哈喽,你好啊,我是雷工!
最近又开始用KingFusion这个软件,现在的项目中经常需要制作驾驶舱,有很多好看的图表,曲线;
这里练习KingFusion连接KingHistorian,读取历史数据并绘制成动态曲线。
由于对JavaScript、ECharts这些并不熟悉,只能边研究边应用。
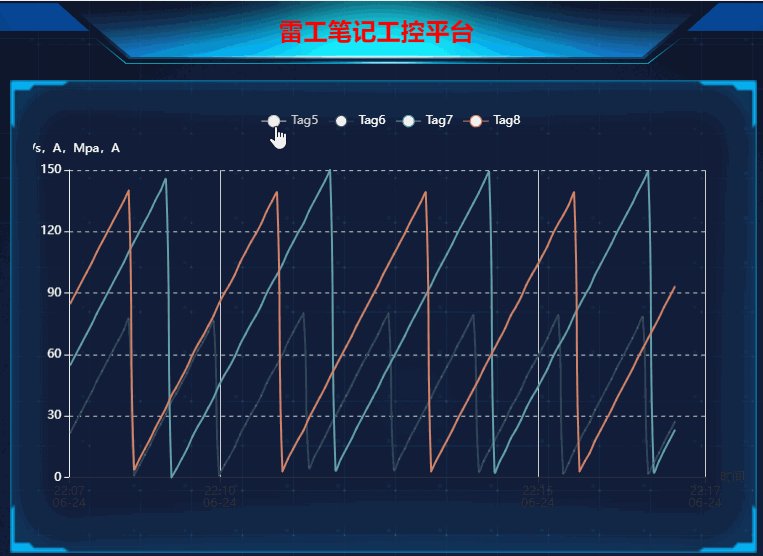
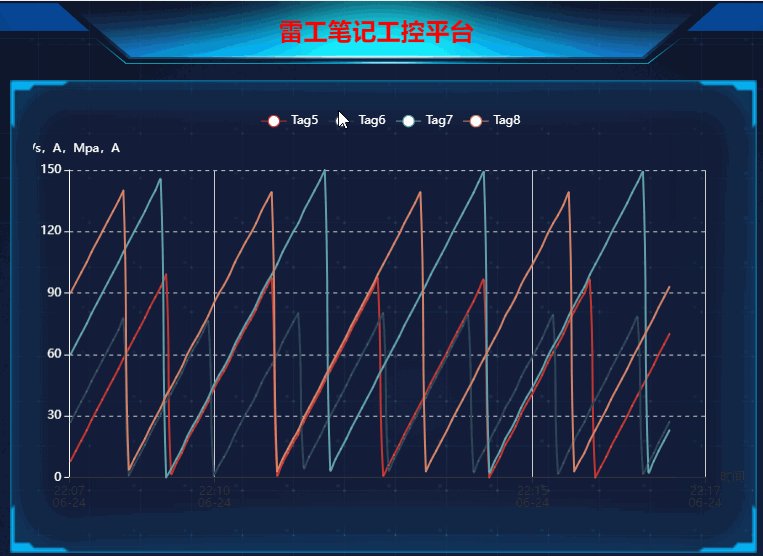
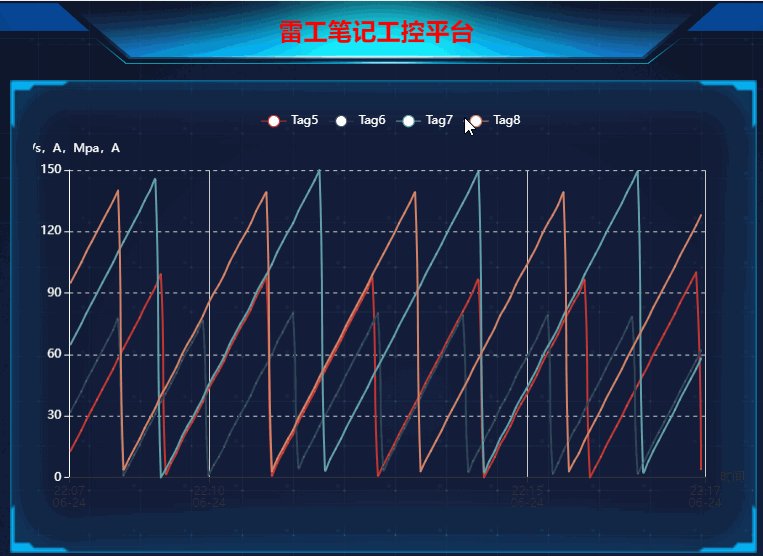
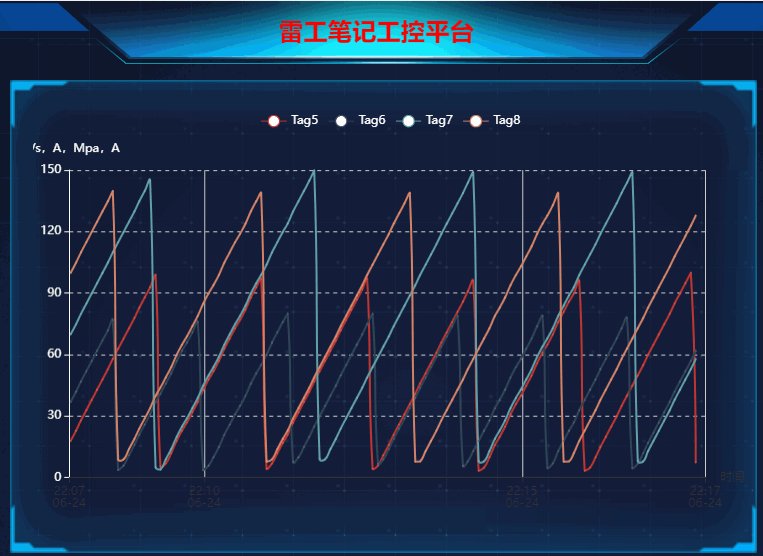
01 效果演示之前练习实现同时绘制1条或2条曲线,这次练习实现绘制4条曲线,下面为演示效果;
 02 前期准备
02 前期准备此次练习是在之前的基础上实现的,实际数据来自KingIOServer的模拟数据,KingIOServer的模拟数据存储到工业库KingHistorian中,这些内容在前边有记录:
《》;
03 实现过程3.1、添加空件
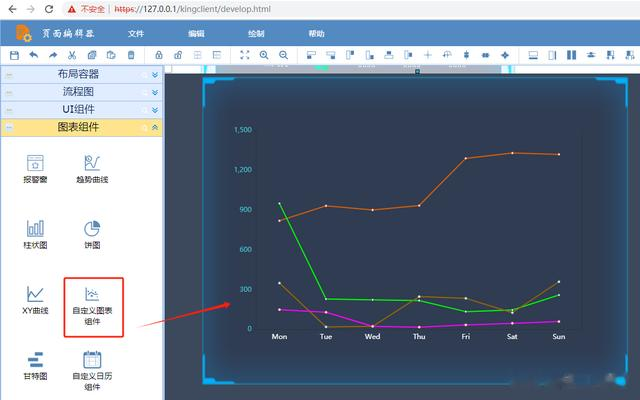
在KingFusion的客户端中创建程序,接着创建界面,然后再界面中添加自定义图表控件;

3.2、配置图表
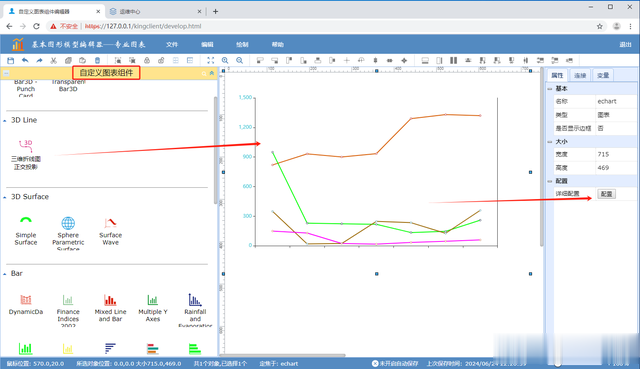
选中添加的自定义图表控件,然后双击可以进入【基本图形编辑器-专业图表】

在该编辑器中可以选择各种图标的类型,并通过详细配置,将图标调成自己想要的绚丽模样。
这里添加的趋势曲线控件,原本资料是高工做的是支持3条曲线,我通过修改将其改为了支持4条曲线;
以下为【详情配置】内的代码:
option = { "xAxis": { "type": "category", "axisLabel": { "interval": 0, color: "white" }, "data": [ "Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun" ] }, "yAxis": [{ "type": "value", "axisLabel": {color: "rgba(71,198,212)"}, splitLine: {show: false} }, { type: 'value', "axisLabel": {color: "rgba(71,198,212)"}, splitLine: {show: false} }, ], "series": [ { "data": [820,932,901,934,1290,1330,1320], "type": "line", lineStyle: {color: "rgba(215,94,6,1)"} }, { name:'b', yAxisIndex: 