哈喽小伙伴们好,我是Stark-C~
作为一个喜欢折腾的数码党,我平时上网冲浪使用的浏览器绝不会只限于一种,就比如说我在上班的地方只会用到Edge浏览器,但是在家里我就能放飞自我,除了Edge,还会用到Chrome,或者Firefox。
这些浏览器在使用的时候如果是同一账号下的同一个浏览器,在不考虑网络条件的情况下,很容易做到书签同步,但是对于和我一样使用多个浏览器的小伙伴,想要让书签在多个不同的浏览器之间实现同步与共享,需要怎么实现呢?
很简单,今天的这篇教程就是来解决这个问题的,它便是一个免费且开源的浏览器书签同步工具 『xBrowserSync』。
关于xBrowserSync
xBrowserSync是一款非常强大且使用的浏览器书签同步工具,它支持 Chrome、Edge、Firefox 以及 Android 设备浏览器备份和同步书签,使得书签管理变得无缝且高效。xBrowserSync 提供了多个免费的存储服务,所有数据都经过加密存储,所以安全方面也是非常靠谱。

需要说明的是,Android 设备端需要在它的G站页面自行下载并安装。
它的特性与亮点如下:
数据同步:允许用户在不同设备和浏览器之间同步书签,确保您的书签始终是最新的。数据安全:所有同步的数据都会被加密,以保护您的数据安全。开源:xBrowserSync 是开源软件,这意味着任何人都可以查看其源代码,确保其没有隐藏的恶意代码。自定义存储:除了使用 xBrowserSync 官方提供的免费存储服务外,用户还可以通过 xBrowserSync Docker 自建存储服务器,提供更多的存储空间。方便易用:xBrowserSync 的用户界面设计简洁,易于使用,只需几步就可以完成书签的同步。xBrowserSync默认使用的是公有服务器,虽然它自己说数据都经过加密存储,但是肯定没有放在我们自己的服务器放心,所以今天的教程其实就是通过 xBrowserSync Docker 自建存储服务器,这样所有数据都存放在我们NAS本地,用起来自然更放心。
xBrowserSync部署xBrowserSync的自由化部署需要两部分:一个是mongo数据库的依赖,一个是xBrowserSync本身项目的部署。咱们一步步的来。
第一步,搭建mongo数据库

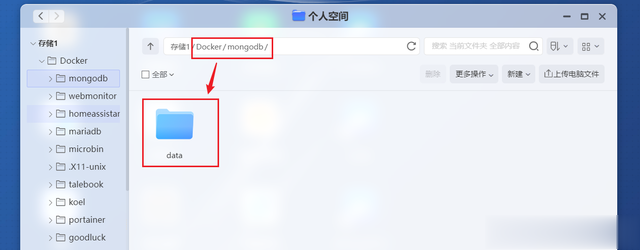
打开极空间的文件管理器(个人空间),在Docker目录下新建“mongodb”文件夹,然后在“mongodb”文件夹下面在建立一个“data”子文件夹。

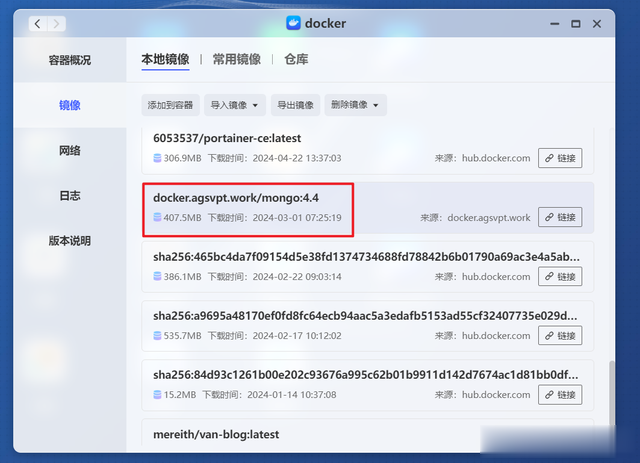
然后在极空间的Docker镜像仓库中自定义拉取镜像“mongo:4.4”。
PS:如果遇到Docker镜像拉取问题请直接跳转到文章最后部分的解决方案。

完成后直接双击镜像开始部署容器。

“基本设置”这里,容器名称修改为“mongo”(这里不让你们随意修改主要是方便后续跟着抄作业~),可以取消勾选“启用性能限制”。

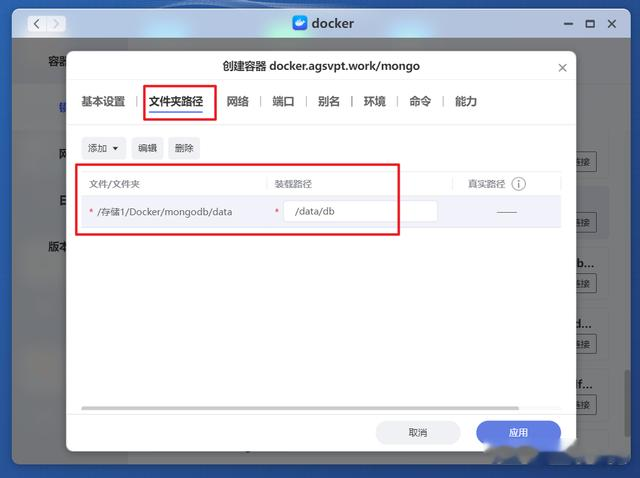
【文件夹路径】这里,咱们需要添加以下一条映射关系(多出来的映射直接删除即可):
.Docker/mongodb/data:/data/db
“端口”这里设置本地端口不冲突即可,我这里直接和容器端口一样了~

