hi, 大家好, 我是徐小夕.
徐小夕【知乎专栏作家】掘金签约作者,定期分享前端工程化,可视化,企业实战项目知识,深度复盘企业中经常遇到的500+技术问题解决方案。【关注趣谈前端,技术路上不迷茫】
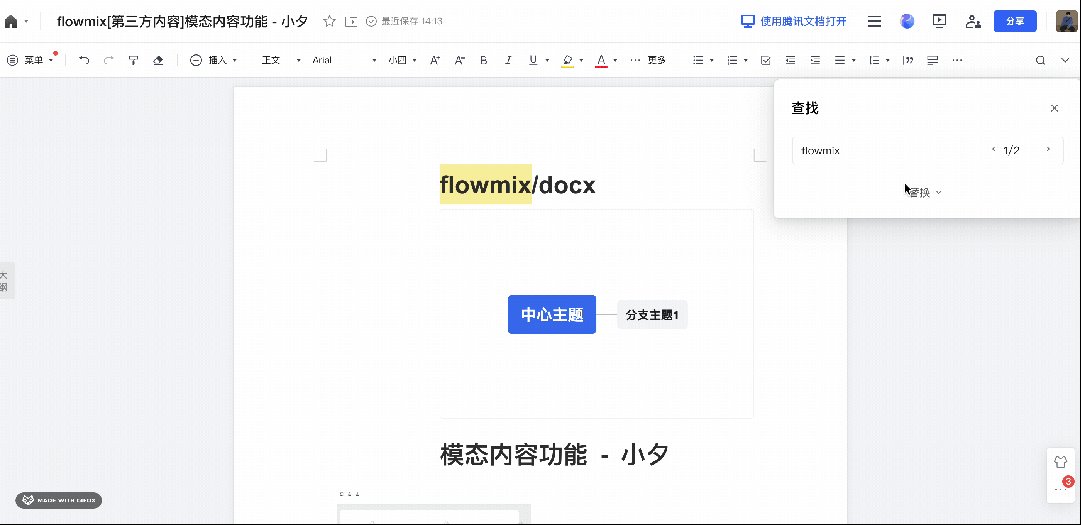
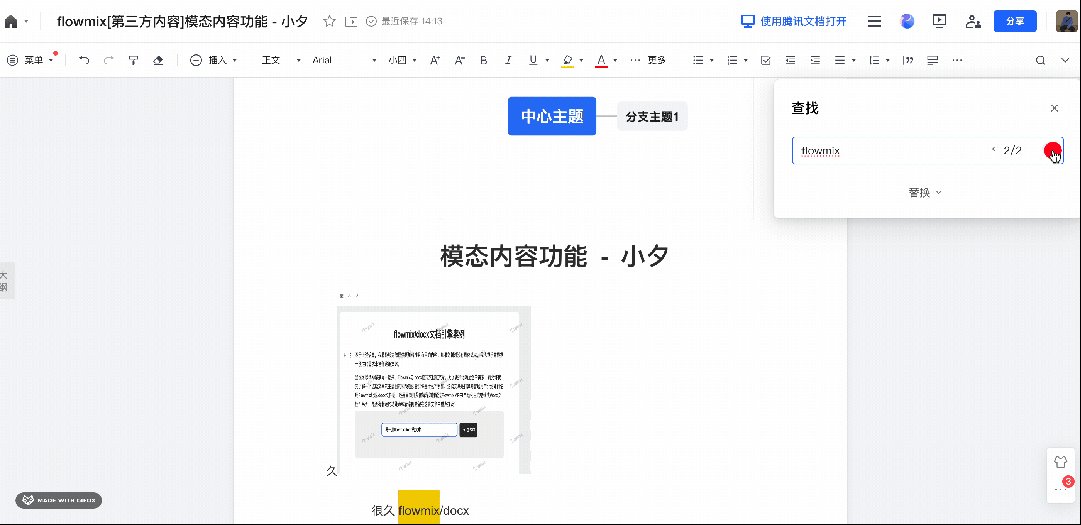
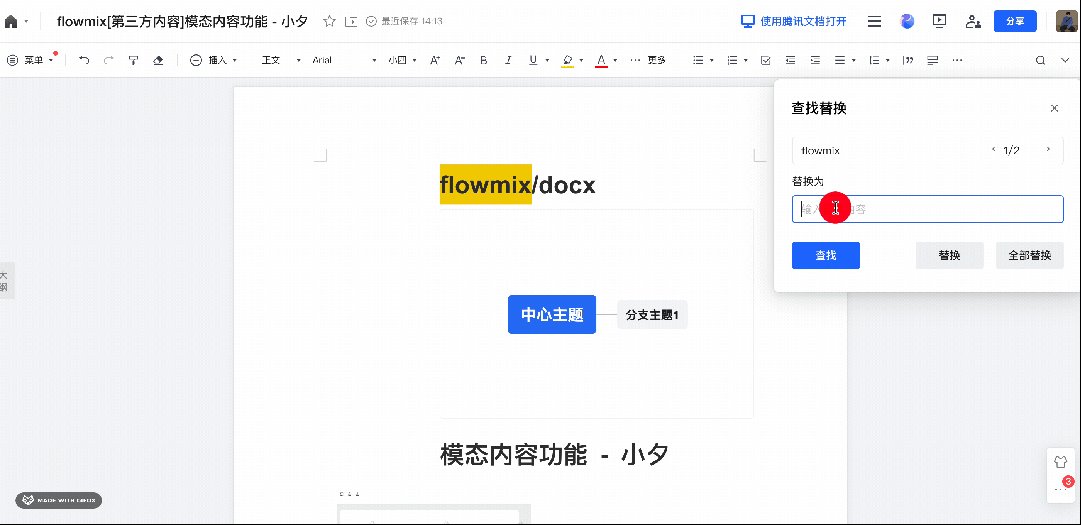
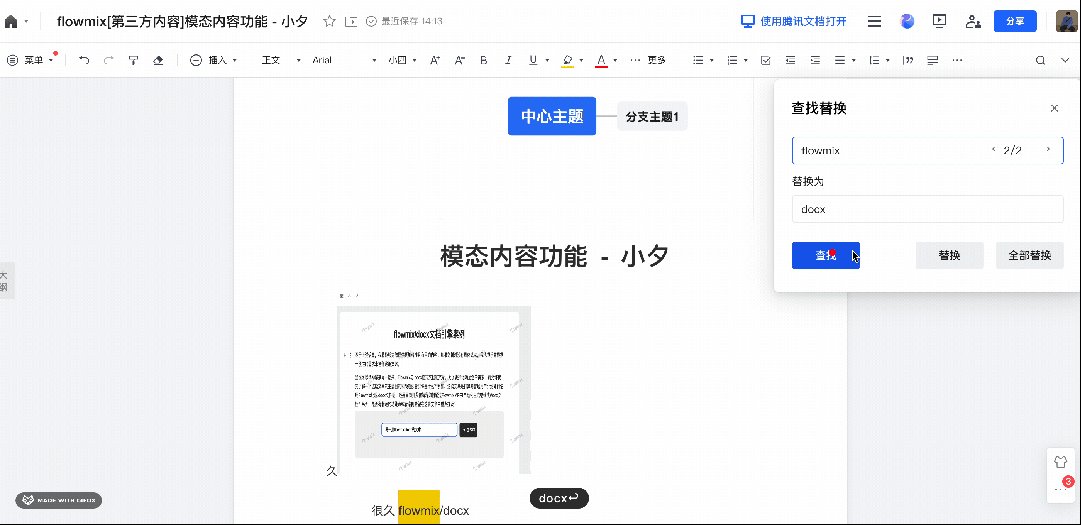
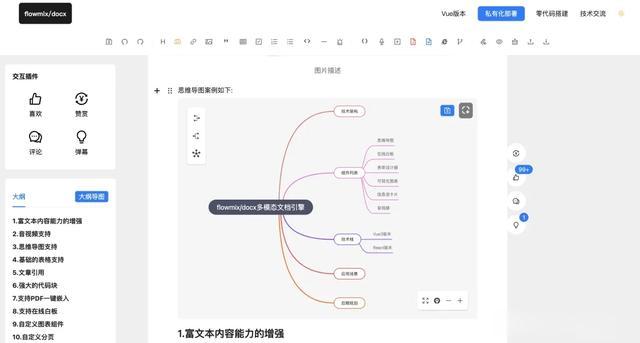
最近在研发多模态文档编辑器(flowmix/docx)的时候,遇到一个比较有意思的功能需求——实现全文的搜索和替换,比如下面的功能场景:

flowmix/docx
总结一下就是我们需要实现如下核心功能:
全文搜索并对搜索文本进行高亮处理支持搜索结果自动定位和切换支持对搜索的文本进行一键替换我的第一反应就是采用 selection API 来实现文本的匹配搜索。

flowmix/docx
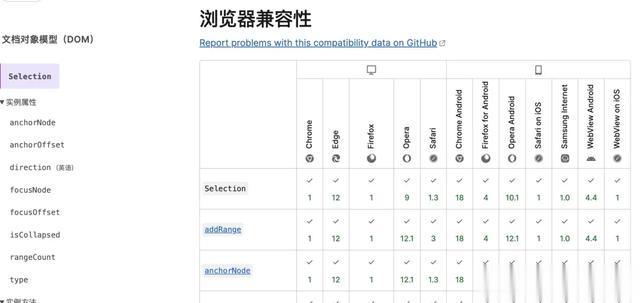
Selection对象表示用户选择的文本范围或插入符号的当前位置。它代表页面中的文本选区,可能横跨多个元素。文本选区由用户拖拽鼠标经过文字而产生。要获取用于检查或修改的 Selection 对象,我们可以调用 window.getSelection()。
从浏览器兼容性上来看 selection API 还是非常靠谱的,目前很多云文档编辑器大多类似的功能也都采用这个JS API来实现的。
所以顺藤摸瓜,开源市场上一定也有比较成熟的开源库可以帮助们实现类似的功能,所以我花时间调研了几款比较成熟的文本搜索高亮的库, 方便大家更高效的实现类似的功能。
