在本文中,我们将探讨JS中的函数提升,以及为什么在代码中创建函数之前不能使用函数表达式。

为了理解函数提升,让我们从考虑下面列出的代码开始:
console.log(foo);var foo = 9;应该输出什么?
在任何其他编程语言中,这里的输出将是一个引用错误。但是,在JavaScript中,您将获得未定义的输出。为什么?因为JavaScript提升了执行上下文的变量。执行上下文可以是声明变量的函数,也可以是声明变量的JavaScript文件。所以,让我们用一个函数重写上面的代码片段:
function abc() { console.log(foo); var foo = 9;}abc();这里,变量“foo”在函数abc的 执行上下文的顶部悬挂; 这意味着您可以在声明之前访问foo。简而言之,只要你声明一个变量,JavaScript解释器将其分成两个语句:
声明一个变量。
分配。
变量声明位于执行上下文的顶部,分配发生在创建变量的位置。所以上面的代码片段被分解成两个语句,如下图所示:

变量foo被挂在函数abc的执行上下文的顶部,因此当你在声明之前使用它时,你会得到“undefined”作为输出。
请记住,使用let语句声明的变量不会被挂起到执行上下文的顶部。
现在您已经了解了JavaScript中的变量是如何被提升的,接下来让我们来探讨JavaScript中的函数提升。在JavaScript中,可以通过两种方式创建一个函数:
作为声明函数。
函数作为表达式。
作为声明或声明创建的函数作为整体悬挂在执行上下文的顶部。但是,作为表达式创建的函数像变量一样被挂起。
为了说明这一点,让我们创建一个函数作为一个声明:
foo();var foo = function () { console.log("hello");}上面,如果你在创建函数之前使用函数,你会得到一个hello的输出。发生这种情况的原因是,作为语句创建的函数作为整体悬挂在执行上下文的顶部。
无论何时创建函数作为语句,都可以在函数创建之前使用该函数。因此,如果要在第5行中创建函数作为语句,那么可以在第1-4行中使用该函数,因为函数语句会随执行上下文顶部的函数体提升。
函数语句被悬挂在执行上下文的顶部的函数体中。
函数表达式像一个变量一样被提升到执行上下文的顶部。让我们考虑下面列出的代码:
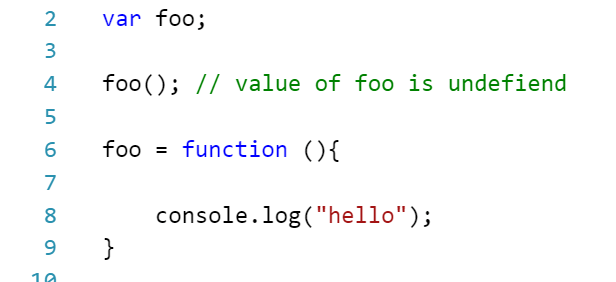
foo();var foo = function () { console.log("hello");}在这里,你正在创建函数foo作为表达式,所以JavaScript会像正常的变量一样提升它。JavaScript处理上面的代码,如下图所示:

正如你在上面的图片中看到的那样,foo在执行上下文的顶部被声明为一个变量,然而,在变量foo中的一个函数的赋值发生在创建表达式的函数的第6行。所以,当你尝试执行上面列出的代码时,你会得到错误undefined不是一个函数,如下图所示:

在创建函数表达式之前,不能使用函数表达式,因为只有函数声明会在顶部悬挂。
综上所述:
函数语句被悬挂在执行上下文的顶部的函数体中。您可以在创建之前使用创建为语句的函数。
函数表达式在创建之前不能使用。只有声明部分被挂起,分配发生在创建函数的那一行。
在这个“简单的JavaScript”系列的下一篇文章中,您将学习JavaScript中更重要的概念,敬请期待。
