
CSS 片段和技巧是几个常见网页设计问题的现成解决方案,本文将向您展示一组有趣的组合,您可以将其应用于编码任务。
例如:
.button { background-color: #f1f1f1; }此 CSS 代码段以具有该类的元素为目标.button,并将背景颜色设置为#f1f1f1。
代码片段可以是简单的一行,也可以是选择器、属性和值的更复杂的组合。它们为常见的设计模式或功能提供现成的解决方案,从而节省开发人员从头开始编写代码的时间和精力。
另一方面,CSS 技巧是创造性的,而不是 CSS 的正常使用。他们以不寻常的方式使用属性、选择器或动画。这样做是为了实现特定的设计目标。
例如:
html, body { height: 100%; margin: 0;}body { display: flex; flex-direction: column;}.content { flex: 1;}.footer { flex-shrink: 0;}这些 CSS 技巧使用flexbox 属性来创建粘性页脚布局。通过将html和body元素设置为100%高度并删除边距,主体成为具有列布局的弹性容器。该类.content使用 进行扩展以填充可用空间flex: 1,而该类则.footer使用 保持固定在底部flex-shrink: 0。
这些技巧利用 CSS 的灵活性和强大功能来创建吸引人的效果、改善用户体验、解决设计挑战等等。
本文将向您展示如何使用 CSS 片段和技巧解决一些常见的网页设计问题。我们将介绍四个部分。每个都侧重于网页设计的不同部分:布局、动画、排版和响应能力。
让我们开始吧。
布局问题布局在网页设计中至关重要。它决定了网页元素在页面上的排列和对齐方式。解决布局问题很重要,因为它们会影响网站的结构和用户体验。
本节将探讨三种常见的布局问题及其 CSS 解决方案。
重叠元素网页设计者面临的常见布局问题之一是元素重叠。当两个或多个网页元素重叠时就会发生这种情况,从而造成混乱并隐藏内容。为了解决这个问题,我们可以使用CSS属性z-index来控制元素的堆叠顺序。
z-index是一个 CSS 属性,用于控制网页上定位元素的堆叠顺序。它决定了元素如何沿着z-axis,代表页面深度的方向分层和显示。
这是一个例子。
HTML 代码:
<!DOCTYPE html><html><head> <title>Z-Index Example</title> <link rel="stylesheet" href="style.css"></head><body> <div>CSS代码:
.box { position: absolute; width: 200px; height: 200px; padding: 20px; color: #fff; font-size: 20px; text-align: center;}.box1 { background-color: #ff6347; top: 50px; left: 50px; z-index: 1;}.box2 { background-color: #4169e1; top: 100px; left: 100px; z-index: 2;}在此示例中,我们有两个<div>带有类box1和 的元素box2。每个框都是绝对定位的,并且具有固定的width、height、padding和 文本样式。
CSS 代码指定box1背景颜色应为#ff6347,az-index为1。它50px从顶部和50px左侧定位。box2背景颜色为且#4169e1更高。它从顶部和左侧定位。z-index``2``100px``100px
这些z-index值决定了盒子的堆叠顺序。既然比值box2更高,它就会出现在前面。结果,会在网页上重叠。z-index``box1``box1``box2``box1
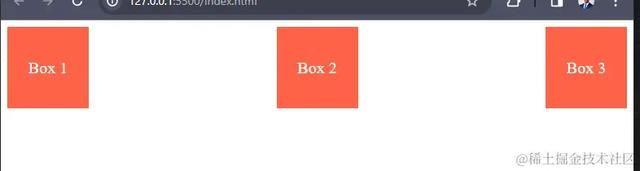
输出:

我们可以通过z-index为重叠元素分配不同的值来控制它们的堆叠顺序。较高的值将元素置于前面,而较低的值将它们推后。
间距不均匀网页设计师面临的另一个常见布局问题是间距不均匀。当网络元素之间的间距不一致或过大,从而产生间隙和错位时,就会发生这种情况。
不均匀的间距会导致布局混乱和不平衡。 CSS 提供了许多技术来实现一致、美观的间距。其中包括弹性盒和网格布局。
下面是一个使用 Flexbox 的示例。
HTML 代码:
<!DOCTYPE html><html><head> <title>Flexbox Example</title> <link rel="stylesheet" href="style.css"></head><body> <div>CSS代码:
.container { display: flex; justify-content: space-between;}.box { width: 100px; height: 100px; background-color: #ff6347; color: #fff; font-size: 20px; text-align: center; display: flex; align-items: center; justify-content: center;}在此示例中,容器用 类<div>包装了三个子元素。该容器具有 CSS 属性,可启用 Flexbox 布局。<div>``box``display: flex;
该justify-content属性设置为space-between容器上的。这沿着主轴均匀地间隔子元素,将第一个和最后一个子元素推到边缘。
子元素box具有固定的尺寸、背景颜色和文本样式。它们还具有display: flex;、align-items: center;和justify-content: center;属性,可将内容在每个框中垂直和水平居中。
输出:

正如您所看到的,将该justify-content: space-between;属性应用于弹性容器可以均匀地分布子元素,从而在它们之间创建一致的间距。
粘页脚粘性页脚是一种网页设计技术。它将网页的页脚粘贴到视口或内容区域的底部。无论内容的高度如何,它都会执行此操作。即使内容没有填满页面的整个高度,它仍然可见。
创建一个保留在页面底部的粘性页脚,无论内容的高度如何,是一个常见的挑战。 CSS 可以结合使用定位和边距属性来帮助实现这一目标。
这是一个例子。
HTML 代码:
<!DOCTYPE html><html><head> <title>Sticky Footer Example</title> <link rel="stylesheet" href="style.css"></head><body> <div>CSS代码:
html, body { height: 100%; margin: 0;}.wrapper { display: flex; flex-direction: column; min-height: 100vh;}main { padding: 1rem; flex-grow: 1;}header, footer { background-color: #f2f2f2; padding: 20px;}footer { background-color: #f2f2f2; padding: 20px; position: sticky; bottom: 0; text-align: center;}上面的代码中,我们使用Flexbox来实现粘页脚效果。该类.wrapper设置为显示为具有列方向的弹性容器。这允许主要内容区域扩展并占据可用空间,同时将页脚保持在底部。
主要元素用于flex-grow: 1占据剩余的垂直空间。页脚元素具有背景颜色,并且内边距被定位为粘性的bottom: 0。这可确保页脚粘在视口或内容区域的底部,无论内容高度如何。
输出:

通过设置容器的min-height并100%使用 flexbox 属性,我们可以确保容器扩展到视口的整个高度。内容元素上的属性flex-grow: 1推动它占据剩余空间,导致页脚粘在底部。
动画问题动画是网页设计的另一个重要方面,因为它可以为您的网站添加动感、交互性、视觉吸引力等。动画极大地改善了用户体验。但是,如果实施不当,它们也可能是一个挑战。
让我们探讨三个常见的动画问题及其 CSS 解决方案。
加载缓慢慢加载是指加载和显示网页内容的延迟。缓慢加载的动画可能会让用户感到沮丧并对整体体验产生负面影响。为了解决这个问题,我们可以使用 CSS 动画属性来优化性能。
下面是一个对元素进行动画处理的示例opacity。
HTML 代码:
<!DOCTYPE html><html><head> <title>Optimized Loading Animation</title> <link rel="stylesheet" href="style.css"></head><body> <div>CSS代码:
.loading-animation { position: fixed; top: 0; left: 0; width: 100%; height: 100vh; background-color: #fff; z-index: 9999; animation: fadeOut 1s forwards;}@keyframes fadeOut { 0% { opacity: 1; } 100% { opacity: 0; display: none; }}.content { opacity: 0; animation: fadeIn 1s forwards 1s;}@keyframes fadeIn { 0% { opacity: 0; transform: translateY(10px); } 100% { opacity: 1; transform: translateY(0); }}在此示例中,首先显示加载动画,然后使用关键帧动画逐渐淡出fadeOut。加载动画<div>由类为 的空元素表示.loading-animation。
元素内的内容<div>最初是隐藏的 ( opacity: 0),然后使用关键帧动画逐渐淡入并向上移动fadeIn。该动画1在页面加载后第二个开始,以允许加载动画淡出。
输出:

opacity我们可以通过定义逐渐改变元素从0到 的关键帧动画来创建平滑的淡入效果1。该animation属性应用于元素,指定animation名称、持续时间和缓动。
詹奇运动卡顿运动是指网站或应用程序上的动画或过渡中出现急速或卡顿的运动。当动画或过渡不平滑并且看起来移动不流畅时,可能会发生这种情况。为了实现流畅的动画,我们可以利用 CSS 变换和过渡。
这是平滑缩放动画的示例。
HTML 代码:
<!DOCTYPE html><html><head> <title>Smooth Animation with Transforms and Transitions</title> <link rel="stylesheet" href="style.css"></head><body> <div>CSS代码:
.box { width: 100px; height: 100px; background-color: red; position: relative; left: 0; transition: transform 0.3s ease-in-out;}.box.animate { transform: translateX(200px);}.animate-button { margin-top: 5px; padding: 10px 20px; background-color: #337ab7; color: white; border: none; border-radius: 4px; font-size: 16px; cursor: pointer;}.animate-button:hover { background-color: #135589;}JavaScript 代码:
const box = document.querySelector('.box');const animateButton = document.querySelector('.animate-button');animateButton.addEventListener('click', () => { box.classList.toggle('animate');});在上面的代码片段中,该transition属性设置为transform 0.3s ease-in-out,表示对转换属性的任何更改都将在 0.3几秒钟内平滑过渡。当.animate将类添加到框元素时,transform: translateX(200px)将应用样式,使框平滑地移动200px到右侧。
JavaScript 代码侦听动画按钮上的单击事件,并.animate在单击时切换框元素上的类,从而触发动画。
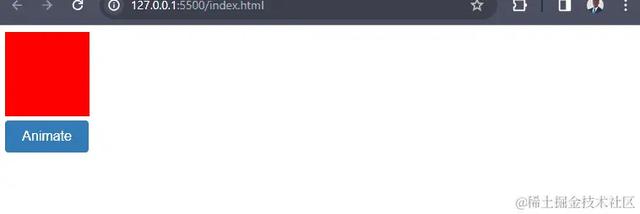
输出:

对属性应用过渡transform可以实现平滑的更改动画。当元素悬停在上方时,它会逐渐放大,持续时间为0.3秒,并具有ease-in-out计时功能。
缺乏互动性缺乏交互性是指网站或 Web 应用程序的动态功能、用户参与度或响应能力有限或没有。这意味着网站或 Web 应用程序缺乏允许用户与内容交互、提供输入或接收反馈的元素。
缺乏交互性的动画会让人感觉静态且缺乏吸引力。 CSS 提供由用户交互触发的伪类和动画来添加交互元素。
这是具有悬停效果的框的示例。
HTML 代码:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Interactive Animations Example</title> <link rel="stylesheet" href="style.css"></head><body> <div>CSS代码:
.box { width: 200px; height: 200px; background-color: #337ab7; display: flex; justify-content: center; align-items: center; cursor: pointer; transition: background-color 0.3s ease-in-out;}.box:hover { background-color: #135589;}.box h1 { color: white; font-size: 24px; text-align: center; opacity: 0; transition: opacity 0.3s ease-in-out;}.box:hover h1 { opacity: 1;}在上面的代码中,CSS 文件包含解决缺乏交互性的样式。该类.box应用于<div>元素,表示交互式容器。它有一个过渡属性,当鼠标悬停在使用:hover pseudo-class.
选择器的目标是容器内的.box h1标题元素。它以首字母of开始,当容器悬停在其上时逐渐过渡到of 。<h1>``.box``opacity``0``opacity``1
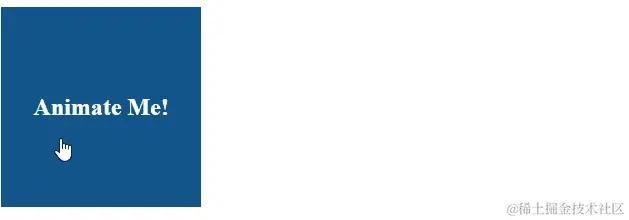
这是输出:

通过应用这些 CSS 样式并利用:hover伪类,可以提高动画的交互性,使内容感觉更加动态和引人入胜。
排版问题版式是网页设计的另一个重要方面,因为它可以影响网站的可读性、风格和对比度。
让我们探讨三个常见的排版问题及其 CSS 解决方案。
可读性差可读性差是指导致用户难以阅读和理解网站上显示的文本的问题。可读性差会阻碍用户有效地消费内容。
CSS 提供了各种属性来提高可读性,例如调整字体大小、行高和字母间距。
这是一个例子。
HTML 代码:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Poor Readability Example</title> <link rel="stylesheet" href="style.css"></head><body> <div>CSS代码:
body { font-family: Arial, sans-serif; font-size: 16px; line-height: 1.5; color: #333;}.content { max-width: 800px; margin: 0 auto; padding: 20px;}h1 { font-size: 24px; font-weight: bold; margin-bottom: 20px;}p { margin-bottom: 10px;}在上面的代码中,CSS 文件包含解决可读性差问题的样式。这些样式侧重于通过使用适当的字体大小、行距和字体系列来提高可读性。
正文设置为使用Arial font字体大小为16px和行高为 的1.5来增强易读性。内容集中使用margin: 0 auto,并通过防止长行文本最大限度地width提高800px可读性。
标题<h1>具有较大的字体大小和粗体字重,以显示清晰的层次结构,而段落<p>具有较小的边距,以在段落之间提供适当的间距并提高可读性。
输出:

通过调整字体大小、行高和字母间距属性,我们可以增强段落的可读性。
注:这些值可以根据网站的具体要求进行调整。
风格不一致风格不一致是指网站或 Web 应用程序中文本的视觉呈现缺乏统一性或连贯性。这意味着不同的版式元素,例如字体选择、字体大小、字体粗细、行高或文本对齐方式,在整个设计中变化不一致。
排版风格不一致会使网站显得不专业。 CSS 提供font-weight、font-style和text-transform属性来确保排版一致。
这是一个例子。
HTML 代码:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Inconsistent Styles Example</title> <link rel="stylesheet" href="style.css"></head><body> <div>CSS代码:
body { font-family: Arial, sans-serif; font-size: 16px; line-height: 1.5; color: #333;}.content { max-width: 800px; margin: 0 auto; padding: 20px;}h1 { font-size: 24px; font-weight: bold; text-transform: uppercase; margin-bottom: 20px;}p { font-size: 18px; font-weight: normal; font-style: italic; text-transform: none; margin-bottom: 10px;}在上面的代码中,正文文本设置为使用Arial font字体大小16px和行高 来1.5增强易读性,确保基本排版风格一致。
标题元素<h1>具有较大的字体大小24px和粗体字体粗细,以建立清晰的层次结构。此外,该text-transform: uppercase;属性用于确保所有标题元素的大写一致。
段落元素<p>的字体大小为18px,正常字体粗细和斜体字体样式以区别于标题。该text-transform: none;属性确保文本以其原始大写形式显示。
输出:

通过应用这些 CSS 样式,包括使用font-weight、font-style和text-transform属性,整个网站的版式样式保持一致,从而产生更加专业和凝聚力的视觉外观。
缺乏对比度缺乏对比度是指差异不足。它位于文本颜色和背景颜色之间。这种对比度的缺乏使得用户难以阅读和理解网站上的文本内容。
文本和背景之间的对比度不足可能会导致阅读内容变得困难。 CSS 提供了color和等属性background-color来确保适当的对比度。
这是一个例子。
HTML 代码:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Lack of Contrast Example</title> <link rel="stylesheet" href="style.css"></head><body> <div>CSS代码:
body { font-family: Arial, sans-serif; font-size: 16px; line-height: 1.5; color: #333; background-color: #F8F8F8;}.content { max-width: 800px; margin: 0 auto; padding: 20px;}h1 { font-size: 24px; font-weight: bold; color: #333; background-color: #F8F8F8; padding: 10px;}p { font-size: 18px; color: #333; background-color: #F8F8F8; padding: 10px;}在上面的代码中,页面正文具有浅灰色背景颜色#F8F8F8和深灰色文本颜色#333,以提供明显的对比。
标题<h1>和<p>段落元素具有与正文相同的背景和文本颜色,以保持一致性。它们还可以padding在文本和背景之间创建分离,从而提高可读性。
输出:

通过将color属性设置为深色,将background-color属性设置为浅色,我们可以获得足够的对比度,从而增强文本的易读性。
响应能力问题响应能力是网页设计的一个非常重要的方面,因为它会影响您的网站在不同设备、浏览器和屏幕尺寸上的外观和工作方式。随着设备和屏幕尺寸的不断增加,响应能力对于最佳用户体验至关重要。
让我们探讨三个常见的响应问题及其 CSS 解决方案。
固定宽度固定宽度是指一种设计方法,其中网页上的元素具有指定的宽度,无论屏幕尺寸或用于查看网站的设备如何,该宽度都保持不变。具有固定宽度的元素可能会导致不同屏幕尺寸上的布局问题。
CSS 提供灵活的单元和媒体查询来创建响应式设计。
这是一个例子。
HTML 代码:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Responsive Design Example</title> <link rel="stylesheet" href="style.css"></head><body> <div>CSS代码:
.container { max-width: 800px; margin: 0 auto; padding: 20px;}h1 { font-size: 24px;}p { font-size: 18px;}@media (max-width: 600px) { .container { padding: 10px; } h1 { font-size: 20px; } p { font-size: 16px; }}在上面的代码中,该类.container包装了内容并设置了 800px 的最大宽度,并使用20pxpadding 在内容周围创建了间距。h1和元素p的默认字体大小分别设置为24px和18px。
该规则用于在最大宽度等于或小于@media时应用特定样式。在媒体查询内部,类的填充减少为, 和的字体大小分别调整为和。这些更改可确保内容保持可读性。布局会在较小的屏幕上进行调整。viewport``600px``.container``10px``h1``p``20px``16px
输出:

通过使用百分比等灵活的单位并应用媒体查询,设计变得响应灵敏并适应不同的屏幕尺寸。
布局破损布局破损是指网页的设计变得扭曲或无法使用。这种情况发生在某些屏幕尺寸或设备上。在较小的屏幕上断裂或重叠的元素可能会导致糟糕的用户体验。
CSS 提供媒体查询等技术并flex-wrap处理响应式布局。
这是一个例子。
HTML 代码:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Responsive Design Example</title> <link rel="stylesheet" href="style.css"></head><body> <div>CSS代码:
.container { max-width: 800px; margin: 0 auto; padding: 20px;}h1 { font-size: 24px; margin-bottom: 10px;}p { font-size: 18px; line-height: 1.5;}@media (max-width: 600px) { .container { padding: 10px; text-align: center; } h1 { font-size: 20px; } p { font-size: 16px; }}在此示例中,@media规则的最大宽度为600px。当viewport宽度较小时,它应用特定的样式。在此媒体查询中,类的填充.container减少为10px, 和 的字体大小分别调整为<h1>和。此外,该属性设置为在较小屏幕上以容器内的内容为中心。<p>``20px``16px``text-align``center-align
输出:

这些 CSS 技术提高了布局的响应能力。他们通过调整填充、字体大小和内容对齐来做到这一点。他们根据屏幕尺寸进行调整。
但这是一个简化的例子。损坏的布局的修复取决于您的网页的问题和要求。
隐藏内容隐藏内容是指在某些屏幕尺寸或设备上故意隐藏或从视图中删除的内容,以改善用户体验并确保布局保持完整。当内容在较小的屏幕上隐藏时,可能会阻碍用户尝试访问信息。
CSS 提供了控制可见性和创建响应式设计的方法。
这是一个例子。
HTML 代码:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Responsive Design Example</title> <link rel="stylesheet" href="style.css"></head><body> <div>CSS代码:
.container { max-width: 800px; margin: 0 auto; padding: 20px;}h1 { font-size: 24px; margin-bottom: 10px;}p { font-size: 18px; line-height: 1.5;}.hidden-content { display: none;}@media (max-width: 600px) { .container { padding: 10px; text-align: center; } h1 { font-size: 20px; } p { font-size: 16px; } .hidden-content { display: block; font-size: 14px; margin-top: 20px; color: red; }}上面的代码中,.container类是用来包装内容的。它设置最大宽度800px并添加20px间距填充。标题元素h1的字体大小为24px,下边距为10px,而<p>段落元素的字体大小为18px,行高为1.5。
该类.hidden-content最初设置为display: none,有效隐藏内容。此类应用于第二个段落元素。
@media在最大宽度为 的规则内600px,.container类的填充量较小 ( 10px)。和 的字体大小h1更改p为20px和16px。该类.hidden-content被赋予一个display: block属性,使其在较小的屏幕上可见。此外,将字体大小设置为14px,添加边距以将其与上一段分开,并将颜色更改为红色以使其突出。
通过最初将display元素的属性设置为none,我们可以在较小的屏幕上隐藏它。然后,我们使用最小宽度为 的媒体查询600px。我们将该display属性设置为block以使元素在更大的屏幕上可见
作者:前端孺子牛链接:https://juejin.cn/post/7353452645615206427
