我是【桃大喵学习记】,欢迎大家关注哟~,每天为你分享职场办公软件使用技巧干货!
——首发于微信号:桃大喵学习记
日常工作中,我们经常需要为Excel制作斜线表头,今天就跟大家分享2种两列斜线表头制作方法:一种是普通的斜线表头;另一种是调整行高列宽拖动都不会变形的斜线表头。这2种Excel两列斜线表的制作方法简单又实用,职场必备!
一、普通两栏斜线表头制作方法
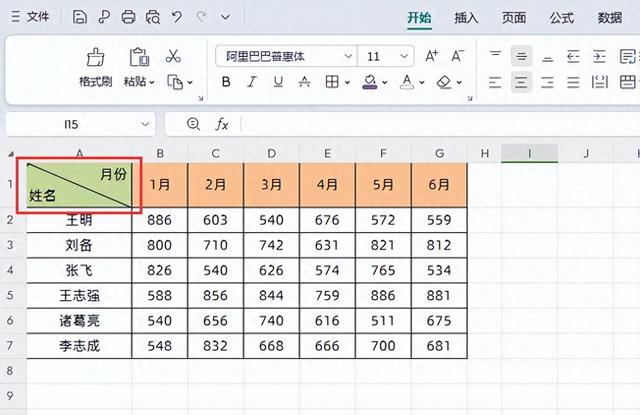
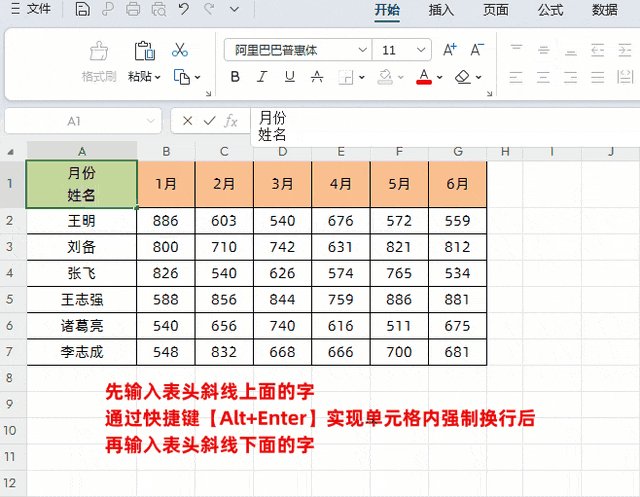
