对于现代年轻人来说,用手机拍完照然后打开 P 图软件修一修似乎已经成为了一件很平常的事情。
然而,来自伦敦的摄影师迈克尔·史蒂文斯(Michael Strevens)却把每一张用手机拍下的照片 P 成了让人眼前一亮的大作。
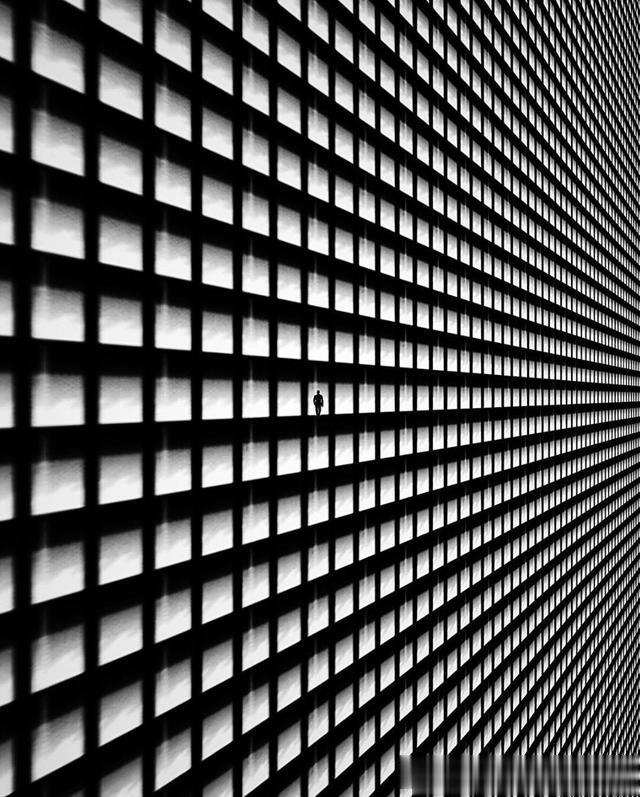
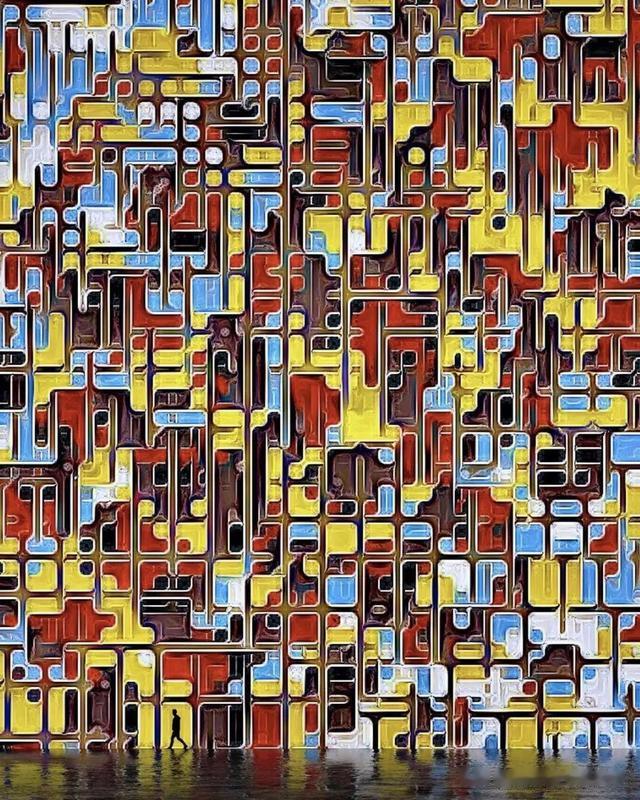
