哈喽小伙伴们好,我是Stark-C~
之前老是有小伙伴们在评论区说我分享的Docker容器都是通过Docker run命令部署的,能不能照顾下像绿联私有云这种新势力NAS的新手用户?OK,这不就安排上了嘛!
不知道小伙伴们有没有这个需求:有的时候我们想要第一时间获取一些网页上内容变化,比如说我在张大妈发的新帖热度怎么样,今天的榜一大哥又是谁?或者说我关注的某商品降价了,我也想第一时间获取,我关注的某影视资源网站又上新了哪些电影我也想第一时间知道。
那么怎么实现这些需求呢?很简单,我们仅需要一个网页监控工具来实时监控指定的网页内容,一旦发现内容有新的变化,就会立即通过信息提醒我们。而这个网页监控工具就是我将要给小伙伴们分享的『WebMonitor』。
WebMonitor简介WebMonitor是一个基于Python的监控工具,可以通过获取网站的HTML代码来监测网站的变化情况,并支持多种通知方式。
根据作者自己的介绍,它具有以下特性:
支持requests请求网页,支持使用PhantomJS抓取异步加载的网页
支持 xpath 和 css selector 选择器,支持 JsonPath 提取 json 数据
支持邮件,pushover,微信提醒(support by server酱),Bark推送,自定义GET/POST通知, Slack 通知以及 Telegram 通知
支持一个任务多个选择器提取信息
支持自定义消息模板
简洁的UI,可视化操作
支持自定义请求头,抓取需要登录的网页
支持设置监控规则
监控RSS更新
数据导入导出
反正说的很多专业术语咱也不懂~简单来说吧,它其实是给一些建站或者运维的专业人士用作网络安全和管理的,让他们搭建的网站在遇到问题时第一时间发出警报。但是咱们也要学以致用,根据它的使用特性,挖掘出不一样的玩法(SAO操作~),比如前面说的榜单知晓、提醒降价、RSS监控等。
WebMonitor部署
开始之前先打开绿联的Docker目录,新建一个新文件夹【webmonitor】用于存放WebMonitor容器的相关数据库。别问为什么你没有Docker目录,没有不知道自己建一个嘛~

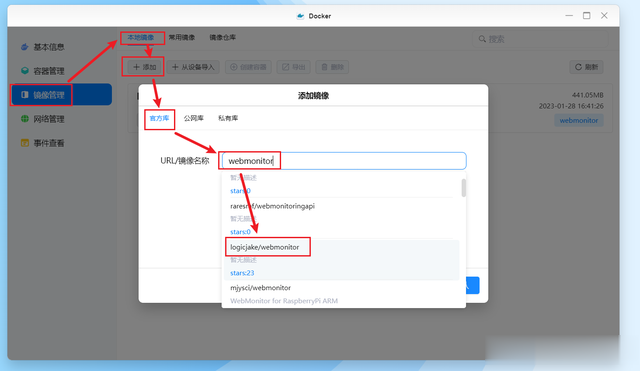
接着直接打开绿联的Docker管理器,选择“镜像管理--本地镜像--添加”,默认“官方库”即可,URL/镜像名称输入“webmonitor”,在下方列表中选择“logicjake/webmonitor”这个镜像,下一步。