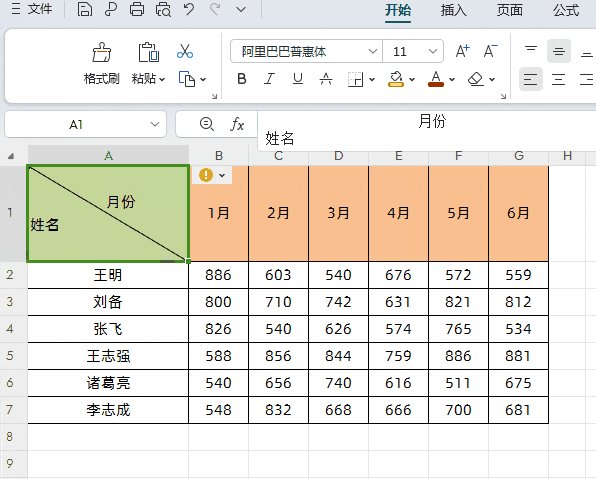
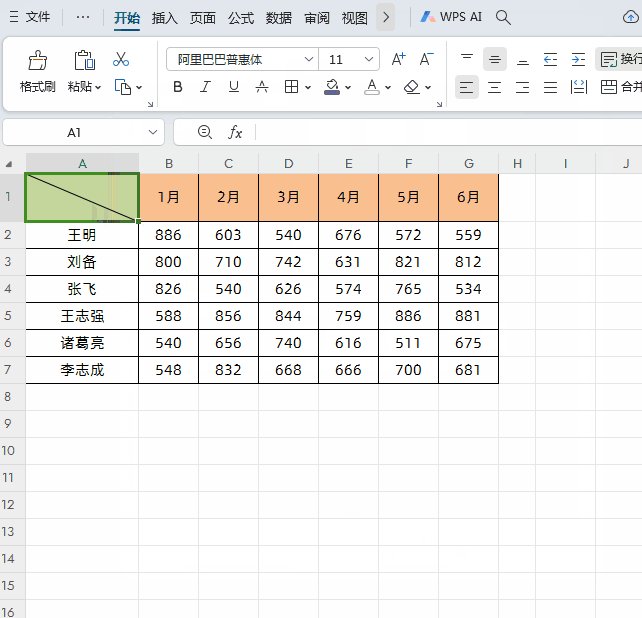
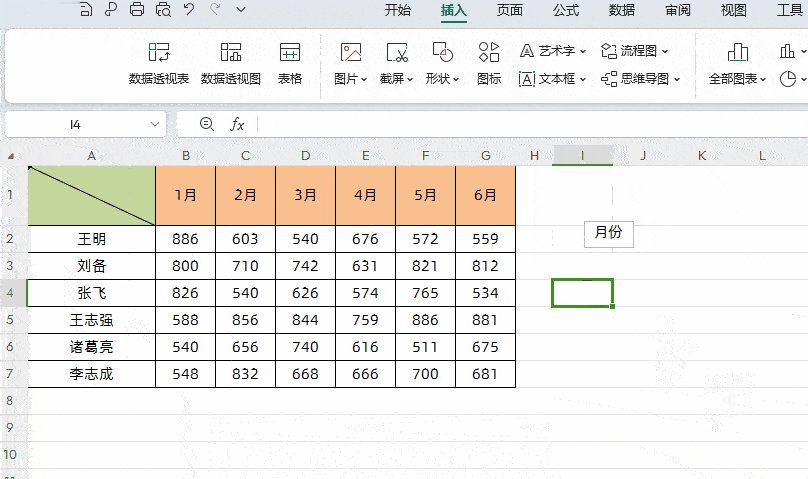
如下图所示,我们需要制作一个月份、姓名的斜线表头

制作步骤:
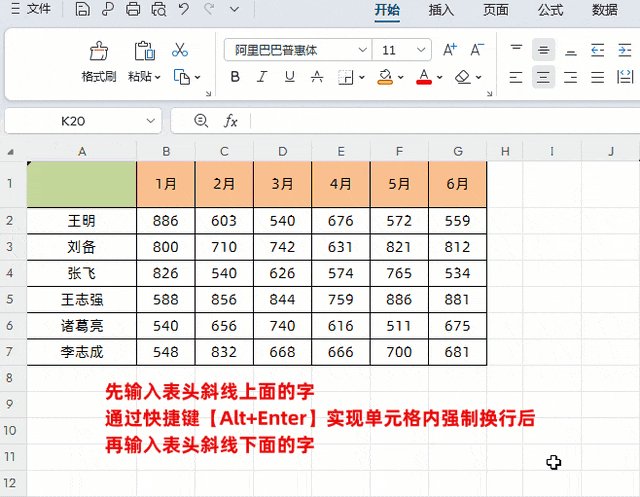
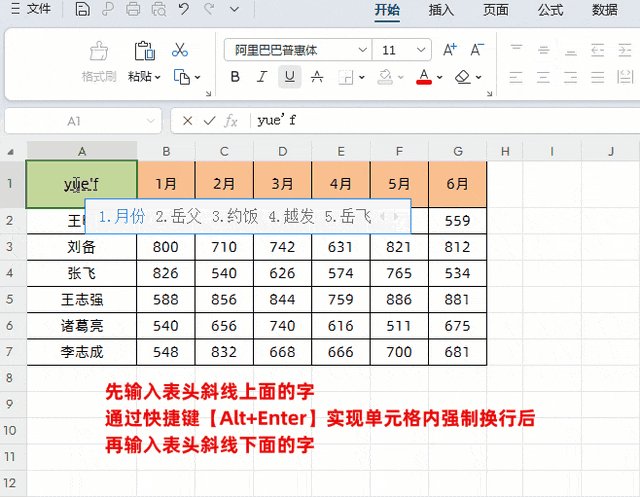
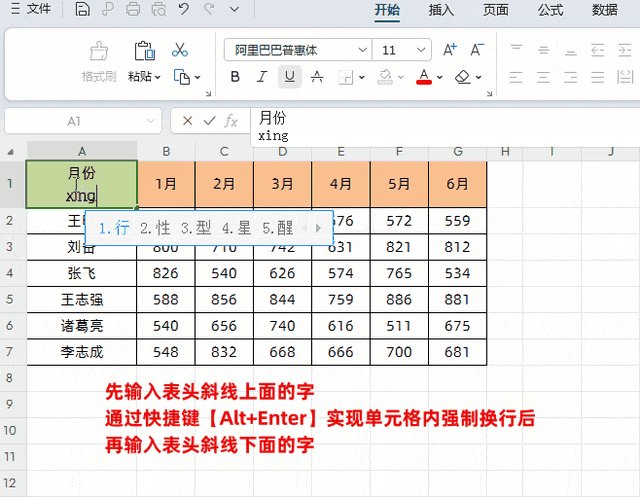