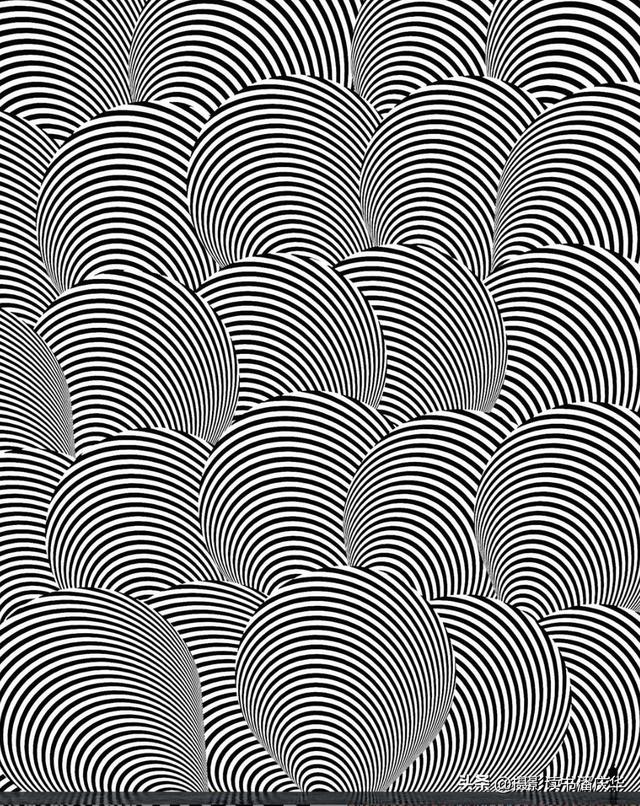
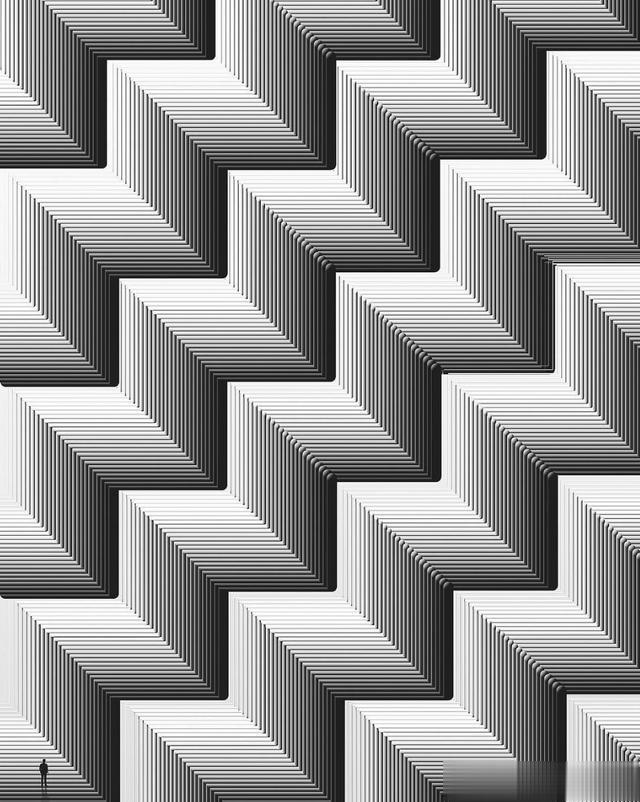
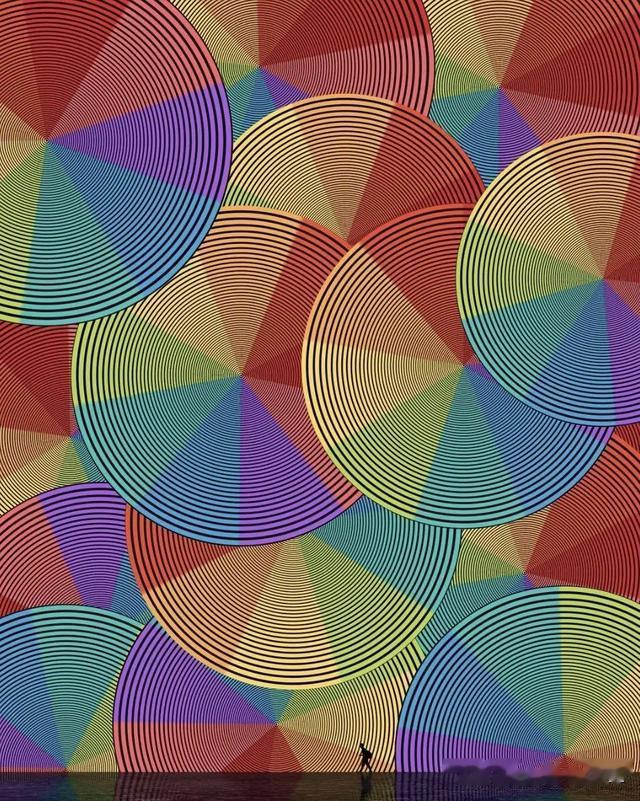
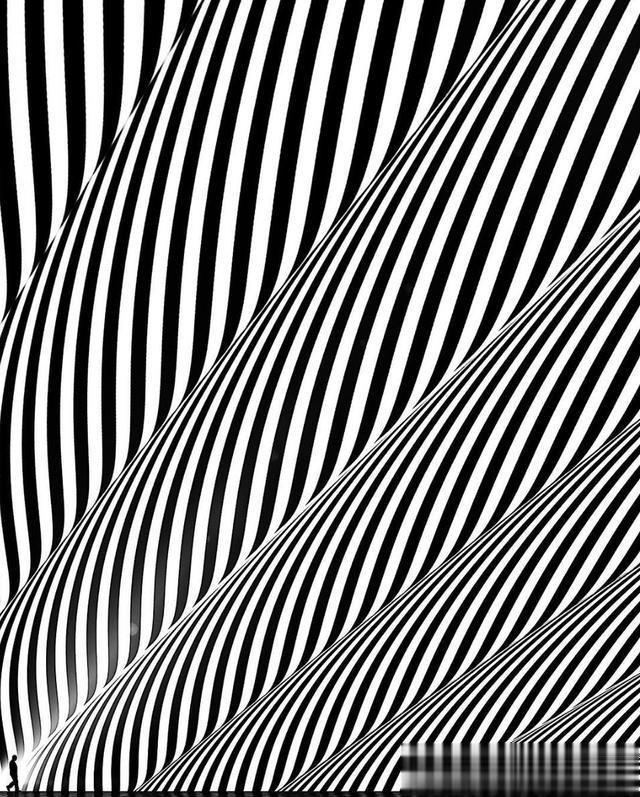
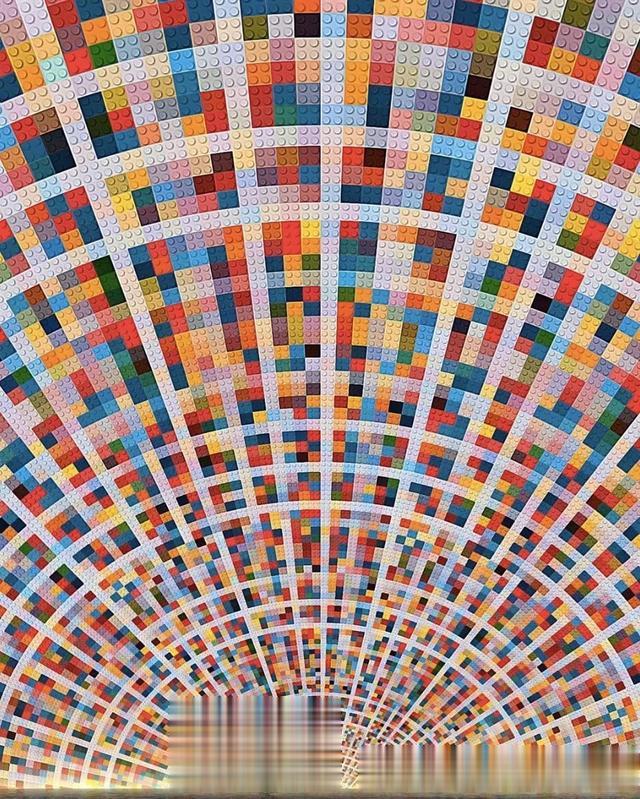
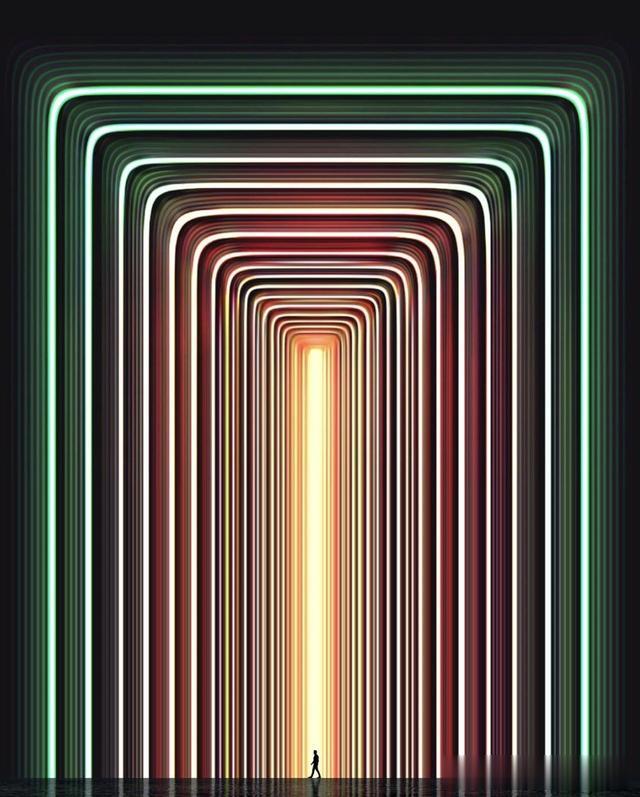
