机器之能报道
编辑:珠颈斑鸠
以大模型、AIGC为代表的人工智能浪潮已经在悄然改变着我们生活及工作方式,但绝大部分人依然不知道该如何使用。
因此,我们推出了「AI在用」专栏,通过直观、有趣且简洁的人工智能使用案例,来具体介绍AI使用方法,并激发大家思考。
我们也欢迎读者投稿亲自实践的创新型用例。
由于 Claude 3 引入了对 Manim 动画引擎的支持,广大网友正在尝试为任何抽象概念创建动画,昨天的案例曾在互联网上引起轰动。今天,我们再分享一个 X 用户利用 Claude 3 和 Manim 创建神经网络架构动画的用例。


视频链接:https://mp.weixin.qq.com/s/NlyKJP3H0fnDeFRpg7XZdg
案例地址:https://twitter.com/minchoi/status/1770105075043647495重申一下,完整实现动画功能,用户需要安装 Manim 库并建立适合运行的本地环境或 Google Colaboratory 平台。
进入 Claude.ai ,在对话页面输入提示( Prompt )。这位作者输入了一个超级提示:

来自@minchoi
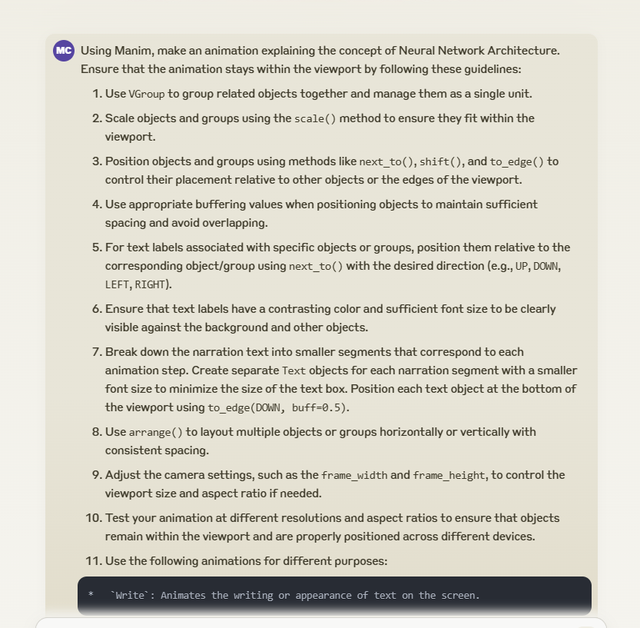
翻译下来,大意是使用 Manim 创作一个解释神经网络架构概念的动画。为了确保动画位于视口范围,作者提出了 11 条细致要求。视口是指动画在屏幕上显示的区域或窗口,它有着固定的大小和宽高比。
我们简单解释其中几条的意思。
第 1 条是指,使用 Manim 的 VGroup 功能将相关元素(比如文本、图像)组合在一起,作为一个单元进行管理。也就是说,制作神经网络的动画时,可以将每一层神经元节点组成一个 VGroup,无论是移动、缩放,都可以整体处理,非常方便。
第 2 条是指,当创建的对象(如图形、文字等)太大或太小时,它们可能无法完全显示在视口内,又或者占据了过多的屏幕空间。这个时候,就可以使用" scale() "方法,对对象大小进行缩放调整。
再比如,第 5 条是指,动画中通常会有一些叙述性文字,用来解释动画过程或提供背景信息。如果将整段叙述一次性显示在屏幕上,很可能会挡住动画部分。所以,需要将这些叙述性文字拆分成较小的片段,每个片段对应动画中的某一步骤或场景。为了将减少对动画的干扰,通常会将这些文本定位在视口底部,同时方便阅读。
第 11 条是指,Manim 提供了几种常用的动画效果,用户可以根据不同场景选择适合的效果。比如 Write ,可以模拟文字在屏幕上的书写或逐渐出现的过程;Create,可以用它来呈现诸如一个圆形或方形在画面中逐渐成型出现的过程。此外,还有大家熟悉的 FadeIn、FadeOut 的效果。
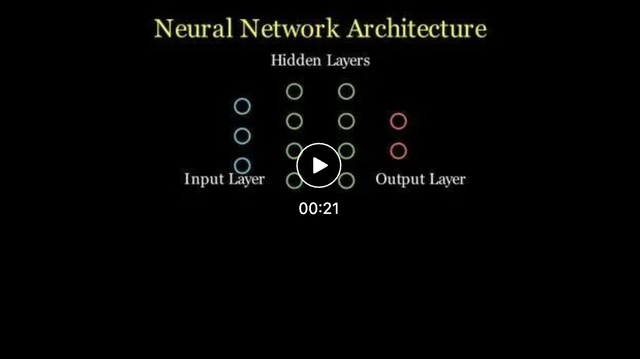
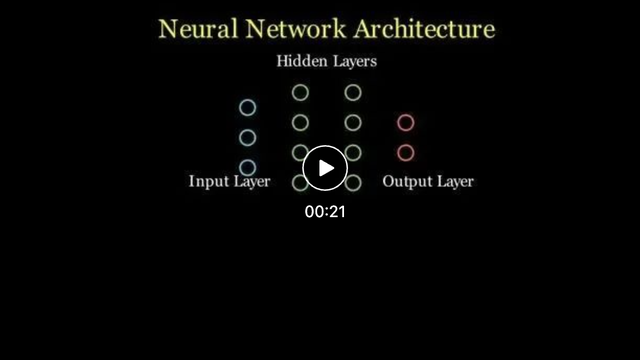
这是运行 Claude 3 生成代码后的结果:

来自@minchoi
视频链接:https://mp.weixin.qq.com/s/NlyKJP3H0fnDeFRpg7XZdg
如果对提示中任何细节问题有疑问,都可以要求 Claude 3 做解释。根据我们的使用体验,Claude 3 很擅长深入浅出地讲解清楚。创建成功后,Claude 3 还会提示是否作出其他修改(比如增加网络的层数等), 你可以根据它的引导逐步完成动画效果的改善。
庆幸的是,提供案例的用户还公开分享了迭代几次后的超级提示模板,用来生成任何概念的动画演示(如下)。该用户也强调,这个超级模板也仍然不完美,用户可能仍然需要通过与 Claude 3 交谈进行微调。
Using Manim, make an animation explaining the concept of [Desired Concept]. Ensure that the animation stays within the viewport by following these guidelines:
1. Use VGroup to group related objects together and manage them as a single unit.
2. Scale objects and groups using the scale() method to ensure they fit within the viewport.
3. Position objects and groups using methods like next_to(), shift(), and to_edge() to control their placement relative to other objects or the edges of the viewport.
4. Use appropriate buffering values when positioning objects to maintain sufficient spacing and avoid overlapping.
5. For text labels associated with specific objects or groups, position them relative to the corresponding object/group using next_to() with the desired direction (e.g., UP, DOWN, LEFT, RIGHT). Ensure that the labels are not overlapping the objects by adjusting the buffer values.
6. Ensure that text labels have a contrasting color and sufficient font size to be clearly visible against the background and other objects.
7. Break down the narration text into smaller segments that correspond to each animation step. Create separate Paragraph objects for each narration segment with a smaller font size and a specified width to ensure the text stays within the viewport. Position each text object at the bottom of the viewport using to_edge(DOWN, buff=0.5).
8. Use arrange() to layout multiple objects or groups horizontally or vertically with consistent spacing.
9. Adjust the camera settings, such as the frame_width and frame_height, to control the viewport size and aspect ratio if needed.
10. Test your animation at different resolutions and aspect ratios to ensure that objects remain within the viewport and are properly positioned across different devices.11. Add a title for the concept using the Text with a larger font size and different color. Position the title at the top of the viewport using to_edge(UP, buff=0.5).12. Use the following animations for different purposes:* `Write`: Animates the writing or appearance of text on the screen.* `Create`: Animates the creation of a mobject on the screen.* `FadeIn`: Animates the gradual appearance of a mobject on the screen.* `FadeOut`: Animates the gradual disappearance of a mobject from the screen.Think step by step and give me the full code without any errors
不过,人无完人,该功能也并非完美无缺。
一些网友让 Claude 3 生成高阶的数学概念动画,结果发现这些动画对于对用户的理解基本上没什么帮助。要求生成的动画越复杂,越有可能搞砸。
X 网友 @_dhruvvvvv_ 尝试让 Claude 3 生成球体定理、黎曼级数定理和距离公式动画,效果都不理想。

