如今人们的网络社交圈内容越来越精致,什么都要精心布置一番再发布,之前还看到一种有意思的说法,说我们这一代人,可能是最后一代知道没有社交网络是什么样子的一代人了。
排除那些还没有大规模普及网络的国家地区,现在确实也能看到一些原始部落都开始沉迷于社交网络的新闻。

这也侧面说明了人们的分享倾向和“喜欢看看别人在干啥”的特性,而作为分享者,拥有好的“截图”也必不可少,都说一图胜千言,没图说个XX。

今天体验的这款工具,可谓是集合了各类截图美化工具的大成者——PostSpark(Beautify Screenshots),它支持:截图美化、代码美化、样机美化,以及Github和多邻国等截图卡片的制作。

如果只是单纯功能多点,那么还没有特地推荐的必要,来看看它都集合了多少细节上的功能。

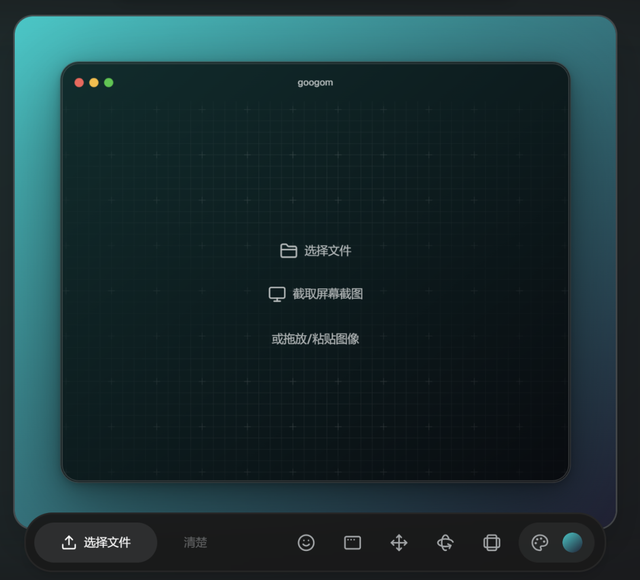
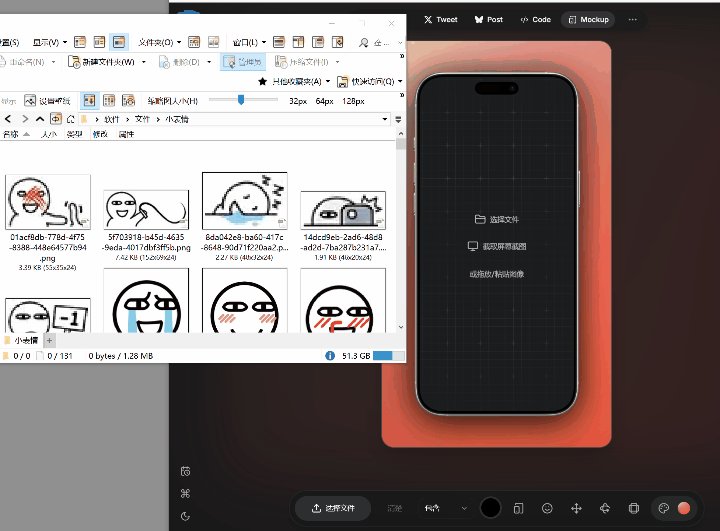
首先是截图美化,在投放图片界面,除了点击和拖放图片来选择,它也可以直接调用浏览器提供的接口来截取电脑上的软件窗口。