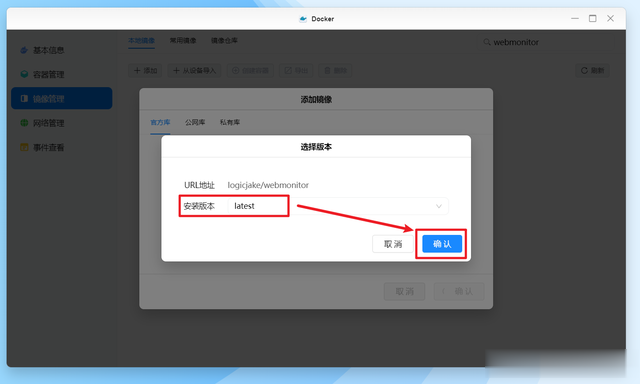
安装版本默认“latest”(也就是最新版的意思),确认。

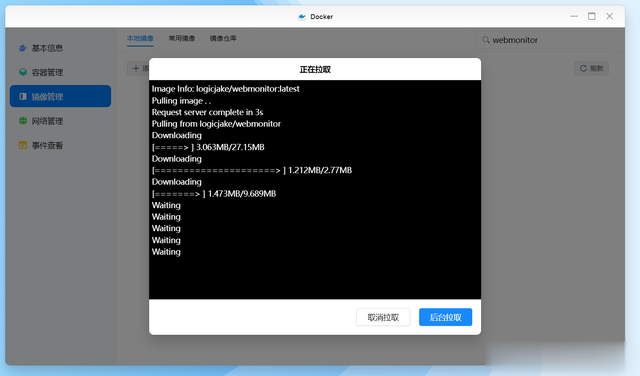
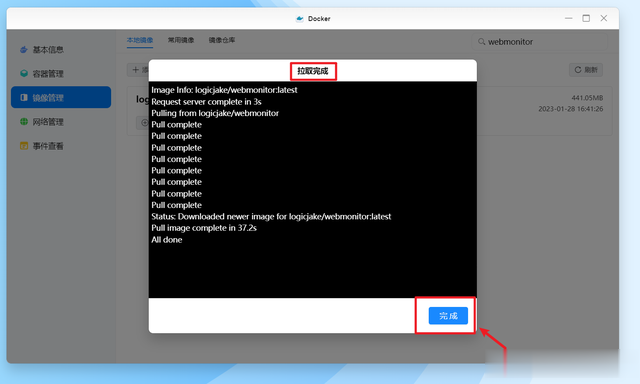
镜像自动拉取,可以看到拉取进度。

