哈喽小伙伴们好,我是Stark-C~
经过众多极空间用户的期盼与等待,极空间终于在今日最新固件中上线了SSH功能。

我个人是在手机端收到推送通知的,这个时候我还在上班,当看到第一条“上线SSH功能”,我就已经迫不及待的远程更新了,就等晚上回去直接折腾了~
极空间SSH功能开启
晚上回来极空间已经顺利的更新到最新版本,然后我们就可以在“系统设置--远程协助/SSH”中看到SSH的配置选项,需要说明的是它下方的“重要提醒”,这里大家自己看文字说明便是,我这里就不解读了~

极空间的SSH端口不是我们常规NAS默认的22端口,而是强制为10000以上的自定义端口,这个无可厚非,算是安全的一种措施吧。

确认之后输入极空间设备的账号和密码,点击“开启”就OK了!

最后成功开启极空间SSH服务。这里提醒各位玩家,为了安全请务必勾选下面的“仅限局域网访问”和“长时间不操作自动断开连接”,并且在不需要SSH服务的时候手动关闭!
SSH终端连接开启之后我们就需要使用一个终端工具连接到SSH服务。Windows用户可以直接使用自带的终端命令操作,不过我个人更建议大家使用第三方终端工具,除了命令操作,还便于管理。
第三方终端工具很多都是免费的,常见的有Putty,XShell,FinalShell等都可以,我个人使用的是FinalShell。
关于FinalShell我之前也做过相关的教程:
https://post.smzdm.com/p/a5og2xlk/

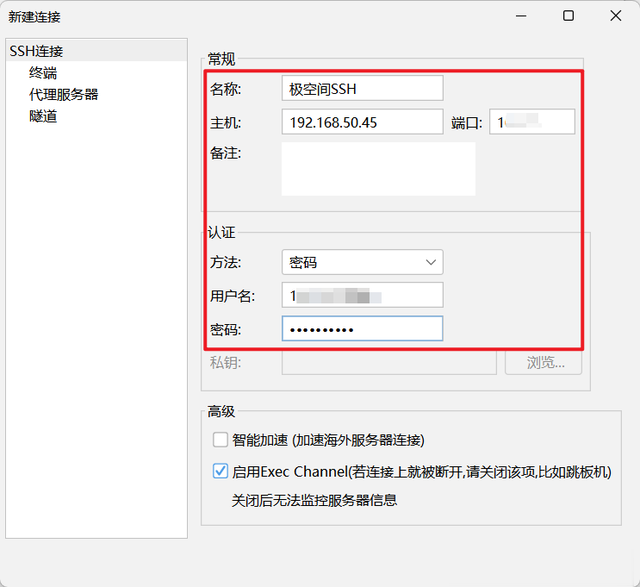
这边假设你已经和我一样在电脑上安装好了FinalShell,然后直接建立极空间的SSH连接服务即可。

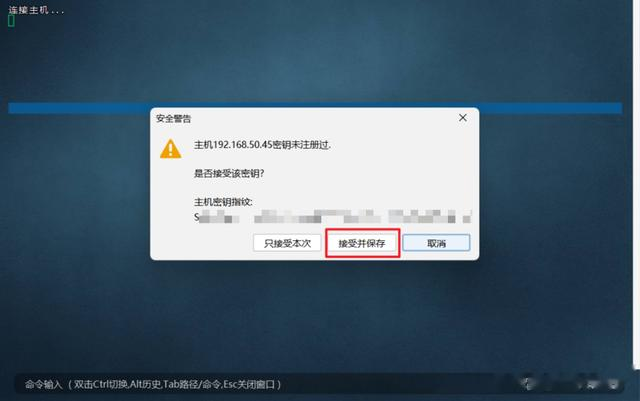
建立好之后首次连接会弹出提示,一般选择“接受并保存”

看到这里就说明FinalShell终端工具已经成功的连上了极空间的SSH服务。我们通过FinalShell下半部分的“文件”中可以看到,极空间的SSH是默认开启SFTP服务的。也就是说,我们是可以通过FinalShell查看到极空间内部所有文件,甚至是系统文件。
所以这里我要特别强调:不懂的小伙伴这里千万不要乱点,否则你就有可能相当于删掉了Windows电脑上C盘的某个文件,直接导致系统出现问题,到时候得不偿失!!!

不过我们可能需要用到的其实就是在部署Docker容器的时候知道映射文件夹的绝对路径。这里不得不吐槽极空间文件的绝对路径隐藏太深,并且也非常复杂。我这边显示的路径为“/tmp/zfsv3/sata11/XXXXX/data”(这里的XXXXX为自己的账号名称,下同),你们那边的根据自己的思路自己找便是,千万不要照抄我的!

