有些网站没有提供桌面客户端程序,如果你想要把网站或者自己的博客制作成桌面端程序的需求,给大家推荐这个「Pake」开源的工具,它提供支持 Mac / Windows / Linux。
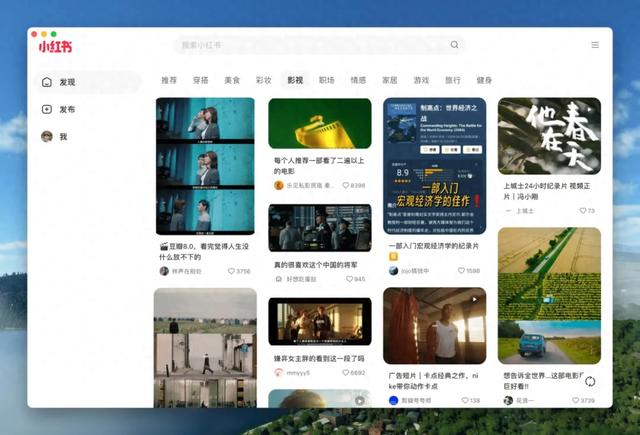
据介绍是基于 Rust 编程语言开发,提供了一种简单而高效的方式,并且支持定制开发。项目作者也提供了一些编译成客户端的案例,例如:微信读书、小红书等。

功能特色
相比传统的 Electron 套壳打包,要小将近 20 倍,5M 上下。Pake 的底层使用的 Rust Tauri 框架,性能体验较 JS 框架要轻快不少,内存小很多。不是单纯打包,实现了快捷键的透传、沉浸式的窗口、拖动、样式改写、去广告、产品的极简风格定制。只是一个很简单的小玩具,用 Tauri 替代之前套壳网页打包的老思路,其实 PWA 也很好。开始之前
小白用户:使用 「常用包下载」 方式来把玩 Pake 的能力,可去 讨论群 寻求帮助,也可试试 Action 方式。开发用户:使用 「命令行一键打包」,对 Mac 比较友好,Windows / Linux 需折腾下 环境配置。折腾用户:假如你前端和 Rust 都会,那可试试下面的 「定制开发」,可深度二次开发定制你的功能。在线编译
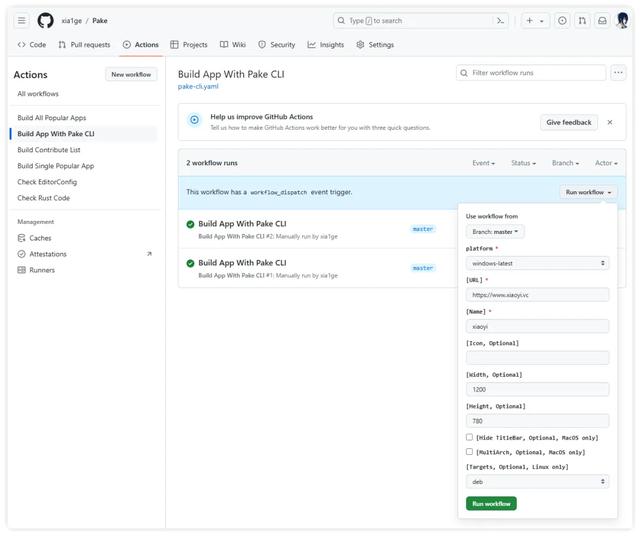
如果你是新手小白,可以直接用 Github 在线编译的方式,先 Fork 项目,然后前往 Actions 界面,选择 Build App with Pake-Cli,填写表单信息,点击 Run Workflow 即可。
项目地址:https://github.com/tw93/Pake/fork
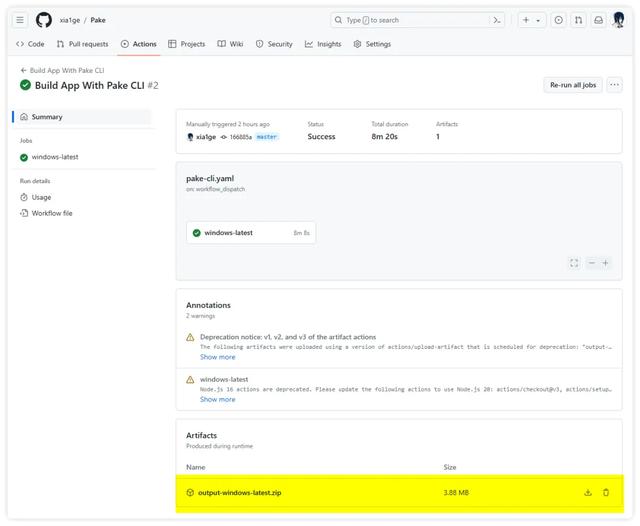
出现绿色小图标则代表打包成功,可以点击 Build App with Pake-Cli 查看打包详情和附件。

这里锋哥简单的编译了 xiaoyi 的博客,不过需要自定义项,如:样式改写、屏蔽广告、逻辑代码注入、容器消息通信、自定义快捷键等等,就需要你会一定的开发能力了,具体可以看作者的项目介绍。


下载地址
