今年第一篇文章, 不会写的太干, 主要以开拓思维和送粉丝福利为主. 大致包含如下两部分:
分享一下组件间通信技术如何赋能轮播图和文本, 让产品和设计师实现需求自理分享并赠送我近一年读过并且比较有价值的3本书当然, 读完如果大家没有一些收获, 我本人负全责.(>*<)
预备知识:
组件间通信技术如何赋能轮播图和文本
2024-01-02 23.45.59.gif
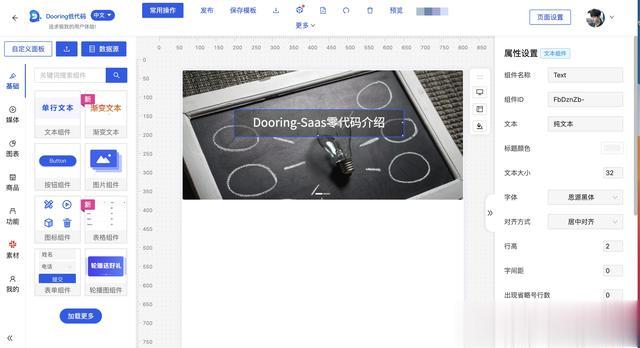
上图画布中有两个组件: 轮播图 和 文本组件. 我们可以在图中看到当轮播图组件内容切换时, 文本组件内容也会对应的切换. 熟悉前端开发的小伙伴也许会觉得这样的功能很好实现, 我们可以用诸如 react, vue 这样的框架来轻松实现数据状态的共享, 但是通过传统的组件开发方式来实现这样的功能, 存在太多的局限性, 比如:
1. 轮播图组件的图片和文本的位置相对比较固定, 不够灵活
我们一般的轮播图组件长这样:

image.png
一般轮播图文案会放在图片中间或者底部, 如果产品经理或者设计师小朋友想调整文本的位置, 比如以下几种:
左图右文(或右图左文)排版:

image.png
轮播文本出现在左上方:

image.png
上图下文的轮播图排版:

image.png
面对这些花里胡哨的排版设计, 传统做法只能通过程序员不断修改或者扩展代码,才能实现这些的需求.
2. 上线成本高, 不够敏捷
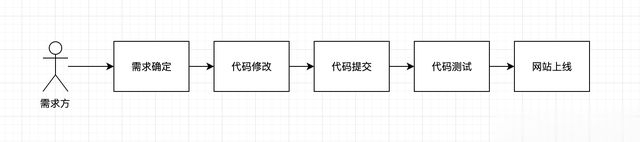
这里的“成本”并不是组件的修改成本高, 因为改变位置对程序员来说都是小意思, 这里的成本指的是时间成本. 因为网站上线会涉及一系列的准备工作, 比如代码修改, 代码提交, 代码测试, 最终再把网站上线.

image.png
同时花大部分时间做一些低价值的任务, 对程序员自身成长也不友好, 所以我们需要思考更优雅的方式.
3. 样式设计的局限性较大
比如我们要实现带背景的轮播图文案, 如果按照老路子开发, 程序员又得哗哗写代码了.
轮播图这类对外展示信息的需求, 虽然大多不是企业的核心需求, 但是某些时候却对企业的形象和企业价值传递至关重要, 所以我们必须要及时响应需求的变化, 第一时间维护公司的形象.
怎么去做呢? 我的答案是: 让产品经理和设计师们自己去维护轮播图组件.
解决方案演示解决轮播图组件图片和文本的位置相对比较固定, 不够灵活的问题
2024-01-03 11.17.11.gif

2024-01-03 11.25.35.gif
解决轮播文本样式的局限性
image.png
轮播文案动画效果:

2024-01-03 11.33.15.gif
轮播和文案分离的课件式交互:

2024-01-03 11.40.37.gif
当然还有很多玩法等待大家开启, 如果我们把这个功能嫁接给产品或者业务人员, 那么将极大的解放程序员的双手, 也能极大的提高公司需求变更的响应速度.
接下来我就来分享一下如何实现轮播图和文本的跨越式通信.
技术实现方案之前和大家分享了两期跨组件通信的技术方案, 我们继续沿用之前的方案, 来实现轮播图和文本的通信.
首先在轮播图组件中创建并触发自定义事件:// 触发函数const handleTrigger = (value: string) => { if(targetId) { document.dispatchEvent(new CustomEvent(`source_text_${targetId}`, { detail: value })) } } // 当轮播图onchange时传递数据并触发<Carousel Name={cid} onChange={index => { // some code ... // 一触即发 handleTrigger(_data.length ? _data[index]?.title : imgList[index]?.title); }} direction={direction} swipeable={swipeable} autoPlay={autoPlay} loop > {contentRender()}</Carousel>在文本组件中监听事件并响应数据回传useEffect(() => { const eventName = `source_text_${id}`; function handleDataChange(event: any) { setData(event.detail); } document.addEventListener(eventName, handleDataChange) return () => document.removeEventListener(eventName, handleDataChange) }, [])没错, 就这么点代码, 就实现了轮播图组件和文本组件的通信, 大家学会了吗?
当然底层上还是依赖Dooring零代码提供的便捷搭建能力和扩展能力, 让组件间通信能焕发出更大的价值. 如果大家想体验这一功能, 也欢迎线上使用, 同时也欢迎将这一方案用在自己公司的产品上, 更大的提高公司产研效率.
再展开想象, 这种方案不止于轮播图, 比如我之前分享的搜索和列表组件, 对于业务层, 应用这一方案可以发挥更大的价值.
2024年好书推荐2023年虽然忙碌, 但也看了一些书, 我把觉得还可以的和大家分享一下:
1. 前端性能揭秘

image.png
这本书的内容主要分为两个部分:
如何系统科学地进行性能优化以性能为切面了解前端生态:网络协议、浏览器、构建工具、跨端、CDN 等等相比于直接介绍具体的优化建议,这本书希望介绍的是面对性能问题通用的解决方案,以及解决问题过程中需要了解的基础知识,授人以渔而非授人以渔。
2. 七分做人, 三分做事

image.png
只会做事不善于做人的人,在生活中往往要扮演吃亏的角色。累得要死,却得不到领导的赏识,同事的嘉许,提职和晋级更是常常与自己擦身而过;而会做人的人,尽管资历不深,业务不精,但是拥有一套灵活多变的处世手段。只要稍微动动脑筋,就可以潇洒自在地游走于各色人物之间,收获人脉,提升人气,经营人生。可谓“要雨得雨,要风得风”。这种现象不能不引起我们的重视和反思。
3. 一人公司起步思维

image.png
《一人公司起步的思维》是一部饱含诚意的作品,作者从网页设计师做起,也从事写作、互联网技术服务、乐队表演,经过多年的经验积累、人脉积累以及深度周详的思考,他创办了自己的一人公司,为客户提供网页设计等网络服务,成功运营至今。在作品中,他详细地分享了自己对创业的思考。他带领读者在阅读中认识自己,为自己增添勇气,尊重自己内心的想法,去做创造性和自我探索的工作。他也分享了自己独特的职场经验,比如,他如何看待领导者的魅力、如何了解公司的财务、对副业的看法、对风险的看法、对“有意义”的工作的看法、如何打造一技之长等。作品内容紧贴时代,语言精练,启人深思。对于职场人士有很大的参考意义。