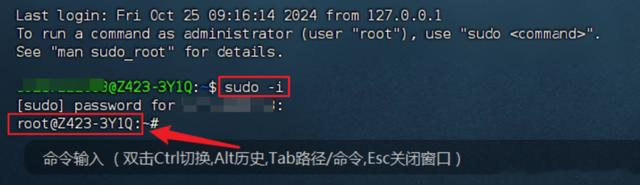
还有一点需要说明的就是极空间此时还是管理员账户,我们需要输入命令“sudo -i”,再输入一遍管理员的密码(输入密码没有显示,输入完成直接回车即可),就可以切换到root账户了,此时就能和其它群晖威联通一样,直接通过Docker Run命令部署Docker容器了!

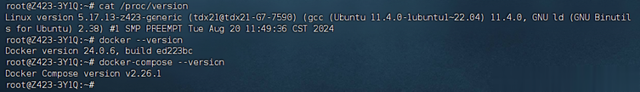
既然此时我们已经是root账户了,我们也顺便通过命令查询一下极空间现在的一些版本信息:
cat /proc/version # 查看当前版本及编译信息docker --version # 查看当前 Docker 的版本docker-compose --version # 查看当前 Docker Compose 的版本通过信息我们可以得知,极空间的ZOS系统使用的为Linux内核,系统底层为Ubuntu22.04,最后一次编译时间为2024年8月20日。同时它的系统内部已经安装了Docker和Docker Compose(Docker Compose这个我倒是有点意外)。
极空间部署Portainer前面的准备工作搞定之后,我们现在就可以直接使用命令来部署Docker容器,我个人建议大家先来部署Portainer。虽说极空间有自己的Docker管理器,但是还有一些功能没有实现,就比如说Docker Compose的前端部署与管理(这个恳请官方也早日上线吧~)。
虽说老玩家通过命令也能搞定,但是它没法管理啊,还有就是前面我也给大家展示了,它的系统文件路径实在是太复杂了,每次部署还要进入指定目录,很容易就能搞错。
而Portainer就不一样了,能同时管理和部署Docker和Docker Compose,并且和极空间自己的Docker管理器一样,都是图像化操作,对新手小白及其友好,并且对于和我一样的折腾玩家,一不小心就搞了上百个Docker容器,它还支持极空间Docker管理器所不支持的批量管理,非常方便!
并且不出什么意外,我后期的极空间教程分享很多都会通过Portainer为大家分享,所以还是建议小伙伴们先按照我接下来的玩法在极空间上部署好Portainer吧!

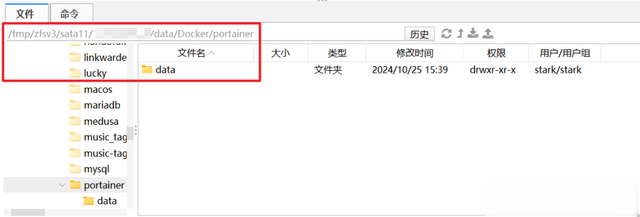
和之前部署Docker常规流程一样,先在Docker目录下新建一个portainer的文件夹,然后在该文件夹下在建一个“data”的子文件夹用于相关配置文件的持久化存储(也便于以后Docker容器迁移)。

之后通过FinalShell下面的文件确定我们新建的“data”子文件夹的本地路径。可以看到这个路径实在是太长太复杂了(/tmp/zfsv3/sata11/XXXXX/data/Docker/portainer/data),但这个没办法,因为我们部署的时候会用到。

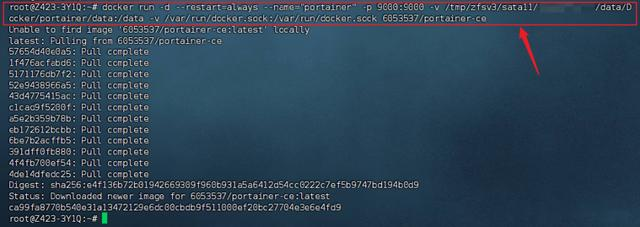
然后直接输入Portainer容器的部署命令:
docker run -d --restart=always --name="portainer" -p 9000:9000 -v ./data:/data -v /var/run/docker.sock:/var/run/docker.sock 6053537/portainer-ce
需要说明的是,我这里使用的portainer镜像是国内某大佬根据官方二次编译并汉化的,非常好用。命令中需要注意并更改的地方有:
-p 9000:9000 # 冒号前面改成本地未被占用端口(一般默认即可,9000端口貌似很少用到)-v ./data:/data # 冒号前面就是“data”子文件夹的本地路径,就是那一长串路径就是6053537/portainer-ce # 汉化版portainer镜像,如果出现网络问题拉取失败可以换成“hub-mirror.c.163.com/6053537/portainer-ce”
如果没出什么问题,portainer就已经在我们的极空间上安装成功并运行,是不是很简单~
PS:要知道如果不是此次极空间开放SSH功能,通过极空间的Docker管理器是无法部署portainer的,因为它是没有权限映射到“/var/run/docker.sock”路径的。
Portainer体验既然都已经装上了,这里也顺便带大家体验下Portainer的玩法吧(老司机请略过~)。