0, data: [950, 230, 224, 218, 135, 147, 260], type: 'line', lineStyle: {color: "rgba(0,255,0,1)"}, }, { name:'c', yAxisIndex: 0, data: [350, 20, 24, 248, 235, 127, 360], type: 'line', lineStyle: {color: "rgba(153,102,0,1)"} }, { name:'d', yAxisIndex: 0, data: [150, 130, 24, 18, 35, 47, 60], type: 'line', lineStyle: {color: "rgba(255,0,255,1)"} }, ]};3.3、修改颜色
可以设置的比较多,高手可以做出绚丽复杂的图表,我是菜鸡,开始连从哪里修改颜色都没找到,后来才发现可以从【详细配置】里修改;
但看到rgba(0,255,0,1)不知道啥意思,特意搜了一下:
前三个值分别表示红绿蓝,范围为0到255之间的整数或者0%到100%之间的百分数。
这些值描述了红绿蓝三原色在预期色彩中的量。
第四个值,alpha值,制订了色彩的透明度-不透明度,它的范围为0.0-1.0之间,0.5为半透明。
rgba(255,255,255,0)则表示完全透明的白色;
rgba(0,0,0,1)则表示完全不透明的黑色;
rgba(0,0,0,0)则表示完全不透明的白色,也即是无色;
3.4、绘制曲线
接下来是通过函数查询KingHistorian中对应时间段的历史数据然后按照设定的样式绘制出来;
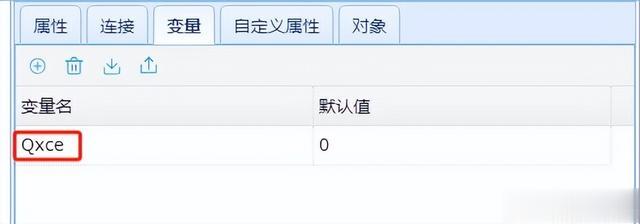
①创建变量
我习惯是先创建一个界面变量

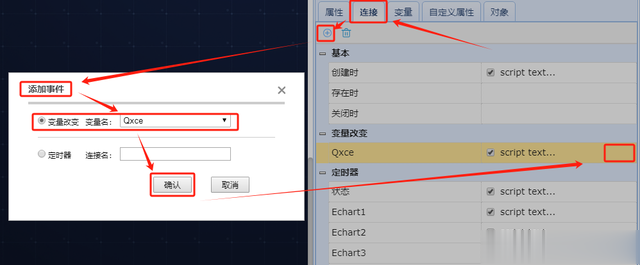
②添加变量改变事件

③编写事件脚本
即查询曲线并按样式绘制的过程:
事件脚本如下:
debugger;var TimeNow = new Date();var dataSourceName = 'KH';var tagArrs = ['Tag5','Tag6','Tag7','Tag8'];var startTime = new Date(new Date().getTime()-1000*60*10).format("yyyy-MM-dd hh:mm:ss");//获取开始时间var endTime = new Date().format("yyyy-MM-dd hh:mm:ss");//获取结束时var dataVersion = 0;var filter = '';var dataQuality = 