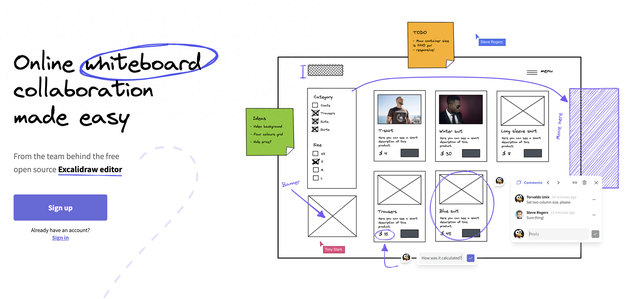
今天和大家安利一款超赞的开源项目, 基于这个项目我们可以轻松定制自己的白板, 思维导图, 原型草图设计, 流程图工具等, 它就是——Excalidraw.

接下来我会和大家介绍一下这款开源项目的功能特点, 如何二次开发, 以及如何使用我改造好的成品快速部署到自己的服务器上.
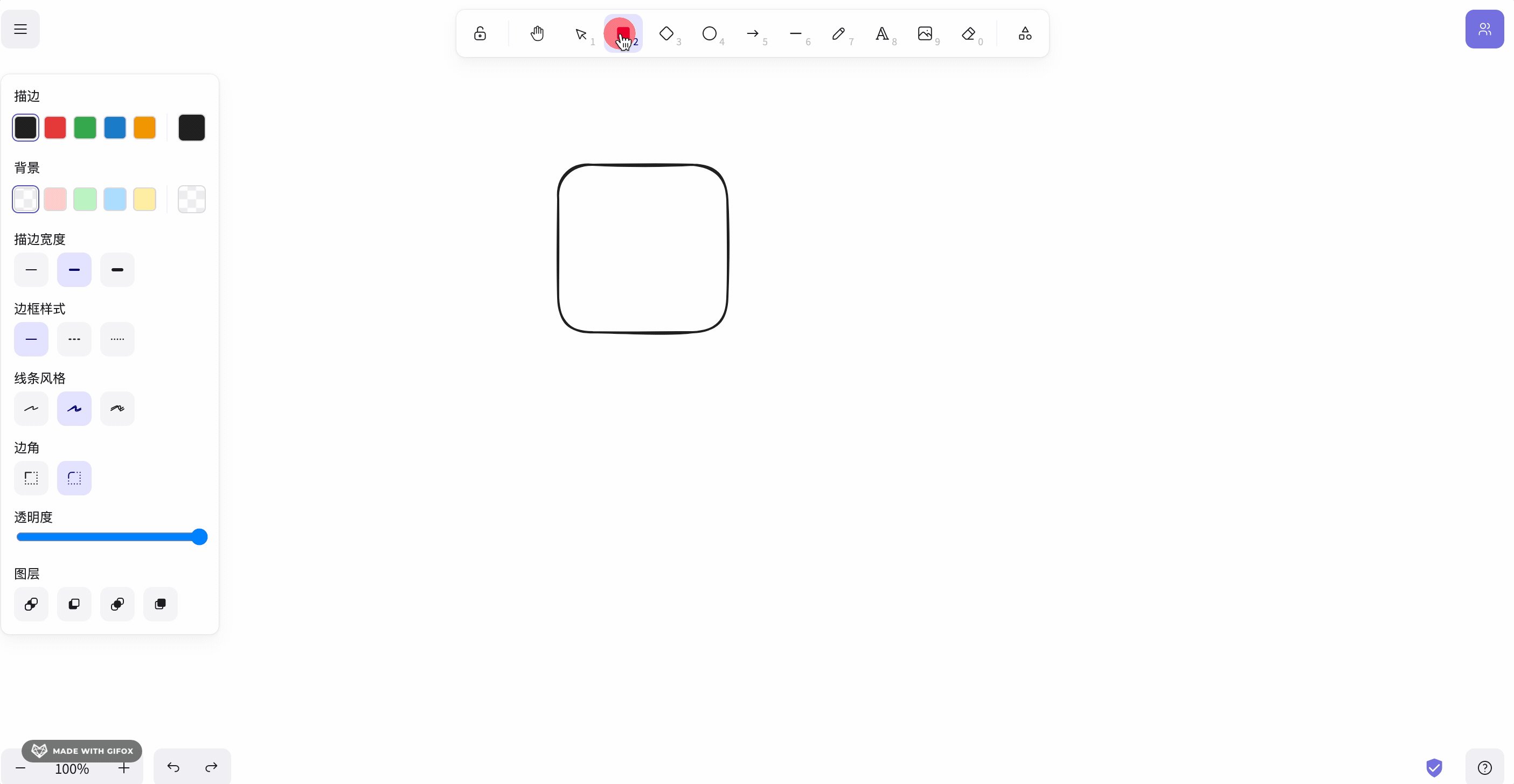
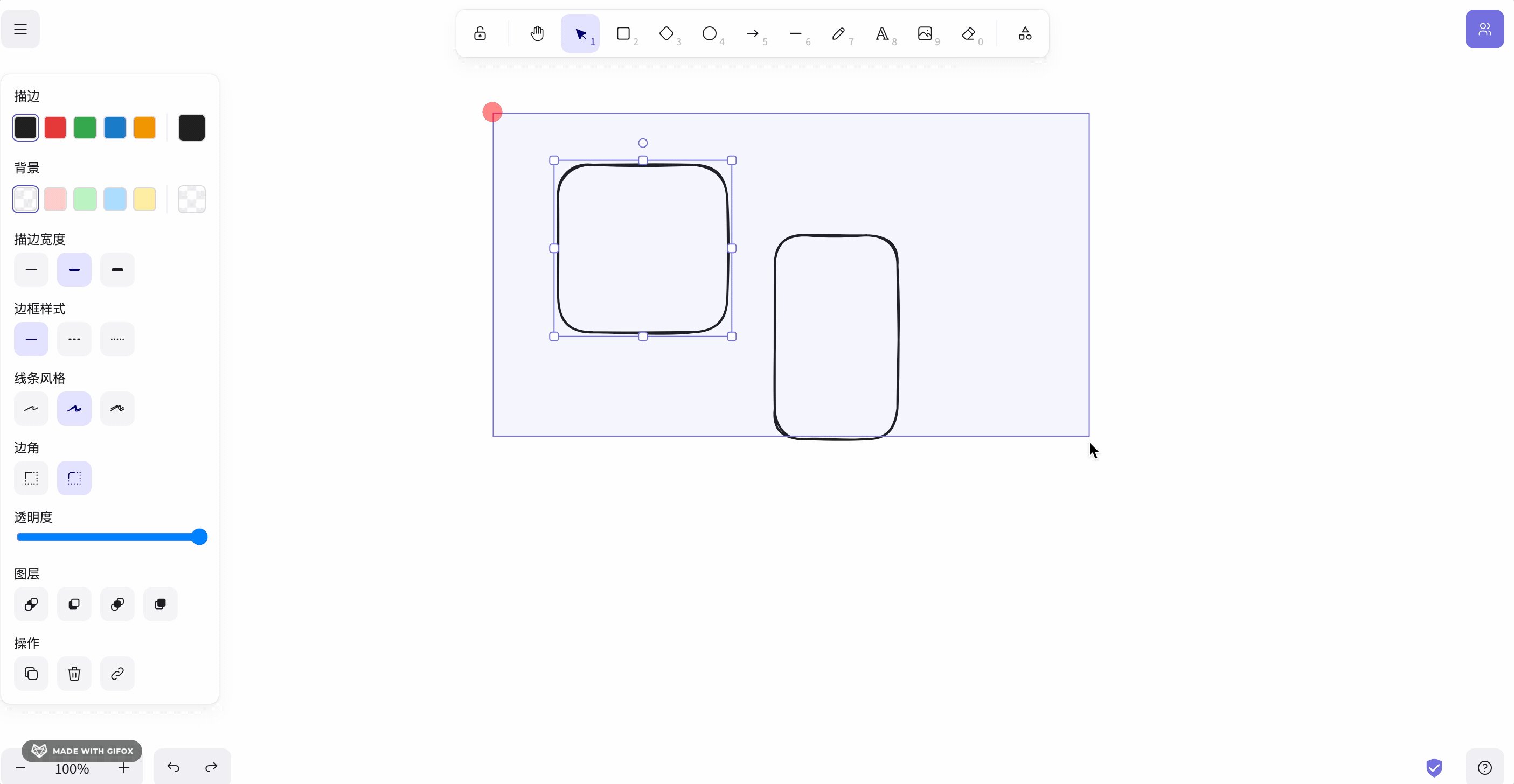
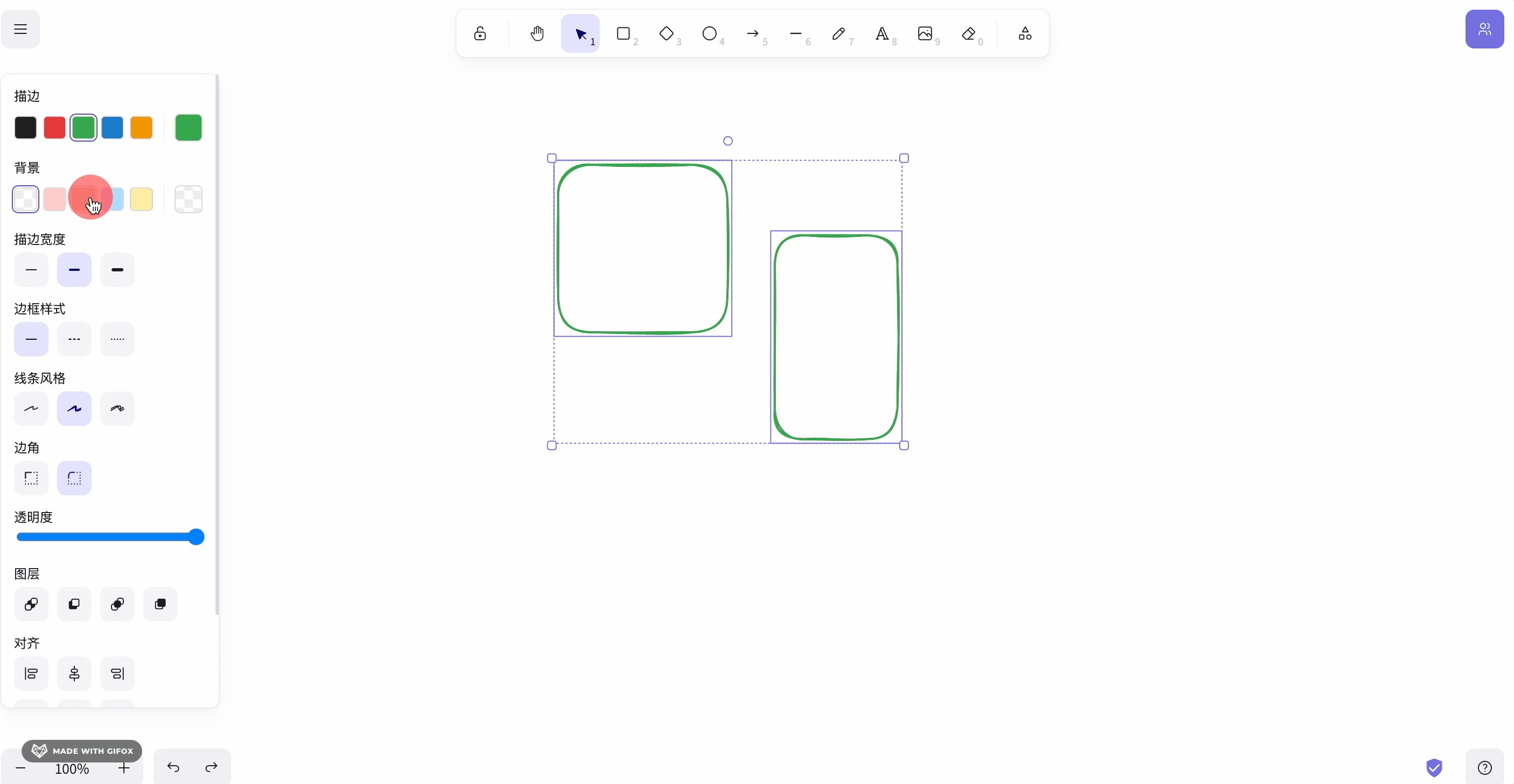
效果演示:

开源地址: https://gitee.com/lowcode-china/excalidraw-mini
功能介绍首先 Excalidraw 的技术栈采用 Vite + React + TypeScript + Yarn + Husky, 目前开源 star 已经有 66k+, 还是非常受开发者喜欢的.