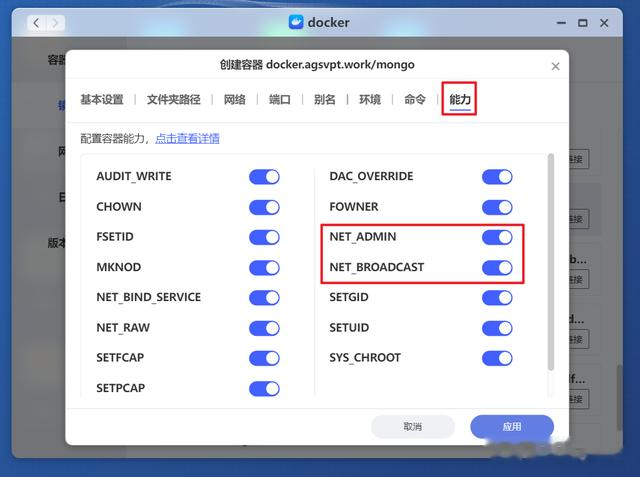
最后是“能力” ,将所有容器能力都开启。
其它就没什么可修改的了,点“应用”即可完成配置。

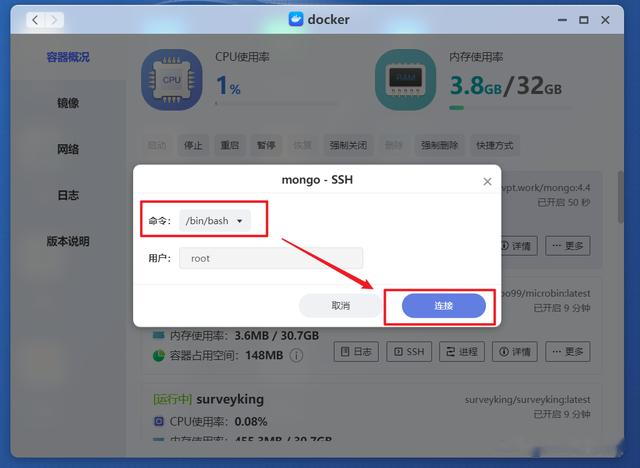
然后我们还需要在mongo数据库中创建一个xbrowsersyncdb的数据库用户,点击mongo数据库容器的“SSH”。

命令选择“/bin/bash”,用户默认root,连接。

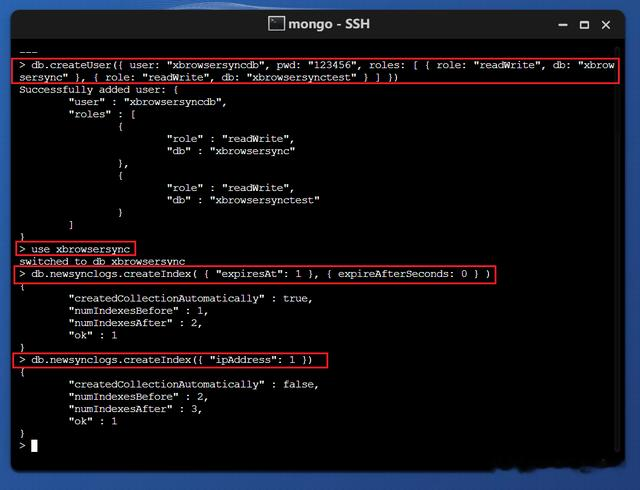
在SSH终端页面先输入命令【mongo admin】指定管理员权限。

接着依次输入以下命令(不懂的别乱改,直接抄作业便是):
db.createUser({ user: "xbrowsersyncdb", pwd: "123456", roles: [ { role: "readWrite", db: "xbrowsersync" }, { role: "readWrite", db: "xbrowsersynctest" } ] }) #创建数据库用户use xbrowsersync #切换到 xbrowsersync 数据库db.newsynclogs.createIndex( { "expiresAt": 1 }, { expireAfterSeconds: 0 } ) #创建一个expiresAt索引db.newsynclogs.createIndex({ "ipAddress": 1 }) #创建一个ipAddress索引以上命令注意别漏掉任何一个符号,完成以上就可以点击右上角的“关闭”按钮,退出SSH终端界面了。
第二步,搭建xBrowserSync

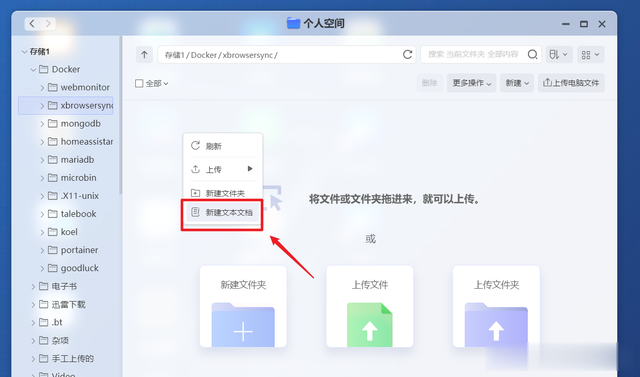
再次打开极空间的文件管理器(个人空间),在Docker目录下新建“xbrowsersync”文件夹,然后在“xbrowsersync”文件夹内鼠标右键,选择“新建文本文档”。

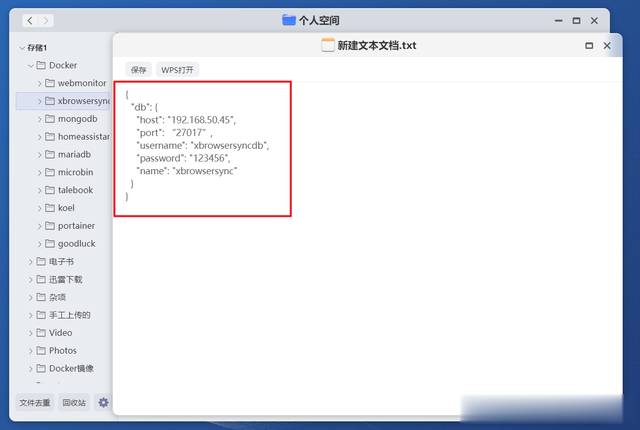
在文本文档输入以下内容(特别说明:请一定要遵循我给出的格式!!!):
{ "db": { "host": "192.168.50.176", "port": “27017”, "username": "xbrowsersyncdb", "password": "123456", "name": "xbrowsersync" } }以上内容需要修改的仅为host后面的IP,是你自己极空间的本地IP地址;port是mongo数据库的端口,如果你和我一样默认就直接不要动它,至于后面的几个参数如果你前面直接跟着我抄作业的全都默认即可,啥都不用改。完成之后记得点“保存”按钮。