等到出现“拉取完成”的字样,点击“右下角的”完成“按钮即可。

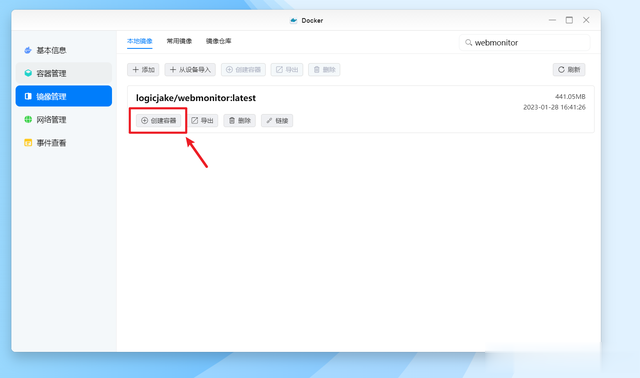
然后在拉取到本地的webmonitor镜像下面,点击“创建容器”。

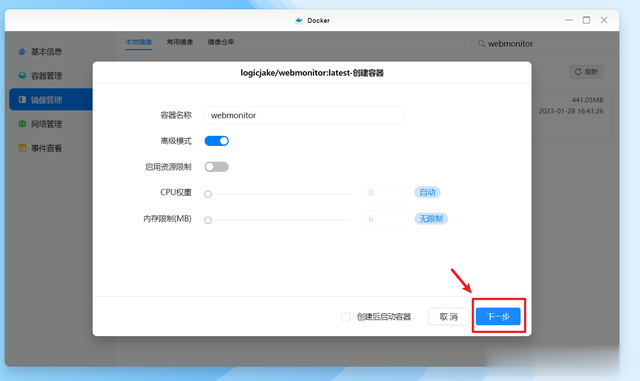
容器名称默认便是webmonitor,可以不用改,直接“下一步”。

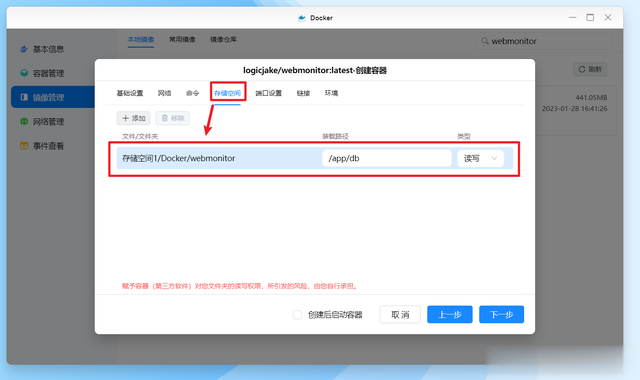
然后在“存储空间”这里:
文件/文件夹:选择我们前面创建在Docker目录下的webmonitor文件夹;装载路径:手动输入“/app/db”;类型:读写
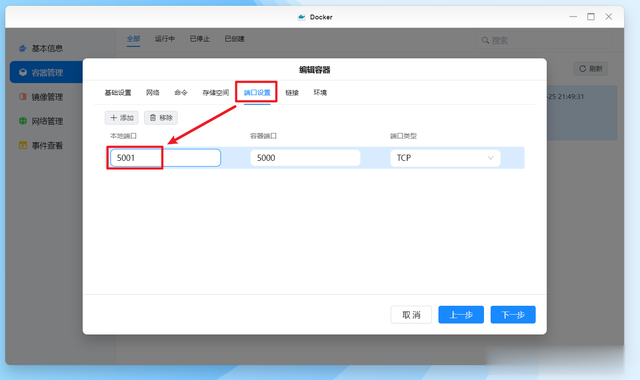
接着是“端口设置”,本地端口改成没被占用的任意端口,容器内部端口“5000”不要动。

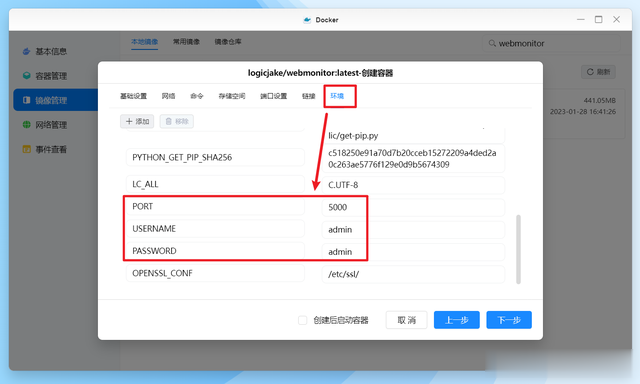
“环境”这里:
PORT:容器内部端口,默认5000不用管;USERNAME:登录用户名,默认“admin”可以自行修改;PASSWORD:登录密码,默认“admin”可以自行修改;其它默认,点击“下一步”。

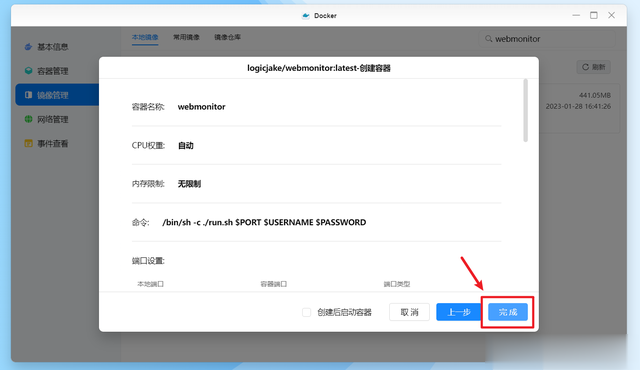
最后检查以上设置选项没有问题,点击“完成”按钮即可。

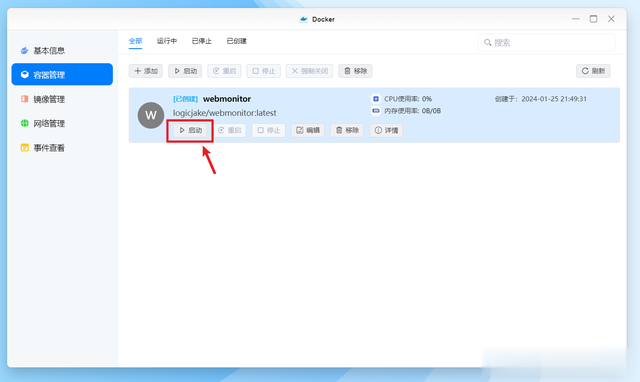
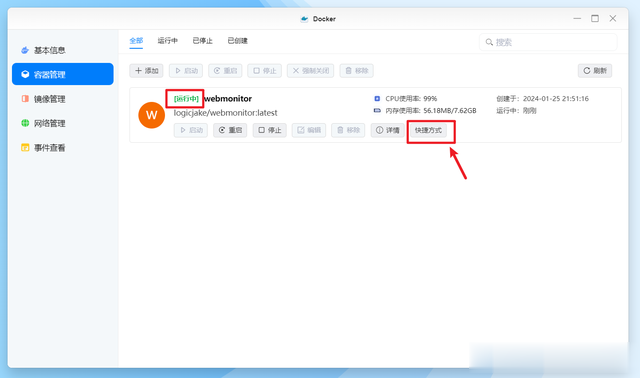
在“容器管理”中对刚创建的webmonitor容器点击“启动”按钮。