在想分享窗口内容的时候,直接截取窗口,不用考虑先去截个图的问题。

在添加标记的时候,它可以直接拖动符号到图片上,使用体验很丝滑,除了各种漂亮的箭头,还有一些软件向的图标,就很适合喜欢软件的小伙伴们使用。

如果你觉得不够,没有喜欢的,也可以选择本地图片,添加成分类。

大家常见的浏览器样式截图,Beautify Screenshots也支持,目前三种样式,图片里显示的网址点一下可以自己修改,很细节。

图片位置,拥有25个快捷点位切换,点一下就能切换位置。

接下来就是一个比较有趣的功能了,它可以改变图片的透视角度,呈现出3D的感觉,你可以自由调整参数,用一个独特的视角展示图片,调整的时候可以实时预览效果。

图片的比例和尺寸都可以进行调整,它会自动扩展成对应的面积,这功能挺常见的。

接下来就是比较有特点的了,它还有类似“主题”的功能,你可以在这里调整好自己想要的主题色,以后就能一键切换。


点开编辑,可以编辑主题色、字体效果、边角样式(透明、线条、虚线、点缀、双边)、漂亮的背景图片、阴影强度和叠加的纹理等等。

综合处理一下会很有意境,像是文字内容,加上窗户的阴影,就有一种午后悠闲自得的感觉。

其他的一些平台支持导入链接直接生成效果。

而Github和多邻国直接搜索用户名。

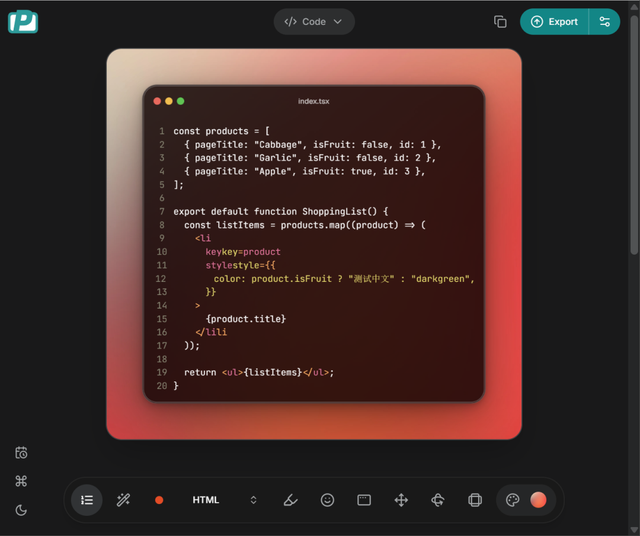
代码显示可以调节是否显示行号,高亮的语言类型等等,代码里有中文的话,看上去效果也还不错。

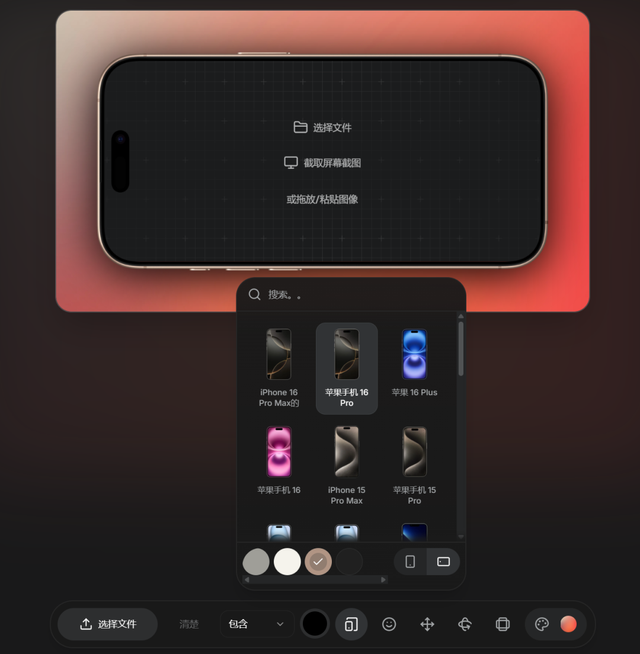
而样机模式也有许多新设备,可以自由切换,左右切换设备的方向也是点一下就行,基本上你想要的截图效果,在这里都可以丢进来美化一下。

Beautify Screenshots用起来没有水印,能够输出为JPG、PNG和WebP的格式。

动画和细节都很“优雅”,在快速使用的时候,也能直接把弄好的图片内容放进剪贴板。

在你编辑好内容之后,把新的内容拖进来就能完成自动替换,很方便。

这个工具出来没有多久,而且还在不停更新,许多人用过表示干净和丝滑,从作者的回复来看,后续可能会开源。加上多个截图美化融合的特点,以后美化截图打开这个网页能节省不少时间,适合各类博主和想让文章内容变精致的朋友。