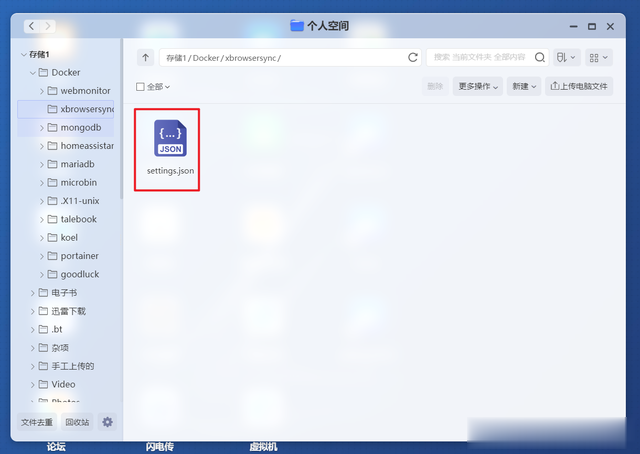
保存之后对“新建文本文档.txt”重命名为“settings.json”(包括后缀也都需要重命名),确定。

会弹出一个警告弹窗,直接无视点“继续”。

重命名之后的文件如上图所示,这个文件也可以在极空间的文件管理器中直接打开(极空间这点还是很强悍的~)。

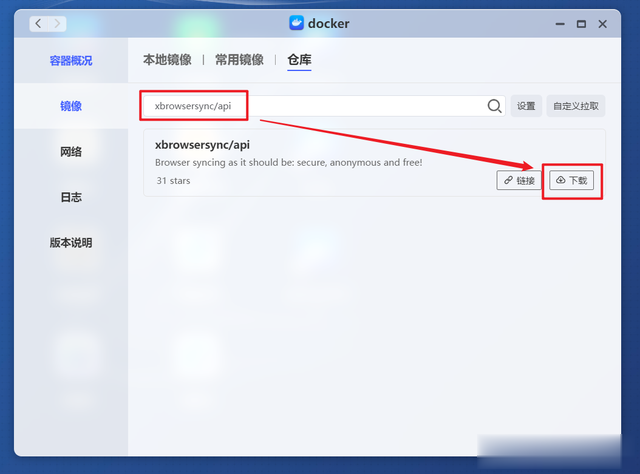
接着就可以开始部署容器了,还是和之前一样,在极空间的Docker镜像仓库中搜索镜像“xbrowsersync/api”,找到后点“下载”按钮。

完成后直接双击镜像开始部署容器。

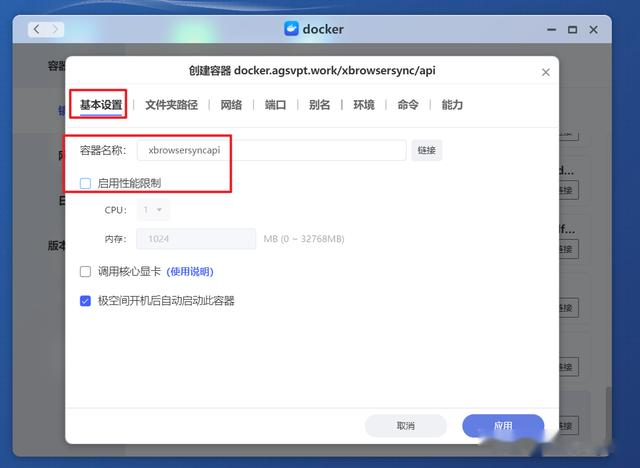
“基本设置”这里,这里的容器名称自己可以随意修改,取消勾选“启用性能限制”。

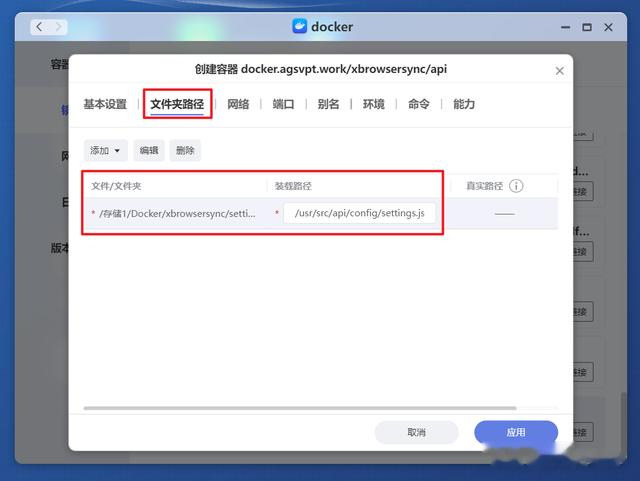
“文件夹路径”这里,咱们需要手动添加以下映射关系:
.Docker/xbrowsersync/settings.json:/usr/src/api/config/settings.json # 前面的路径就是我们创建的settings.json文件
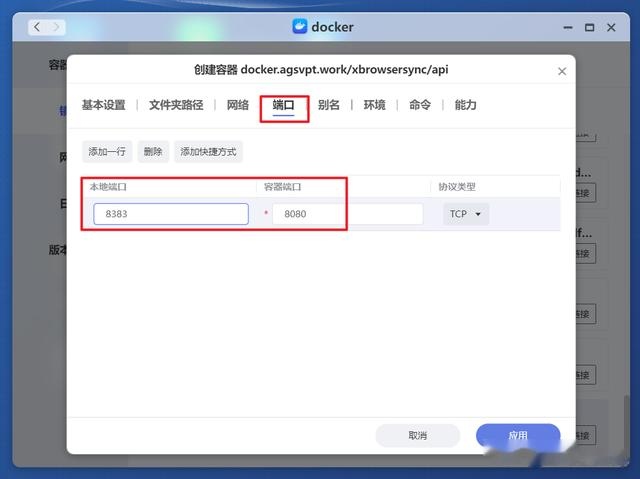
“端口”这里设置本地端口不冲突即可。