看到容器名称前显示“运行中”就说明启动成功。同时,为了我们以后可以更方便的管理该容器,我们可以为它建立一个快捷方式。

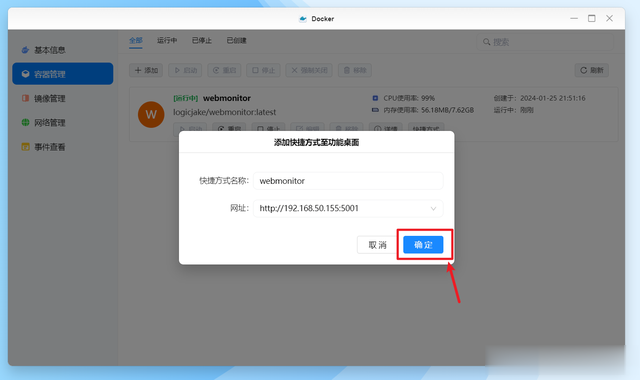
快捷方式的名称可以自行更改,网址其实就是“http://本地IP:端口号”。

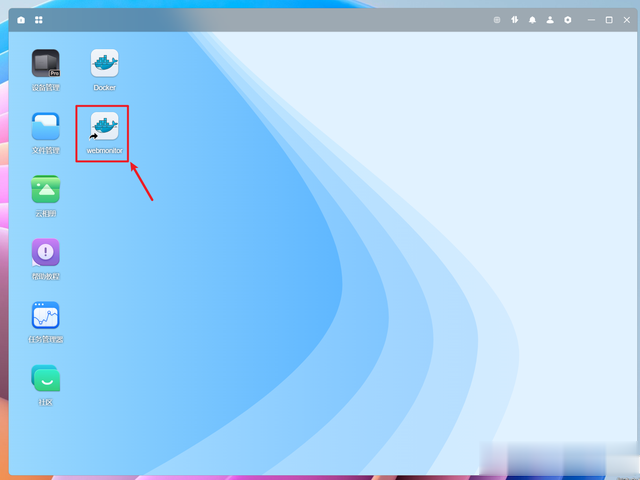
创建好的快捷方式会出现在绿联私有云NAS的桌面上,和我们使用的Windows电脑的快捷方式一样,直接点击就能直接打开该容器。
WebMonitor体验登录:

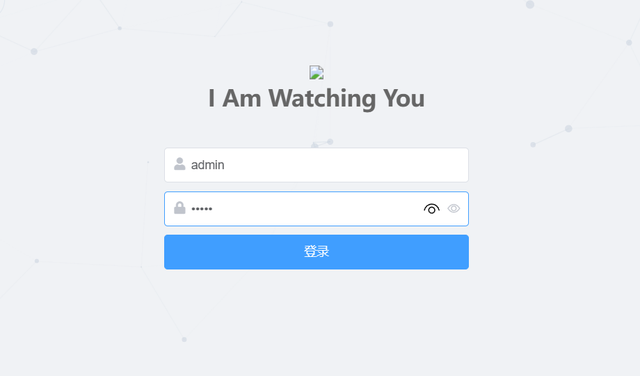
点击我们创建的webmonitor容器快捷方式就能看到它的登录界面了,首次打开需要输入用户名和密码,也就是前面我们创建容器的时候“环境”那步提到的登录用户名和密码,因为我没有修改,所以这里都是默认的“admin”。

登录进来的webmonitor页面,UI界面确实简洁,并且原生中文也很友好。
通知方式:

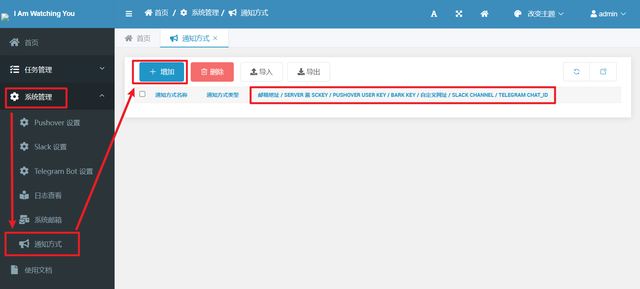
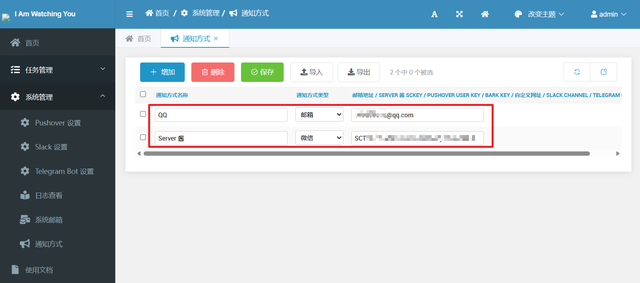
首先添加一个通知方式。在左侧的状态栏选择“系统管理--通知方式”,点击“添加”即可。它目前支持的通知方式有:邮件,pushover,微信提醒(support by server酱),Bark推送,自定义GET/POST通知, Slack 通知以及 Telegram 通知。

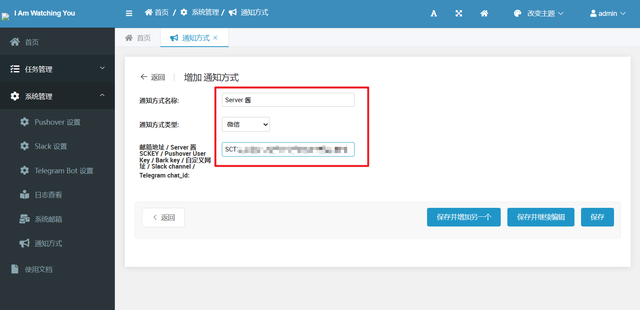
我这里就以最简单的“Server 酱”的微信提醒方式为例,直接将Server 酱获取的SendKey复制粘贴过来即可。

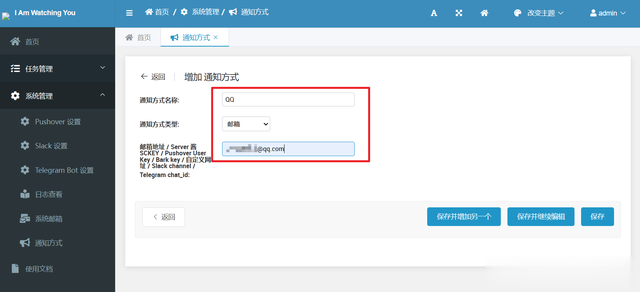
不过免费的Server 酱每天有条数限制,我们也可以添加一个邮箱的通知方式。

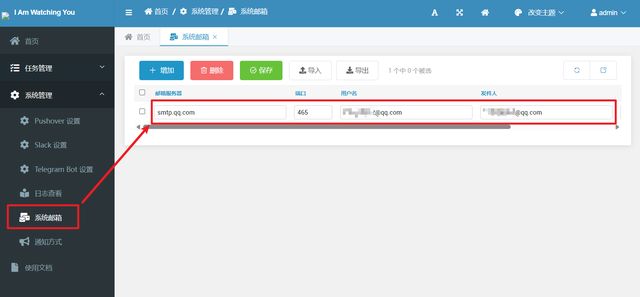
需要说明的是在添加邮箱之前你需要先设置好“系统邮箱”。我这里是设置的QQ邮箱的SMTP服务器来发送邮件的,官方有详细教程,这里因为篇幅原因就不赘述了。

添加好的通知方式会出现在这里,勾选之后点击“保存”即可。
RSS监控:
这里以监控我个人比较喜欢的果壳网的RSS为例:

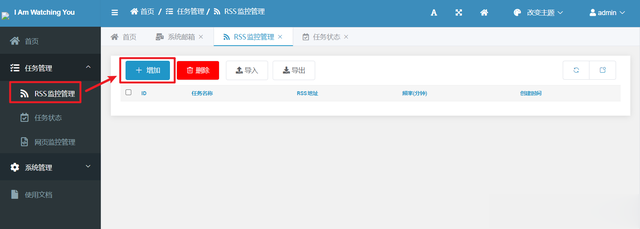
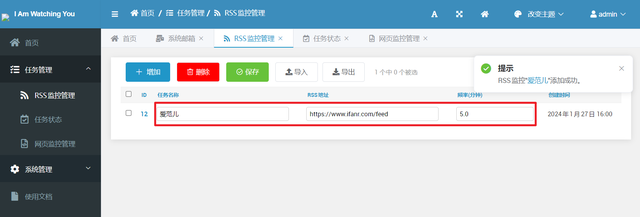
选择“任务管理--RSS监控管理--增加”。

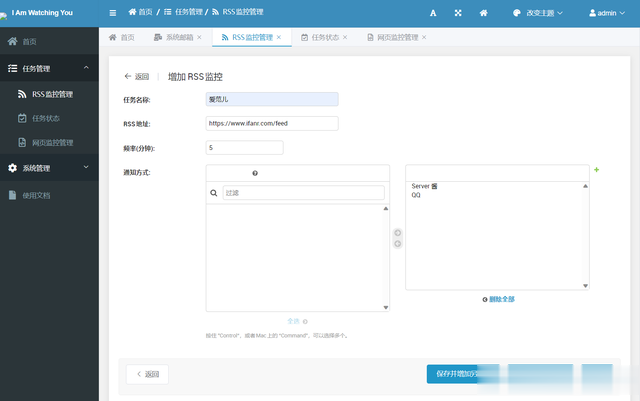
在这步:
任务名称:随意,建议直接填RSS订阅名称即可;RSS地址:当前的RSS链接,可以找网友们分享的,也可以用某些浏览器插件获取;频率(分钟):默认的5分钟即可,时间别太短了,一个是因为怕被网站认定为爬虫将我们的IP封了,另一个原因是信息太频繁反而会打扰我们;通知方式:我就将前面添加的QQ邮箱和Server 酱两个都添加进去吧。完成后直接点右下角的“保存”按钮。

添加成功。

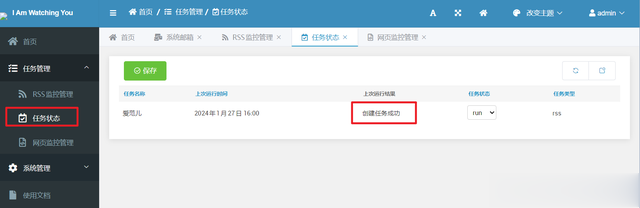
在“任务状态”里面也能看到创建任务成功的提示。

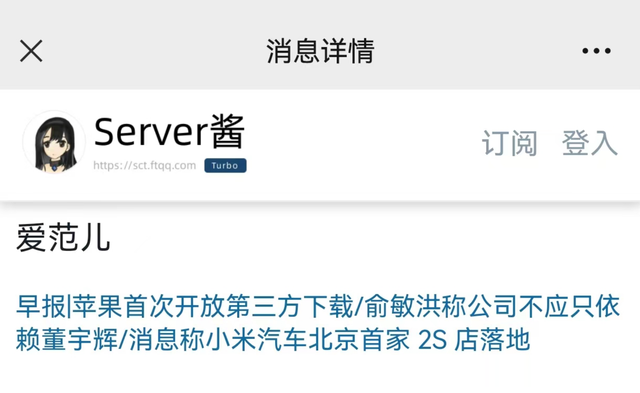
5分钟之后准时收到Server 酱发过来的信息。

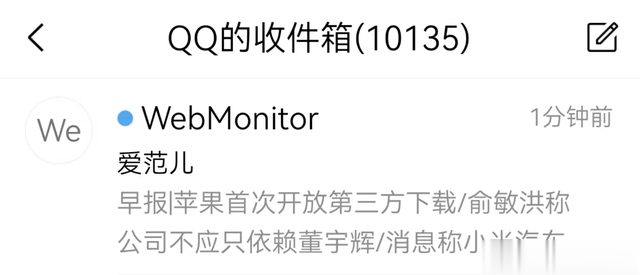
并且QQ邮箱也是同步到达。

“任务状态”也会有新的运行结果。
网页监控:
网页监控其实就是针对指定网页内的特定区域,如果有变化就会提醒。

就比如说今天演示的绿联DX4600 Pro的商品详情页面,如果我们想要监控它的价格,特价的商品价就是我们需要监控的“ 特定区域”。不过这里的价格短时间应该不会有变化,所以我来演示怎么监控我值得买的粉丝变化吧~