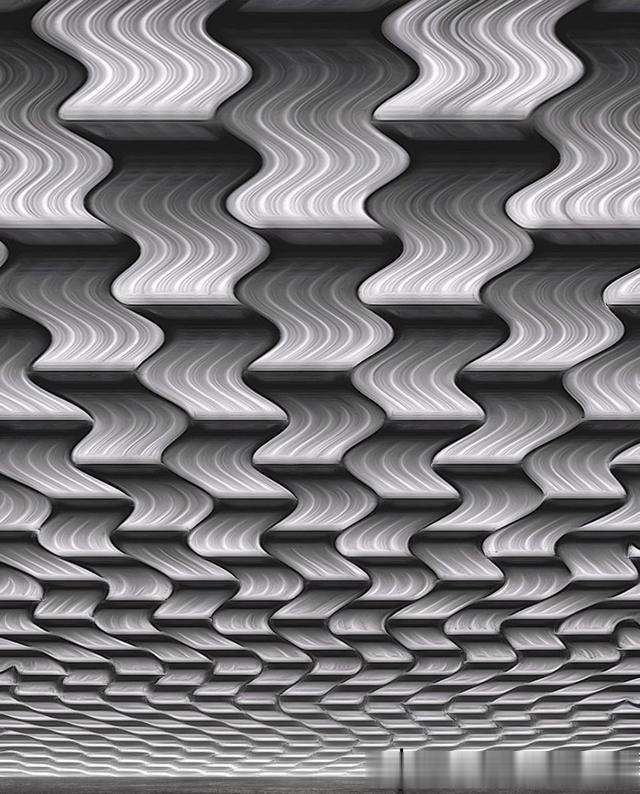
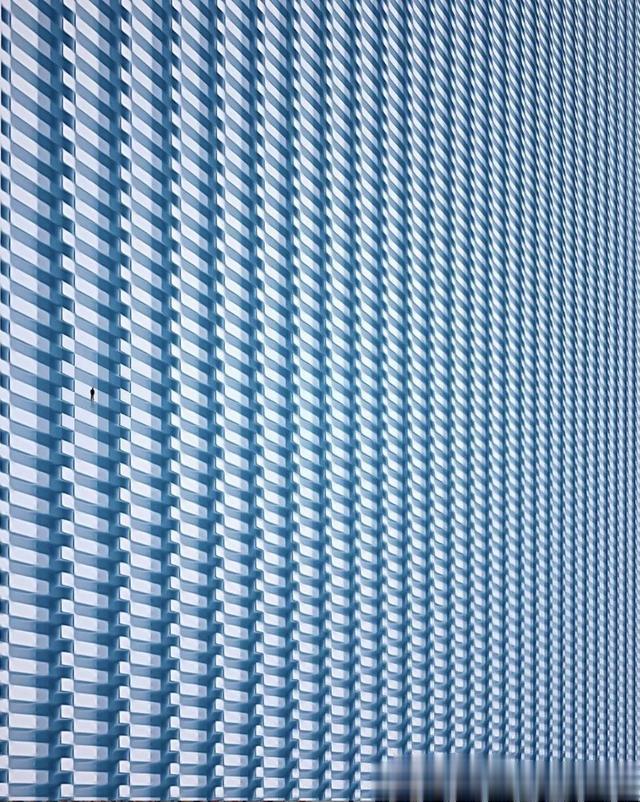
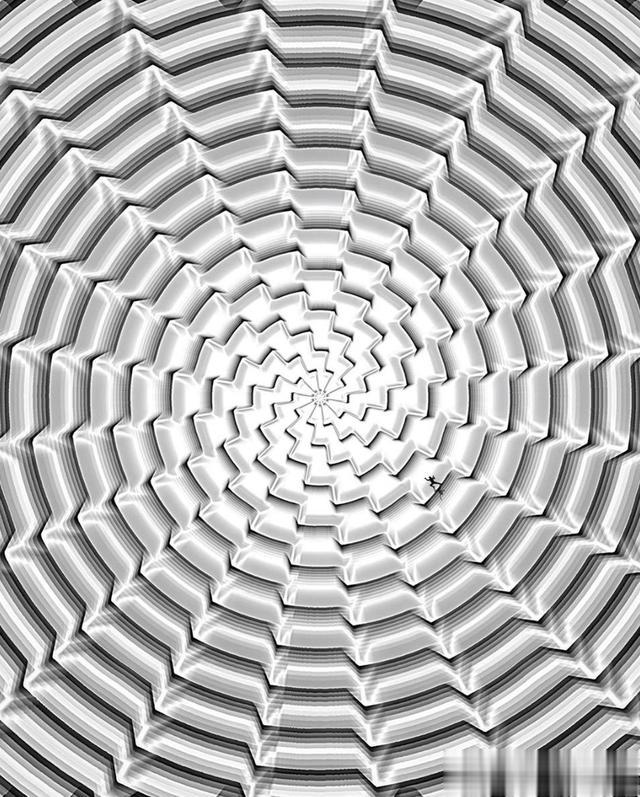
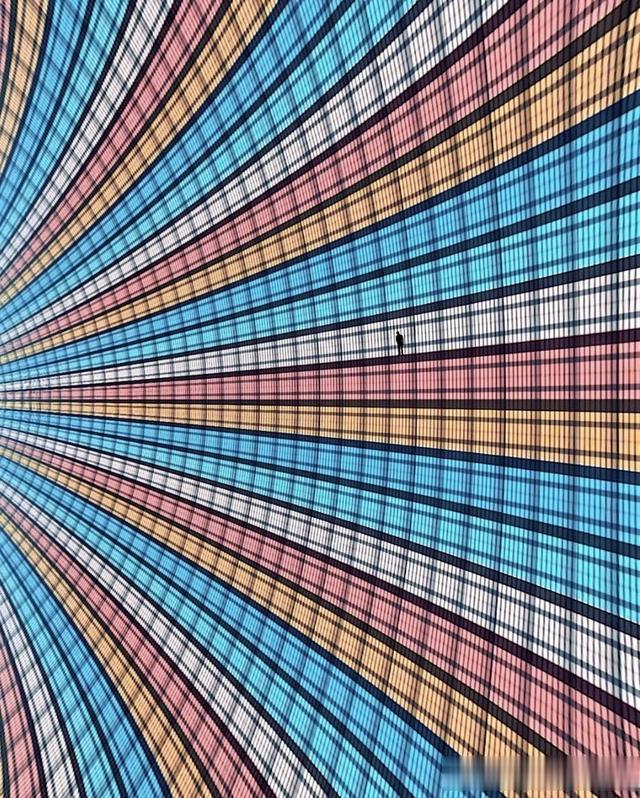
史蒂文斯玩起图形和透视来得心应手,不论是霓虹色彩明亮的色调,还是黑白色调,他照片中强烈的对比都紧紧抓住了人们的眼球。