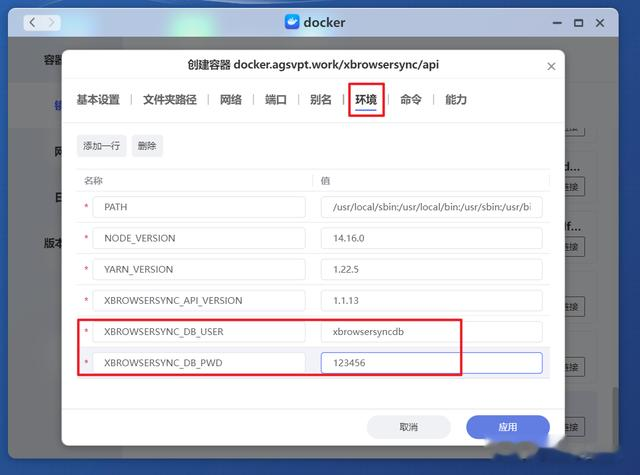
“环境”这里需要手动添加以下环境变量(直接抄作业便是,不要改参数):
XBROWSERSYNC_DB_USER=xbrowsersyncdbXBROWSERSYNC_DB_PWD=123456其它就没什么可修改的了,点“应用”即可完成配置。

完成以上之后可以看到当前mongo和xbrowsersyncapi两个容器显示“运行中”,就说明没什么问题了。
第三步,做好反向代理

然后需要说明的是,因为我们需要在外网也需要做到浏览器书签同步,所以这里我们一定要提前将它做好反向代理,让我们任何时候都能顺利的链接到我们部署好的 xBrowserSync Docker 存储服务器即可
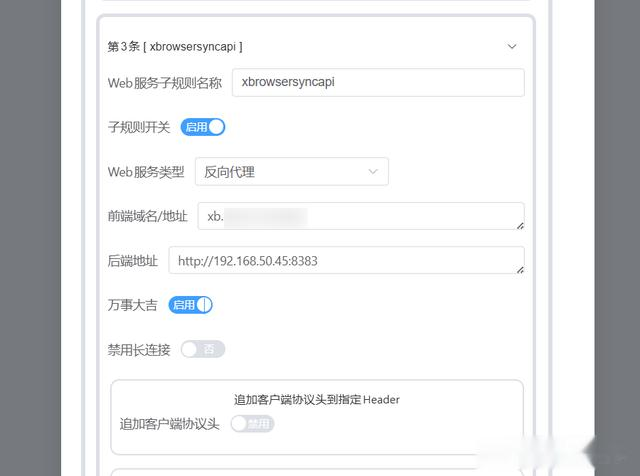
反向代理这里极力推荐『Lucky』。如果你已经搭建好Lucky,此时我只需要加上一个xBrowserSync的Web服务即可。

然后在浏览器输入我们配置好的反向代理链接,如果出现上图所示的“在线”状态,就说明咱们的xBrowserSync服务器部署成功了。
xBrowserSync体验
在正式体验之前,我们先要在各自的浏览器中下载对应的浏览器扩展插件,我这里因为社区规定就不直接上链接了,这里需要你们自行解决。

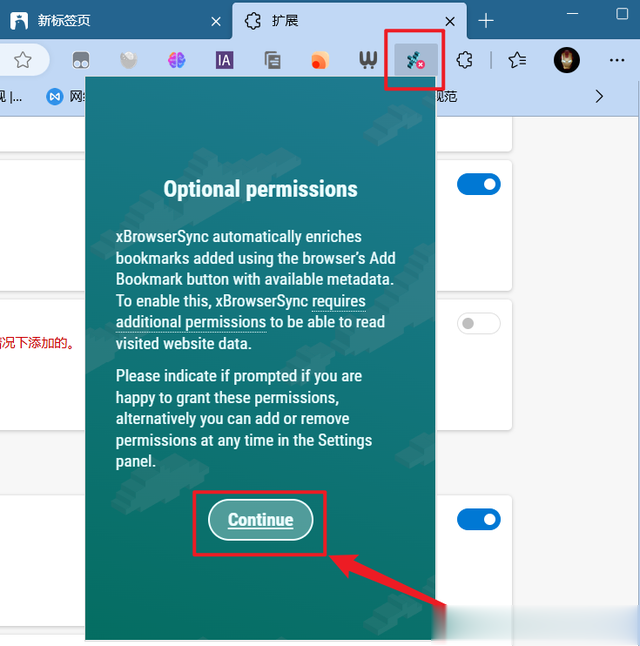
这里假设你那边的浏览器已经安装好了xBrowserSync扩展插件,直接点击浏览器状态栏的插件图标,首次安装会有安装前的说明,都是英文咱也看不懂,直接点“Continue”吧。

