文章首发自趣谈前端公众号
嗨, 大家好, 我是徐小夕.
之前一直在社区分享零代码&低代码的技术实践,也陆陆续续设计并开发了多款可视化搭建产品,比如:
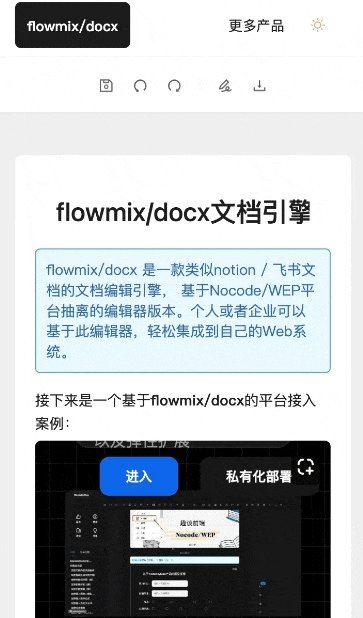
H5-Dooring(页面可视化搭建平台)V6.Dooring(可视化大屏搭建平台)橙子试卷(表单搭建引擎)flowmix/flow 可视化工作流引擎最近也一直在迭代多模态文档编辑器flowmix/docx , 类似于钉钉文档, 腾讯文档和Notion的编辑器体验:

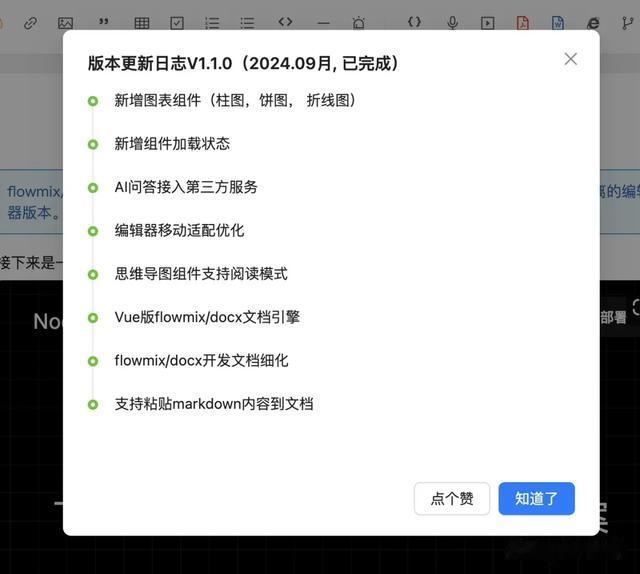
接下来和大家分享一下最近 flowmix/docx 的一系列更新:
 React版文档地址: http://react-flow.com/docxVue版文档地址: http://flowmix.turntip.cn/docx-vue
React版文档地址: http://react-flow.com/docxVue版文档地址: http://flowmix.turntip.cn/docx-vue接下来我会介绍几个比较核心的更新点, 并和大家分享一下 flowmix/docx 文档引擎的数据结构设计.
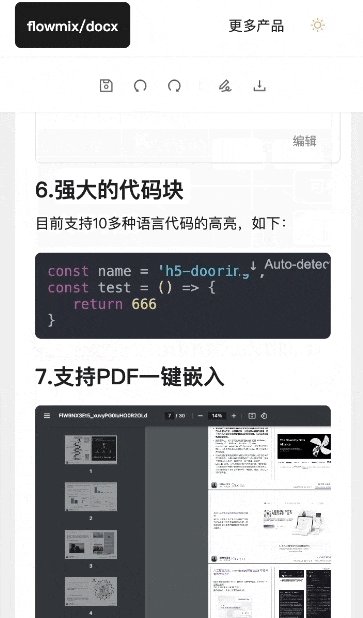
1. 编辑器移动端适配
这意味着我们可以在移动端编辑文档, 同时编辑的文档可以在多端查看, 并自适应宽度.