受到故障艺术(glitch art)的启发,史蒂文斯非常欣赏“数字化破坏图片中的数据,并将其变为一种新的艺术”这一想法。
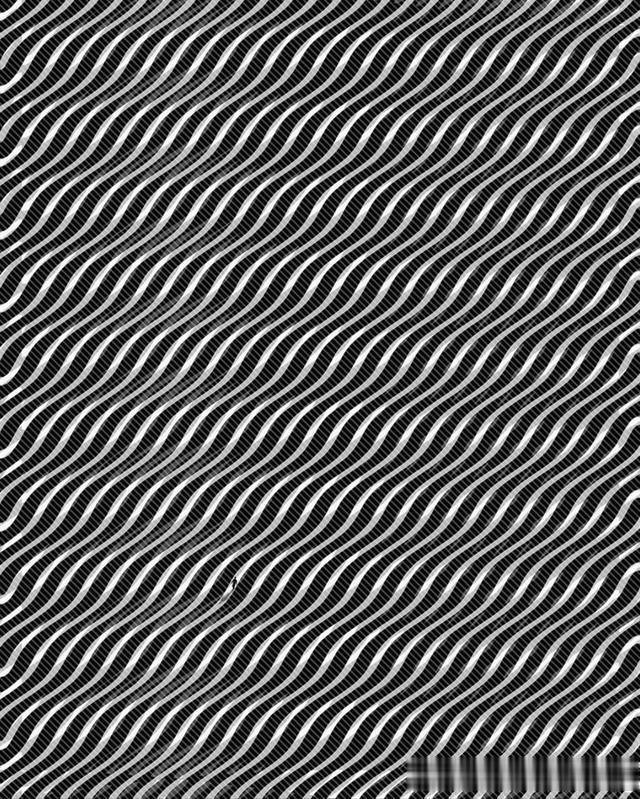
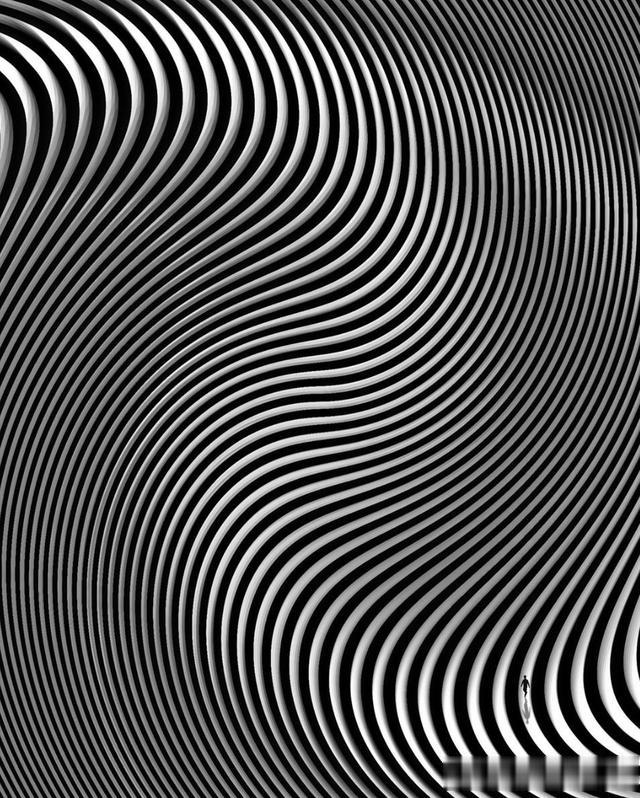
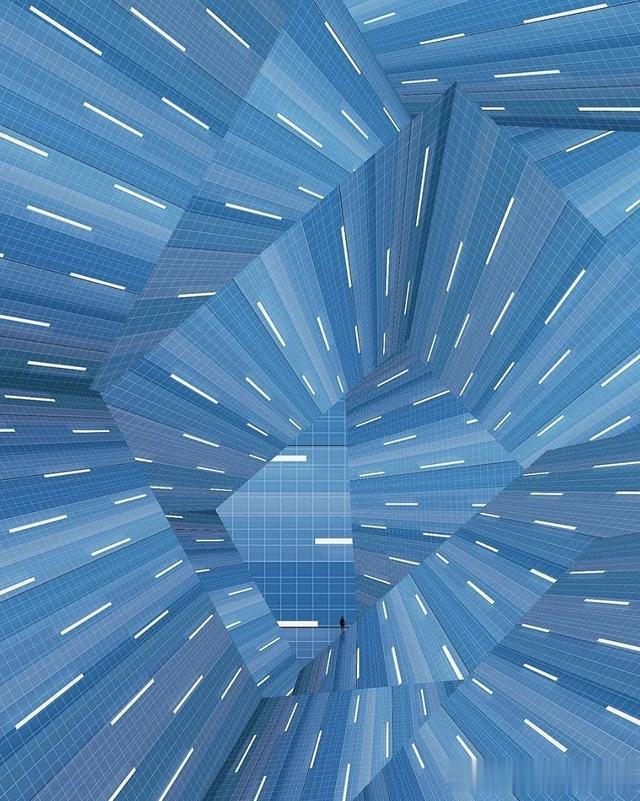
