了解关于JavaScript中的“let”语句的所有信息,这使您可以在JavaScript中轻松创建块范围的本地变量。

使用该 let 语句,您可以在JavaScript中创建块范围的本地变量。该 let 声明是在JavaScript的ECMAScript 6标准中引入的。
在继续学习之前 let,我建议您查看Infragistics基于jQuery的库Ignite UI,它可以帮助您更快地编写和运行Web应用程序。您可以使用Ignite UI for JavaScript库来帮助快速解决HTML5,jQuery,Angular,React或ASP.NET MVC中复杂的LOB需求。(您可以在这里下载Ignite UI的免费试用版。)
在ECMAScript 6之前,JavaScript有三种类型的范围:
全球范围界定
功能范围
词汇范围
要详细了解let语句,请考虑下面给出的代码片段:
function foo() { var x = 9; if (x > 5) { var x = 7; console.log("Value of x in if statement = " + x); } console.log("Value of x outside if statement = " + x); } foo();你会得到这个输出上面的代码清单:

在上面的列表中,变量 x 是使用 var 语句声明的。因此,变量的范围 x 是一个函数范围。变量 x 里面 if statemnet是同一个变量 x ,其创建外面的 if 说法。因此,当您修改 语句块x 内的变量值时 if,它会修改函数中所有变量引用的值 x 。
为了避免这种情况,您需要块级范围,并且该 let 语句允许您创建块范围的局部变量。
让我们修改上面的代码片段,并使用 let 语句来声明变量:
function foo() { var x = 9; if (x > 5) { let x = 7; console.log("Value of x in if statement = " + x); } console.log("Value of x outside if statement = " + x); } foo();在上面的代码片段中,您使用let 语句声明了作用域级本地变量x 。因此,更新if 语句内变量x的 值不会影响if 语句外的变量x的值 。
这是你会得到上面的代码的输出:

与用var声明的函数范围(或全局范围)变量不同,用let声明的变量是块范围的:它们只存在于它们定义的块中。
让变量吊装声明变量的变量与变量声明的变量 let 不同var。因此,对于用let声明的变量没有变量提升,这意味着声明的变量 let 不会移动到执行上下文的顶部。
为了更好地理解这一点,我们来考虑这个代码:
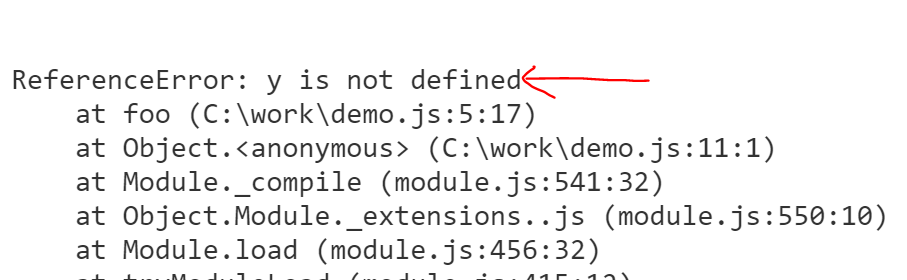
function foo() { console.log(x); console.log(y); var x = 9; let y = 67; } foo();作为输出,你会得到一个 ReferenceError 变量 y,这是用 let 声明声明的。所以,声明的变量 let 不会在执行上下文中提升。

你不能用相同的函数或块来重新声明一个变量。试图这样做会给你一个语法错误。考虑这个代码清单:
function foo() { if(true){ let x = 9; let x = 89; } } foo();运行上面的代码会给你一个语法错误,如下所示:

有时用let声明的变量会导致暂时的死区。在下一个代码清单中, let x=x+67 会抛出x未定义的异常。
你会得到这个错误,因为表达式(x + 67)正在计算一个 if 块范围的局部变量x,而不是函数范围的局部变量x。在运行上面的代码,你会得到这个异常:

您可以通过将声明变量移动到表达式上方一行来修复上述错误,如下所示:
块级范围是所有编程语言中最重要的功能之一,通过引入letECMAScript 6 中的 语句,现在JavaScript就有了它。使用该 let 语句,您可以创建一个变量,该变量的生命周期范围为一个块。这解决了许多问题,如意外修改全局级范围变量,关闭中的局部变量,并帮助编写更清晰的代码。
在这个“简单的JavaScript”系列的下一篇文章中,您将学习JavaScript函数中的其余参数。您可以在ECMA International网站上详细了解这些主题。此外,不要忘记检查Ignite UI,您可以使用HTML5,Angular,React或ASP.NET MVC创建富Internet应用程序。