继续~

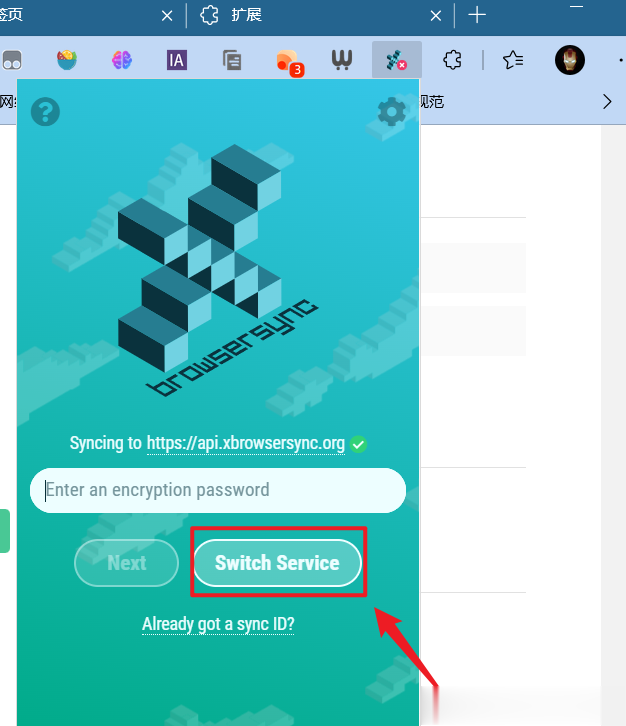
终于来到配置环节,这里点“Switch Service”。

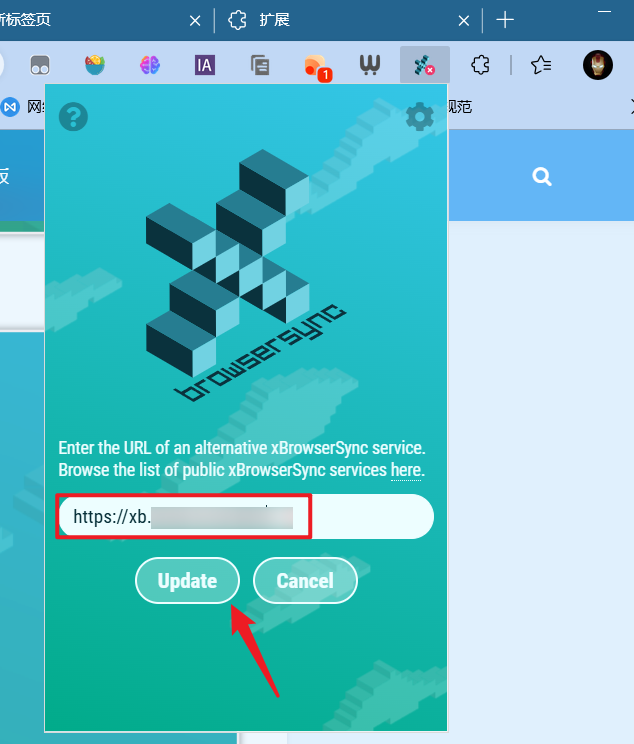
这里输入咱们配置好的完整反向代理链接地址,然后点“Update"。

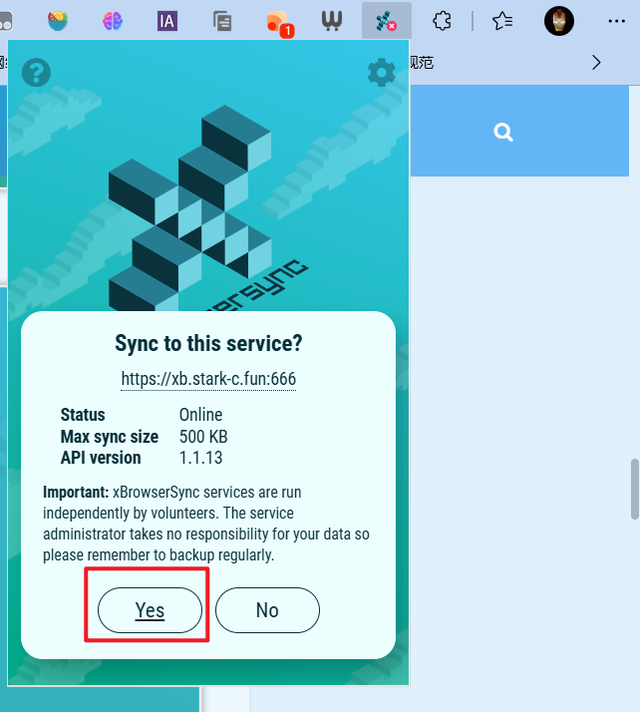
这里点Yes。

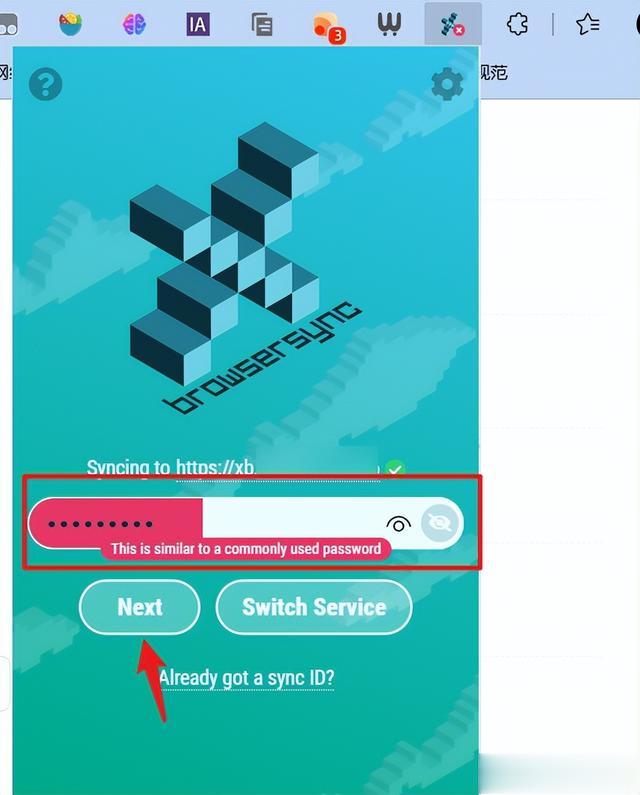
这里的意思是让我们设置一个密码,这个密码就是你用来同步浏览器书签的唯一密码,可以设置复杂一点。