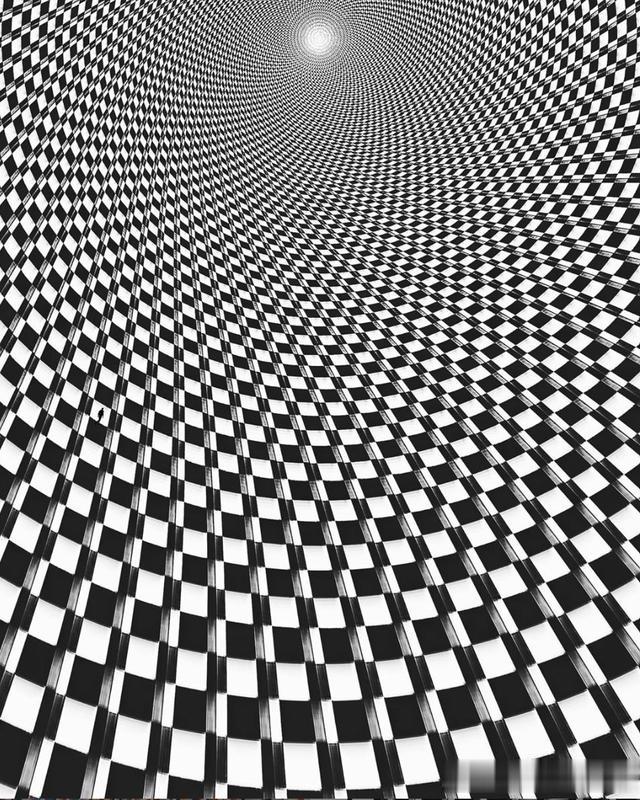
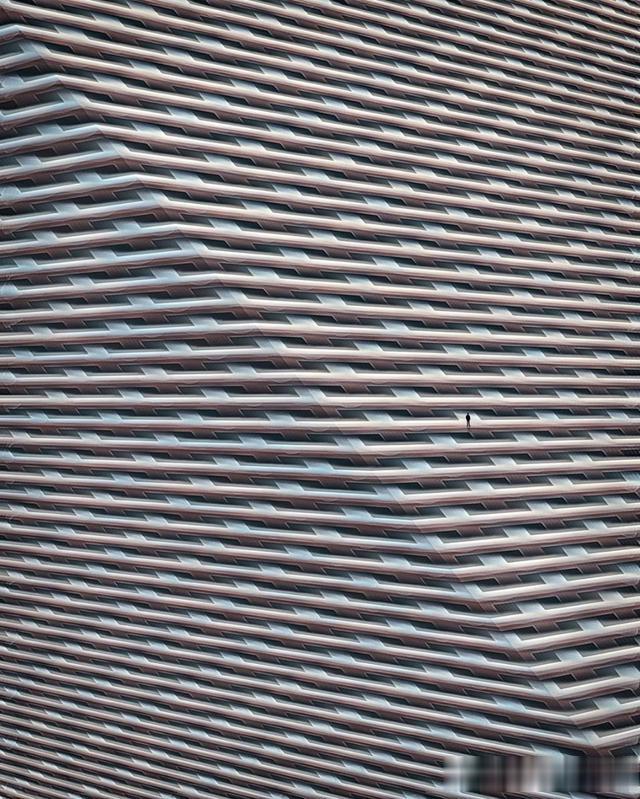
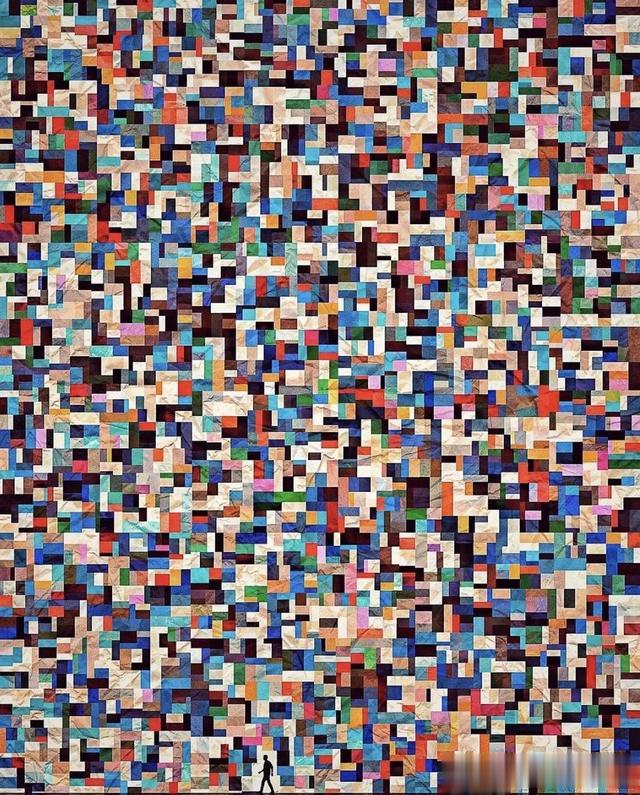
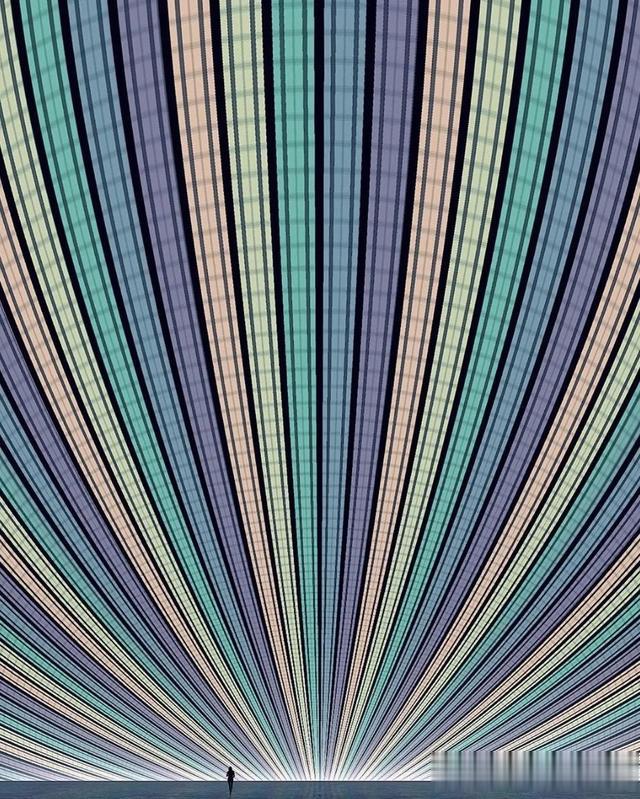
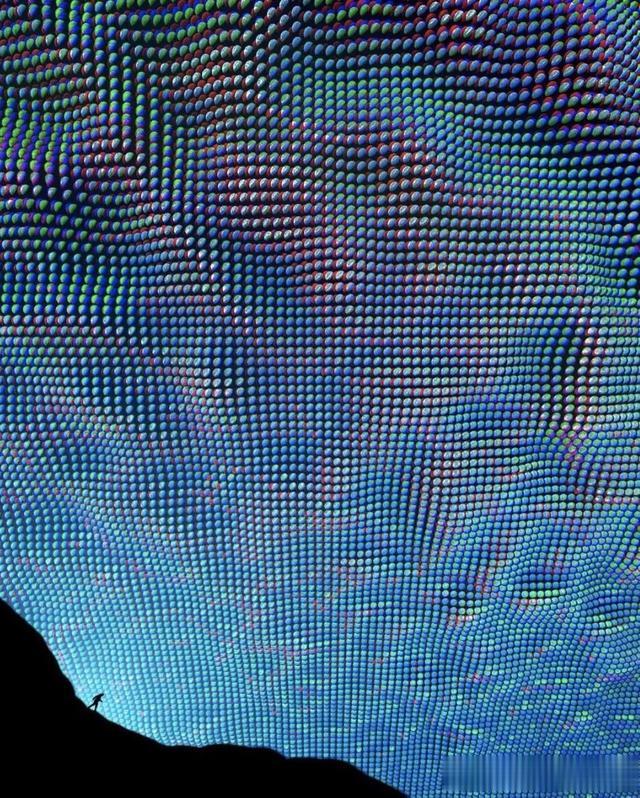