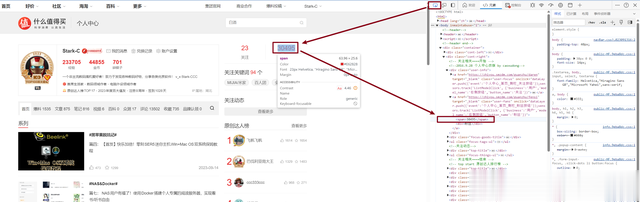
比如说,我现在打开我的值得买个人主页,然后要监控我的粉丝变化,页面显示的粉丝数量就是我需要的“特定区域”。

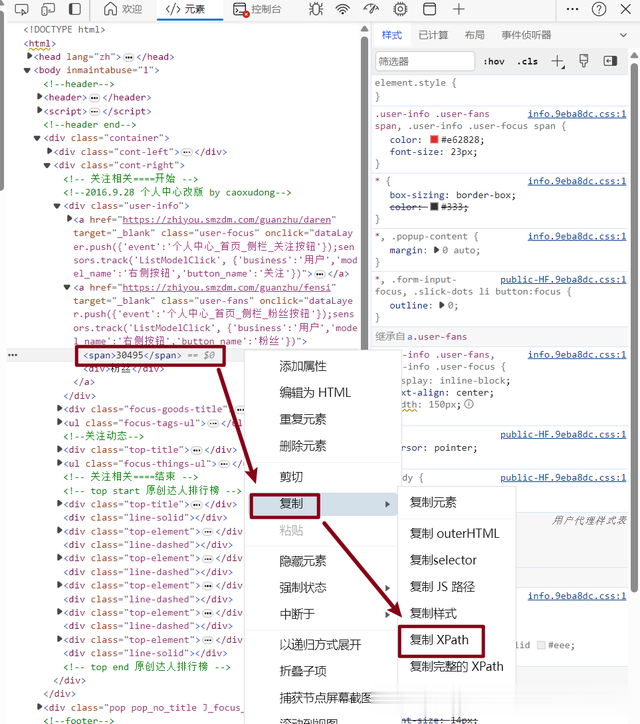
然后就在个人主页里,按键盘的“F12”键调出开发者工具,在开发者工具栏的左上角有一个选择模式小箭头(快捷方式为Ctrl+Shift+C),单击会变成蓝色,然后在主页里选中“特定区域”的粉丝数量,会看到在开发者工具栏会有一行高亮的代码,这行代码其实就是页面显示粉丝数量的代码(准确说是“元素”)。

接着鼠标右键这行代码,选择“复制--复制XPath”,将它先随便粘贴并保存到文本文档备用。

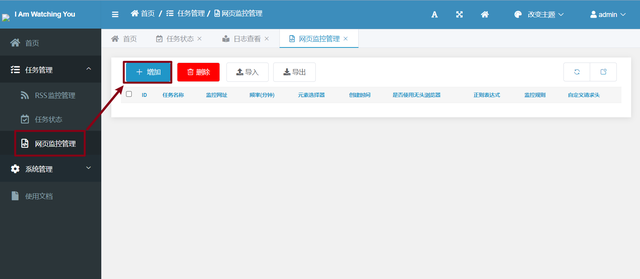
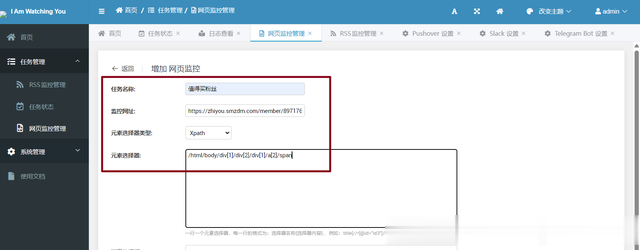
回到WebMonitor容器,选择“任务管理--网页监控管理--增加”。


