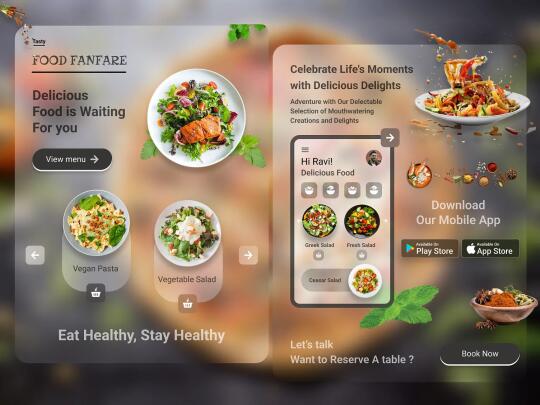
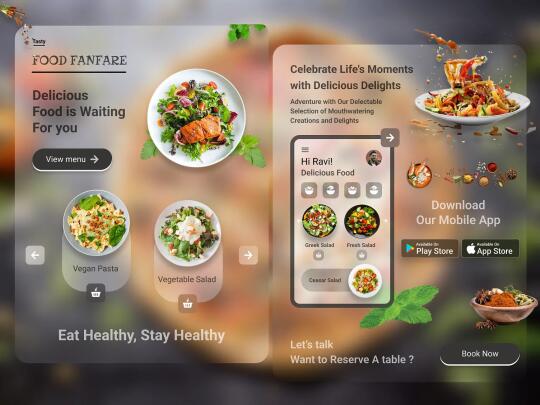
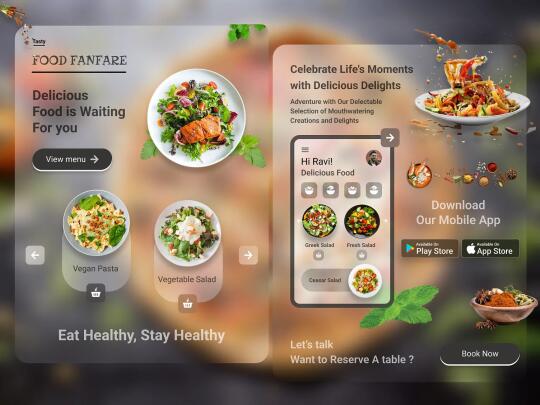
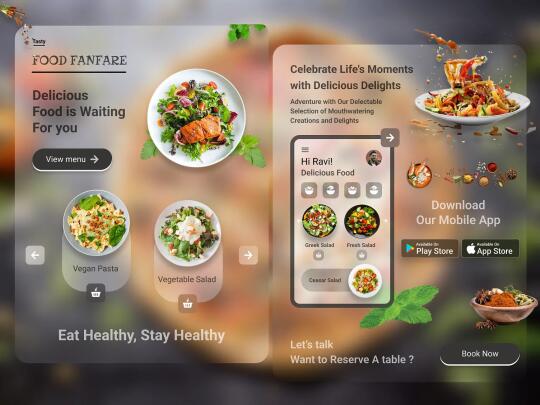
如果有一天,你也想做一个像图里这种让人一秒嘴馋的美食App,到底应该怎么设计前端和后台?今天,咱们用最通俗的方式,给你讲清楚!
先说前端。
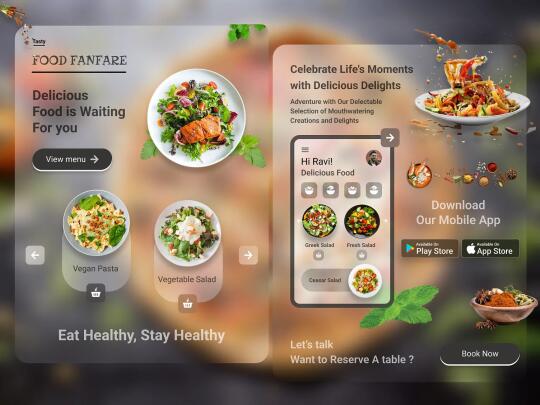
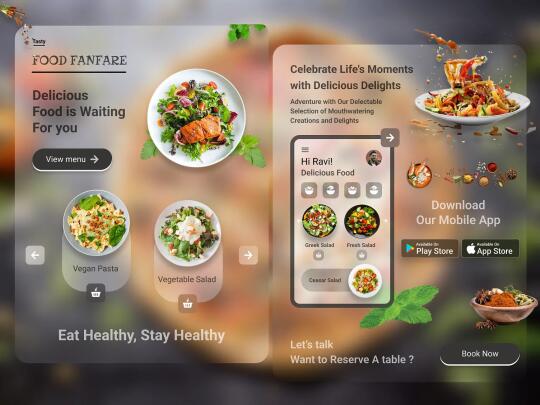
前端就是用户打开App看到的一切,必须第一眼就抓住人。像图里这样,首页一定要干净、清爽,主打高清大图+诱人文案,什么“Delicious Food is Waiting for You”,直接击中灵魂!每道菜用卡片式展示,点进去能看到详细介绍、营养信息,还能滑动切换不同菜式,比如Vegan Pasta、Vegetable Salad,既好看又好点。
前端还要有几个必备功能:
1. 菜单浏览:分类清晰,能按热量、口味、素食、热销等筛选,一键加购物车,滑动顺畅不卡壳。
2. 下单功能:菜品详情页,直接设置数量+备注,比如“不加辣”,方便又高效。
3. 预定功能:想堂食的,直接选时间、人数,甚至能备注“要靠窗的位子”,仪式感拉满。
4. 下载提醒:适时推送,鼓励用户下载专属App,首单优惠、会员积分安排上!
重点是,操作一定要丝滑,像奶油一样顺。
再说后台。
后台就是支撑这一切的“隐形大脑”,虽然用户看不见,但每一个细节都超重要。
1. 菜品管理:上传、编辑、下架、分类、打标签,比如“新品推荐”、“低脂系列”,还能批量管理图片和小视频。
2. 订单管理:实时同步,一下单后台立刻跳出来,接单、改单、退款,分分钟搞定。
3. 库存管理:比如生菜今天只有50份,卖完自动下架,防止超卖导致用户不爽。
4. 用户管理:后台能看到用户消费记录,帮你打标签,比如“爱点沙拉女孩”“甜品控男孩”,以后推送精准营销。
5. 营销活动:后台直接设置限时折扣、满减券、邀请有礼,前端自动同步,秒变生意小能手。
6. 数据统计:每天生成销量榜、复购率、客单价报表,什么菜最受欢迎,一目了然,运营的人用起来超有成就感。
如果想再卷一点,还可以加一个在线客服功能,比如用户想问:“能不能多加点鸡胸肉?”直接在App里聊
总结一下,前端是拿来勾住人的,后台是拿来打赢仗的。一个好用的美食App,表面看起来只是“点了个沙拉”,但背后每一寸设计,每一行数据,都是在为一次流畅、舒服的体验默默发力
想吃得健康、方便又高效?想做就得把这套逻辑吃透。
偷偷告诉你,很多爆火的轻食品牌,背后的App就是这样一砖一瓦堆起来的。