每一张照片中,史蒂文斯都会按照图形的走势放一个正在运动中的“小人”在里面,从而营造出地面的感觉,也体现出图形整体的规模大小。
根据图形样式的不同,“小人”体积的大小和所在位置也不一样。有时,要在史蒂文斯的照片中找到小人并不容易,因此,这还成为了一项观者与史蒂文斯照片的互动小游戏。
(你能一眼找到下面这些图片中的小人在哪里吗?)





史蒂文斯说:“这些‘小人’能够方便观看者解读图片,将自己置于图片中‘小人’所处的位置,从而将这些抽象的图形转化为某一个具体的‘地方’。”
2012 年,史蒂文斯购买了他的第一部 iPhone 手机,并注册了 Instagram,自那时起,他便爱上了手机摄影。在接触过建筑摄影和城市摄影后,他发现比起摄影,他更加喜欢编辑他拍出来的照片。
他说道:“我一般会用特定的 APP 来创建隧道效果,然后用其他的软件处理颜色,增加纹理和锐度。最后,再用照片编辑工具进行润色。”
现在的史蒂文斯使用的修图软件范围非常广泛,既有来自苹果商店的也有来自安卓商店的,他推荐了一些自己比较喜欢的:Patternator、iColorama、Assembly、Union、Pixomatic、SKRWT、Glitché、Mextures、Enlight、Whorl、VSCO、Snapseed、Circular、Reflect、Lens Light、NeonCam、Trigraphy。
感兴趣的影友们,可以行动起来啦!























图文整理自网络,版权归原作者
