大家好,很高兴又见面了,我是"高级前端进阶",由我带着大家一起关注前端前沿、深入前端底层技术,大家一起进步,也欢迎大家关注、点赞、收藏、转发,您的支持是我不断创作的动力。
 什么是 madge
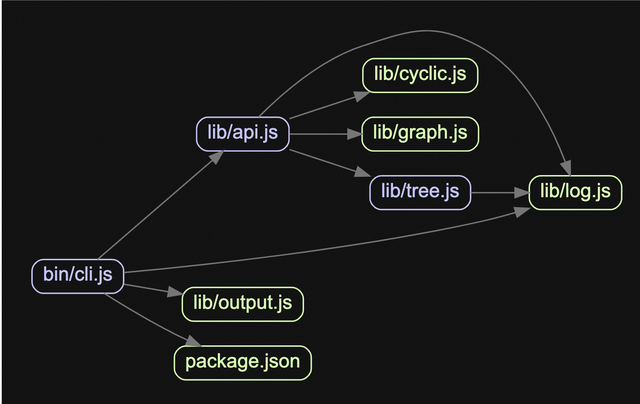
什么是 madgeMadge is a developer tool for generating a visual graph of your module dependencies, finding circular dependencies, and giving you other useful info. Joel Kemp's awesome dependency-tree is used for extracting the dependency tree.
Madge 是一个开发人员工具,用于生成模块依赖关系的可视化图表、查找循环依赖关系并提供有用的信息,底层基于 Joel Kemp 的 dependency-tree 用于提取依赖树。


Madge 具有以下突出特征:
适用于 JavaScript(AMD、CommonJS 和 ES6 模块)适用于 CSS 预处理器(Sass、Stylus 和 Less)默认排除 NPM 安装的依赖项(可以启用)所有核心 Node.js 模块(assert、path、fs 等)均被排除会自动遍历子依赖关系目前 madge 在 Github 通过 MIT 协议,有超过 8.4k 的 star、11.8k 的项目依赖量,代码贡献值 100+,是一个值得关注的前端开源项目。
如何使用 madge首先需要安装相关的包:
npm -g install madge接着可以通过下面方法使用:
const madge = require('madge');// 返回具有所有依赖项的对象madge('path/to/app.js').then((res) => { console.log(res.obj());});circular() 方法用于返回具有循环依赖关系的所有模块的数组:
const madge = require('madge');madge('path/to/app.js').then((res) => { console.log(res.circular());});如果是需要返回循环图,可以使用 circularGraph() 替换掉 circular():
const madge = require('madge');// circularGraph() 替换掉 circular()madge('path/to/app.js').then((res) => { console.log(res.circularGraph());});开发者还可以在项目或主文件夹的 .madgerc 中使用配置文件,也可以直接在 package.json 中使用配置文件:
// .madgerc 文件{ "fontSize": "10px", "graphVizOptions": { "G": { "rankdir": "LR" } }}下面是 package.json 的示例:
{ "name": "foo", "version": "0.0.1", ... "madge": { "fontSize": "10px", "graphVizOptions": { "G": { "rankdir": "LR" } } }}Madge 还支持在 CLI 环境使用,比如下面命令列出文件的所有依赖项:
madge path/src/app.js// 单文件madge path/src/foo.js path/src/bar.js// 多文件madge path/src// 列出目录中找到的所有 *.js 文件的依赖项madge path/src/foo path/src/bar// 列出多个目录的依赖项madge --depends wheels.js path/src/app.js// 显示依赖于给定模块的模块更多关于 Madge 的说明和用法可以参考文末资料,本文不再过多展开。
参考资料https://github.com/pahen/madge
https://github.com/dependents/node-dependency-tree
https://blog.bitsrc.io/3-ways-to-detect-circular-dependencies-f5a22310cb5a
https://github.com/dependents/node-dependency-tree