再次确认密码,Sync。此时xBrowserSync会将当前的本地浏览器中书签全部同步至服务器端。

怎么同步呢?很简单,还是点浏览器状态栏的插件图标,这个时候会有一个“设置”图标,点击它。

然后会看到一个【Sync ID】 ,点击它。

这里会出现一个二维码以及 【Copy Sync ID To Clipboard】 标识,电脑端设置我们点击【Copy Sync ID To Clipboard】 即可复制 Sync ID,而这个二维码其实是给手机端直接扫码使用的。

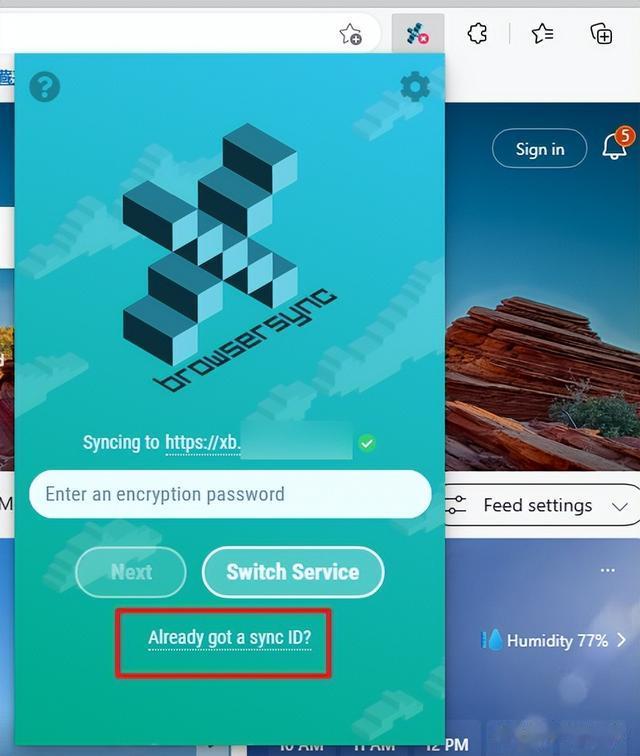
接着我们来到需要同步的浏览器,需要说明的是,这个要同步的浏览器也是需要提前安装好xBrowserSync扩展插件。打开之后我们同样先设置同步服务器【Switch Service】, 然后点击【Already got a sync ID?】。

这里输入我们刚刚复制的 Sync ID,再输入密码,点击【Sync】。

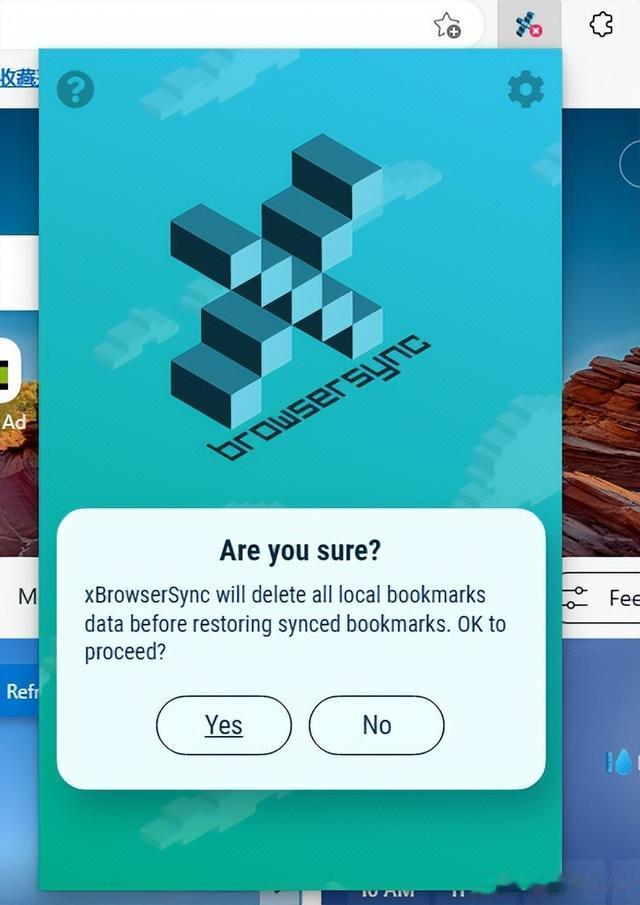
这时候提示会删除本地书签,再同步服务器端的书签,点【Yes】就开始同步主浏览器的书签了。

