引言
当你熟悉某一门语言后,你就会发现,你的大部分时间
都是在写大量的重复代码,比如 for、while、try、函数、class 等
其实你写这些重复代码的时间,都属于是毫无意义且折磨自己的
如果你学习的是高度约定式的框架,那么你每个文件的重复代码则会更多
所以今天,我来把重复的代码提取出来,做成代码片段
让大家一键配置,且教会你大多数配置项的意思,让你可以自定义
本文将教会你一键 CV,或者一键修改插件源码,实现懒人式配置
QA 环节:
Q:可能有人会说,我下载个插件就行了,你这多麻烦啊?闲的没事干吗?疑A:如果说我不喜欢插件作者的前缀和部分代码行为怎么办呢?我自己改不是更加方便吗。悟!另外,你也可以在 VSCode 下载插件,然后去 VSCode 源码目录复制插件的代码片段
复制好后自行修改即可,我的 SVG 片段就是复制作者的代码
插件源码位置在 C:\Users\YourUsername\.vscode\extensions
Users 后面的名字,是你的用户名,这是 window 的文件路径
我已经准备了如下代码片段,放在了文末的 Git,供大家一键复制使用
js、ts、jsx、tsx、vuejavaxml、html、svgscssshadermarkdownshellscript配置
配置项解读
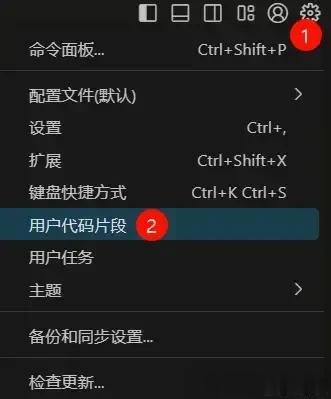
先来打开配置看看吧

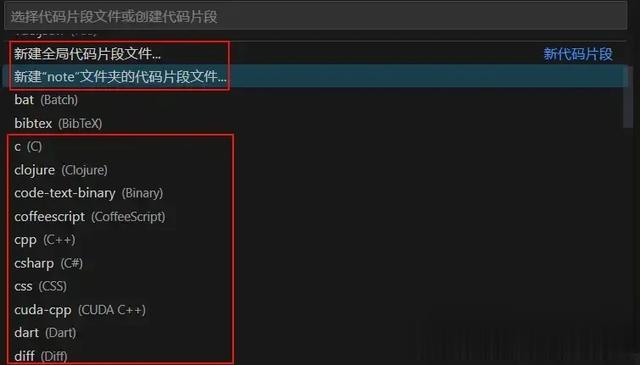
你可以针对全局、文件或者某个语言进行代码片段配置

随便新建一个配置文件,然后就能看到如下的注释介绍
prefix - 激活代码片段配置的代码前缀body - 代码片段的详细代码体。使用数组描述,一个子项,就是一行。你可以使用 \n | \t 等,但是写多了很乱,所以我很少用description - 代码片段的详细描述scope - 代码作用域(创建全局代码片段用的,.code-snippets 结尾的文件),比如指定作用域为 js,多个语言用逗号分隔{ // Place your snippets for c here. Each snippet is defined under a snippet name and has a prefix, body and // description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are: // $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the // same ids are connected. // Example: // "Print to console": { // "prefix": "log", // "body": [ // "console.log('$1');", // "$2" // ], // "description": "Log output to console" // }}基础示例
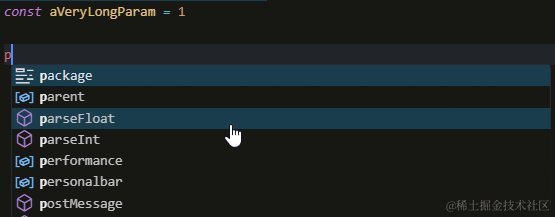
接下来是一个简单示例,让我们快速上手:
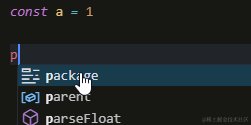
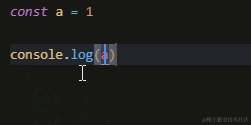
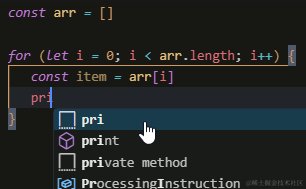
当我输入 pri 时,会触发代码补全而 **$1**,则是我光标最后的位置(光标可输入位置)"javascript print": { "prefix": "pri", "body": [ "console.log($1)", ], "description": "print"},效果如下