第一步:首先在表头单元格中输入“月份”→接着通过快捷键【Alt+Enter】实现单元格内强制换行→然后再输入“姓名”,如下图所示

备注:
先输入表头斜线上面的文字,通过快捷键【Alt+Enter】实现单元格内强制换行后,再输入表头斜线下面的文字。
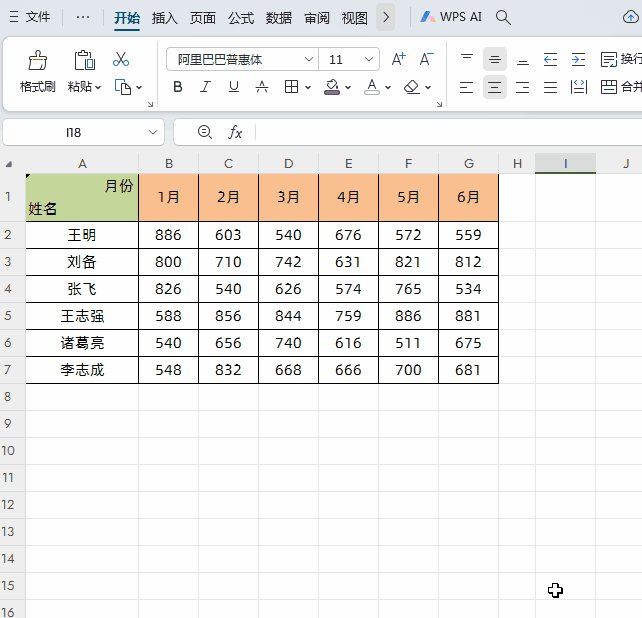
第二步:调整斜线表头文字对齐方式:先选中表头单元格→然后设置单元格文字【垂直居中】和【左对齐】→然后再把上面的“月份”通过空格键移动到靠右侧合适的位置,如下图所示

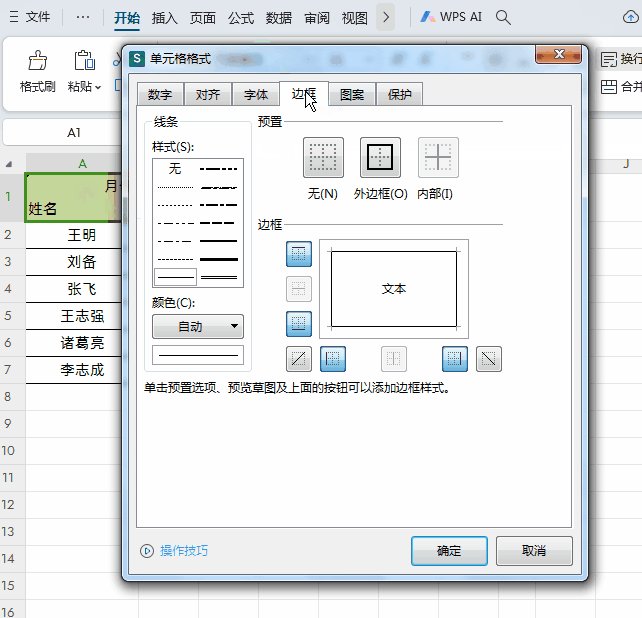
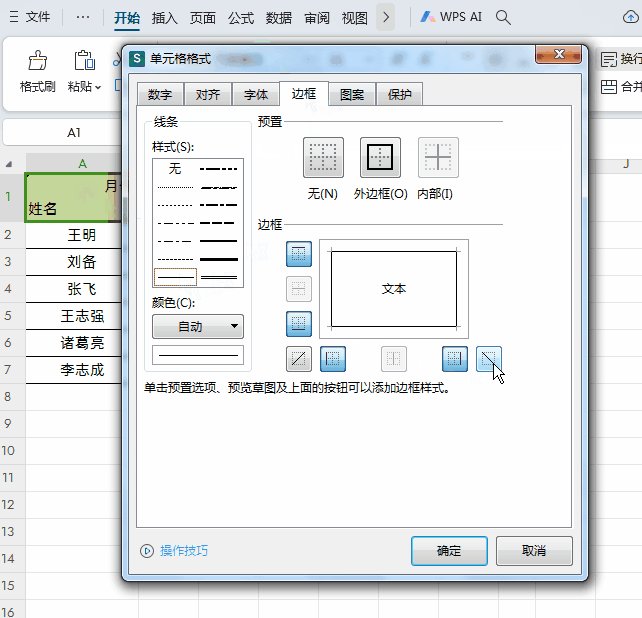
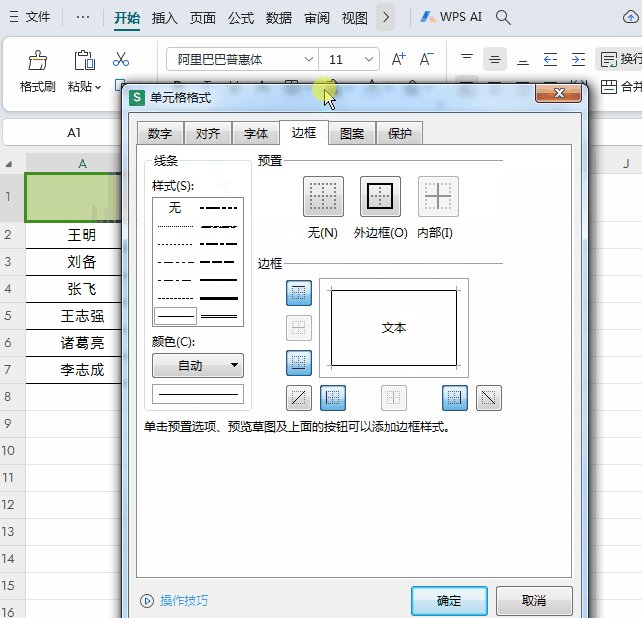
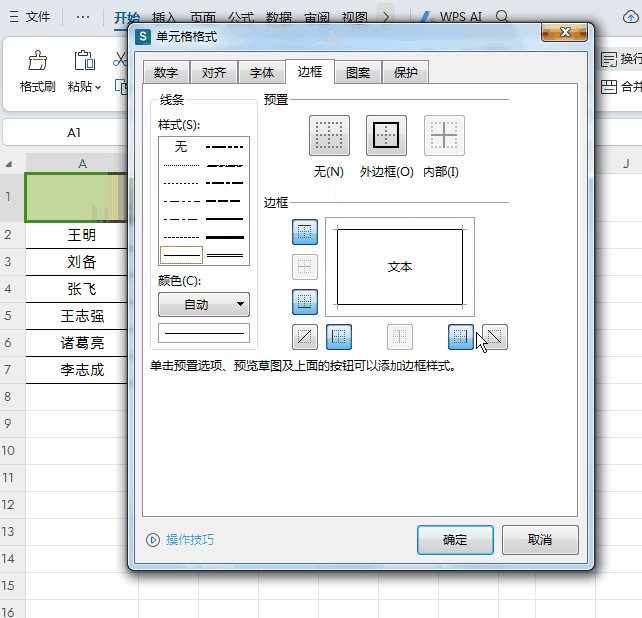
第三步:选择斜线表头单元格→通过快捷键【Ctrl+1】调出单元格格式窗口,【线条】选择下面的实线,【边框】选择右下角的【斜边框】样式→最后点击确定即可

二、拖动都不会变形的两栏斜线表头制作方法
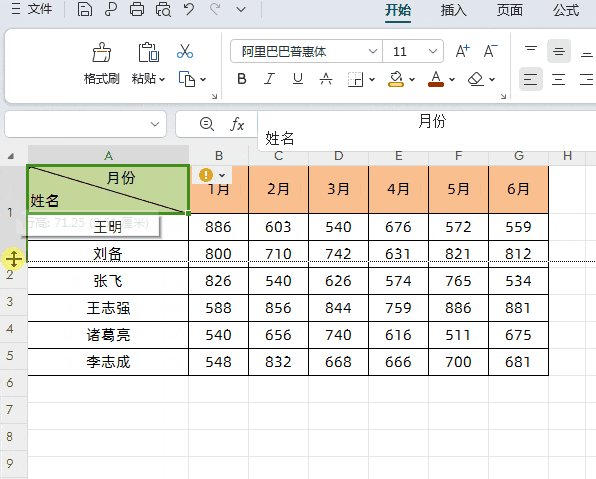
