今天为大家介绍一个工作流,可以一键制作简单海报,当然目前海报的版式是相对固定的,文字和人物、背景图可以根据需求替换。只能说是一个AI辅助设计的尝试,大家可以参考一下。
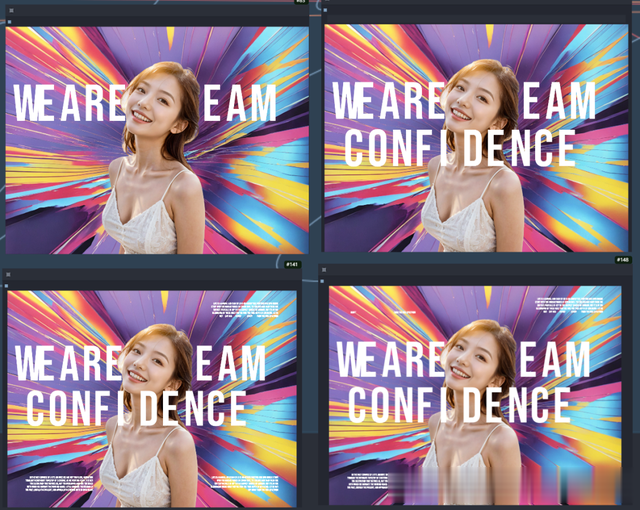
效果
一键海报__00023_.png

一键海报__00032_.png

一键海报__00036_.png

一键海报__00047_.png
构思过程海报主题这里我们假定一个主题:一个团队的形象,表达每个人的特质和团队精神。
海报框架AI只是辅助,前期还是需要设计的,我们参考一些海报的设计,营造人物、文字、背景穿插的设计效果,先在Figma做一些简单的布局框架,觉得不错后,我们进入到ComfyUI的流程拆解。

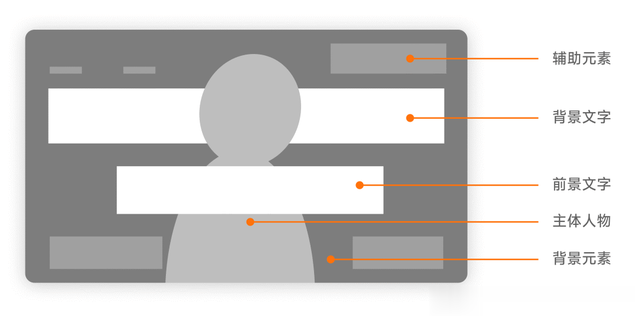
为了让制作过程有一定的灵活性,同时不会走形太多,我们把一些元素拆分,并定义可变元素:
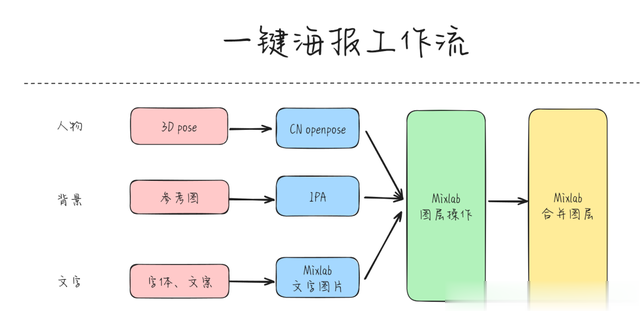
背景文字人物前景文字背景图元素ComfyUI实现流程和节点为了达到以上目的,我们使用一些关键的流程节点。
 人物生成人物姿势和模型
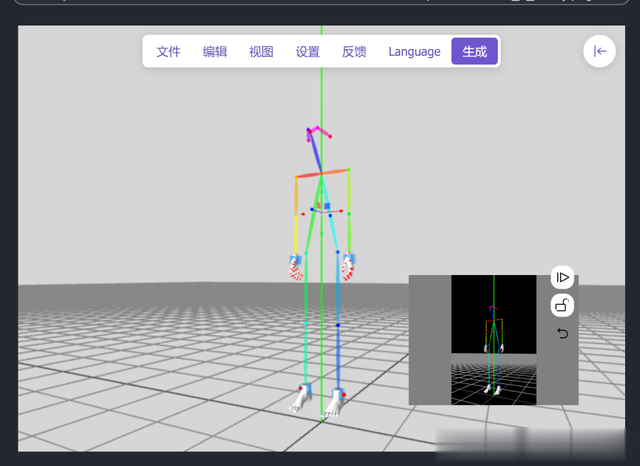
人物生成人物姿势和模型为了控制其姿势,我们直接使用3D pose插件。这个插件可以很方便在3D世界中,控制人物姿势。