1;console.log('1111');GetHistoryDatasKH(dataSourceName, tagArrs, startTime, endTime, dataVersion, filter, dataQuality,function(res){ // console.log("KH值打印:", res); var data = res.data[0].records[4]; var data_new = res.data[1].records[4]; var data_1 = res.data[2].records[4]; var data_4 = res.data[3].records[4]; console.log(data); let tag_value1 = []; let tag_value2 = []; let tag_value3 = []; let tag_value4 = []; var Arr =res.data[0].records[4]; for(let i=0;i<Arr.length;i++) { tag_value1.push([data[i][2],data[i][0]]); tag_value2.push([data_new[i][2],data_new[i][0]]); tag_value3.push([data_1[i][2],data_1[i][0]]); tag_value4.push([data_4[i][2],data_4[i][0]]); } let series_data = []; let temdict1 = {}; temdict1['name'] = 'Tag5'; //temdict1["stack"] = 'Total'; temdict1["type"] = 'line'; temdict1['data'] = tag_value1; temdict1['smooth'] = true; temdict1['symbolSize'] = 1; series_data.push(temdict1); let temdict2 = {}; temdict2['name'] = 'Tag6'; //temdict2["stack"] = 'Total'; temdict2["type"] = 'line'; temdict2['data'] = tag_value2; temdict2['smooth'] = true; temdict2['symbolSize'] = 1; series_data.push(temdict2); let temdict3 = {}; temdict3['name'] = 'Tag7'; temdict3["type"] = 'line'; temdict3['data'] = tag_value3; temdict3['smooth'] = true; temdict3['symbolSize'] = 1; series_data.push(temdict3); let