
总结: 这篇文章讨论了在 Web 开发中操作 DOM 结构时使用 insertBefore() 的潜在问题,并介绍了 Chrome 133 引入的新 API moveBefore()。传统的 insertBefore() 会导致元素状态重置,因为它在底层执行的是删除然后插入的操作,这在处理 <video>、<iframe>、CSS 动画等元素时会引发问题。moveBefore() 提供了一种更优的方式,通过原子移动操作保持元素状态,避免重新加载或重置。文章通过 CSS 动画和视频播放两个案例详细展示了 moveBefore() 的优势,并通过性能测试表明,moveBefore() 在性能上与 insertBefore() 差异不大,但能显著提升用户体验。
在 Web 开发中,动态调整 DOM 结构是非常常见的操作,以前我们习惯使用 insertBefore() 这个存在了很久的 API 来操作元素位置,但鲜少有人意识到其背后暗藏的性能陷阱:当你移动已有元素时,浏览器实际上执行的是先删除后插入的原子操作。
// 看似简单的移动操作parent.insertBefore(existingElement, referenceNode);这个行为对普通元素无伤大雅,但对于以下场景却是灾难性的:
正在播放的 <video> 或嵌入的 <iframe>处于全屏模式的元素执行中的 CSS 动画焦点状态的表单控件打开的模态对话框开发者社区中高频出现的 "为什么我的视频在重新排序时会重置?" 这类问题,其罪魁祸首正是这种隐式的删除 - 插入机制。根据 Chrome 团队的统计数据,主流前端框架中约 23% 的状态异常报告与此相关。
moveBefore()Chrome 133 引入的 moveBefore() API 采用全新的底层实现,直接修改 DOM 树结构而不触发删除/插入的生命周期:
// 新的原子移动操作parent.moveBefore(elementToMove, referenceNode);其结合了传统 remove 和 insert 的部分步骤,并新增了以下三个有趣的特性:
调用 moving steps hook,将移动的节点和旧的父节点(可能为 null)作为参数传递。排队一个自定义元素回调反应,用于 connectedMoveCallback()。排队两个连续的变异记录任务:一个用于从旧父节点移除,一个用于插入到新父节点。由于 moveBefore() 的算法不依赖于传统的插入和移除原语,因此不会触发移除步骤和插入步骤,从而能够默认保留大多数状态(例如不会拆解 <iframe> 或关闭对话框)。当然,如果某些规范的插入 / 移除步骤覆盖需要在移动过程中执行某些操作,这些规范可以通过覆盖 moving steps hook 并执行必要的工作来实现。
moveBefore() 与 insertBefore() 的对比特性
insertBefore()
moveBefore()
底层操作
remove() + insert() 组合操作
原子移动操作
元素状态
完全重置
大部分保留
MutationObserver
触发 remove + insert 两条记录
触发单个 move 记录
自定义元素
触发 disconnectedCallback
触发 connectedMoveCallback
兼容性
全平台支持
Chrome 133+
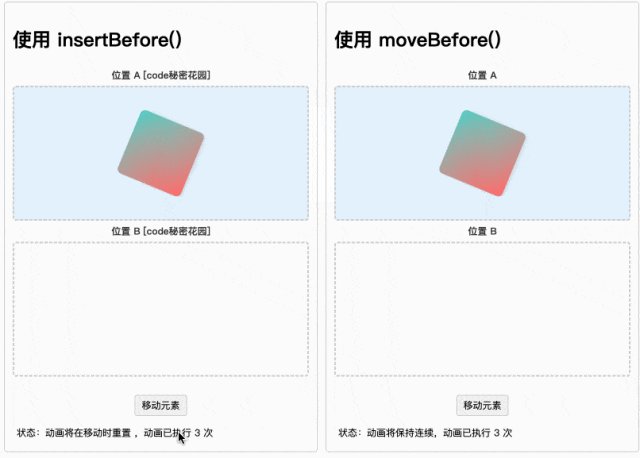
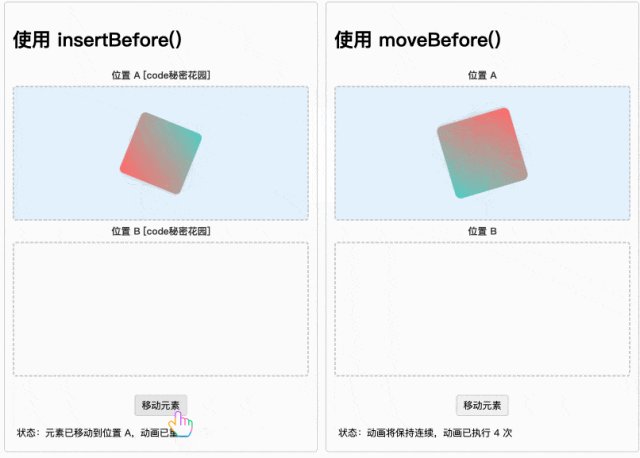
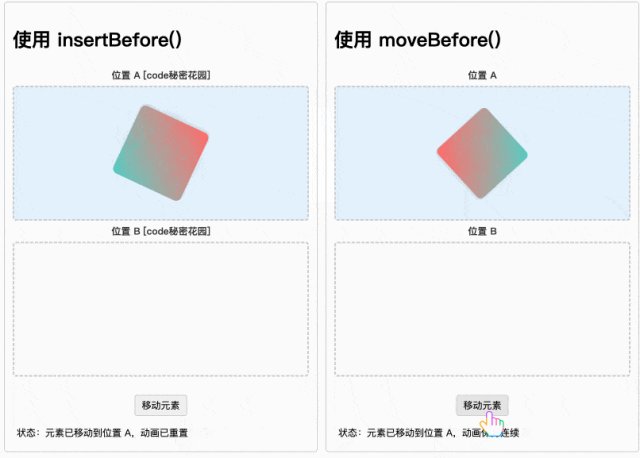
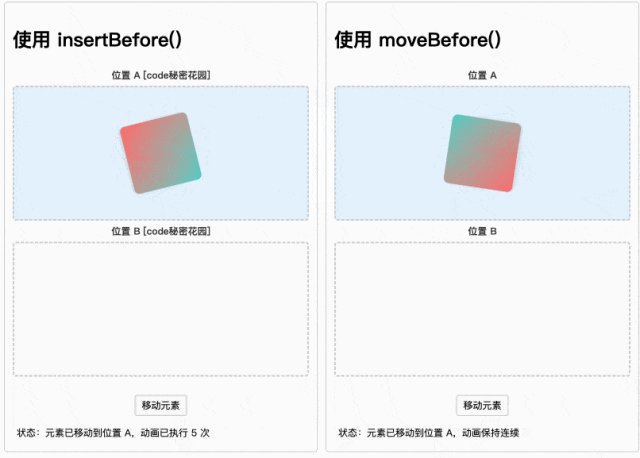
案例1:CSS 动画连续性传统的 DOM 移动操作会导致以下动画相关问题:
动画帧重置过渡效果中断动画计时器重启GPU 加速层重建moveBefore 的解决方案
/* 复杂的动画定义 */.animation-box { animation: rotate 3s linear infinite, scale 2s ease-in-out infinite alternate; transform-origin: center; will-change: transform;}@keyframes rotate { from { transform: rotate(0deg) scale(1); } 50% { transform: rotate(180deg) scale(1.2); } to { transform: rotate(360deg) scale(1); }}// moveBefore 保持动画连续性function moveUsingMoveBefore() { const box = document.getElementById("animatedBox"); targetContainer.moveBefore(box, null); // 动画保持完全连续,无需重置或重新计算状态}
适用场景:
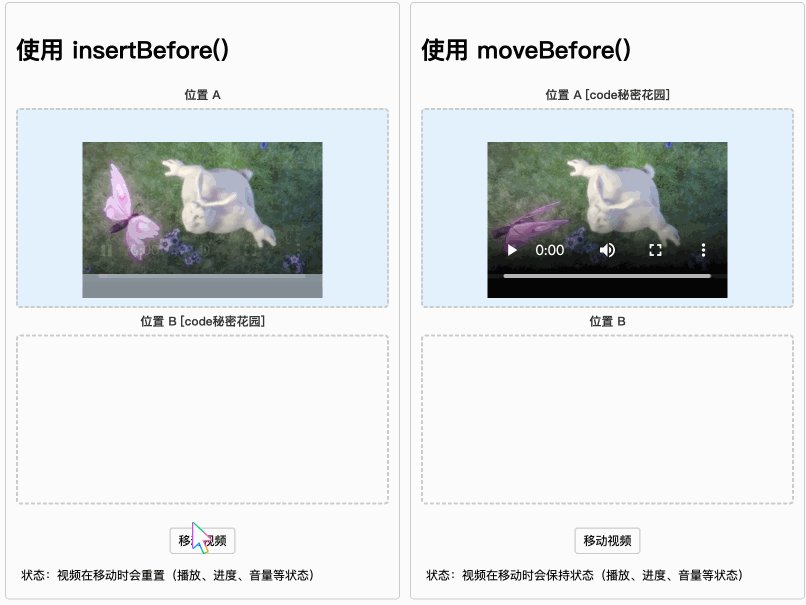
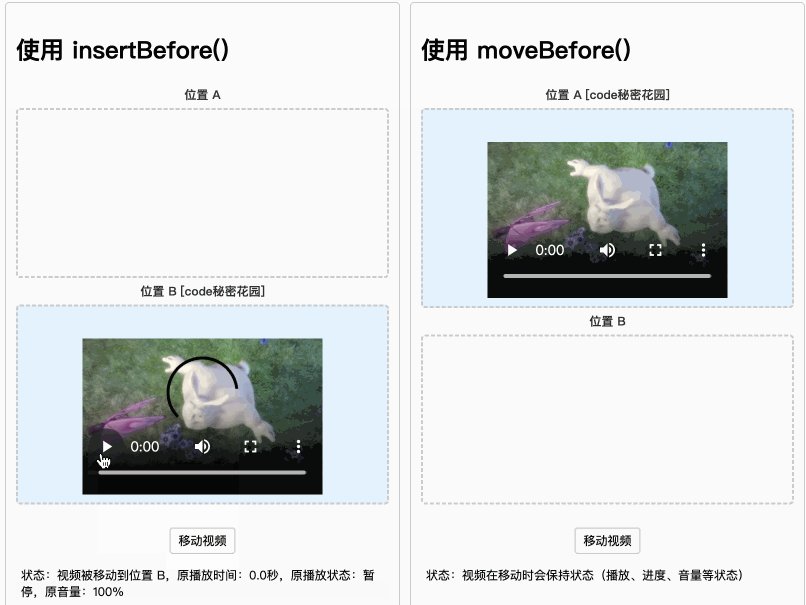
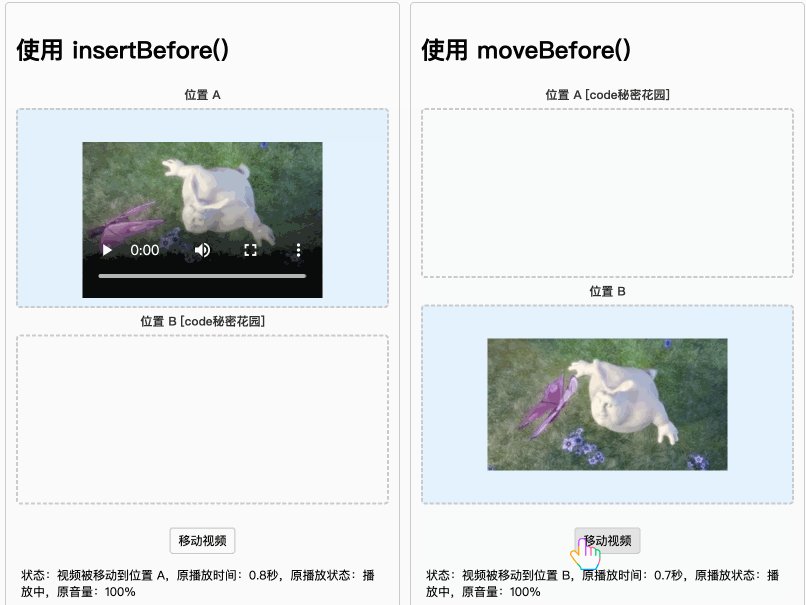
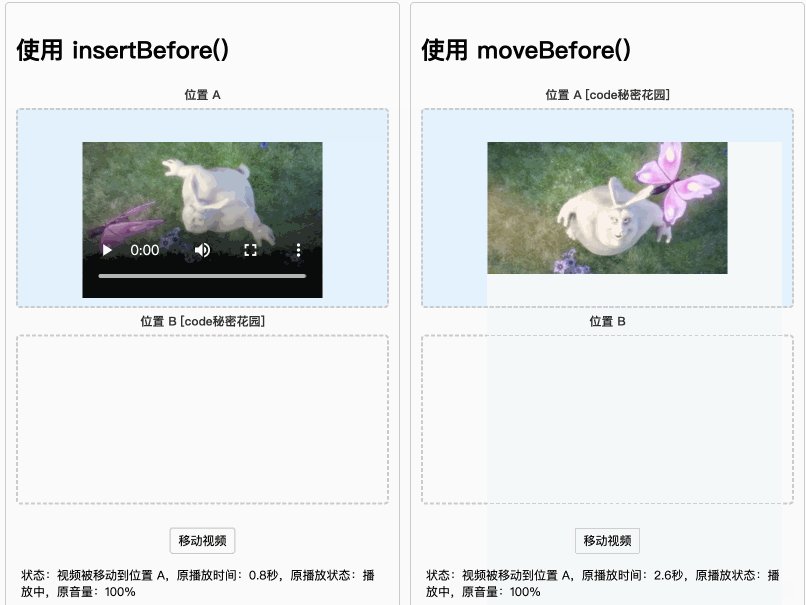
复杂动画系统:粒子效果、3D 变换、交错动画序列;用户界面动效:拖拽排序动画、展开/折叠过渡、列表重排动画。案例2:视频播放在使用 insertBefore 移动视频元素时,我们会遇到以下问题:
播放进度重置音量设置丢失播放状态(播放/暂停)重置播放速率重置字幕选择丢失这是因为 insertBefore 本质上是在 DOM 树中创建了一个新节点,原有节点的状态无法保持。
使用 moveBefore 优化
// 传统方式:需要手动保存和恢复状态function moveUsingInsertBefore() { const video = document.getElementById("video1"); const currentTime = video.currentTime; const wasPlaying = !video.paused; const volume = video.volume; // 移动操作会重置所有状态 targetContainer.insertBefore(video, referenceNode); // 需要手动恢复状态 video.currentTime = currentTime; video.volume = volume; if (wasPlaying) video.play();}// 