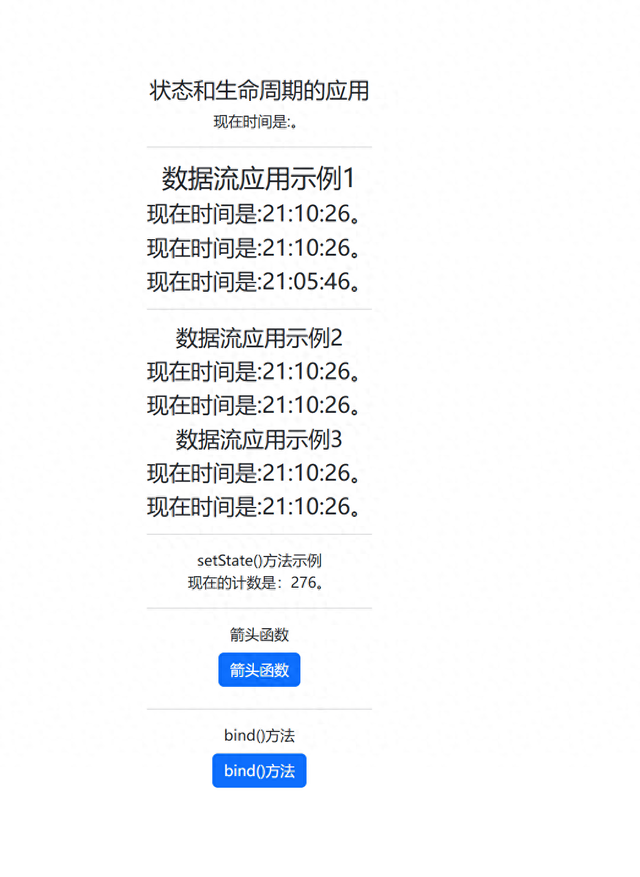
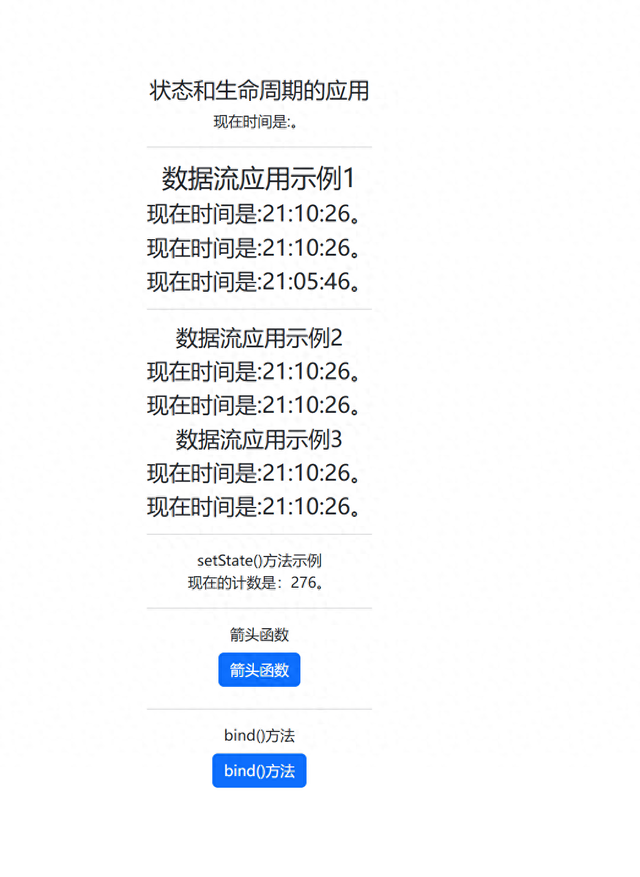
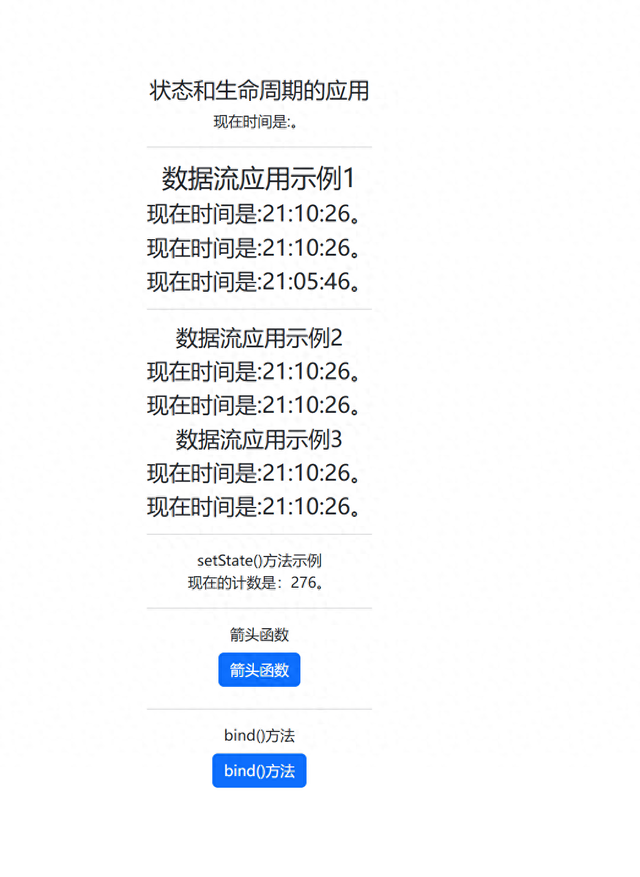
import React from "react";import 'bootstrap/dist/css/bootstrap.min.css';import { render } from "react-dom";const infoMap = { titleInfo: '状态和生命周期的应用', nowInfo: '现在时间是:', endInfo: '。', titleInfoTwo: '数据流应用示例1', titleInfoThree: 'setState()方法示例', countInfo:'现在的计数是:', helloInfo:'Hello React', btnOneInfo:'箭头函数', btnTwoInfo:'bind()方法', tilteInfoFour:'数据流应用示例2', titleInfoFive:'数据流应用示例3',}class ClockReactComp extends React.Component { constructor(props) { super(props); this.state = {date: new Date()}; } // 生命周期的方法 componentDidMount() { this.timerID = setInterval( () => this.tick(), 1000 ); } componentWillUnmount() { clearInterval(this.timerID); } tick(){ this.setState({ date: new Date() }); } render() { return ( <span> <h4>{infoMap.titleInfo}</h4> <p>{infoMap.nowInfo}{this.state.date.toLocaleTimeString}{infoMap.endInfo}</p> </span> ); }}function FormattedDate(props) { return <h4>{infoMap.nowInfo}{props.date.toLocaleTimeString()}{infoMap.endInfo}</h4>;}class ClockReactCompTwo extends React.Component { static defaultProps = { propsDate: new Date() }; constructor(props) { super(props); this.state = {date: new Date()}; } componentDidMount(){ this.timerID = setInterval( () => this.tick(), 1000 ); } componentWillUnmount(){ clearInterval(this.timerID); } tick(){ this.setState({ date: new Date() }); } render(){ return( <span> <h3>{infoMap.titleInfoTwo}</h3> <FormattedDate date={this.state.date}/> <FormattedDate date={new Date()}/> <FormattedDate date={this.props.propsDate}/> </span> ); }}class ClockReactCompThree extends React.Component { static defaultProps = { propsDate: new Date() }; constructor(props) { super(props); this.state = {date: new Date()}; } componentDidMount() { this.timerID = setInterval( () => this.tick(), 1000 ); } componentWillUnmount(){ clearInterval(this.timerID); } tick() { this.setState({ date: new Date() }); } render() { return ( <span> <FormattedDate date={this.state.date}/> </span> ); }}// 数据流function ClockDataFlow(){ return( <div> <ClockReactCompThree/> <ClockReactCompThree/> </div> )}class ClockReactCompFour extends React.Component { static