temdict4 = {}; temdict4['name'] = 'Tag8'; temdict4["type"] = 'line'; temdict4['data'] = tag_value4; temdict4['smooth'] = true; temdict4['symbolSize'] = 1; series_data.push(temdict4); console.log(series_data);var option0 = { title: { }, tooltip: { trigger: 'axis' }, legend: { textStyle: { color:'#FFFFFF', selectedMode: true, selector: false }, data: ['Tag5','Tag6','Tag7','Tag8'] }, grid: { left: '1%', right: '6%', bottom: '3%', containLabel: true }, "xAxis": { "type": "time", "name": "时间", "min": startTime, "max":endTime, }, "yAxis": { "scale":true, "type": "value", "splitLine": { show:true, "lineStyle": { "type": "dashed" } }, "axisLine": { "lineStyle": { "color": "#ffffff" } }, "name": "m/s,A,Mpa,A" }, "series": series_data }; CustomCharts7.$Children.echart.setOption(option0, true); })④调用绘制脚本
绘制脚本没有添加到【创建时】或【存在时】里面,我觉得可能会需要多个地方触发,一大串代码复制粘贴到好几个地方,遇到修改时还得改好几个地方,不如放到变量改变里,然后哪里需要触发就在哪里修改变量即可。
在【创建时】和【存在时】分别添加改变触发变量值的语句;
$Variable.Qxce=$Variable.Qxce++;
⑤保存,更新
最后保存修改,然后更新程序,然后在浏览器上刷新就可以看到效果演示的效果啦!
注意事项:
测试时遇到个情况,界面无绘制曲线,后来发现原来是需要用有权限的账户登录才可以正常,大家练习时要注意,避免犯同样的错误;
04 后记以上为在驾驶舱增加同时4条趋势曲线的实现过程,看来为了做出好看的界面得需要好的UI和前端技术啊,以后数字孪生应该也绕不过,记录下来是防止遗忘,下次再搞这种功能时能够按照笔记快速的实现。
有记录不准确或有更好的实现方法的欢迎大家在评论区留言或者在留言区评论都可以。
当然也可以在交流群内积极沟通。
