嗨, 大家好, 我是徐小夕.
之前一直在社区分享零代码&低代码的技术实践,也陆陆续续设计并开发了多款可视化搭建产品,比如:
H5-Dooring(页面可视化搭建平台)V6.Dooring(可视化大屏搭建平台)橙子试卷(表单搭建引擎)flowmix/flow 可视化工作流引擎最近也一直在迭代多模态可视化搭建产品flowmix系列, 其中在做多模态文档引擎 flowmix/docx 的过程中, 发现一款非常有意思的开源项目, 它可以让我们直接在 web 端预览 office 文件, 比如 Docx, PPT, Excel, 拥有这样的能力之后, flowmix/docx 将拥有更强大的文档植入能力, 接下来就来和大家分享一下这款开源项目(注: 文章最后会附上github地址, 大家注意查收)
什么是 vue-office
vue-office 是一个支持多种文件(docx、.xlsx、pdf)预览的vue组件库,支持vue2和vue3。
我们可以通过如下方式来安装并使用它:
#docx文档预览组件npm install @vue-office/docx vue-demi#excel文档预览组件npm install @vue-office/excel vue-demi#pdf文档预览组件npm install @vue-office/pdf vue-demi使用案例:
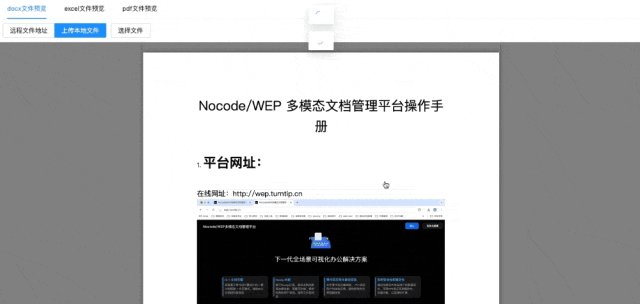
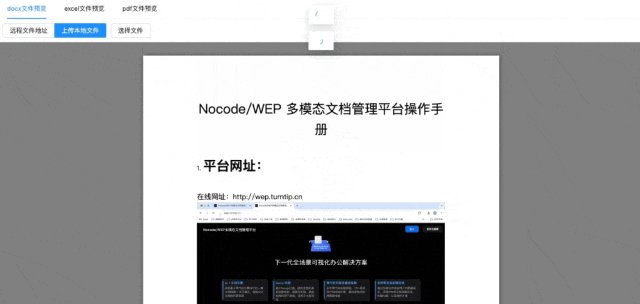
<template> <vue-office-docx :src="docx" style="height: 100vh;" @rendered="renderedHandler" @error="errorHandler" /></template><script>//引入VueOfficeDocx组件import VueOfficeDocx from '@vue-office/docx'//引入相关样式import '@vue-office/docx/lib/index.css'export default { components: { VueOfficeDocx }, data() { return { docx: 'http://static.shanhuxueyuan.com/test6.docx' //设置文档网络地址,可以是相对地址 } }, methods: { renderedHandler() { console.log("渲染完成") }, errorHandler() { console.log("渲染失败") } }}</script>接下来给大家演示一下导入 excel的效果: 同样的它还能导入 pptx格式的文件:
同样的它还能导入 pptx格式的文件:
是不是非常强大~
使用的技术方案接下来和大家分享一下它用到的技术栈:
@js-preview/docx,作用:用于处理 docx 文件。@js-preview/excel,作用:用于处理 excel 文件。@js-preview/pdf,作用:用于处理 pdf 文件。@vue-office/docx,作用:用于处理 docx 文件的 Vue 相关实现。@vue-office/excel,作用:用于处理 excel 文件的 Vue 相关实现。@vue-office/pdf,作用:用于处理 pdf 文件的 Vue 相关实现。core-js,作用:JavaScript 标准库的补充。element-plus,作用:基于 Vue 的组件库。vue,作用:Vue.js 框架核心。vue-demi,作用:用于支持 Vue 2 和 Vue 3 的兼容性。vue-router,作用:Vue.js 的路由管理。原生支持能力由上面介绍可以看到, 这个开源项目使用了这三个库:
@js-preview/docx@js-preview/excel@js-preview/pdf那么我们其实也可以基于这三个原生库, 来实现自定义的 office 文档预览能力, 虽然我自己亲测下来发现对excel的渲染兼容性有待提高, 但是整体上预览能力还是完全够用的.
github地址: https://github.com/501351981/vue-office
后续规划
后面我打算把它的预览能力集成到 flowmix/docx 多模态文档引擎中, 来实现对 docx 文件的预览能力, 同时还会支持文档组件的图层管理和画线评论功能, 如果你有好的想法和建议, 欢迎随时和我反馈~
React版文档地址: http://react-flow.com/docxVue版文档地址: http://flowmix.turntip.cn/docx-vue