徐小夕【知乎专栏作家】掘金签约作者,定期分享前端工程化,可视化,企业实战项目知识,深度复盘企业中经常遇到的500+技术问题解决方案。【关注趣谈前端,技术路上不迷茫】
hi, 大家好, 我是徐小夕.
一周又过去了, 今天和大家分享一下我们 flowmix/docx 多模态文档编辑器的最新更新.

flowmix/docx
这个月根据热心网友的反馈和我们自己的排期规划, 上线了很多实用功能, 可以帮助大家制作更加精美的文档, 同时支持了强大的文档解析能力, 以下是flowmix/docx文档编辑器12月份的更新日志:
[1] 支持 “/” 快捷键唤起文档菜单[2] 支持markdown内容一键复制粘贴[3] 文档内容支持复制为图片功能(Saas版本可体验)[4] 标题组件支持对齐方式[5] 段落支持空白符, 格式保存[6] 预览模式UI优化[7] 编辑器和轻文档全量支持httpsFlowmix/docx是什么

flowmix/docx
Flowmix/docx 是一款开箱即用的多模态文档解决方案,我们可以在Flowmix/docx中编写多模态的内容, 如音视频, 思维导图,可视化图表, 原型白板, 业务信息卡片等, 几乎所有浏览器支持的组件形态, 都能低成本封装成Flowmix/docx的文档组件. 从而帮助企业构建更加强大文档知识管理系统.
目前Flowmix/docx已支持React和Vue版本, 底层采用插件化设计, 企业研发人员可以低成本集成到内部产品或系统.
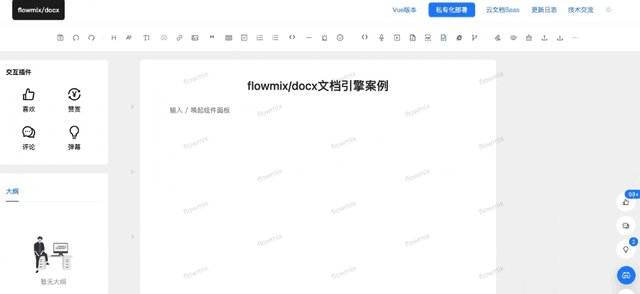
我们可以使用它来实现类似腾讯文档, 飞书文档, ones等项目管理平台, 下面是我们基于flowmix/docx 实现的一个轻文档平台的编辑器界面, 大家可以参考一下:

flowmix/docx
接下里和大家分享几个我们最近更新的比较有价值的功能.
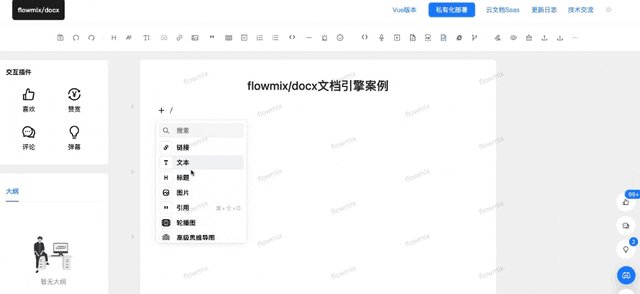
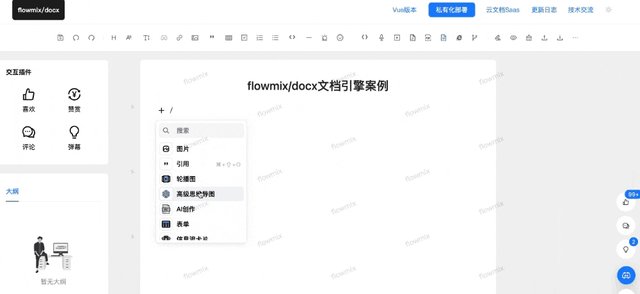
1. 支持 “/” 快捷键唤起文档菜单

flowmix/docx
目前我们已可以输入“/” 一键唤起编辑器的组件菜单面板, 提高编辑文档的效率.
2. 支持markdown内容一键复制粘贴

flowmix/docx
我们可以直接在浏览器第三方平台复制md内容或者文章内容, 一键粘贴到flowmix/docx 编辑器中, 并能实时转换, 这样可以近一步提高编写复杂文档的效率.
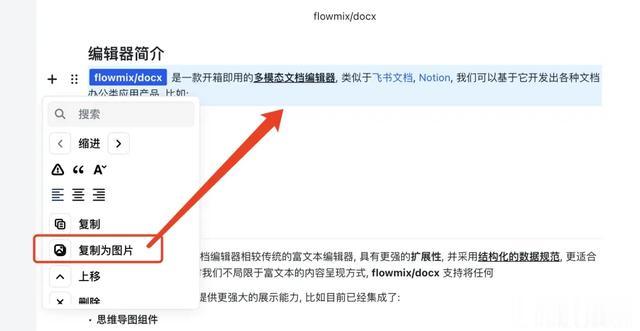
3. 文档内容支持复制为图片功能

flowmix/docx
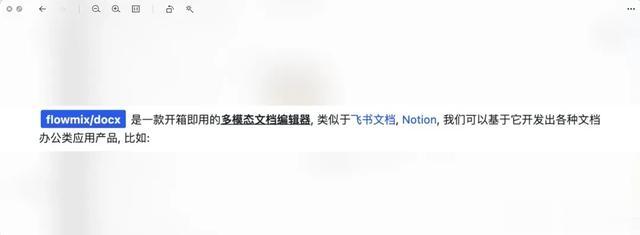
我们可以把文档中的一段内容直接复制为图片, 并保存在用户的剪切板里, 方便分享给其他同事. 下面展示的是是复制为图片的分享效果:

flowmix/docx
4. 标题组件支持对齐方式

flowmix/docx
我们目前支持给特定组件配置属性, 也支持配置全局属性, 也就实现了对组件的权限设置, 这个也是非常常见的需求. 标题组件就是一个案例, 大家可以参考一下.
5. 编辑器和轻文档全量支持https
为了支持更多文档能力和数据安全, 我们编辑器完整和橙子轻文档目前全面采用https协议, 并进一步对UI进行了优化, 感兴趣的可以参考体验一下.
后续规划最近我们做了一款文档管理类Saas系统, 底层基于Flowmix/Docx 多模态文档引擎, 这里简单和大家分享一下:

flowmix/docx
每个月我都会根据用户的需求和规划的迭代计划持续迭代, 大家感兴趣的可以学习参考一下。