默认代码示例
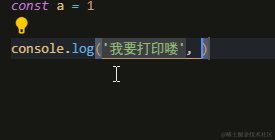
这个 **${1:'我要打印喽'}**,就是第一个光标默认的值你的光标默认在 $1 位置当你按下 Tab 键时,光标会移动到 $2 的位置"javascript print": { "scope": "javascript,typescript,javascriptreact,typescriptreact", "prefix": "pri", "body": [- "console.log($1)",+ "console.log(${1:'我要打印喽'}, $2)", ], "description": "print"},这就意味着这个默认值你随时可以改,或者保留,或者直接跳到下一个位置
效果如下

同时编辑多个区域示例
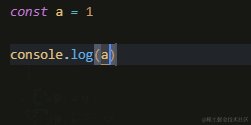
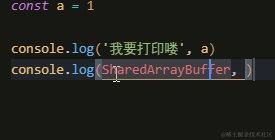
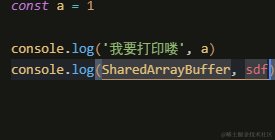
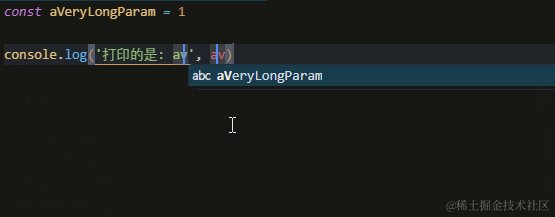
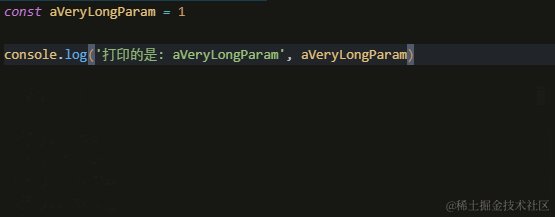
两个地方都是 **$1**,那么我们就能同时编辑这个光标实现醒目的打印,这样打印时,就能更加方便的了解打印的变量名是什么,同时还能触发代码补全 "javascript print": { "scope": "javascript,typescript,javascriptreact,typescriptreact", "prefix": "pri", "body": [- "console.log(${1:'我要打印喽'}, $2)",+ "console.log('打印的是: $1', $1)", ], "description": "print"},
"javascript print": { "scope": "javascript,typescript,javascriptreact,typescriptreact", "prefix": "pri", "body": [- "console.log(${1:'我要打印喽'}, $2)",+ "console.log('打印的是: $1', $1)", ], "description": "print"},特殊字符
$ 表示光标位置,这和 SCSS 的变量名重复
如果你就想用 $ 的话,那就要写 $$
如下所示
"while": { "prefix": "whlie", "body": [ "\\$i: 6;", "@while \\$i > 0 {", " .item-#{\\$i} {", " width: 2em * \\$i;", " }", " \\$i: \\$i - 1;", "}" ], "description": "while"}内置变量
${TM\_FILENAME\_BASE} - 当前的文件名这个变量可以帮助我们快速生成文件名关联代码
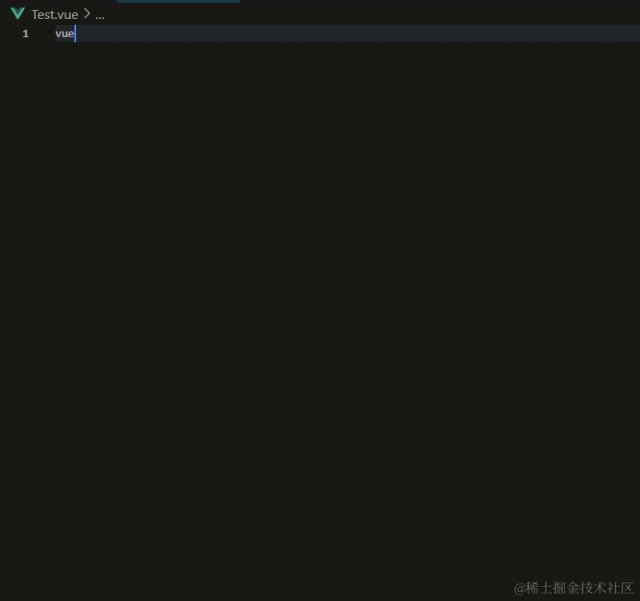
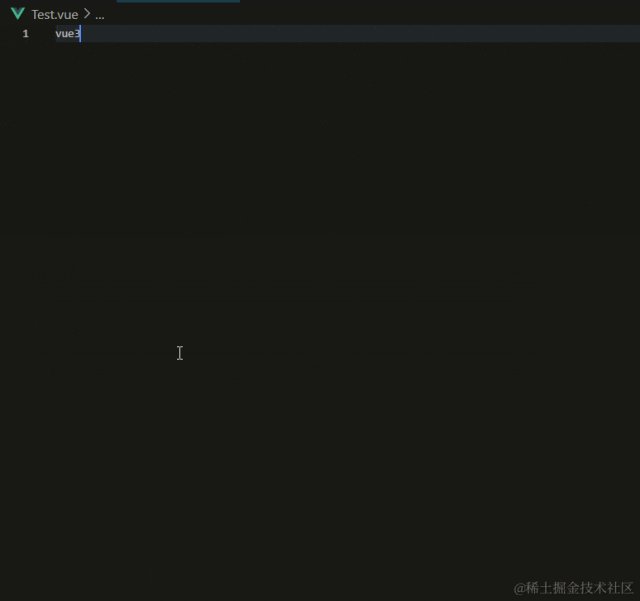
比如 vue 代码的文件名和组件名关联(vue2/ 3 的代码片段我都写了,大家放心复制即可)
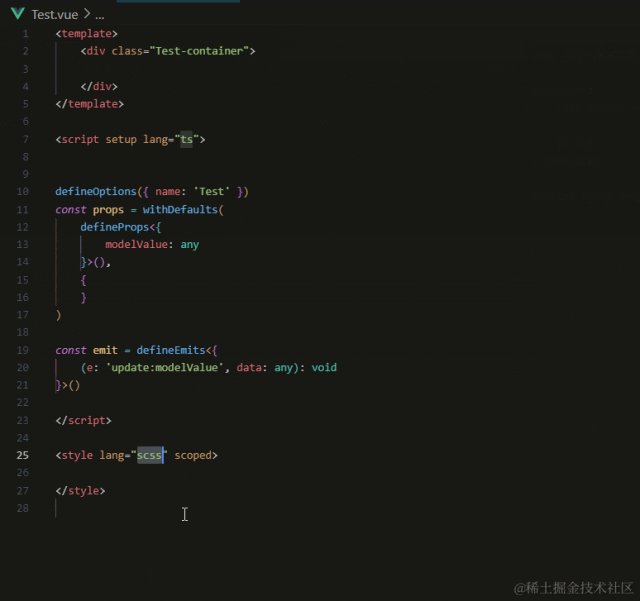
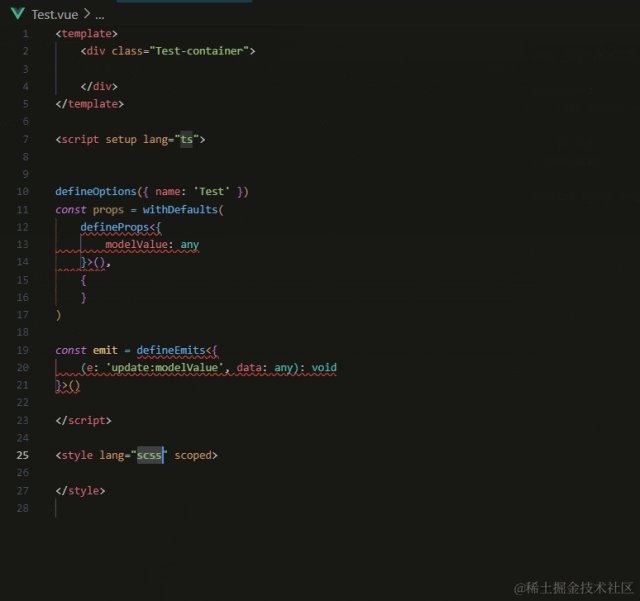
