Excel做这样的图表其实很简单,按照题主的问题,我们需要解决两个问题:仪表盘创建+动态柱形图/折线图,掌握以上两个图表方法的创建,即可完美解决题主问题,并且,在财务预测中有更多的应用。
看似复杂的图表,其实,只要使用一款Excel插件和使用数据透视表绘图,即可得到下面PPT所示的案例图表,我们需要学习的是工具+技巧,下面一起学习如何制作~
 1.仪表盘制作
1.仪表盘制作仪表盘制作推荐使用tusimple BI插件,该插件可生成多种精美的图表,是一款专业的图表绘制插件,拥有超过120+项图表功能,傻瓜式一键出图,帮助用户轻松、高效地制作Excel所不能制作的高级图表,从此图表制作不再是难题。
tusimple BI下载安装需要在官网下载使用,安装过程也很简单,软件也不占用过多的硬件内存,下载安装完毕后,我们重启Excel后,在工具栏中即可看到tusimple BI的选项卡,表明tusimple BI加载正常,可以正常使用。

使用tusimple Bl让Excel增加了更为丰富的可视化库,比如下面的图表库就包含仪表盘,在tusimple BI图表库中既有瀑布图、马赛克图、增长箭头等咨询公司专属图表,也有华夫图、玫瑰图、桑基图等时尚流行的信息图表。
tusimple BI不仅图表案例丰富,而且,这些图表100%采用Excel原生图表制作,完全和内置图表属性一样,随数据变化而自动更新,在数据交互上体现了其特性。

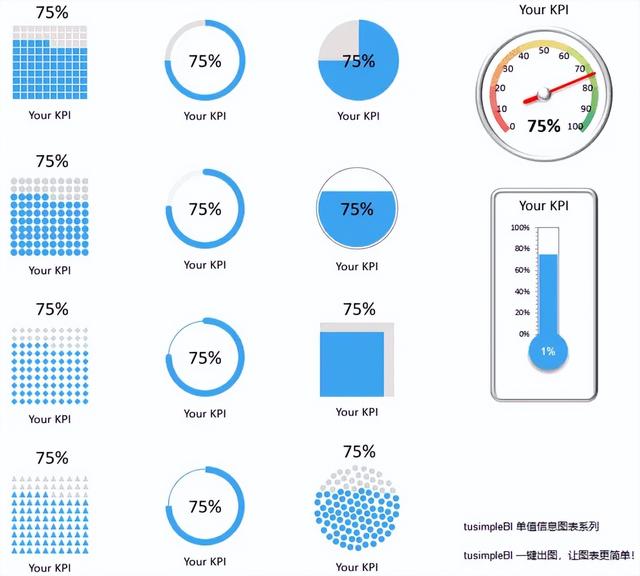
tusimpleBI 百图鉴
以下所有图表均使用tusimpleBI图表插件,可一键出图,任何人都可以轻松完成,tusimpleBI让图表更简单!让每个人都能自由地进行数据可视化表达!

tusimpleBI 百图鉴
如果要创建一个仪表盘图,只需要框选数据区域,在tusimpleBI插件里选择仪表盘图即可快速生成一个仪表盘图,当数据区域变化时,图表也会自动更新。

如下创建了一个销售目标达成为76%的仪表盘,想要做多个仪表盘,也可以按照这种方法,使用tusimpleBI一键出图,是不是很简单~

使用tusimple插件绘制出来的图表很精美,但是对于初学者来说,不仅要掌握工具的使用,同时,还要掌握基本的Excel图表类型,这部分知识对于图表创建至关重要。只有了解了这些基础知识,才能更好地利用插件绘制出符合需求的图表。
2.动态图表动态图表制作这部分使用一组双11销售案例数据,借助此案例数据,我们学习用数据透视表创建动态折线图和动态柱形图。

