放假不停歇,趁着假期学习下VUE3相关的内容,一方面是自己保持活力,另一方面也是工作需要,本系列是我的自学教程,如果有从0开始学习VUE3的,可以跟着一起练习下,毕竟前端我也是泥腿子出身,这一系列会使用Vite、TS、Pinia、Element-Plus等新知识点,既是查漏补缺,也是知识分享。
代码地址:
https://github.com/anjoy8/bcvp.vue3.git
这是每篇文章一节课一个分支,方便大家学习,会慢慢的将blog.admin项目进行翻新,使用的后端接口还是BlogCore。
系列文章:
《
》《第二课:基于泛型基类封装Axios请求》
《第三课:封装Axios拦截器》
《第四课:登录页设计》
《第五课:获取用户信息》
《第六课:获取动态菜单接口》
《第七课:基于布局模式实现动态菜单渲染》
《第八课:丰富面包屑组件》
《第九课:实现tabs标签栏》
0、本文介绍本文参考的是开源项目
https://gitee.com/HalseySpicy/Geeker-Admin/tree/template
分步骤讲解前端框架中的每一个核心逻辑,讲一下顶部Header右侧的功能区域——用户个人中心模块,效果图:

根据需要,今天只演示和保留了两个功能,分别是站内信Message和头像缩略图Avatar组件,基本骨架就这两个子组件,其他功能以后可以根据情况追加。
2、设计Avatar组件布局主要包括头像、个人信息、修改密码和退出登录,前三个都是模拟的,还没有对接后端数据接口,以后再补充吧,重点说一下退出登录功能,稍微有一点逻辑在里边,
新建文件src\layouts\components\Header\components\Avatar.vue
<template> <el-dropdown trigger="click"> <div) passwordRef.value?.openDialog();};</script>再补充下两个子组件——个人信息和修改密码,目前就是一个弹窗,以后再联调接口:
@ -0,0 +1,22 @@<template> <el-dialog v-model="dialogVisible" title="修改密码" width="500px" draggable> <span>This is Password</span> <template #footer> <span;const dialogVisible = ref(false);const openDialog = () => { dialogVisible.value = true;};defineExpose({ openDialog });</script>这里需要理解一下VUE3的写法,比如:
defineExpose 是 <script setup> 特有的 API,用于公开组件的内部逻辑给父组件。通过这个指令,父组件可以调用子组件公开的方法。在这里,openDialog 方法被暴露出去,因此父组件可以通过引用来调用该方法,来改变 dialogVisible 的状态。
这段代码的主要作用是定义一个在内部管理对话框显示状态的逻辑,并将打开对话框的功能暴露出去,以便父组件可以控制子组件对话框的显示。
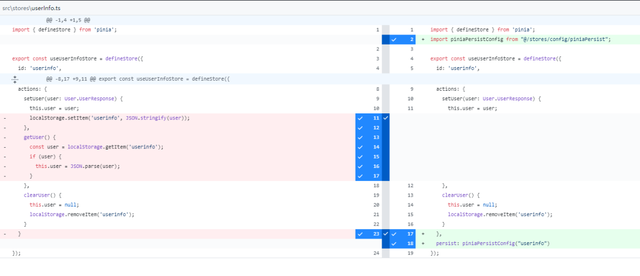
3、持久化用户信息到状态管理在之前,写过一个用户信息到状态管理Pinia中的方法,地址是
src\stores\userInfo.ts。之前的逻辑是手动将数据放到localstorage中,手动来维护数据,但是这样会有一个问题,一刷新,当前账号的账号信息就会丢失,你可能会好奇,既然数据已经持久化到localstorage里了,为何刷新还会丢失,这是因为我们目前页面渲染的时候,用的是Pinia,不是像Vue2的时候,是手动从localstorage中取值的,如果要用Pinia来获取用户数据,而又要保证刷新页面不丢失,还是用上一节课我们说到的Pinia插件——pinia-plugin-persistedstate
修改的内容大概是这样的:

所以,这个例子又一次证明,使用Pinia和localstorage可以完美的实现对所有的数据的操作和管理操作,还是建议多多使用。
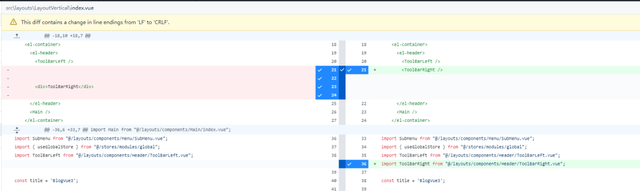
4、模板文件引用,渲染效果到这里就比较简单了,直接引用即可:

可以看到最终的渲染效果,没问题,试试路由跳转和页面刷新都没问题

下篇文章我们继续对页面优化,实现第二种布局方式——横向布局,敬请期待。