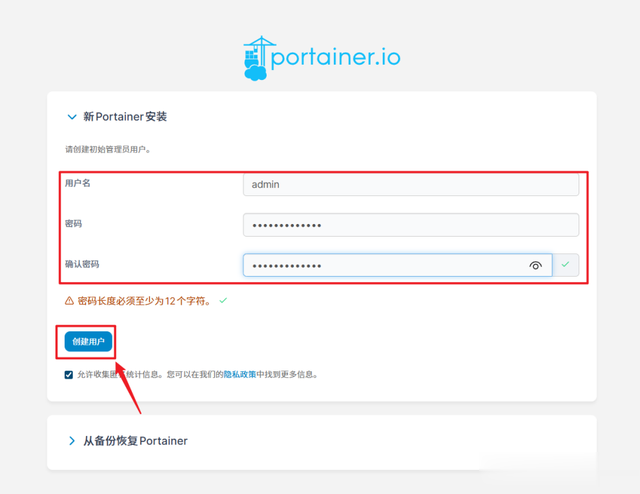
Portainer打开时没有任何问题的,首次使用需要创建用户,密码需要设置12位字符及以上。

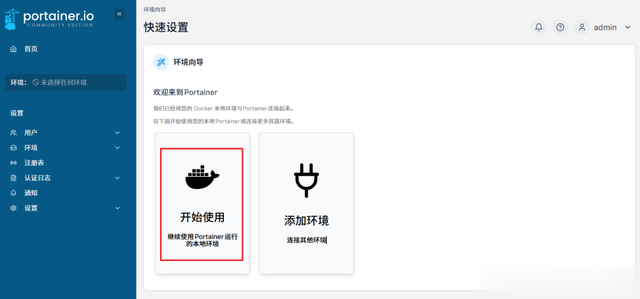
然后选择本地环境的开始使用。

点击“local”。

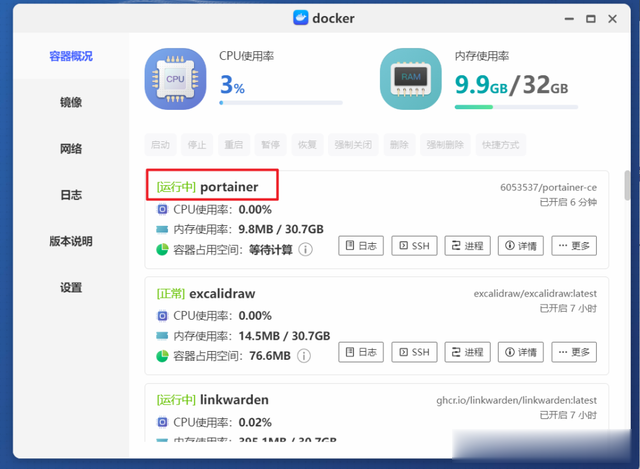
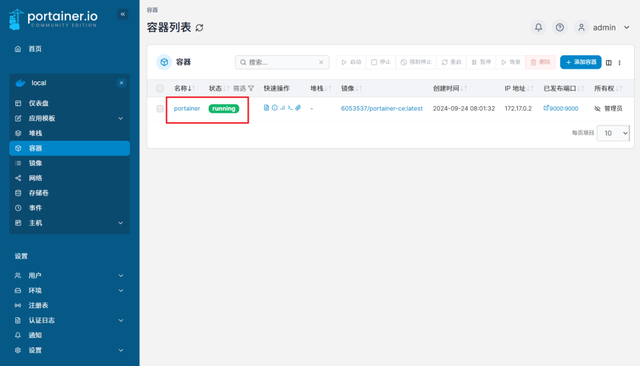
在容器中也可以看到我们部署好的Portainer正在运行中。