 "vue3": { "prefix": "vue3", "body": [ "<template>", " <div class=\"${TM_FILENAME_BASE}-container\">", " ", " </div>", "</template>", "", "<script setup lang=\"${2:ts}\">", "", "",+ "defineOptions({ name: '${TM_FILENAME_BASE}' })", "const props = withDefaults(", " defineProps<{", " modelValue: any", " }>(),", " {", " }", ")", "", "const emit = defineEmits<{", " (e: 'update:modelValue', data: any): void", "}>()", "", "</script>", "", "<style lang=\"${1:scss}\" scoped>", "", "</style>", "", ], "description": "vue3" },
"vue3": { "prefix": "vue3", "body": [ "<template>", " <div class=\"${TM_FILENAME_BASE}-container\">", " ", " </div>", "</template>", "", "<script setup lang=\"${2:ts}\">", "", "",+ "defineOptions({ name: '${TM_FILENAME_BASE}' })", "const props = withDefaults(", " defineProps<{", " modelValue: any", " }>(),", " {", " }", ")", "", "const emit = defineEmits<{", " (e: 'update:modelValue', data: any): void", "}>()", "", "</script>", "", "<style lang=\"${1:scss}\" scoped>", "", "</style>", "", ], "description": "vue3" },内置函数
capitalize - 首字母大写有时候代码变量名有关联,比如驼峰命名法
常见的场景就是 react 的 useState 场景
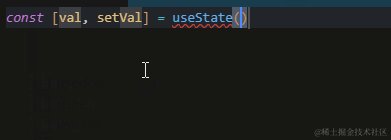
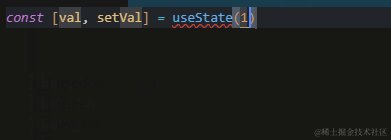
我需要实现只输入 val,实现下面的代码
const [val, setVal] = useState(1) "useState": { "scope": "javascriptreact,typescriptreact", "prefix": "uses", "body": [ "const [${1}, set${1/(.*)/${1:/capitalize}/}] = useState($2)" ], "description": "React useState"},
"useState": { "scope": "javascriptreact,typescriptreact", "prefix": "uses", "body": [ "const [${1}, set${1/(.*)/${1:/capitalize}/}] = useState($2)" ], "description": "React useState"},高度重合代码设置
很多语言有相同的代码,比如 return
但是有的语言是强制 分号,有的不用
所以可以创建全局代码片段设置一下
这种以 code-snippets 就是全局代码片段
你可以写 scope 属性表示代码的作用域,使用逗号隔开每一种语言