这里先介绍一下我使用完这款开源项目的一个功能总结:
支持手绘风格的草图设计支持流程图, 思维导图的设计支持多人协同支持会议白板, 激光笔标注支持多种导出格式支持二次开发虽然这款工具界面设计的非常简洁, 但是却可以做出非常精美的作品, 比如架构图(Dooring的架构就是用它画的~):

业务流程 & 设计思路


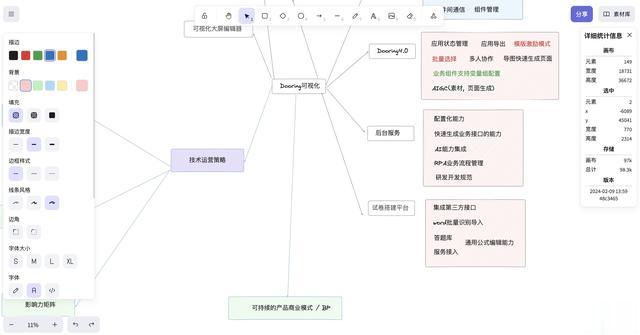
思维导图:

当然我们还能发挥想象, 应用在更多的场景. 我之前写的很多技术文章里的架构图, 流程图, 都是用它来设计的, 偶尔也会用它来设计一下产品草图, 非常方便.
二次开发接下来就到了技术小伙伴最关注的环节了,如何使用它, 二次开发自己的白板应用.
安装首先我们需要在自己的项目里安装它:
yarn add react react-dom @excalidraw/excalidraw接下来写一个简单的demo:
function App() { return ( <> <h1 style={{ textAlign: "center" }}>Dooring Example</h1> <div style={{ height: "500px" }}> <Excalidraw /> </div> </> );}预览效果如下:

当然如果觉得它默认的主题色不符合自己的业务场景, 我们还能自定义主图风格:
.custom-styles .excalidraw { --color-primary: #fcc6d9; --color-primary-darker: #f783ac; --color-primary-darkest: #e64980; --color-primary-light: #f2a9c4;}.custom-styles .excalidraw.theme--dark { --color-primary: #d494aa; --color-primary-darker: #d64c7e; --color-primary-darkest: #e86e99; --color-primary-light: #dcbec9;}excalidraw 组件还提供了很多自定义的属性, 可以让我们轻松扩展和定制, 比如我们想扩展右侧功能按钮, 可以用如下的代码:
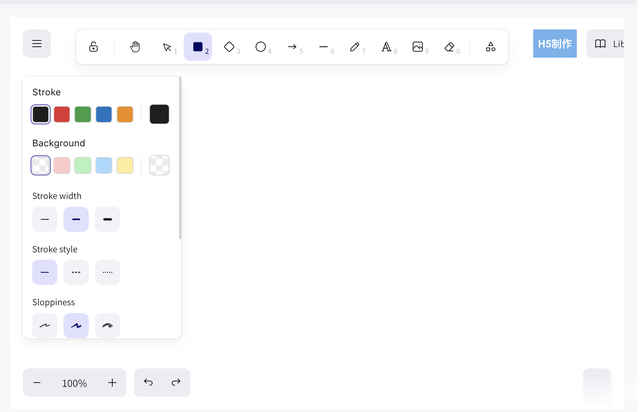
function App() { return ( <div style={{ height: "500px" }}> <Excalidraw renderTopRightUI={() => { return ( <button style={{ background: "#70b1ec", border: "none", color: "#fff" }} onClick={() => window.location.href = 'https://dooring.vip' } > H5制作 </button> ); }} /> </div> );}这里我们用到了它的 renderTopRightUI 属性, 类型是一个函数, 我们在函数里返回我们想要定制的组件按钮即可, 效果如下:

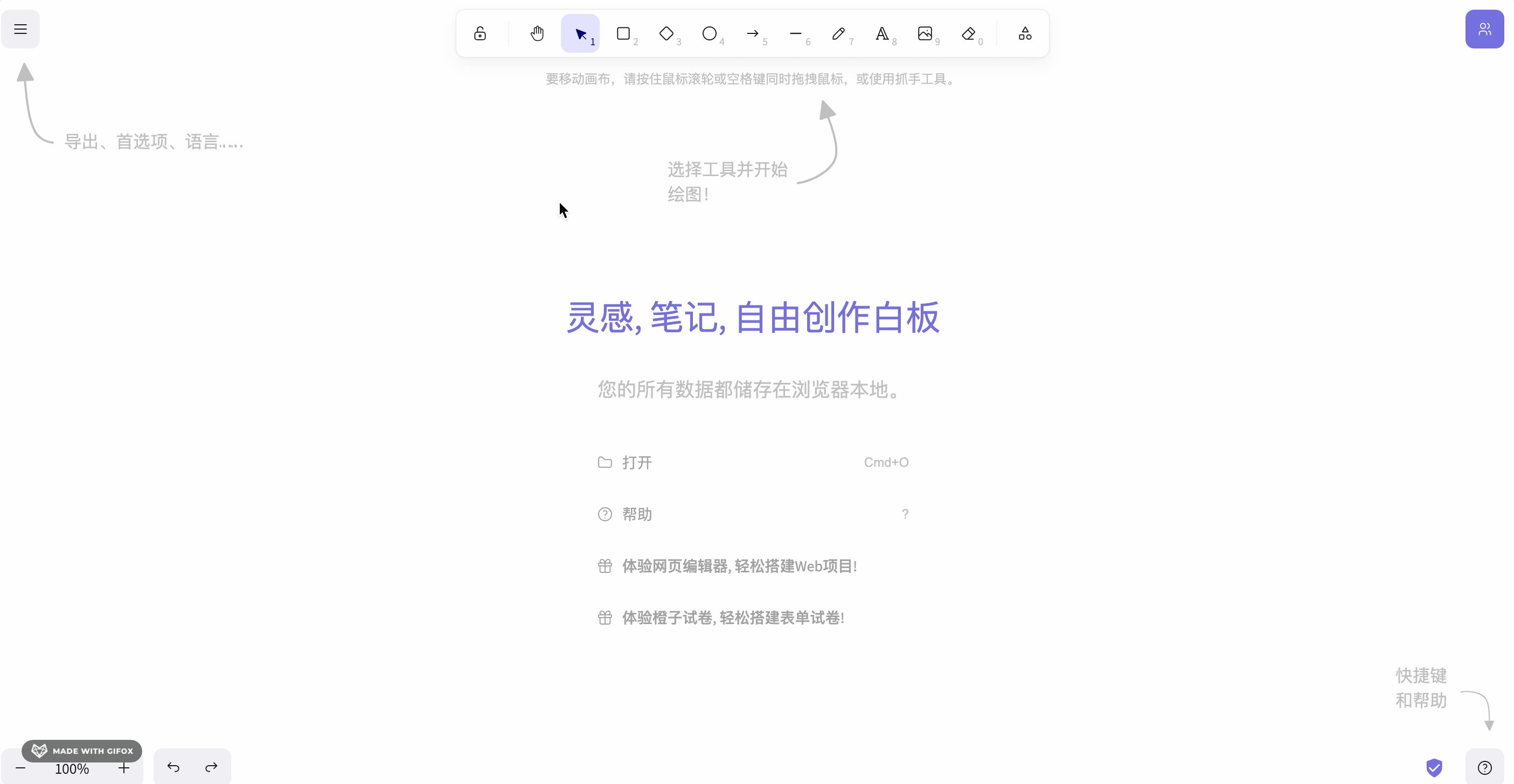
当然还有很多可定制的属性, 大家也可以自行探索, 我把我自己定制好的一套白板发布到 gitee 上了, 包括中文支持, 欢迎页面, 页面控件等, 感兴趣的也可以直接基于我的项目二次开发. 如下:

开源地址: https://gitee.com/lowcode-china/excalidraw-mini
更多推荐:
