
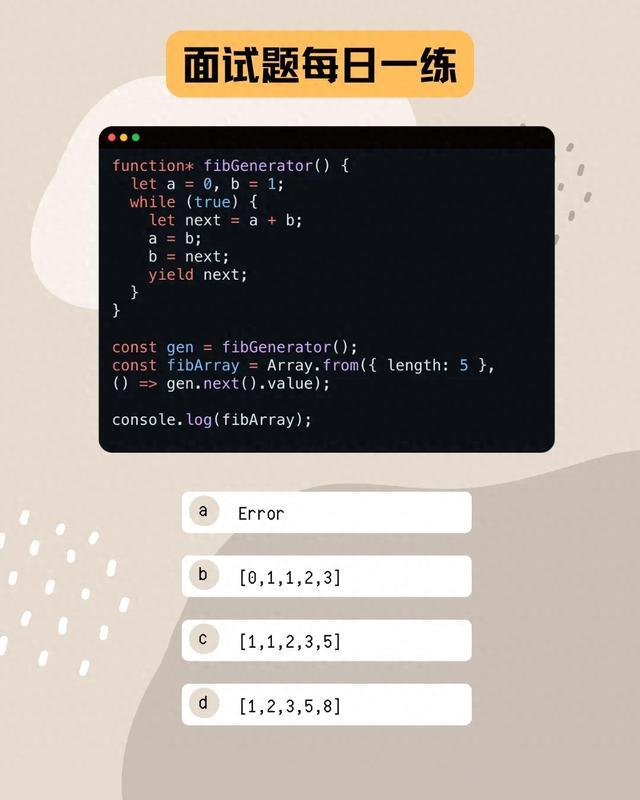
今天的挑战题目涉及到JavaScript中的生成器函数 (Generator) 和 Array.from 方法的结合使用。我们将利用生成器生成斐波那契数列,并通过 Array.from 创建一个包含前几个斐波那契数的数组。让我们一步步解析这段代码,看看它会输出什么以及为什么。
代码解析首先,我们定义了一个生成器函数 fibGenerator:
function* fibGenerator() { let a = 0, b = 1; while (true) { let next = a + b; a = b; b = next; yield next; }}这个生成器函数用于生成斐波那契数列。斐波那契数列的特点是从第三项开始,每一项的值都是前两项的和。在这个函数中:
a 和 b 初始化为 0 和 1,分别表示斐波那契数列中的前两项。在 while (true) 循环中,函数不断计算下一项 next = a + b,然后将 a 更新为 b,b 更新为 next。yield next 将当前计算的斐波那契数值返回,并暂停生成器的执行,直到下一次调用 next()。接下来,代码创建了生成器对象 gen:
const gen = fibGenerator();gen 是 fibGenerator 函数返回的生成器对象。然后,代码使用 Array.from 创建一个数组 fibArray,它包含了生成的前5个斐波那契数:
const fibArray = Array.from({ length: 5 }, () => gen.next().value);Array.from({ length: 5 }, ...) 创建一个长度为5的数组。第二个参数是一个映射函数,每个元素调用 gen.next().value,这会从生成器中获取下一个斐波那契数值。计算斐波那契数列的前几项
让我们手动计算一下生成器产生的前几项斐波那契数值:
初始 a = 0,b = 1。第一次调用 gen.next():next = a + b = 0 + 1 = 1a 更新为 1,b 更新为 1yield 返回 1第二次调用 gen.next():next = a + b = 1 + 1 = 2a 更新为 1,b 更新为 2yield 返回 2第三次调用 gen.next():next = a + b = 1 + 2 = 3a 更新为 2,b 更新为 3yield 返回 3第四次调用 gen.next():next = a + b = 2 + 3 = 5a 更新为 3,b 更新为 5yield 返回 5第五次调用 gen.next():next = a + b = 3 + 5 = 8a 更新为 5,b 更新为 8yield 返回 8因此,fibArray 将包含前5个生成的斐波那契数,即 [1, 2, 3, 5, 8]。所以 console.log(fibArray) 的输出是:
console.log(fibArray); // 输出 [1, 2, 3, 5, 8]结束这道题目展示了生成器函数与 Array.from 的巧妙结合,生成并收集斐波那契数列中的前几项。理解生成器的工作方式以及 Array.from 的用法对于正确解答这道题目至关重要。你答对了吗?欢迎在评论区分享你的答案和见解!
