最近在开发一个用原生 JavaScript 开发的项目,说实话,我平时开发的都是使用 Vue/React 进行开发,所以这次使用 JavaScript 原生开发,就需要自己去做一些性能的优化。
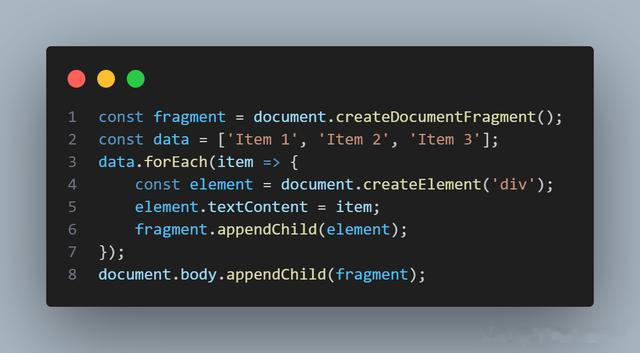
文档碎片 DocumentFragment当我们想要批量往页面上新增 DOM 节点的时候,如果循环遍历 appendChild 的话会比较耗性能,所以这个时候可以使用 DocumentFragment,这样的话可以一次性批量新增 DOM 节点。
 防抖节流
防抖节流防抖节流属于是老生常谈了,我们很多的监听事件都需要做防抖节流,这样能减少监听事件触发的次数,从而减少性能的损耗。
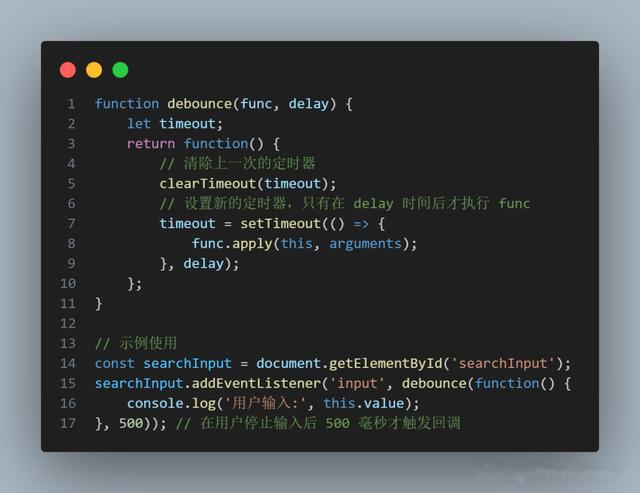
防抖
防抖是指在连续的事件触发后,只有最后一次事件触发之后的延迟时间到达时才执行回调函数。如果在延迟时间内再次触发事件,则之前的回调会被取消。

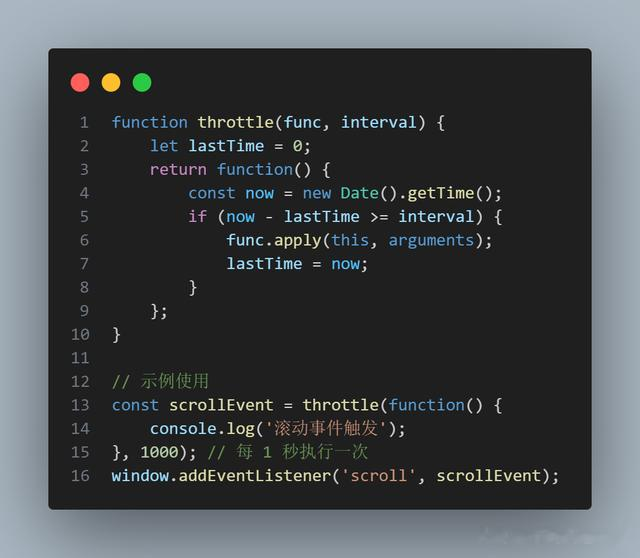
节流
节流是指在一定的时间间隔内,只允许函数执行一次,哪怕该时间间隔内事件触发了很多次。
 Web Worker
