大家好,很高兴又见面了,我是"高级前端进阶",由我带着大家一起关注前端前沿、深入前端底层技术,大家一起进步,也欢迎大家关注、点赞、收藏、转发,您的支持是我不断创作的动力。
 什么是 pixelmatch
什么是 pixelmatchThe smallest, simplest and fastest JavaScript pixel-level image comparison library
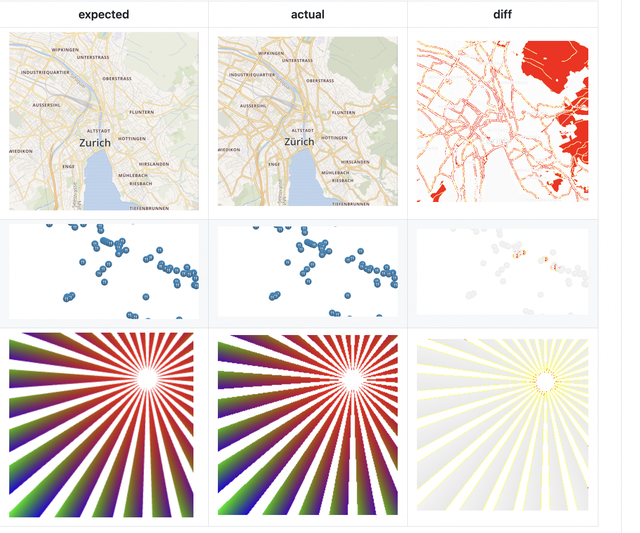
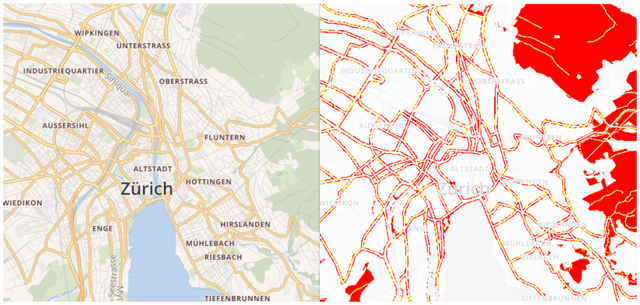
pixelmatch 是体积最小、最简单、最快的 JavaScript 像素级图像比较库,最初是为了在测试中比较屏幕截图而创建的。具有准确的抗锯齿像素检测和感知色差指标。


pixelmatch 的灵感来自 Resemble.js 和 Blink-diff 等图像对比库,但是与这些库不同,pixelmatch 大约只有 150 行代码,没有任何依赖项,并且适用于原始类型的图像数据数组,因此速度极快,可以在任何环境(Node 或浏览器)中使用。
Resemble.js:用 Javascript 和 HTML 对图像进行分析与比较,有 5k 的 starblink-diff:一款轻量级的图像比较工具,有 1.5k 的 star,目前已经很少维护目前 pixelmatch 在 Github 通过 MIT 协议开源,有超过 6k 的 star,446k 的项目依赖量、妥妥的前端优质开源项目。
如何使用 pixelmatch下面是在 Node.js 环境中使用的代码示例:
const PNG = require('pngjs').PNG;const pixelmatch = require('pixelmatch');const img1 = PNG.sync.read(fs.readFileSync('img1.png'));const img2 = PNG.sync.read(fs.readFileSync('img2.png'));const {width, height} = img1;const diff = new PNG({width, height});// 构建差异PNG图片pixelmatch(img1.data, img2.data, diff.data, width, height, {threshold: 0.1});// 调用 pixelmatch 方法做真实的图片对比fs.writeFileSync('diff.png', PNG.sync.write(diff));在浏览器中使用也非常简单:
const img1 = img1Context.getImageData(0, 0, width, height);const img2 = img2Context.getImageData(0, 0, width, height);const diff = diffContext.createImageData(width, height);// 调用 pixelmatch 方法做真实的图片对比pixelmatch(img1.data, img2.data, diff.data, width, height, {threshold: 0.1});diffContext.putImageData(diff, 0, 0);pixelmatch 方法的函数签名如下:
pixelmatch(img1, img2, output, width, height[, options])// pixelmatch 函数签名img1, img2:要比较的图像的图像数据(Buffer、Uint8Array 或 Uint8ClampedArray),但图像尺寸必须相等output:要写入差异的图像数据,如果不需要差异图像,则为 nullwidth/height: 图像的宽度和高度,但所有三个图像都需要具有相同的尺寸更多关于 pixelmatch 的用法和示例可以参考文末资料,本文不再过多展开。
参考资料https://github.com/mapbox/pixelmatch
https://github.com/rsmbl/Resemble.js
https://shiv-jirwankar.medium.com/visual-ui-testing-using-pixelmatch-library-and-playwright-1ead6d615a43
https://www.linkedin.com/pulse/comparing-screenshots-robotframework-browser-elout-van-leeuwen