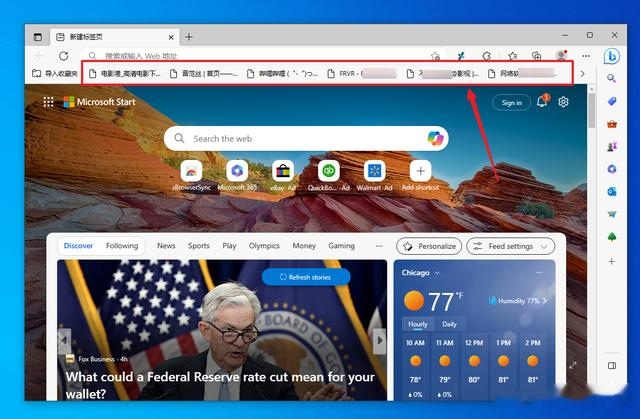
我演示的其实是我虚拟机中的一个浏览器,可以看到书签已经顺利的被同步过来了。

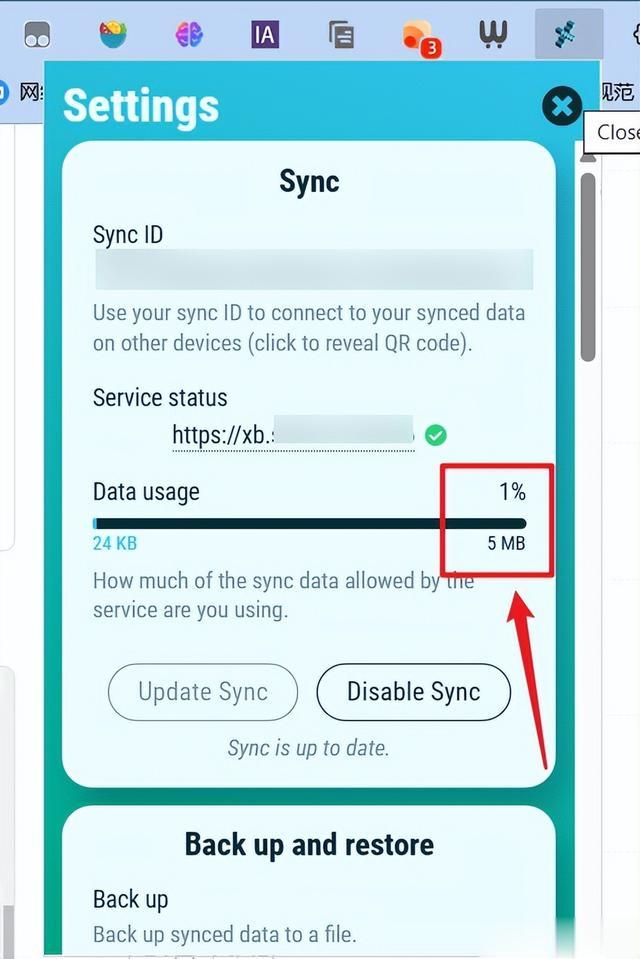
最后解决服务器对应的存储空间问题,可以看到默认的为500KB,一般来说是够用的。

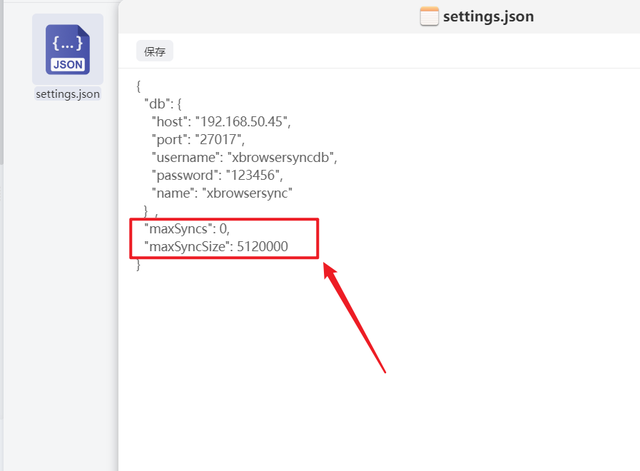
如果你想要扩容很简单,打开极空间文件管理器中的settings.json文件,手动添加上图所示的两行参数即可(我这里将它设置为5M容量),请注意格式一定要正确!
"maxSyncs": 0,"maxSyncSize": 5120000
最后重启xBrowserSync容器,再次打开xBrowserSync插件的设置,就能看到我们已经成功修改了xBrowserSync的默认大小配置了。
解决Docker镜像拉取的问题因为众所周知的原因,目前国内的Docker镜像拉取已经抽风...,所以这里针对极空间,给出几个临时可用方案,大家且用且珍惜吧。

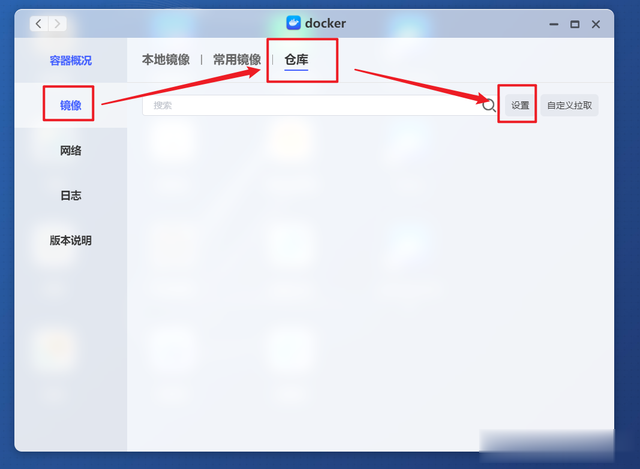
打开极空间Docker管理器的“镜像--仓库--设置”。

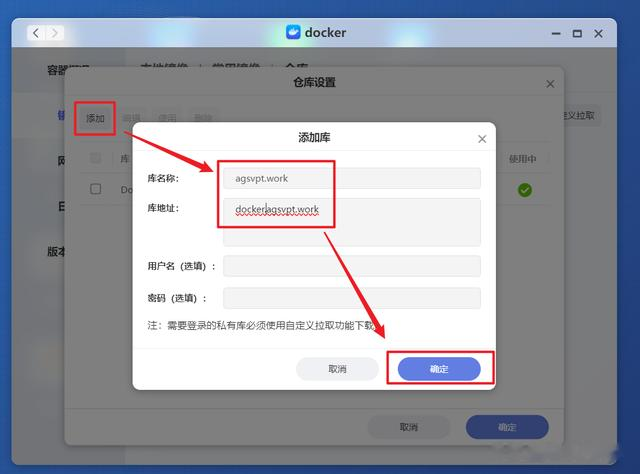
然后点击“添加”:
库名称:agsvpt.work库地址:docker.agsvpt.work完成之后“确定”。