在该页面:
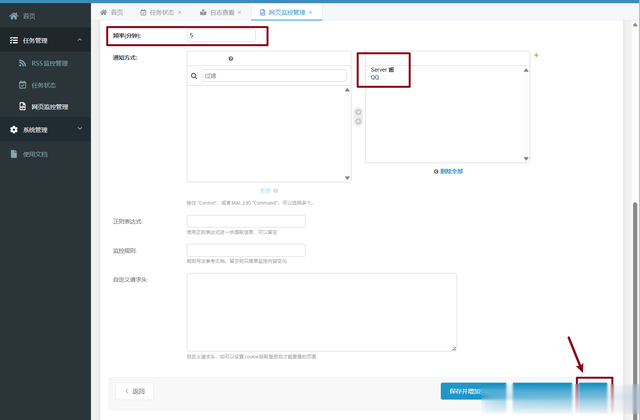
任务名称:随意,我这里填写的就是“值得买粉丝”;监控网址:填写我们本人账号的值得买主页链接;元素选择器类型:选择“Xpath”;元素选择器:将前面保存的XPath内容粘贴过来;频率(分钟):还是默认5分钟吧;通知方式:Server 酱和QQ邮箱全部启用吧。完成以上记得保存。

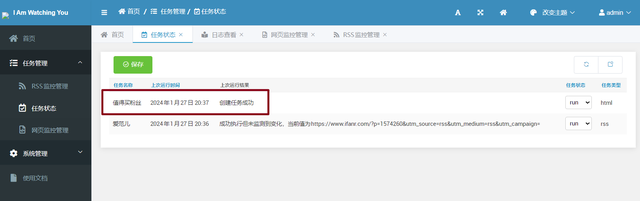
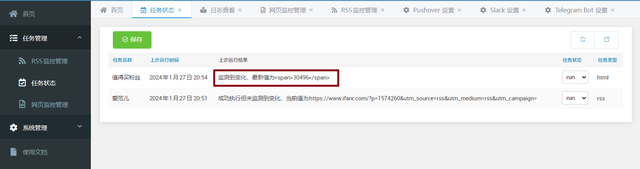
然后在“任务状态”可以看到创建任务成功的提示。

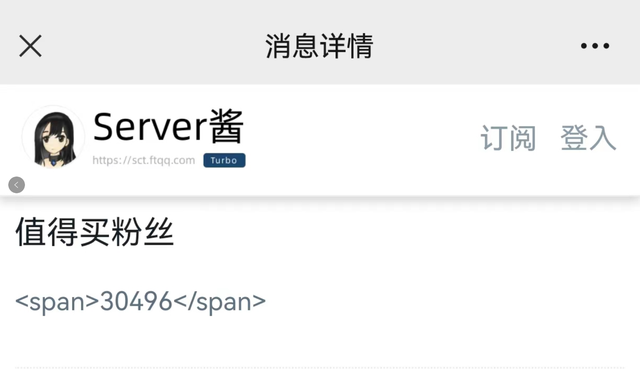
和前面的RSS订阅一样,Server 酱准时发送提醒过来。

当然,QQ邮箱也不会缺席。

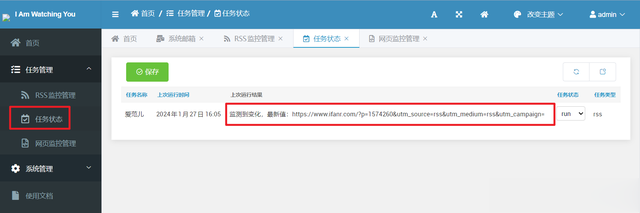
在“任务状态”也能看到检测到变化的提醒!

监控的粉丝量也是完全正确!
总结在这个信息大爆炸的时代,玩的就是信息差。如果我们能在第一时间获取到自己关注的最新消息,在很多时候你就能快人一步获得先机,而今天分享的这款WebMonitor网页监控工具无疑就是你最得力的助手。
当然,今天分享的网页监控只是我们普通玩家最常用的用途,它其实可用的范围非常广,如果说小伙伴们还能有其它的玩法和思路,欢迎评论区“嘚瑟”出来~
好了,以上就是今天给大家分享的内容,我是爱分享的Stark-C,如果今天的内容对你有帮助请记得收藏,顺便点点关注,咱们下期再见!白白~
