想要快速抠图却苦于找不到合适的工具?今天给大家分享四款超实用的免费抠图工具,操作简单,且抠图效果一绝,能让轻松搞定各种抠图需求。使用这些工具可以大大提升抠图效率,接下来就跟小编一起来看看这些工具的使用步骤吧!

工具一:酷雀图像工具箱
使用步骤:
1. 访问“酷雀图像工具箱”网站,进入官网后选择首页中的【AI智能抠图】功能,进入操作页面。

2. 点击新页面中的【选择照片】按钮后跳出本地文件夹,从中选择需要处理的图片,上传到网页中。

3. 图片上传成功后网站会自动识别图中元素,完成抠图后界面种可以预览到透明底的图片,使用左侧的【改背景】功能可以添加背景图片。

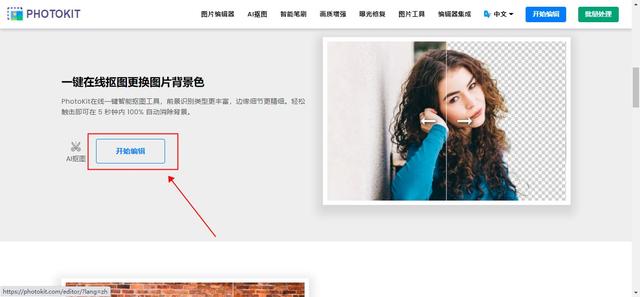
工具二:PhotoKi
使用步骤:
1. 访问“PhotoKit”网站,进入官网后点击首页中的【开始编辑】按钮,进入操作页面。

2. 点击新页面中的【打开图片】按钮后跳出本地文件夹,从中选择需要处理的图片,上传到网页中。

3. 图片上传成功后点击下方的【CUTOUT】按钮,网站会开始识别图中元素。

4. 完成抠图后界面种可以预览到透明底的图片,使用下方的【Image】功能可以添加背景图片。

工具三:Clipping Magic
使用步骤:
1. 访问“Clipping Magic”网站,进入官网后点击首页中的【上传图像】按钮,跳出本地文件夹后从中选择需要处理的图片,上传到网页中。

2. 图片上传成功后网站会自动识别图中元素,完成抠图后界面种可以预览到透明底的图片,使用左下角的【背景】功能可以添加背景图片。

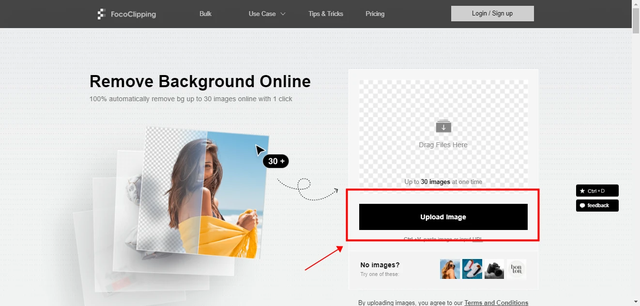
工具四:Fococlipping
使用步骤:
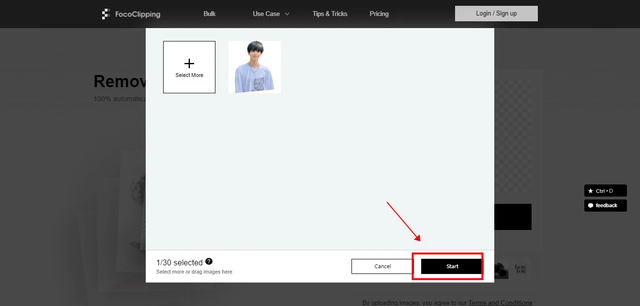
1. 访问“Fococlipping”网站,进入官网后点击首页中的【upload image】按钮,跳出本地文件夹后从中选择需要处理的图片,上传到网页中。

2. 图片上传成功后点击右下角的【start】按钮,网站会开始识别图中元素。

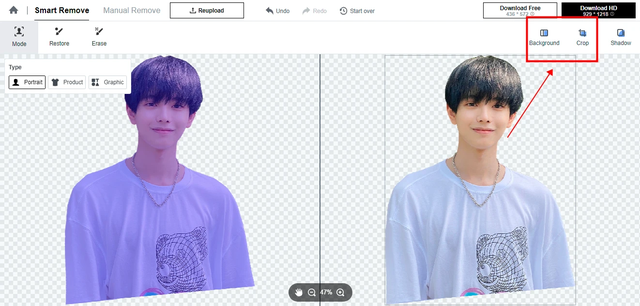
3. 完成抠图后界面种可以预览到透明底的图片,使用右上角的【Background】功能可以添加背景图片。

以上就是小编给大家推荐的四款免费抠图工具,这些工具适合所有有抠图需求的用户,如果你在寻找合适的抠图工具,不妨试试今天推荐的这几款工具吧,相信它们会给你带来意想不到的效果!希望这篇分享能帮到你们,记得把好工具分享给身边的朋友哦!
