
开源的世界每天都丰富多彩,你还停留在原地?
在GVP(Gitee Most Valuable Project)–Gitee这个最有价值的开源项目计划是Gitee综合评定出的优秀开源项目的展示平台。开发者超过800万,汇聚了本土众多的原创且优秀的开源项目!
今天,就给你分享7个最有价值的前端开源项目,在很短的时间内搭建合适企业的软件应用和开发程序的同时,也能轻松提高你的前端水平!
现在就跟我一起探索,开启属于你的开源之旅吧!
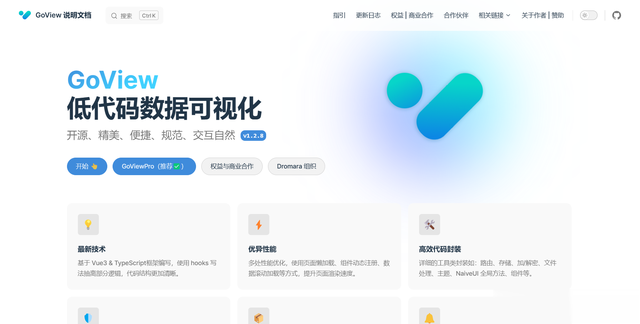
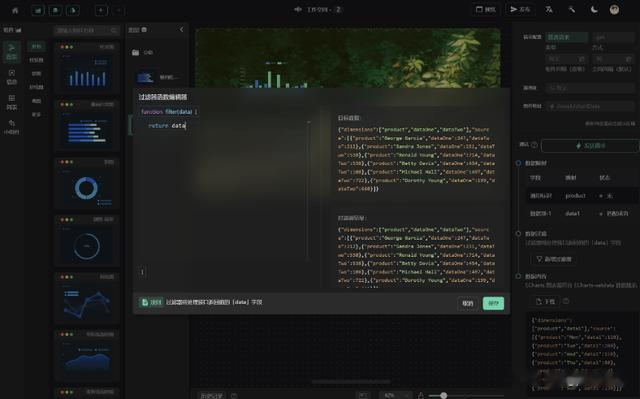
一、GoView

一个Vue3搭建的低代码数据可视化开发平台
将图表或页面元素封装为基础组件,无需编写代码即可完成业务需求。
它的技术栈为:Vue3 + TypeScript4 + Vite2 + NaiveUI + ECharts5 + Axios + Pinia2 + PlopJS
主要特点:
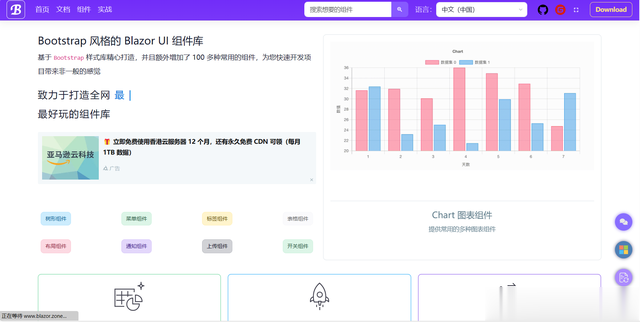
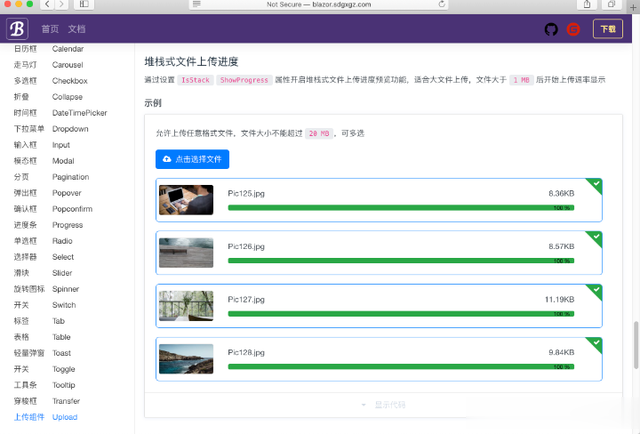
提供项目控制、全局控制、组件基础配置、动画配置等。高效且详细的工具类封装丰富的内容组件,内置50+个组件内容,不断更新升级中使用hooks写法抽离部分逻辑,代码结构更加清晰人性化的交互方式,内置丰富快捷方案二、 BootstrapBlazor

Blazor是一个使用.NET生成交互式客户端Web UI的框架
适配移动端支持各种主流浏览器,适配ABP,同时支持NET5/NET6/NET7。该组件库内置120多个组件,大多数组件都是在实际项目中提炼出来,非常适合国人操作习惯,大大节约开发时间。
主要特点:
使用C#代替JavaScript来编写代码在服务器和客户端之间共享应用逻辑将UI呈现为HTML和CSS,以支持众多浏览器,其中包括移动浏览器三、H5-dooring

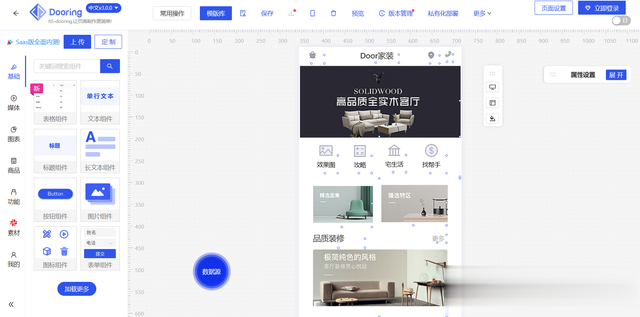
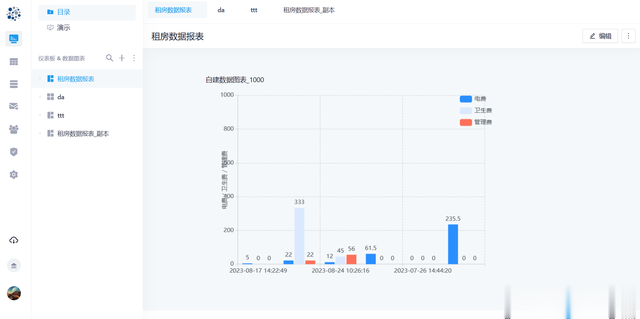
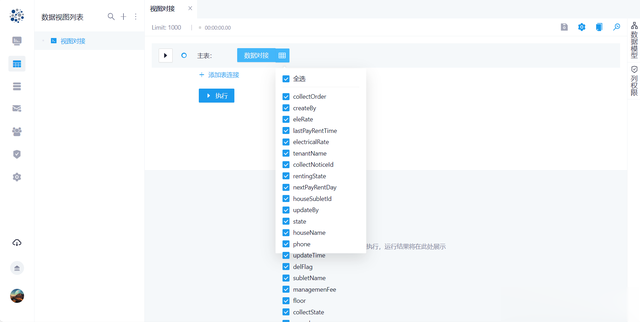
H5-Dooring是一款功能强大,专业可靠的H5可视化页面配置解决方案
新一代页面搭建零代码方案,几乎0使用门槛。 致力于提供一套简单方便、专业可靠、无限可能的H5落地页最佳实践。可使用拖拽的方式,就能轻松搭建各种精美的页面和应用,并且灵活性很高,应用场景也很丰富。
技术栈以react为主, 后台采用nodejs开发。
主要特点:
零门槛简单易学,无需编程,拖拽即可生成精美H5页面多端适用,支持PC端/移动端,已打通微信,支持微信分享模板丰富,网格布局+自由布局,多重布局方式支持二次开发,数据互通,后台数据管理、api对接和私有化四、 Datart

新一代数据可视化开放平台
支持各类企业数据可视化场景需求,如创建和使用报表、仪表板和大屏,进行可视化数据分析,构建可视化数据应用等。由原davinci主创团队出品,datart 更加开放、可塑和智能,并在数据与艺术之间寻求最佳平衡。
主要特点:
支持权限可控的标准化交互能力提供标准化可插拔扩展接口或SDK规范,支持开放扩展或按需定制提供可扩展数据增强分析能力,基于数据通过可视化方式不仅回答What,并且可以回答Why。五、 editor.md