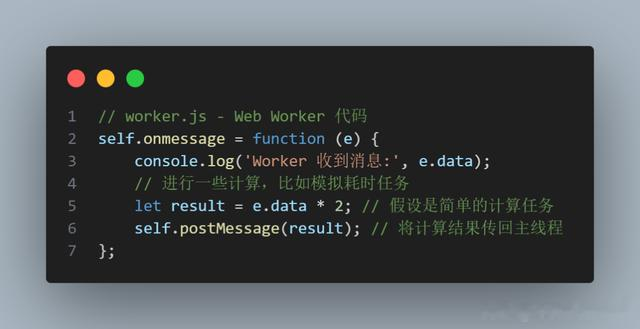
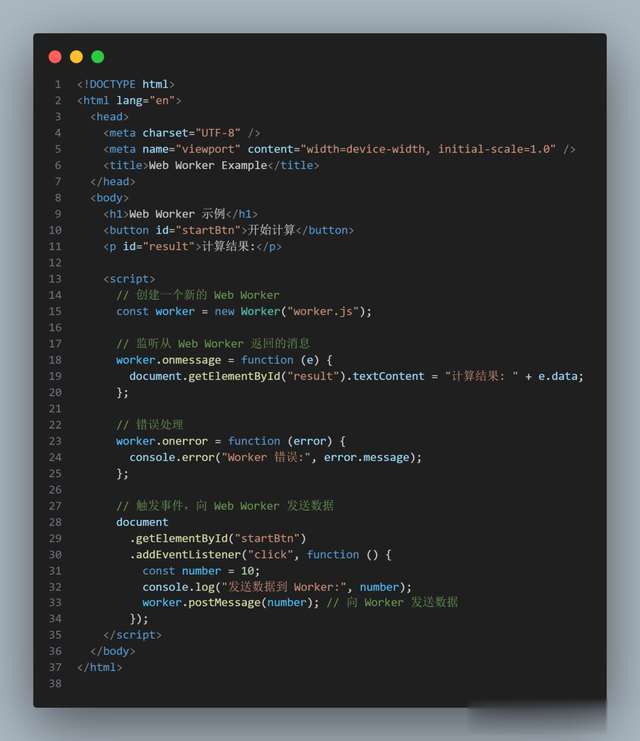
Web WorkerWeb Worker 是一种在后台线程中运行 JavaScript 的技术,能够使网页在执行长时间运行的任务时不阻塞主线程,避免页面卡顿。通过 Web Worker,我们可以将一些繁重的计算任务交给独立的线程来处理,从而提高网页的性能和用户体验。

 浏览器缓存
浏览器缓存需要后台给前端返回缓存的响应头,这样读取文件的时候就能读取缓存。
 异步加载 JavaScript 脚本
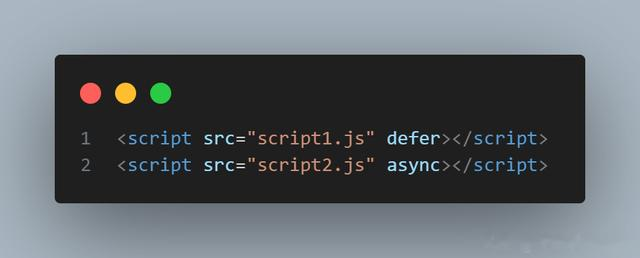
异步加载 JavaScript 脚本当你页面需要加载的 JavaScript 脚本过多的时候,可以选择异步加载 JavaScript 脚本,这涉及到了 script 标签的 defer/async 。
特性deferasync加载方式异步加载,但等待HTML解析完成后执行异步加载,加载完成后立即执行执行顺序按照在文档中的顺序执行执行顺序不确定,取决于哪个脚本先加载完成适用场景适用于需要访问DOM的脚本适用于不依赖DOM的独立脚本是否阻塞HTML不阻塞,HTML继续解析不阻塞,HTML继续解析。