defaultProps = { propsDate: new Date() }; constructor(props) { super(props); this.state = {date: new Date()}; } componentDidMount() { this.timerID = setInterval( () => this.tick(), 1000 ); } componentWillUnmount() { clearInterval(this.timerID); } tick() { this.setState({ date: new Date() }); } render() { return ( <span> <span> <FormattedDate date={this.state.date}/> </span> </span> ); }}function ClockDataFlowTwo(){ return ( <div> <ClockReactCompFour/> <ClockReactCompFour/> </div> );}class CountReactComp extends React.Component { constructor(props) { super(props); this.state = {count: 0}; } componentDidMount() { this.timerID = setInterval( () => this.count(), 1000 ); } count(){ this.setState((prevState, props) => ({ count: prevState.count + props.increment })); } componentWillUnmount() { clearInterval(this.timerID); } render() { return( <span> <div>{infoMap.titleInfoThree}</div> <div>{infoMap.countInfo}{this.state.count}{infoMap.endInfo}</div> </span> ) }}// 注意代码顺序// defaultProps应用CountReactComp.defaultProps = { increment: 1};class ParamsEventComp extends React.Component { constructor(props) { super(props); this.state = { name: infoMap.helloInfo }; } passParamsClick(name, e){ // 事件对象e要放到最后 e.preventDefault(); alert(name); } render() { return ( <div> {/*通过箭头函数方法传递参数 */} <button onClick={(e) => this.passParamsClick(this.state.name, e)}Name="btn btn-mt-3 btn-primary btn-block my-2">{infoMap.btnOneInfo}</button> </div> ); }}class ParamsEventCompTwo extends React.Component { constructor(props) { super(props); this.state = { name: infoMap.helloInfo } } passParamsClick(name, e) { e.preventDefault(); alert(name); } render() { return ( <div> {/*通过bind()方法绑定传递参数 */} <button onClick={this.passParamsClick.bind(this, this.state.name)}Name="btn btn-mt-3 btn-primary btn-block my-2">{infoMap.btnTwoInfo}</button> </div> ); }}const StateExample = () => { return( <span> <ClockReactComp/> <hr/> <ClockReactCompTwo/> <hr/> <h4>{infoMap.tilteInfoFour}</h4> <ClockDataFlow/> <h4>数据流应用示例3</h4> <ClockDataFlowTwo/> <hr/> <CountReactComp/> <hr/> <div>{infoMap.btnOneInfo}</div> <ParamsEventComp/> <hr/> <div>{infoMap.btnTwoInfo}</div> <ParamsEventCompTwo/> </span> )}export default StateExample;
运行效果