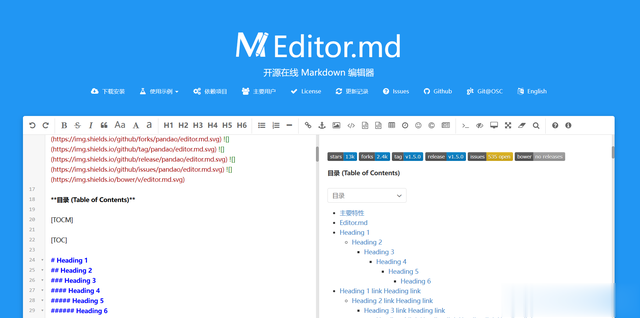
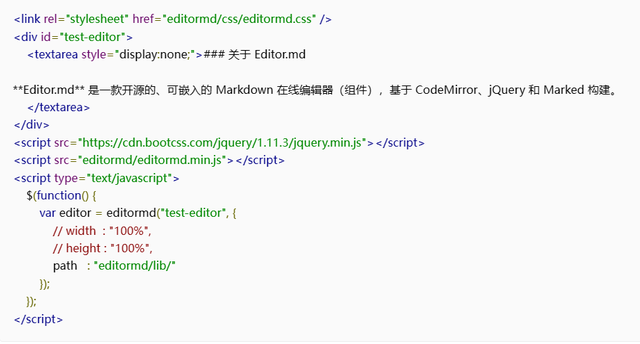
Editor.md是一款开源的、可嵌入的Markdown在线编辑器(组件),基于 CodeMirror、jQuery和Marked构建。
主要特点:
支持“标准”Markdown/CommonMark和Github风格的语法,也可变身为代码编辑器持识别和解析HTML标签,并且支持自定义过滤标签解析,具有可靠的安全性和几乎无限的扩展性支持自定义主题样式支持AMD/CMD模块化加载(支持Require.js&Sea.js),并且支持自定义扩展插件六、CRMEB开源商城系统

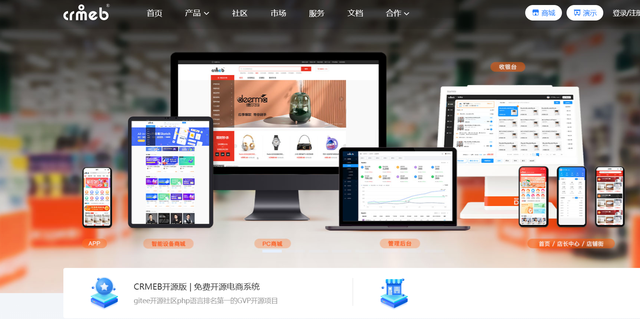
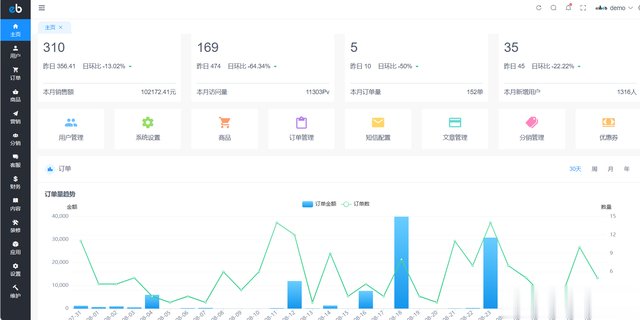
免费开源多语言商城系统
包含小程序商城、H5商城、公众号商城、PC商城、App,支持分销、拼团、砍价、秒杀、优惠券、积分、会员等级、小程序直播、页面DIY,前后端分离,方便二开,使用文档、接口文档、数据字典等。
主要特点:
前后端分离:后端TP6,管理端iView UI,移动端Uni-app低代码增加配置、系统组合数据模块支持Redis缓存、队列、长连接、多种云储存、支持集群部署内置强大灵活的权限管理,可以控制到每一个菜单七、 F2

基于HTML5 Canvas,开箱即用的移动端可视化解决方案
完美支持H5环境同时兼容多种环境(node, 小程序,weex)。完备的图形语法理论,满足你的各种可视化需求专业的移动设计指引带来最佳的移动端图表体验。
主要特点:
轻量化呈现,符合人的自然行为反应,让交互操作更自然兼容Node.js,支付宝小程序、微信小程序、React Native以及 Weex 端的渲染以数据驱动,通过图形语法的组合灵活构建各类图表,目前可绘制 50+ 图表类型个性化扩展机制,包括 Shape、动画以及交互的自定义能力以上就是今天分享的7个超赞的优秀开源项目,可根据个人需求和使用场景的不同,可以选择适合自己的优秀项目,提升自己的效率!
如果你觉得这些项目还不错,别忘了关注我们哦!