球体定理动画,来自@_dhruvvvvv_

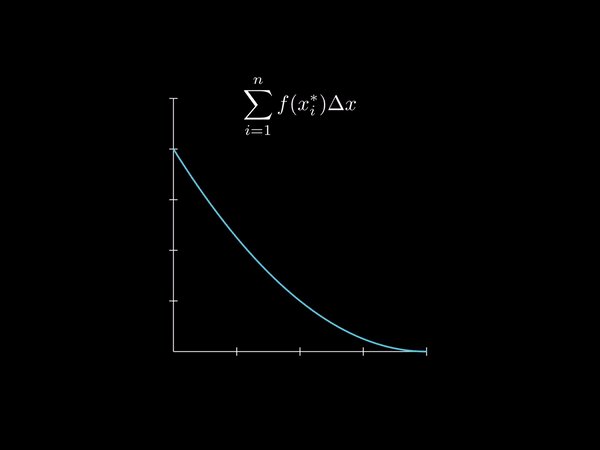
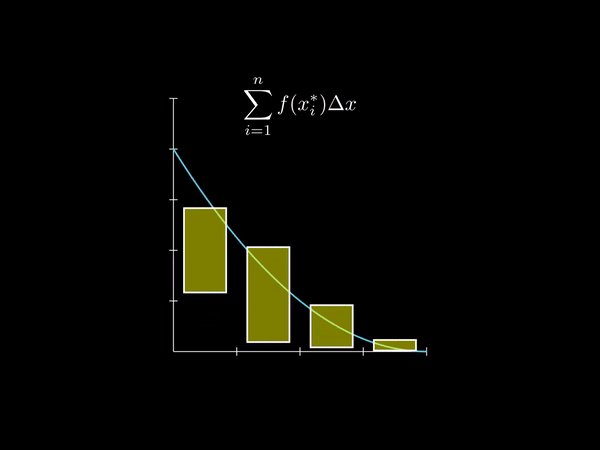
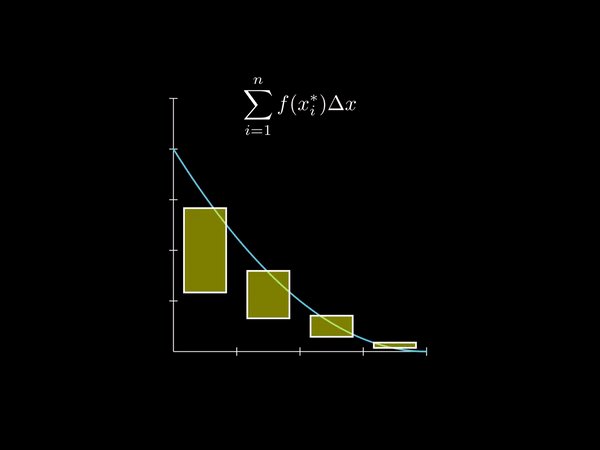
黎曼级数定理动画,来自@_dhruvvvvv_

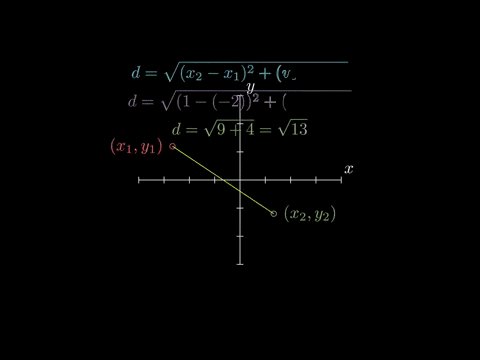
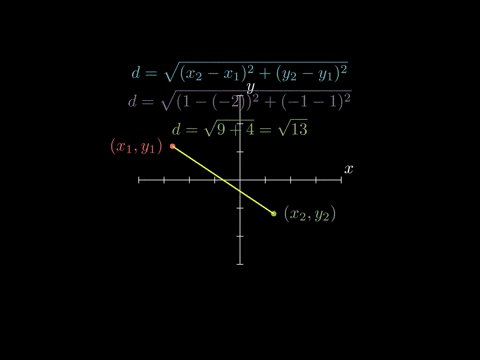
距离公式的动画,来自@_dhruvvvvv_
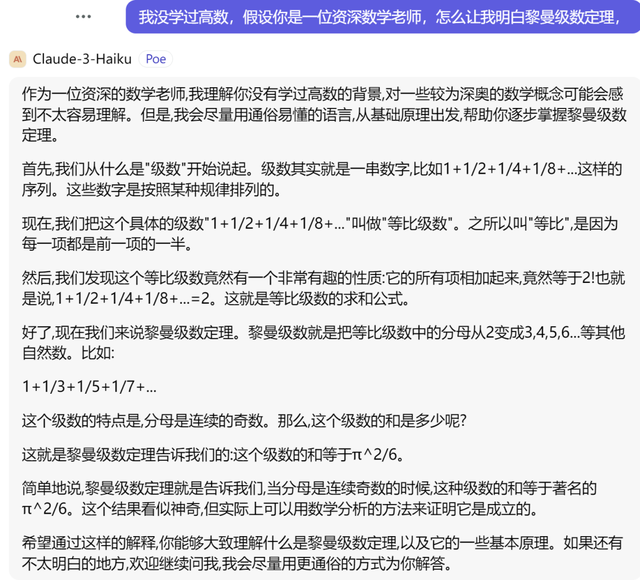
撇开动画演示,在文字解释上,Claude 3 仍然善于深入浅出。这是我们让 Claude 3 解释黎曼级数定理的效果。我们确实看懂了,你呢?
如果以后对任何抽象概念有疑问,也不妨请这位“老师”详细解释一下。

我们的新专栏会带来更多不同大模型的案例演示,欢迎大家留言评论并给出改进建议。