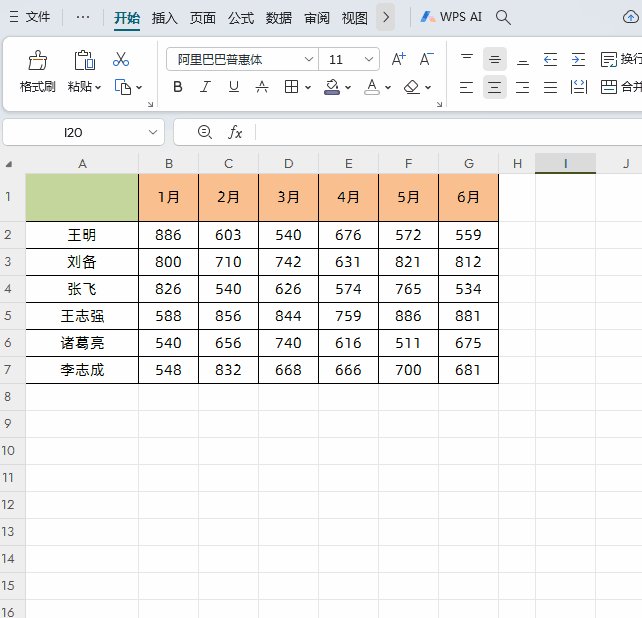
通过第一种方法制作斜线表头,当改变行高或者列宽后文字位置就会改变,如下图所示

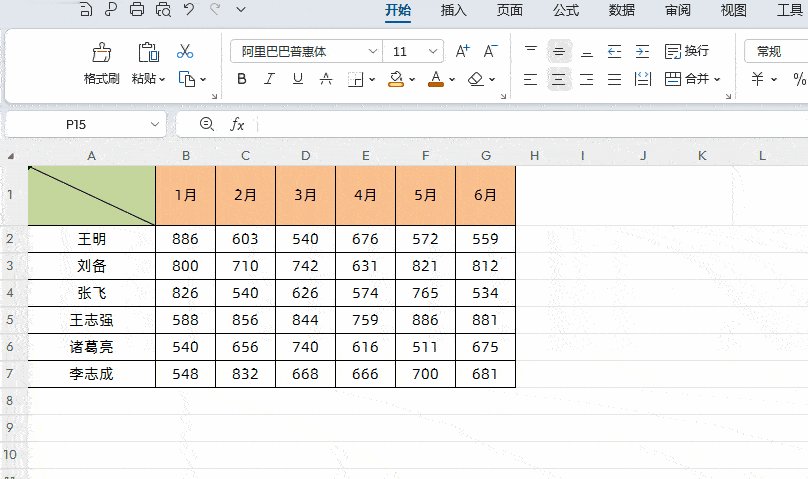
那么,如果制作一个调整行高列宽拖动都不会变形的斜线表头,如下图所示

制作步骤:
第一步:选择斜线表头单元格→通过快捷键【Ctrl+1】调出单元格格式窗口,【线条】选择下面的实线,【边框】选择右下角的【斜边框】样式→最后点击确定即可设置表头斜线

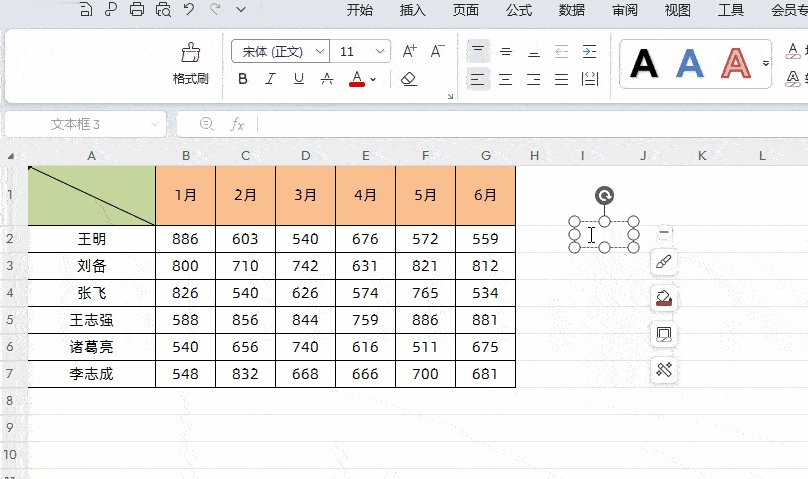
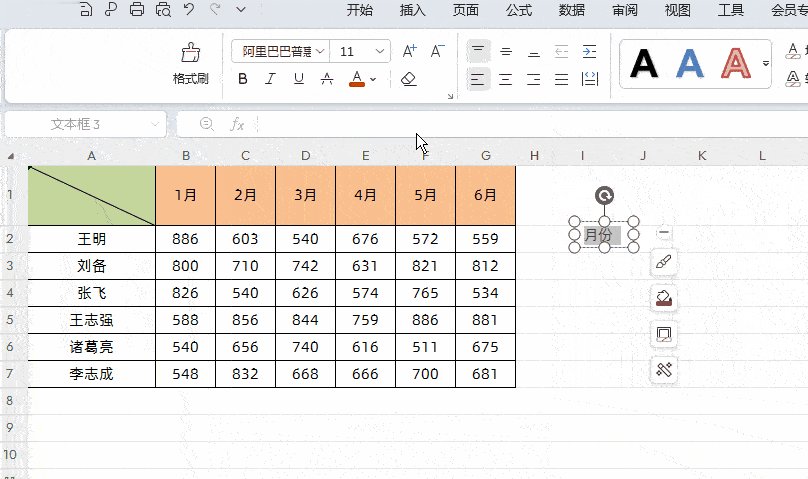
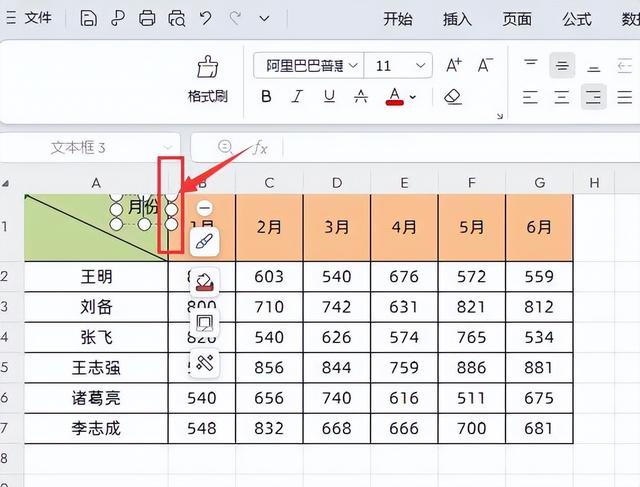
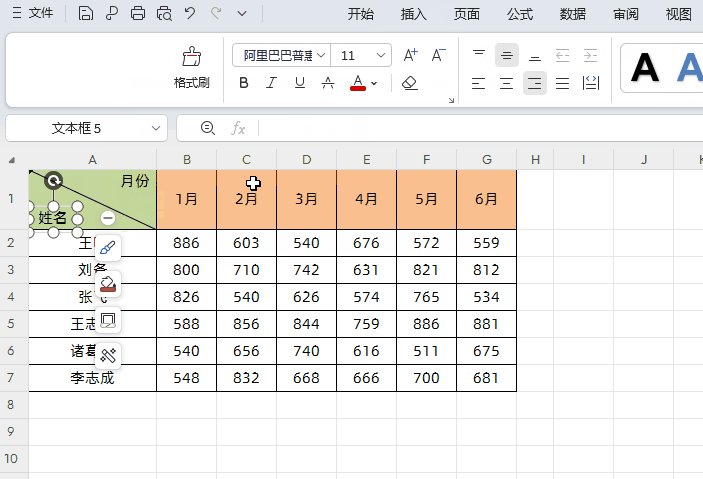
第二步:点击【插入】-点击【文本框】,然后绘制一个文本框→在文本中输入“月份”→然后设置字体大小,再设置文本框到合适大小,如下图

第三步:选中改成绘制的【文本框】,为文本框选择“填充”为【无填充颜色】,“轮廓”为【无边框颜色】,就是把文本框设置成透明的。