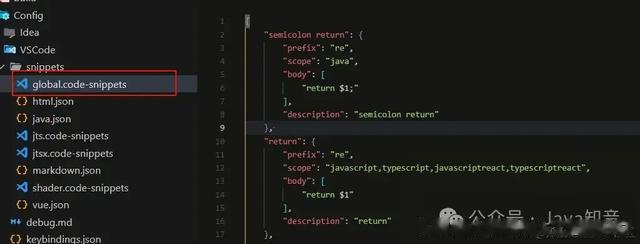
下面这段代码,让代码片段在 java 的带分号,其他的不带
"semicolon return": { "prefix": "re",+ "scope": "java", "body": [ "return $1;" ], "description": "semicolon return" },"return": { "prefix": "re",+ "scope": "javascript,typescript,javascriptreact,typescriptreact", "body": [ "return $1" ], "description": "return" },一键修改源码
为了方便,我的代码片段如下
js、ts、jsx、tsx 高度重合,所以放一块global 用来放 return 之类的这些通用性代码
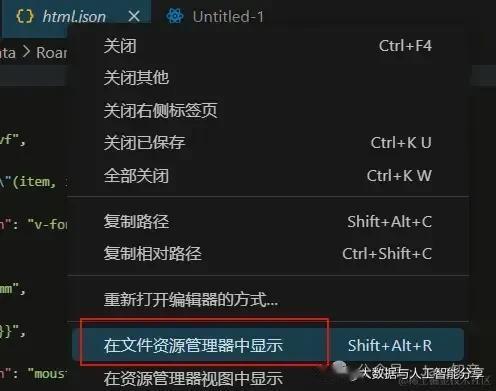
你打开代码片段,右键文件,即可打开文件所在位置