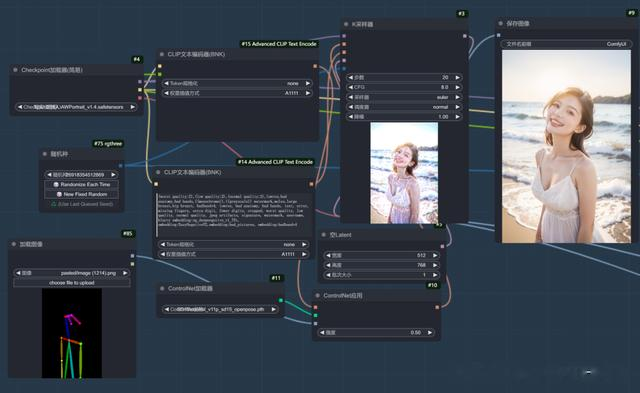
在人物生成上,我们选择一个肖像风格支持良好的模型:AWportrait。3D pose输出的姿势直接输入到controlnet的openpose处理,然后进行采样。
AWPortrait是1.5模型,所以图片的尺寸不会太大,后面还需要进行放大处理。


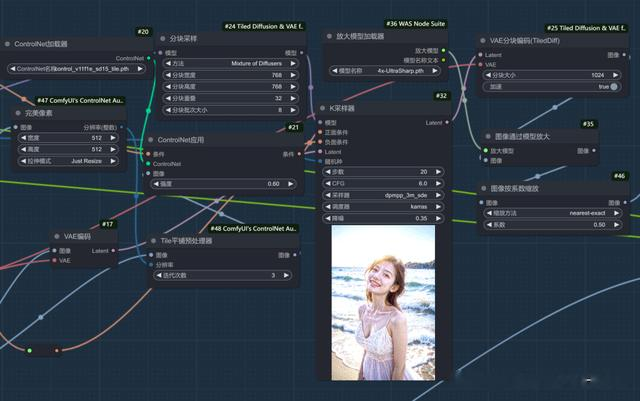
很明显,一次采样的人物是没办法输入到海报制作的,有些不合理和细节不够好,需要进行放大和修复处理。
人物放大和修复我们使用tile diffusion插件对人物进行放大处理,这样我们可以到一个质感相对丰富,细节更加细腻的人物形象。关于放大这个工作里,我出过几期介绍过,大家可以翻翻我的过往文章。

