本文分享4个可以轻松编辑思维导图的工具,快速地帮助你重温书籍要点,提高学习效率。
1、使用【迅捷画图】编辑钢铁是怎样练成的一个很实用的在线思维导图网站,拥有超多的原创专业模板,覆盖教育、设计、商业等多行业场景,用户依需选模板,编辑修改后就能得到高质量思维导图,还能以链接的方式分享给别人,可以多人实时协作,共同编辑同一个思维导图,在节省时间的前提下提高效率,非常方便。
进入网站,选择首页的【模板】找到精美脑图模板编辑使用。

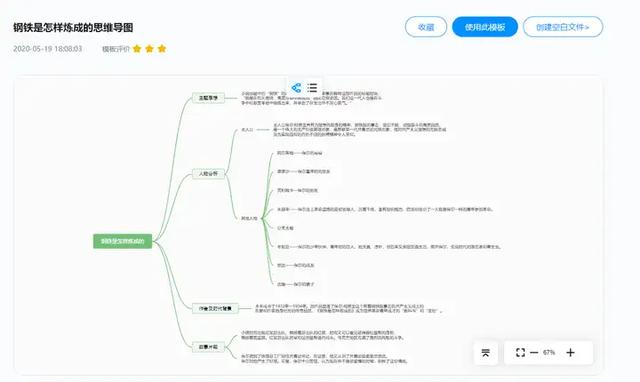
网站拥有很多相关的原创精美模板,可以在预览页面观看整个脑图,然后可以根据需要选择【使用此模版】或者【创建空白文件】来编辑思维导图。

网站可以通过添加图片、公式和水印、同一布局、间距、结构,自主设计出个人特色鲜明的思维导图,完成后点击【导出】即可。
 2、使用【gitmind】编辑钢铁是怎样练成的
2、使用【gitmind】编辑钢铁是怎样练成的一款用着还不错的思维导图软件,拥有网页端、电脑端等多个端口,完美适用于读书笔记、项目规划、会议纪要以及头脑风暴等,能高效完成知识的记录、整理、分享、多人共创和云端储存,一个账号可以免费使用10个文档。
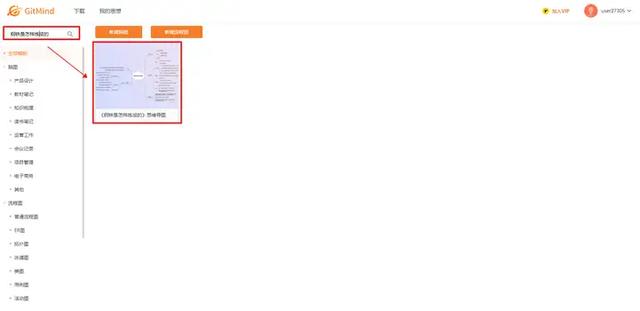
进入网站,点击【免费使用】下载软件并使用。

在软件中选择【图库】中的【更多导图】,在搜索框中输入关键词即可搜索到对应的思维导图,如果没开会员的话可以使用免费的模板。

找到喜欢的脑图之后可以打开使用,根据自己的内容对脑图进行编辑,最后点击下载的图标即可。
 3、使用【WPS】编辑钢铁是怎样练成的
3、使用【WPS】编辑钢铁是怎样练成的一款很实用的办公软件套件,集文字处理、表格计算、演示文稿制作等多种功能于一体,软件界面简洁明了,操作流畅,支持多种文档格式,方便用户在不同平台间进行文件传输和编辑。
进入软件,点击【新建】中的【思维导图】。

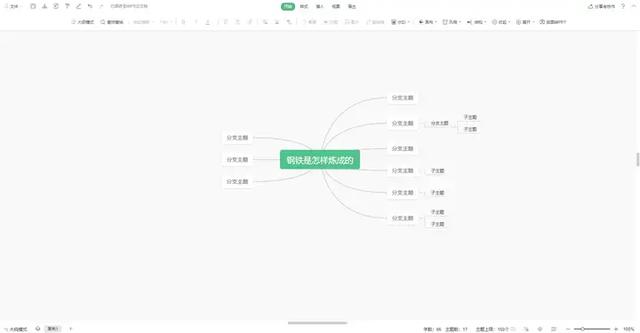
进入思维导图界面,可以在WPS自带的模板页面中找相关模板,没有合适的话也可以新建思维导图,软件拥有添加主题、一键转换大纲和思维导图模式、调整结构、变换风格等操作,可以快速制作成一个全新的思维导图。
 4、使用【xmind】编辑钢铁是怎样练成的
4、使用【xmind】编辑钢铁是怎样练成的一款功能很多的思维导图软件,内置海量精美模板和主题,可以一键切换,软件界面简洁,操作方便,无论是个人使用还是团队协作,都能为用户的创新思考提供无限可能。
进入官网,下载软件后进入首页。

在图库中找到合适的思维导图模板,即可直接编辑、修改内容,快速制作出全新的思维导图。