大家好,很高兴又见面了,我是"高级前端进阶",由我带着大家一起关注前端前沿、深入前端底层技术,大家一起进步,也欢迎大家关注、点赞、收藏、转发!
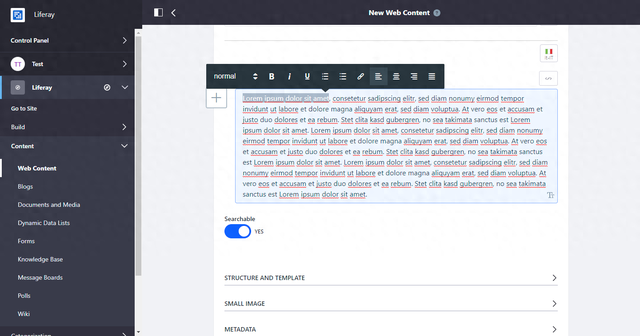
 什么是 AlloyEditorWYSIWYG editor based on CKEditor with completely rewritten UI
什么是 AlloyEditorWYSIWYG editor based on CKEditor with completely rewritten UIAlloyEditor 是一款建立在 CKEditor 之上的现代所见即所得编辑器,旨在创建现代而华丽的网页内容,适用于 IE11、Chrome、Firefox 和 Safari。



AlloyEditor 的典型特征包括:
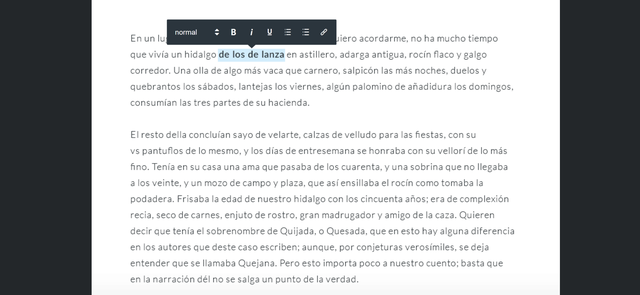
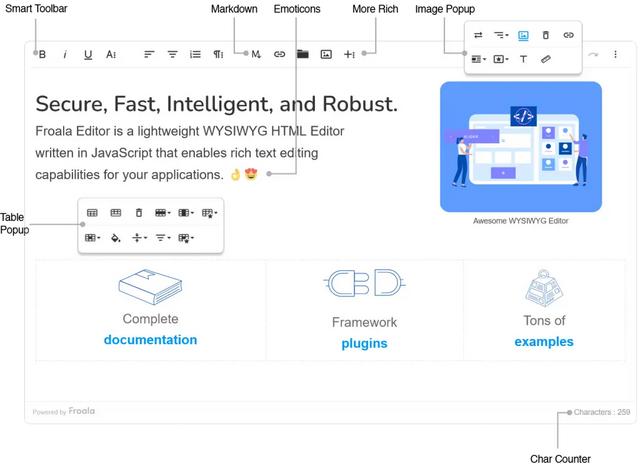
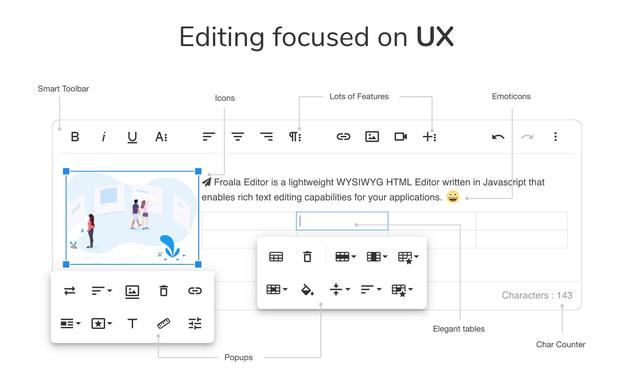
智能工具栏出现在所选文本的旁边,并根据上下文提供不同的功能轻松添加自己的按钮,支持从剪贴板粘贴图像,或从其他应用程序拖放图像支持从设备的相机插入图像,支持从任何网页粘贴富文本并保留其格式支持 CKEditor 的全部样式功能,具有更现代的 UI核心与 UI 完全分离,优秀的插件架构AlloyEditor 的目标是将核心与 UI 完全分离,同时让开发者可以轻松地基于不同框架或原生 JavaScript 添加新功能,比如:按钮、工具栏、UI 等等。
目前 AlloyEditor 在 Github 通过 LGPL-3.0 协议开源,有接近 2k 的 star,是一个值得关注的前端开源项目。
如何使用 AlloyEditor可以在浏览器中加入下面的脚本资源:
<link href="bower_components/alloyeditor/dist/alloy-editor/assets/alloy-editor-ocean-min.css" rel="stylesheet"><script src="bower_components/alloyeditor/dist/alloy-editor/alloy-editor-all-min.js"></script>需要注意的是,如果打算在较旧的浏览器(例如 IE)上使用 AlloyEditor,可能需要在环境中提供一些 Polyfill。
接着开发者可以调用 AlloyEditor 上的可编辑静态方法,传递要编辑的节点的 ID:
AlloyEditor.editable('myContentEditable');// 获取编辑器内容var alloyEditor = AlloyEditor.editable('myContentEditable');var content = alloyEditor.get('nativeEditor').getData();AlloyEditor 还允许开发者更轻松地使用 CKEDITOR 插件,开发者只需将所需的插件添加到 extraPlugins 配置中,并使用 AlloyEditor.getButtons(['PLUGIN_NAME', MORE_BUTTONS]) 检索其按钮:
AlloyEditor.editable('MyEditable', { extraPlugins: AlloyEditor.Core.ATTRS.extraPlugins.value + ',font', toolbars: { styles: { selections: [ { name: 'text', buttons: AlloyEditor.getButtons(['font']), //['FontFamily', 'FontSize'] test: AlloyEditor.SelectionTest.text } ] } } } );更多关于 AlloyEditor 的用法和示例可以参考文末资料,本文不再过多展开。
参考资料https://github.com/liferay/alloy-editor
https://alloyeditor.com/
https://alloyeditor.com/docs/use/use_ckeditor_plugins.html