1. mark.js

flowmix/docx
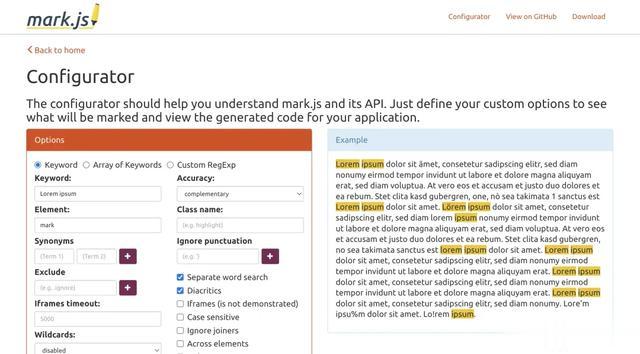
markjs 是一个用 JavaScript 编写的文本高亮工具。
它具有以下特点:
可以动态标记搜索词或自定义正则表达式。提供了众多内置选项,如支持变音字符、单独单词搜索、自定义同义词、iframe 支持、自定义过滤器、准确性定义、自定义元素、自定义类名等。提供多种使用方式,可配合纯 JavaScript 使用或作为 jQuery 插件。下载方式多样,可通过 npm 或 Bower 安装,也可手动下载。提供 CDN 服务,方便使用。API 丰富,包括初始化实例、标记关键词(mark ())、标记自定义正则表达式(markRegExp ())、标记范围(markRanges ())、去除标记(unmark ())等方法,每个方法都有详细的参数说明。兼容性好,可在所有现代浏览器中使用。