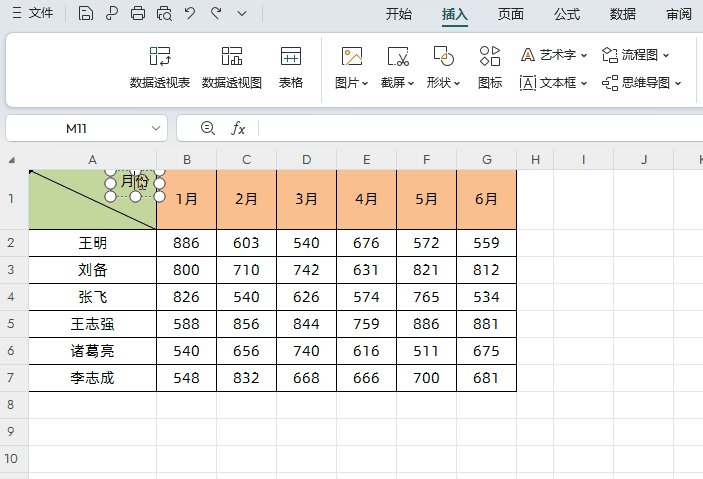
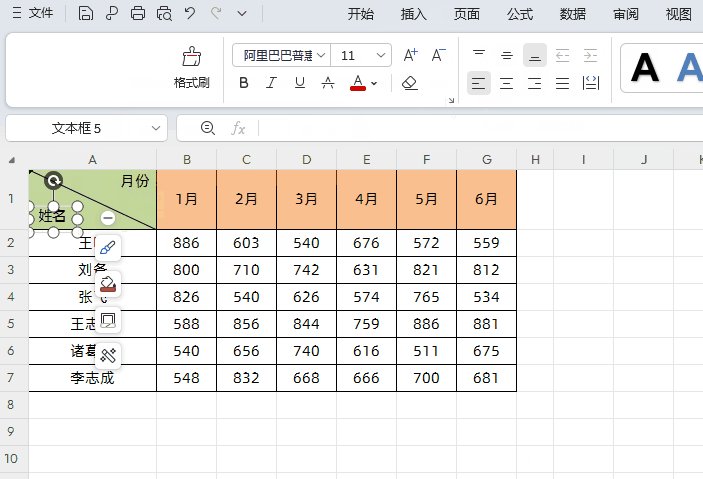
第四步:把“月份”文本框移动到斜线表头位置右上角,并且文本框的右边缘一定要超过单元格黑色的竖线→然后设置文本框内文字对齐方式为【垂直居中】和【右对齐】,如下图所示

特别提醒:右上方文本框的右边缘一定要超过单元格黑色的竖线,这样我们改变列宽时绘制的文本框也会跟着变化。

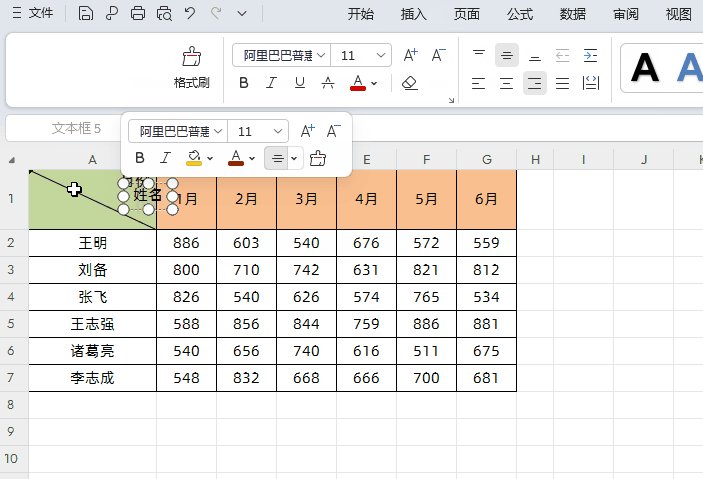