然后把我的代码片段,全部复制进这个文件夹里
就能实现一键迁移代码片段了
代码展示
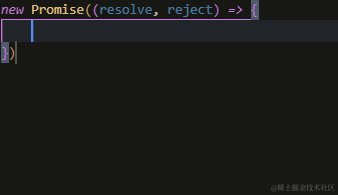
Promise

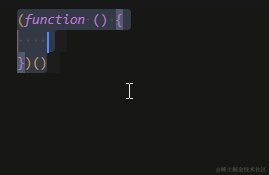
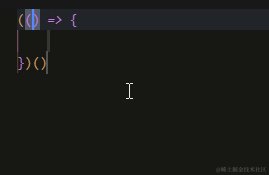
立即执行函数
这个写了很多版本,大家可自行查看

函数

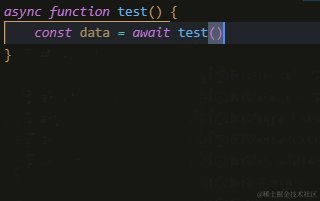
异步函数

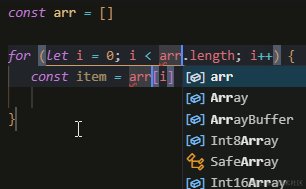
循环
这个也有很多版本,反正能用的我都写了
for ifor infor offorEacheverymapfilterreduce...
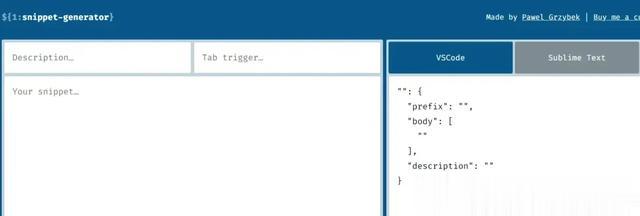
自动生成代码片段网站
大家可以借助这个网站,快速生成你喜欢的代码片段
https://snippet-generator.app/?description=&tabtrigger=&snippet=&mode=vscode
代码还有很多,我就不演示了,大家可以在下面的链接复制代码
https://gitee.com/cjl2385/dig-for-gold/tree/master/VSCode/snippets来源:juejin.cn/post/7393312386571337768
