相信许多程序员在写web的样式时,会新建css文件来分离html和style 可是在写css文件时,一旦遇到子元素的部分样式和父元素不同时,就需要另起一行写子元素的样式,有没有一种更快的方式,是css的写法更加快捷、方便呢, 我们就要提到stylus了。
准备工作本次我们会使用stylus去写css样式,接下来就是将styl文件转换成css文件的方法
命令行工具全局安装Stylus编译器:首先确保你已经安装了Node.js,然后在命令行中运行以下命令来全局安装Stylus:1npm install -g stylus编译单个文件:安装完成后,你可以通过命令行直接将Stylus文件转换为CSS。例如,如果你有一个名为input.styl的文件,想要将其编译为output.css,可以在该文件所在的目录下运行:1stylus input.styl -o output.css监听文件变化自动编译:如果你想在每次编辑Stylus文件后自动重新编译CSS,可以加上-w或--watch参数:1stylus -w input.styl -o output.css集成开发环境(IDE)支持大多数现代IDE(如Visual Studio Code、WebStorm等)都提供了通过插件或内置功能支持Stylus编译的功能。通常,你可以在IDE的设置中配置文件监视器(File Watcher),使其在Stylus文件保存时自动编译为CSS。
构建工具集成如果你的项目使用了构建工具如Gulp、Grunt或Webpack,你可以通过相应的插件来集成Stylus编译过程到构建流程中。例如,在Webpack中,你可以使用stylus-loader。
Vue.js项目中使用对于基于Vue.js的项目,如果你使用了Vue CLI,可以通过配置vue.config.js来添加对Stylus的支持。Vue CLI默认支持Stylus,但你可能需要安装额外的依赖,如stylus-loader和stylus,并在配置文件中添加对应的规则。
示例配置(Vue CLI):Js1// vue.config.js2module.exports = {3 css: {4 loaderOptions: {5 stylus: {6 additionalData: `// 在这里可以导入全局变量或mixins7 @import "~@/styles/variables.styl";`,8 },9 },10 },11};确保已经安装了必要的依赖:
Sh1npm install stylus stylus-loader --save-dev以上方法可以帮助你根据不同的场景和需求将Stylus文件转换为CSS文件。
styl文件格式在使用前,我们先了解一下为什么用styl文件写样式,而不是css文件
stylus css 超集,支持预编译 省事{}:;都不需要了,取而代之的是tab 缩进 用的是编译后的css文件 就比如在css中要写*{ margin: 0px; padding: 0px;}在styl中只用,只要用tab和空格就可以
* margin 0 padding 0更者 在写父样式中的子样式时,用css 如果子样式中存在不同的要求,就需要写两个
body{ magin: 0px; padding: 0px; background-color:black;}body .box{ magin: 0px; padding: 0px; background-color:white }而在styl中 只需要
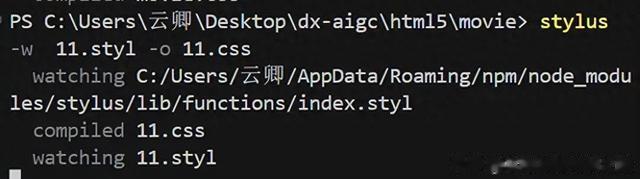
body magin: 0px; padding: 0px; background-color:black; .box magin: 0px; padding: 0px; background-color:white在做好准备工作后,我们另创建一个文件,就在集成终端输入'stylus -w 11.styl -o 11.css'这就是创建成功,直接在styl文件里输样式

接下来就可以在styl文件中写入你喜欢的样式,每次写完按下Ctrl+s键保存,就会自动在css文件里展现出来了