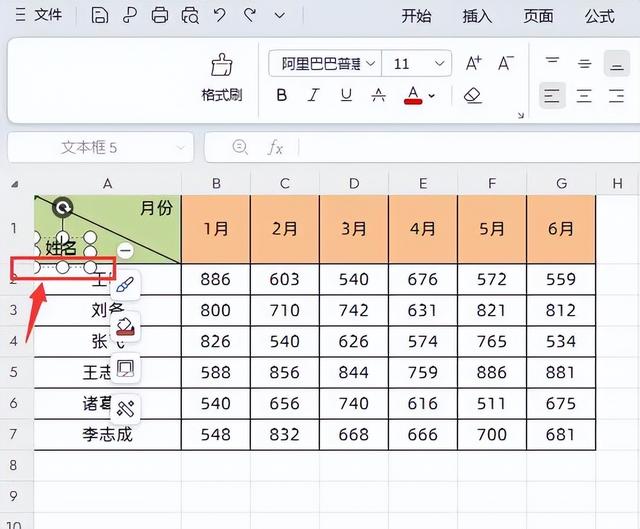
第五步:然后复制一个文本框,修改里面的文字为“姓名”→把文本框移动到左下方的位置,文本框的下边缘要超过单元格黑色的横线→然后设置文本框内文字对齐方式为【底端对齐】和【左对齐】,这样拖动都不会变形的斜线表头就制作好了。

特别提醒:左下方文本框的下边缘要超过单元格黑色的横线,这样我们改变行高时绘制的文本框也会跟着变化

以上就是【桃大喵学习记】今天的干货分享~觉得内容对你有所帮助,别忘了动动手指点个赞哦~。大家有什么问题欢迎关注留言,期待与你的每一次互动,让我们共同成长!