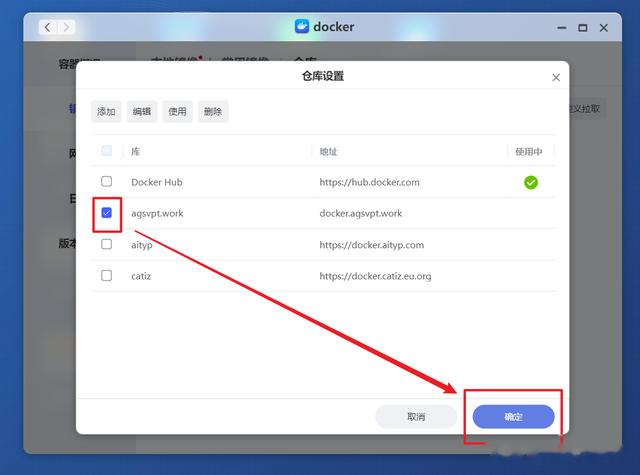
同样的方式再添加上图所示的另外两个仓库,这样我们就额外的得到了3个镜像仓库。

随意勾选3个仓库其中之一,确定。

弹出切换提示,直接点“确定”。

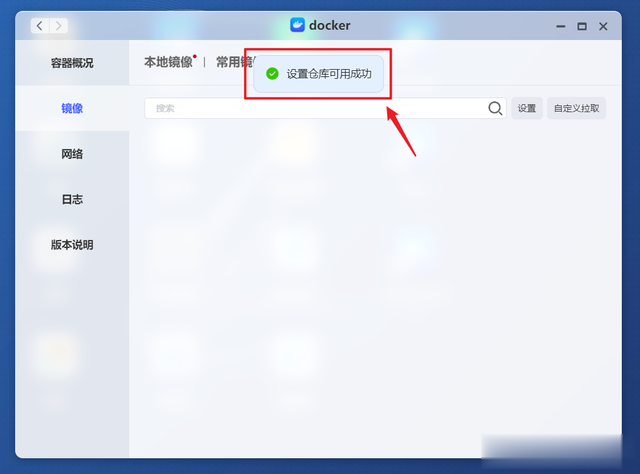
然后弹出“设置仓库可用成功” 的提示,这个时候我们就可以正常拉取需要的镜像了。

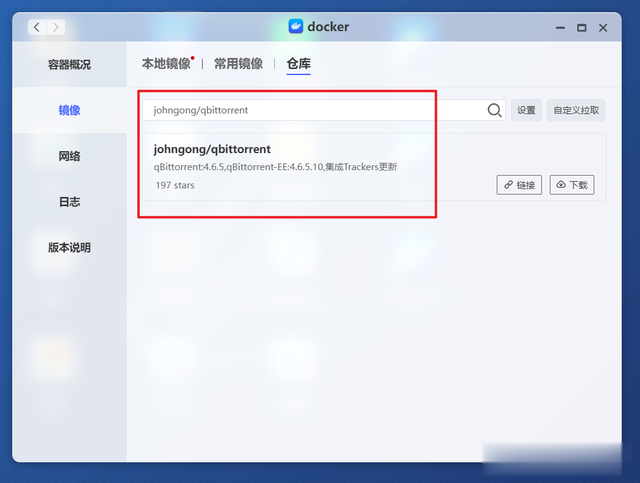
看下效果,比如我这里想要“johngong/qbittorrent”这镜像,找到后直接双击下载。

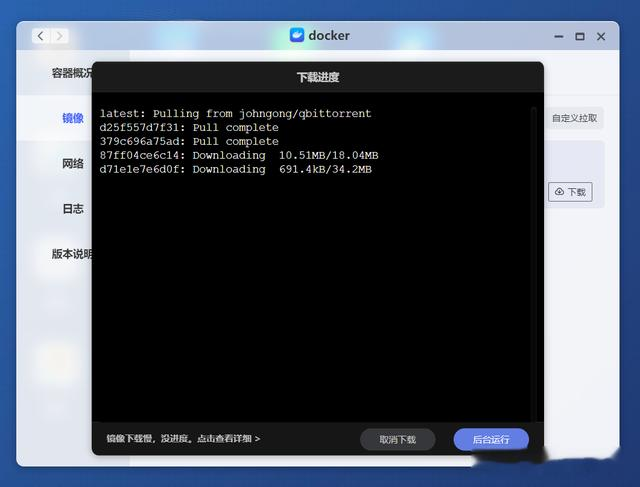
可以看到镜像拉取已经没有问题了。如果碰到拉不动的可以尝试换一个仓库试试,如果都不行,那么只有科学解君愁了~

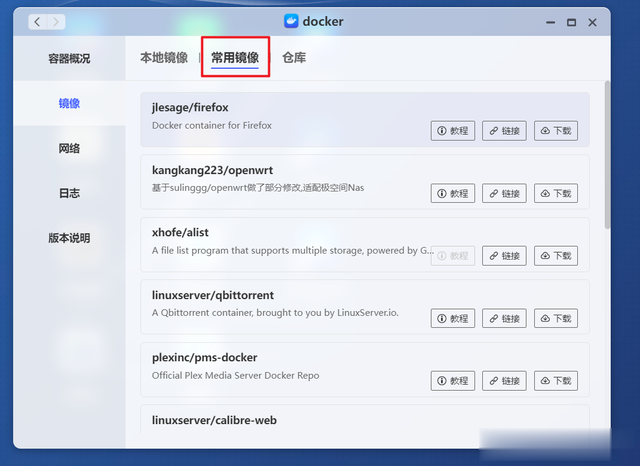
对了,还有就是建议大家不要忽略了极空间Docker管理器中的一个宝藏板块【常用镜像】,里面都是一些热度较高的常用Docker项目,不光有详细的教程,最主要的是这里面的镜像都是存在极空间自己的服务器上,可以直接拉取的~
总结总的来说,今天的这个项目还是非常实用的,它可以非常完美的解决了多设备不同浏览器的同步的问题。xBrowserSync 的功能还不止纯粹的书签同步,它还为浏览器数据同步提供了许多灵活和安全的选项,有需要的小伙伴可以盘起来吧!
作为NAS领域的新兴品牌,极空间一直以其创新的设计、强大的硬件、丰富的功能和良好的用户体验受到了许多用户好评,并且自研的ZOS也是非常好用,极易上手。如果你近期有入手NAS的计划,不妨关注下极空间。
好了,以上就是今天给大家分享的内容,我是爱分享的Stark-C,如果今天的内容对你有帮助请记得收藏,顺便点点关注,咱们下期再见!谢谢大家~