动态折线图
全选数据,插入一个数据透视表,将日期拖放到行,销售数拖放到列,用于研究双十一期间销售数的波动情况。

选择数据透视表区域,在分析选项卡下点击插入数据透视图选项。

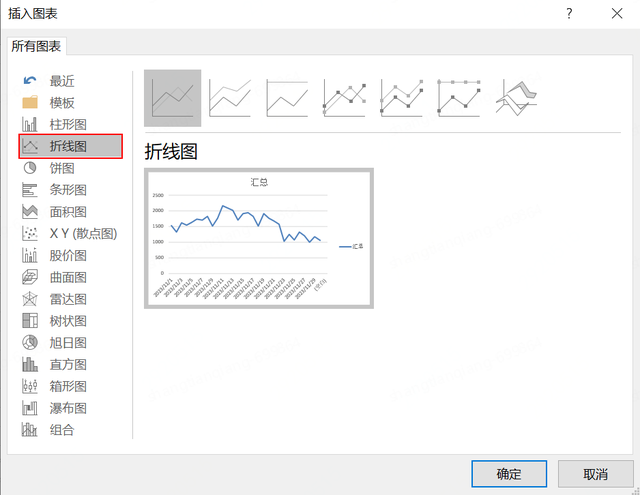
在所有图表中选择折线图,研究双十一期间销售数的波动情况。

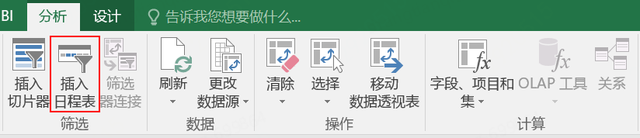
上面创建了一个简单的折线图,还不具备动态交互的作用,要实现动态交互功能,在分析选项卡下点击插入日程表。

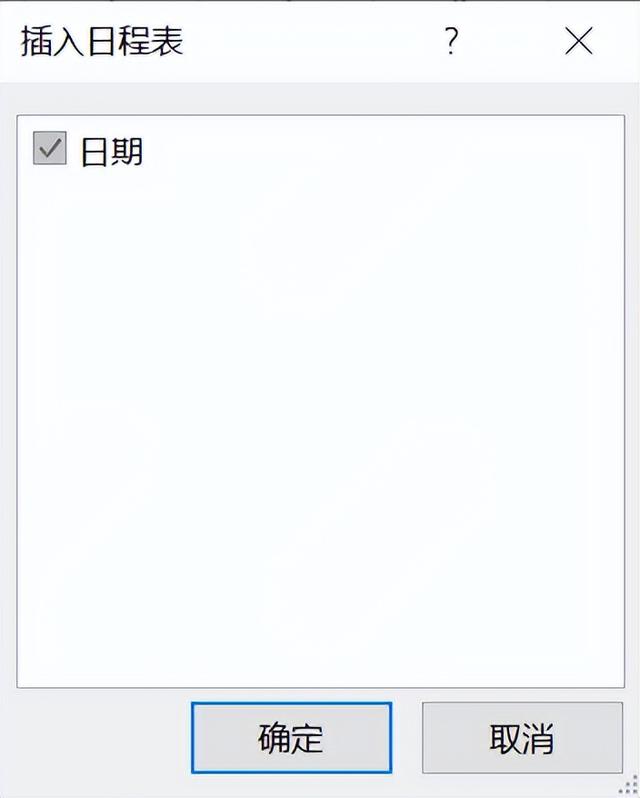
在插入日程表中勾选日期,注意,要创建日程表只能插入日期型数据,其他数值型和文本类数据添加不到日程表中。