接着我们直接点击Portainer容器进入详情页面,在“存储卷”中,我们可以通过“主机存储卷”看到我们当前容器映射设备的真实路径。可以看到我这里的真实路径显示的也是是“/tmp/zfsv3/sata11/XXXXX/data/Docker/portainer/data”,从另一方面讲,极空间的根目录其实就是“/tmp/zfsv3/sata11/XXXXX/data”。
知道了这个我们就可以使用Portainer随意部署容器了,这里以目前非常火的一个简约博客项目『VanBlog』为大家演示。
它因为依赖数据库,所以使用docker compose部署更为方便。它的docker compose.yml代码为:
version: "3" services: vanblog: image: mereith/van-blog:latest restart: always environment: TZ: "Asia/Shanghai" EMAIL: "someone@mereith.com" # 邮箱地址,用于自动申请 https 证书 volumes: - /volume1/docker/van-blog/static:/app/static # 图床文件的存放地址 - /volume1/docker/van-blog/log:/var/log # 日志文件 - /volume1/docker/van-blog/config:/root/.config/caddy # Caddy 配置存储 - /volume1/docker/van-blog/data:/root/.local/share/caddy # Caddy 证书存储 ports: - 80:80 # 端口映射,冒号前面不要本地冲突 mongo: image: mongo:4.4.9 # 指定MongoDB数据库镜像版本,某些机器不支持 avx 会报错,所以默认用 v4 版本。 restart: always environment: TZ: "Asia/Shanghai" volumes: - /volume1/docker/van-blog/mongo:/data/db # MongoDB数据库的存放地址
而我们需要更改的基本就是它的映射路径与端口。所以按照我这边的情况,它实际的部署代码可以是这样的:
version: "3" services: vanblog: image: mereith/van-blog:latest restart: always environment: TZ: "Asia/Shanghai" EMAIL: "someone@mereith.com" # 邮箱地址,用于自动申请 https 证书 volumes: - /tmp/zfsv3/sata11/XXXXX/data/Docker/van-blog/static:/app/static # 图床文件的存放地址 - /tmp/zfsv3/sata11/XXXXX/data/Docker/van-blog/log:/var/log # 日志文件 - /tmp/zfsv3/sata11/XXXXX/data/Docker/van-blog/config:/root/.config/caddy # Caddy 配置存储 - /tmp/zfsv3/sata11/XXXXX/data/Docker/van-blog/data:/root/.local/share/caddy # Caddy 证书存储 ports: - 8001:80 # 端口映射,冒号前面不要本地冲突 mongo: image: mongo:4.4.9 # 指定MongoDB数据库镜像版本,某些机器不支持 avx 会报错,所以默认用 v4 版本。 restart: always environment: TZ: "Asia/Shanghai" volumes: - /tmp/zfsv3/sata11/XXXXX/data/Docker/van-blog/mongo:/data/db # MongoDB数据库的存放地址

接着在极空间文件管理器的Docker目录下新建一个“van-blog”的文件夹,然后在该文件夹下建立static、log、config、data、mongo总共5个子文件夹。

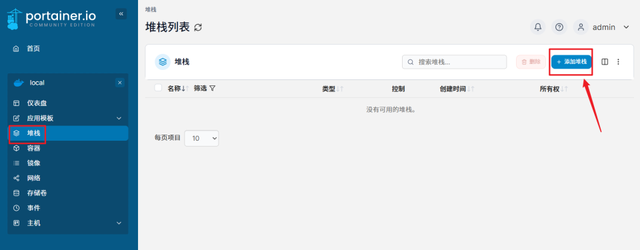
然后回到Portainer,打开“堆栈--添加堆栈”。

“名称”随意,接着将我们修改之后的docker compose.yml代码复制粘贴到“Web编辑器”中的方框中。

完成后点击页面下方的“部署堆栈”。

很快就部署好了VanBlog项目需要的两个容器。

回到极空间自己的Docker管理器也可以看到两个容器也是正常运行中。

并且可以正常打开VanBlog容器。
最后此次极空间上线SSH功能可以说相当于开启了新世纪大门,不仅对于喜欢折腾的普通玩家,而且对于很多需要专业功能的企业运维人员也有非常重大的意义,唯一需要注意的就是安全问题,养成不用时关闭SSH功能的好习惯(专业NAS也是如此~)
需要吐槽的还是文章提到的,本地路径实在是太复杂了,还有就是早点上线前端Docker Compose功能吧!
最近正逢极空间双十一感恩回馈大促销活动,极空间的多款产品都有好价。如果你近期有入手NAS的计划,不妨关注下极空间。
好了,以上就是今天给大家分享的内容,我是爱分享的Stark-C,如果今天的内容对你有帮助请记得收藏,顺便点点关注,咱们下期再见!谢谢大家~