放大后的效果对比,可以看到人物的结构会相对合理,细节也加了不少,可以输入到下一步海报的合成了。
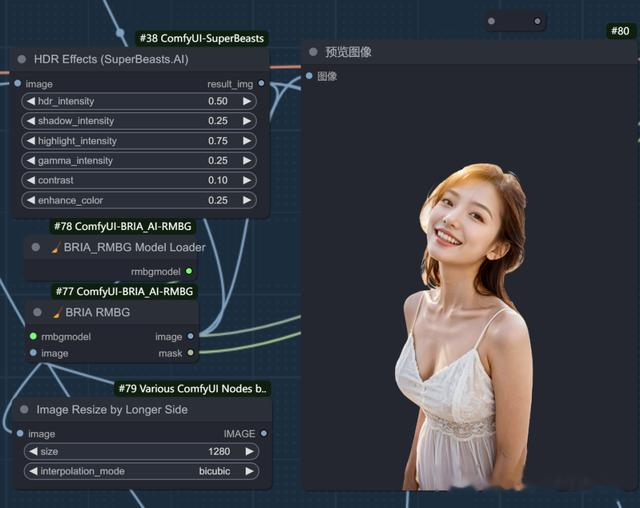
 抠图和调色
抠图和调色人物完成后,需要进行构图和初步调色,作为素材输入到海报合成中。我们使用ZHO大佬的BRIA节点进行抠图,使用SuperBeasts进行调色。图片的边缘和头发缝隙问题,可以不用管,我们合成后,还会进行一次重绘。
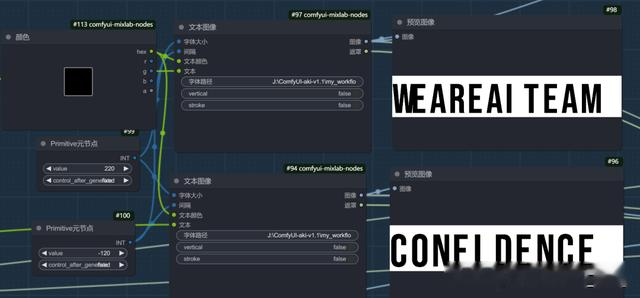
 文字生成
文字生成这个过程比较简单,我们使用Mixlab的文字图片节点进行直接的文字生成,定义好字体颜色和大小就可以了。
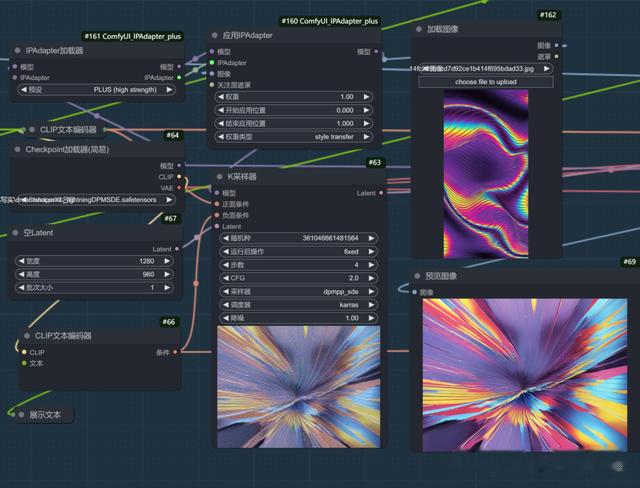
 背景生成
背景生成为了免去复杂的提示语书写(偷懒~),我们使用IPAdapter 进行风格迁移方式,把目标风格迁移到背景图上。
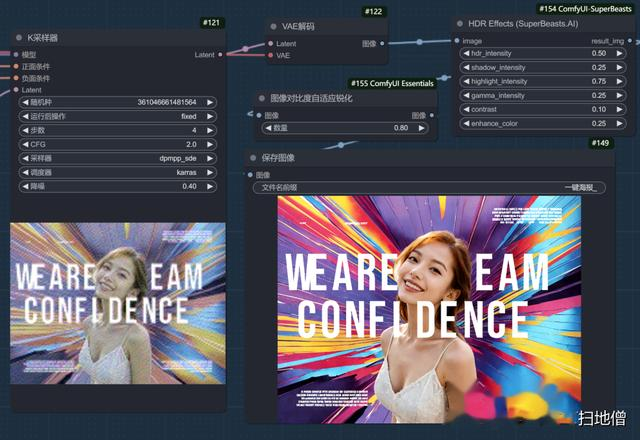
 海报合成
海报合成元素都处理妥当后,我们对海报进行合成。这个过程,逻辑简单,但是过程繁琐。核心是,把上面的当做图层,合并到底图上。例如这个节点,就是把背景的文字合成到背景图上。

后面就是基于这样,逐一合成,共合成六次。
 最后重绘输出
最后重绘输出最后整个合成后图,重绘一次,降噪要根据实际效果调整,融合就好。

这是自动化设计工作流的初步尝试,希望对大家有启发和帮助!