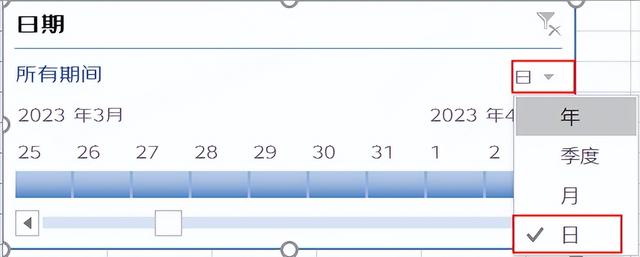
在日程表的下拉选项中可以勾选日,这样动态交互的方式就以日维度的形式来动态呈现。

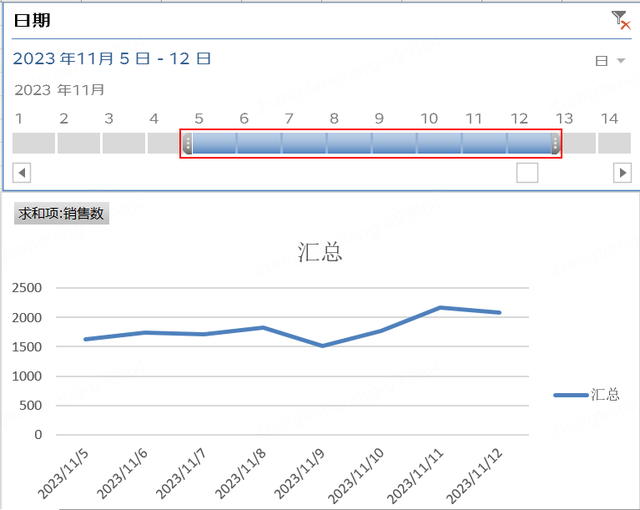
拖动下面的日程表选项,可以动态呈现销量数据随日期的动态变化趋势,从而构建一个动态的折线图。

动态柱形图
全选数据区域,插入一个数据透视表,将商品品类插入到行,销售数拖入到值,用于研究各个商品品类的销售数据情况。

选择数据透视表数据区域,在分析选项卡下点击插入数据透视图选项。

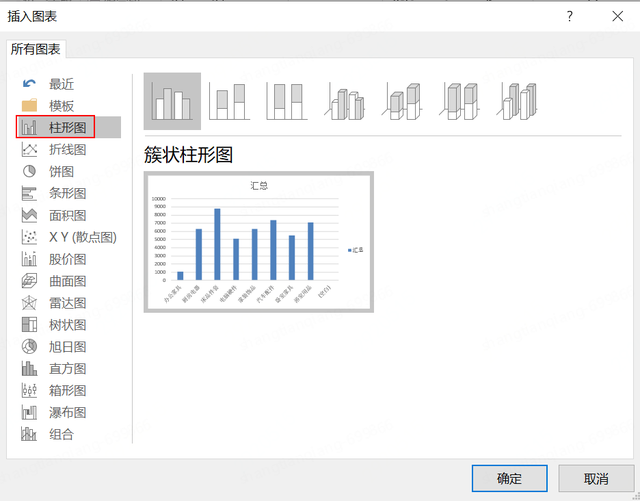
在插入图表中选择柱形图,研究双十一期间不同品类的销售数情况。

上面创建的图表为普通的数据图表,还不具备数据动态交互性,在分析选项卡下点击插入切片器。

在插入切片器中勾选销售区域,用作切片器的字段,可以看到能作为切片器的可以为文本类数据,也可以为数值型数据。

如下为插入的切片器,点击切片器选项可以对数据进行切片,从而实现数据图表动态交互功能。

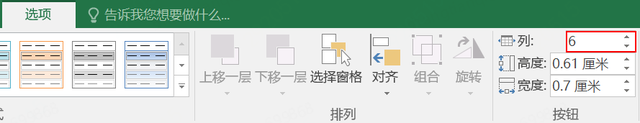
默认插入的数据切片器为1列,点击数据切片器,在选项下可将其设置为6列,这样设置在数据切片器呈现上将横向分布,更便于图表排版。

如下即为插入数据切片器后的动态柱形图,点击数据切片器,柱形图将随切片动态变化。

在上面的案例中,分别演示了动态折线图和动态柱形图的制作方法,其他相关的动态图表均可可以采用数据透视表+日程表/切片器的方法来创建,可针对实际的研究目的和应用场景进行调整和改变。
如下,我们将前几部分的数据案例图表进行整合,与题主问题PPT展示的效果相似,整体解决了题主的图表创建问题,只要按照我的上述案例操作,相信你也可以掌握这种图表创建方式。

以上,我们使用工具+方法,实现了一个高效、直观的数据可视化案例。通过tusimple插件可以帮助我们将这些数据转化为丰富多样的图表形式,数据透视图则可以轻松地对大量数据进行处理和分析,直观地展现数据背后的规律和趋势。