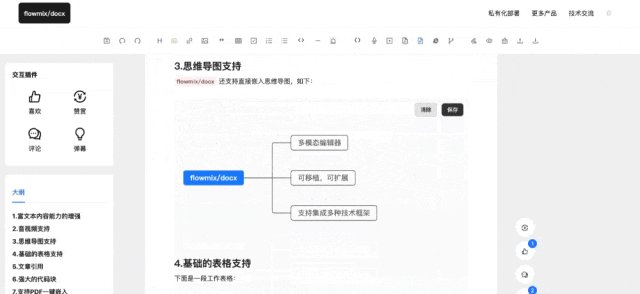
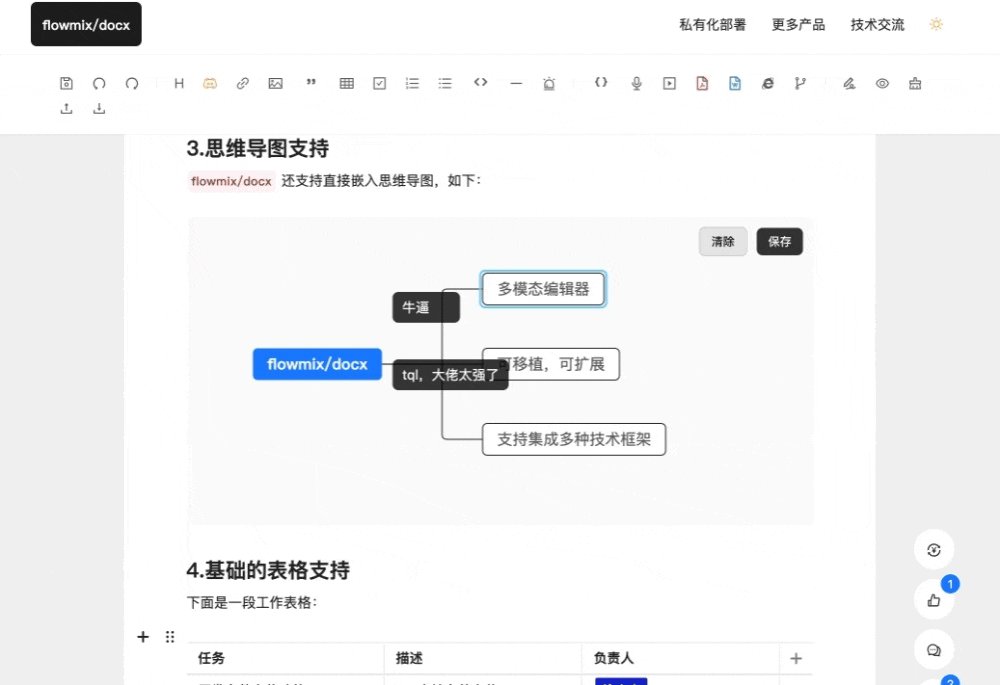
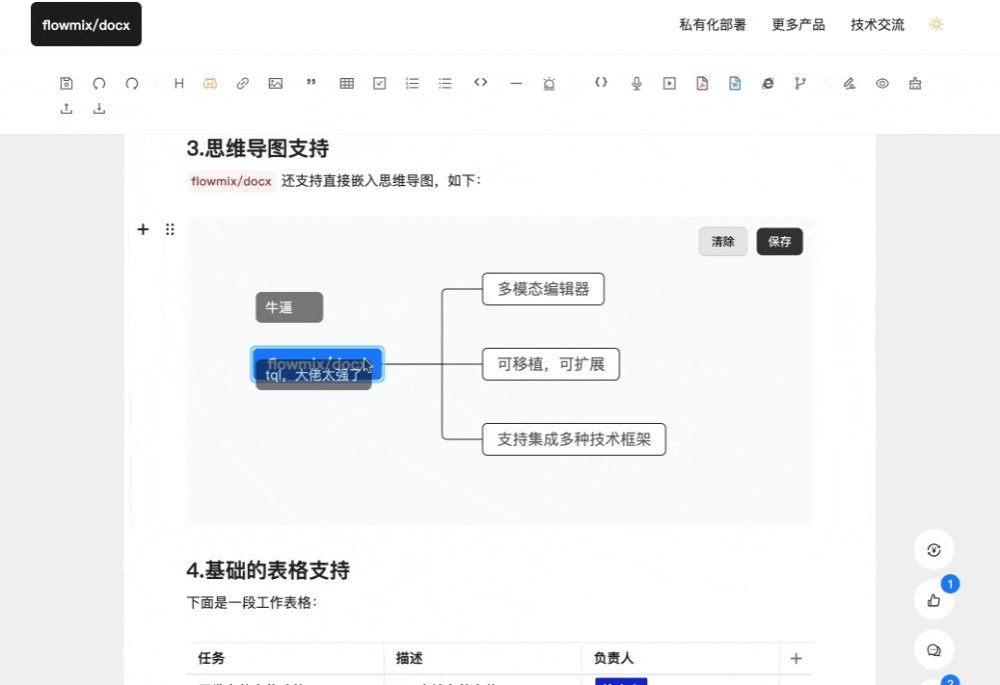
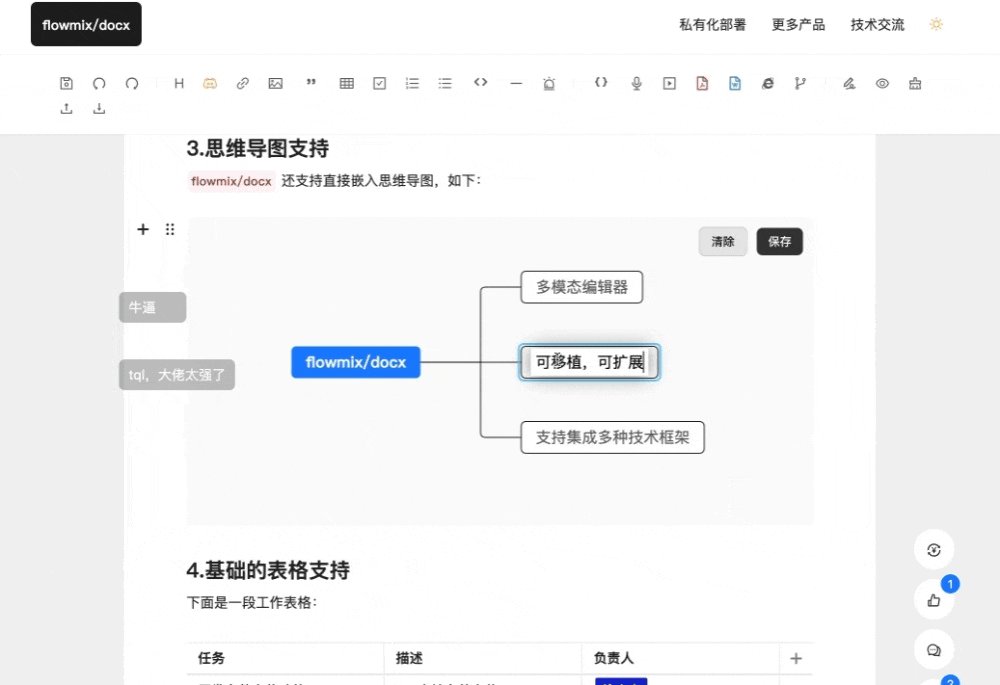
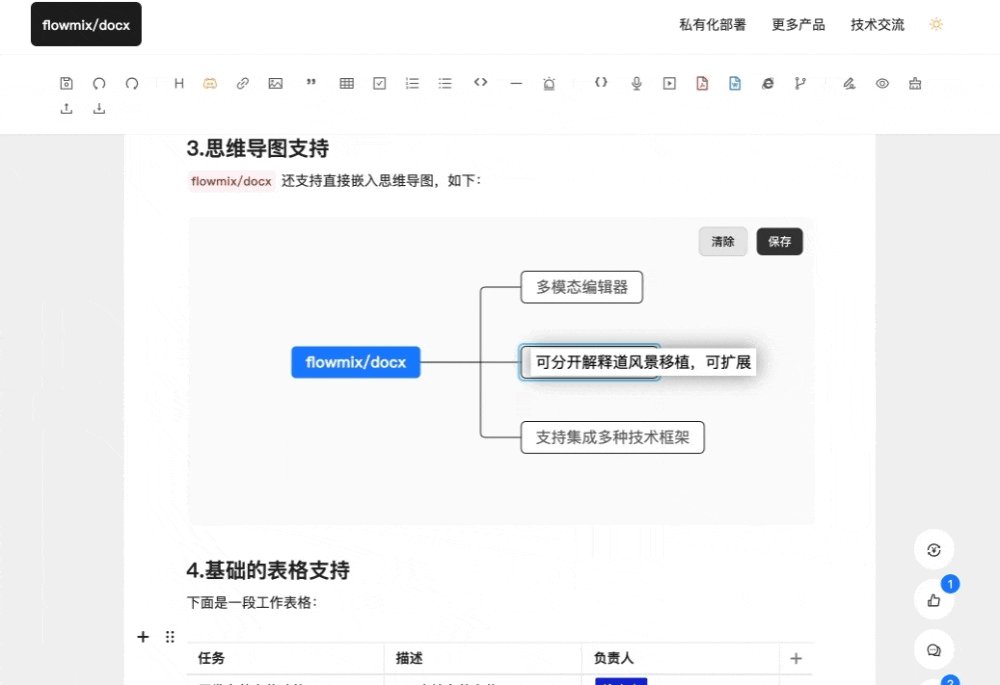
2. 思维导图支持预览模式 我们可以在在文档中编辑思维导图, 到文档分享出去之后, 我们不希望其他人编辑, 所以这里我设计了一层逻辑, 当思维导图保存时, 我手动基于思维导图生成一张图片, 保存在后端, 这样预览的时候思维导图将以图片形式存在, 只有作者本人能编辑.3. vue版多模态文档编辑器