提供教程,详细解释了一些可能不太容易理解的选项,如元素和类名、排除、单独单词搜索、准确性、变音符号等。如果大家感兴趣可以在github上参考体验一下。
2. texthighlighter

flowmix/docx
Text Highlighter 是一个轻量级JavaScript类,用于在文本区域高亮显示搜索结果。支持多文本区域、响应式设计和原始背景保留。提供大小写敏感搜索、单词匹配、结果计数和导航功能。无需配置,简单易用,适用于需要增强文本搜索体验的网页应用。
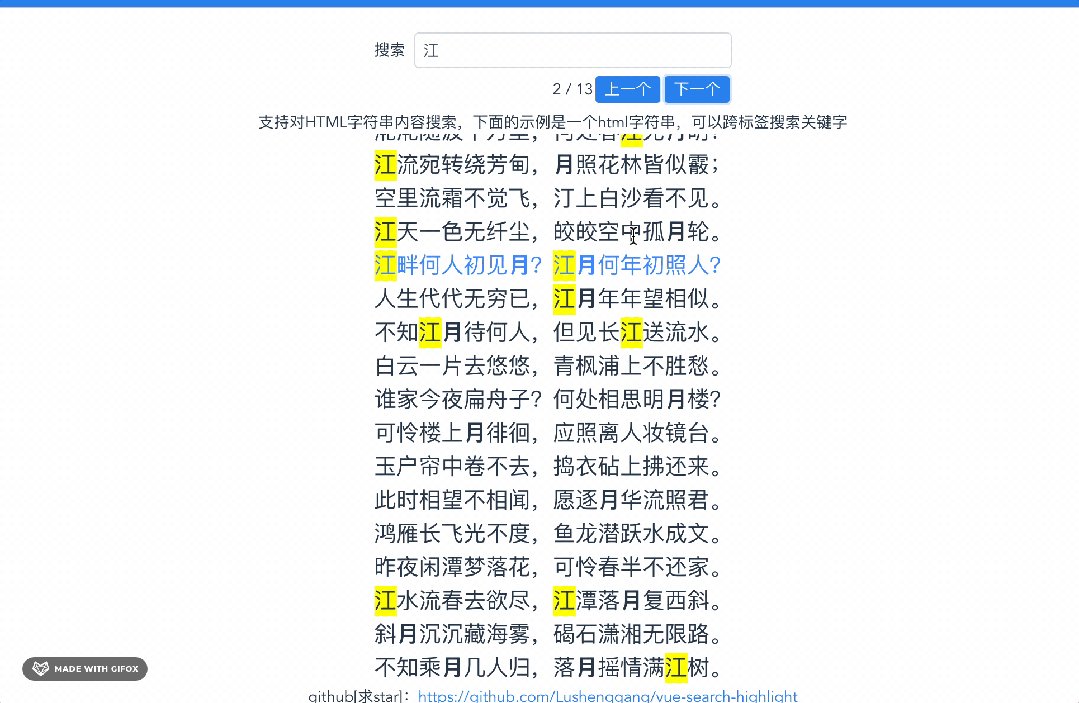
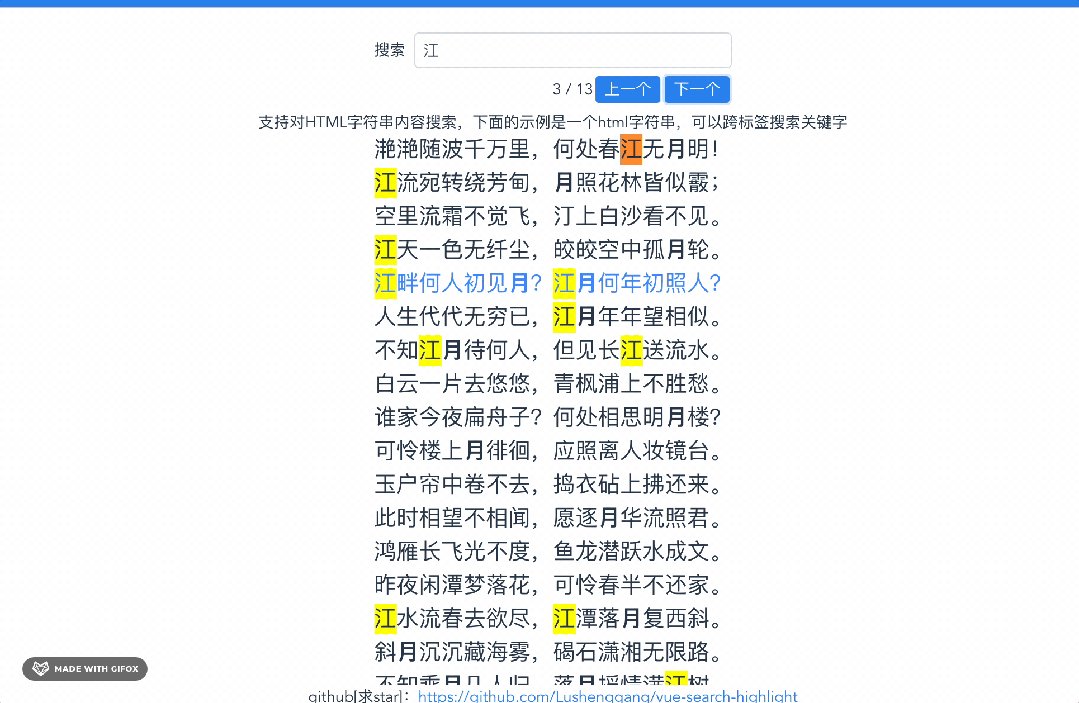
3. Vue-Search-Highlight

flowmix/docx
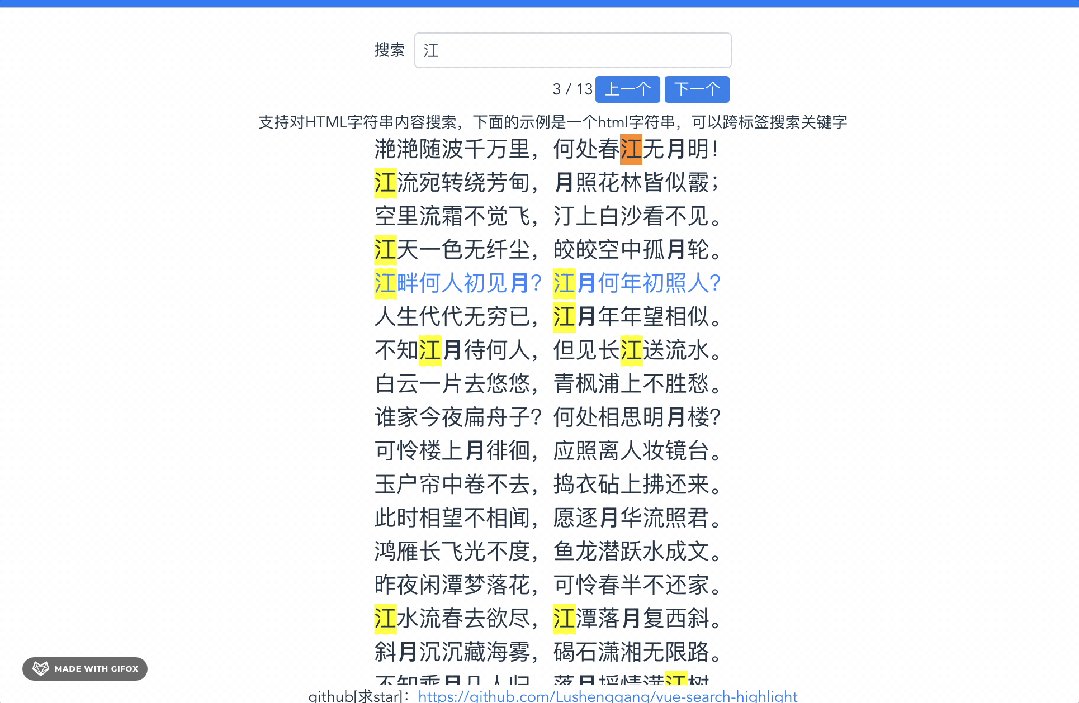