使用 moveBefore:一行代码解决所有问题function moveUsingMoveBefore() { const video = document.getElementById("video2"); targetContainer.moveBefore(video, referenceNode); // 所有状态自动保持,无需额外代码}
实际应用场景
视频播放器布局调整:全屏/小窗切换、画中画模式切换、多视频布局重排;直播场景:主播和观众视频位置切换、多人连麦布局调整、课堂互动场景中的视频重排。性能测试下面我们测试一下在处理大量 DOM 元素时, insertBefore 和 moveBefore 的性能表现:
async function runBenchmark() { resetMetrics(); // 测试 insertBefore const insertBeforeStart = performance.now(); await shuffleItems('insertBeforeContainer', false); const insertBeforeEnd = performance.now(); // 测试 moveBefore const moveBeforeStart = performance.now(); await shuffleItems('moveBeforeContainer', true); const moveBeforeEnd = performance.now(); // 更新性能指标 updateMetrics({ insertBefore: { time: insertBeforeEnd - insertBeforeStart, reflows: reflows.insertBefore }, moveBefore: { time: moveBeforeEnd - moveBeforeStart, reflows: reflows.moveBefore } });}
insertBefore 和 moveBefore,可以发现性能上并没有明显差异,所以为了用户体验大家可以放心吧 insertBefore 切换为 moveBefore。