我们可以在在文档中编辑思维导图, 到文档分享出去之后, 我们不希望其他人编辑, 所以这里我设计了一层逻辑, 当思维导图保存时, 我手动基于思维导图生成一张图片, 保存在后端, 这样预览的时候思维导图将以图片形式存在, 只有作者本人能编辑.3. vue版多模态文档编辑器
最近我们又1:1 做了一款vue版本的编辑器, 方便国内热爱vue 的公司使用.4. 支持智能的粘贴内容

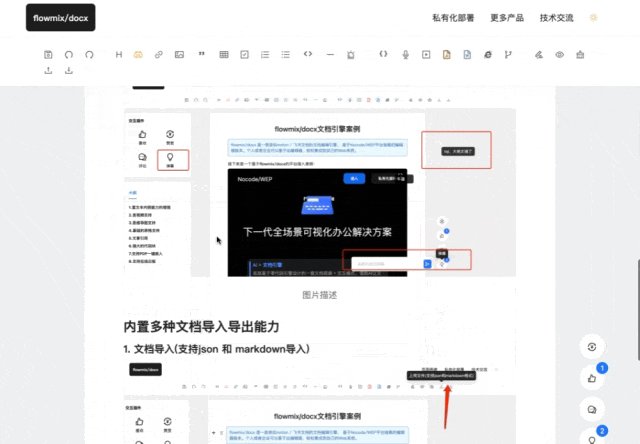
这个功能也是之前客户反馈的一个需求, 希望能直接粘贴 markdown 内容, 并在 flowmix/docx 中完美显示.
目前粘贴内容已经支持智能识别, 可以根据用户粘贴的文本类型, 自动选择格式来渲染到文档中, 目前支持如下几种内容类型:
图片纯文本html文本markdown文本当然还有很多小的细节优化, 大家可以参考我之前的文章了解, 后面还会持续迭代文档引擎, 让它成为更智能, 好用的多模态文档解决方案.
React版文档地址: http://react-flow.com/docxVue版文档地址: http://flowmix.turntip.cn/docx-vue后期规划(迭代规划)支持一键基于内容生成网页OCR图片识别组件能力加强支持AI图片素材生成组件支持自定义优先级标签文档支持导出为 html支持文档SDK引入支持AI侧边栏(辅助创作)支持自定义商品卡片完善编辑器开发文档支持电子表格嵌入支持文档内容懒加载支持多模式编辑 (markdown编辑和blocks模式编辑)添加文档模版市场模块支持文档组件商店模块支持多人协同编辑支持文档划词评论支持文档自定义布局最后
好啦, 今天的分享就到这, 创业不易, 记得点赞~