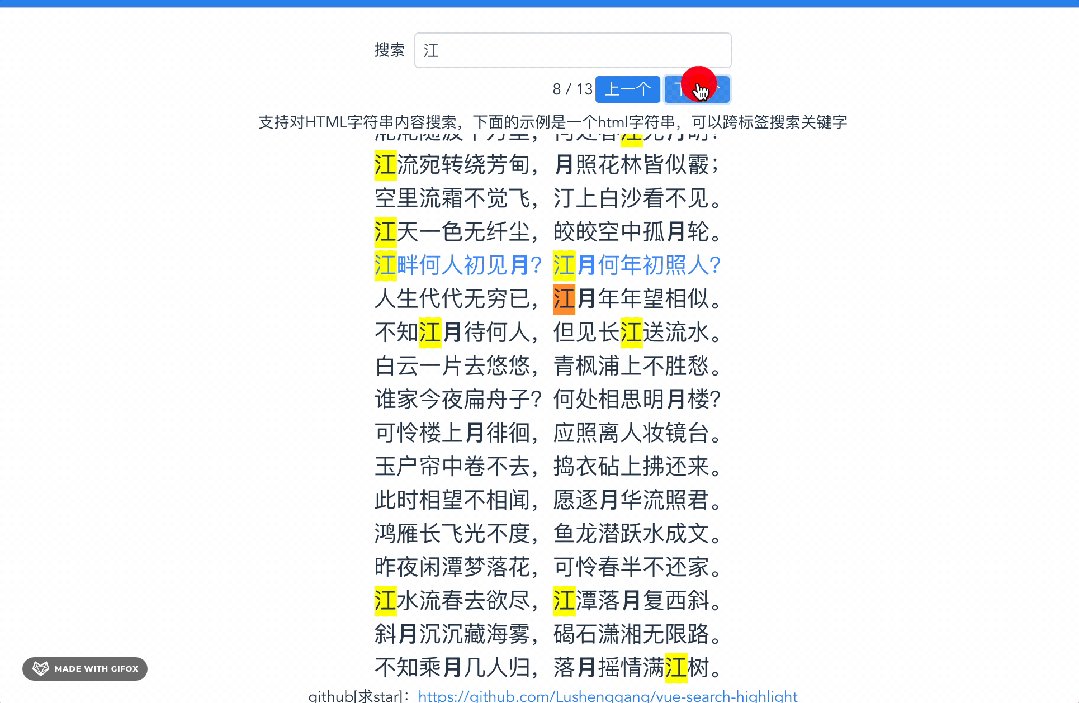
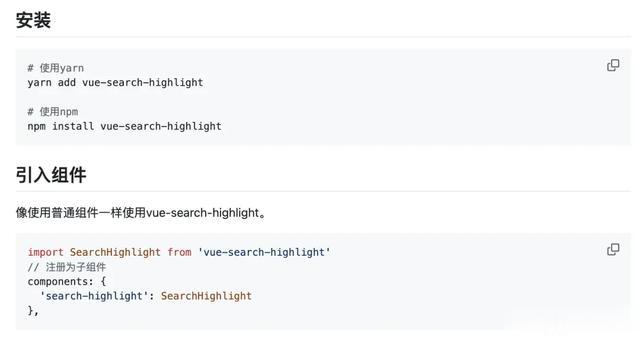
vue-search-highlight 是一款基于Vue实现的搜索高亮组件,支持HTML内容跨标签匹配关键字。我们可以使用组件的方式来使用,非常简单,下面是它的安装和实现方式:

flowmix/docx
如果大家熟悉vue, 也可以参考学习这款开源项目。
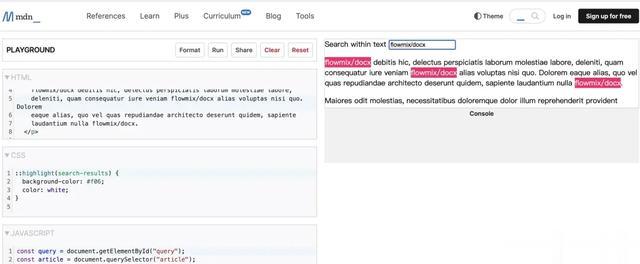
以上这些是我发现的能通过二次开发快速实现文本搜索高亮的方案,当然目前浏览器还有些比较新的特性,可以通过css来实现内容的搜索高亮,官方名称叫做 CSS Custom Highlight API,有了它,我们可以在不改变 dom 结构的情况下自定义任意文本的样式,例如:

flowmix/docx
这上面是我在MDN上写的一个案例, 确实只需要几行代码就能实现文本搜索高亮,感兴趣的小伙伴也可以研究一下, 笔者亲测浏览器兼容性不是特别好, 所以大家要谨慎使用。
最后
后续我也会在flowmix/docx多模态文档编辑器中实现全文搜索高亮的功能,大家可以参考我上面提供的几种方案,来低成本高效率的实现需求。
最近我们做了一款文档管理类Saas系统, 底层基于 Flowmix/Docx 多模态文档引擎, 这里简单和大家分享一下:

flowmix/docx
每个月我们都会根据用户的需求和规划的迭代计划持续迭代, 大家可以在 flowmix视界 获取最新更新的信息。
当然从体验上来讲, 我们会持续优化和迭代, 并结合业界最佳体验实践, 将文档搭建能力发挥出最大的价值.

flowmix/docx
编辑器文档地址: http://flowmix.turntip.cn/docx
如果你有好的想法和建议, 也欢迎随时留言区交流讨论~
