是的,最近又踩坑了!
事情是这样的,我们测试小姐姐在一个全局搜索框里输入了一串特殊字符“%%%”,然后进行搜索,结果报错了。而输入常规字符,均可以正常搜索。
一排查,发现特殊字符“%%%”并未成功传给后端。
我们的这个全局搜索功能是需要跳转页面才能查看到搜索结果的。所以,搜索条件是作为参数拼接在页面url上的。
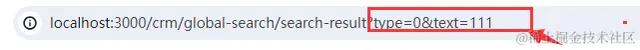
正常的传参:

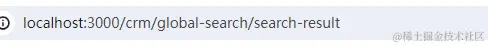
当输入的是特殊字符“%、#、&”时,参数丢失

也就是说,当路由请求参数带有浏览器url中的特殊含义字符时,参数会被截断,无法正常获取参数。
那么怎么解决这个问题呢?
方案一:encodeURIComponent/decodeURIComponent
拼接参数时,利用encodeURIComponent()进行编码,接收参数时,利用decodeURIComponent()进行解码。
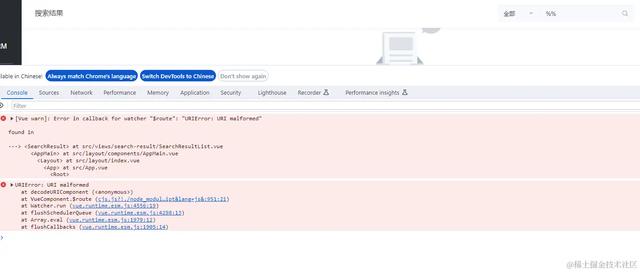
// 编码this.$router.push({path: `/crm/global-search/search-result?type=${selectValue}&text=${encodeURIComponent(searchValue)}`});// 解码 const text = decodeURIComponent(this.$route.query.text)此方法对绝大多数特殊字符都适用,但是唯独输入“%”进行搜索时不行,报错如下。

所以在编码之前,还需进行一下如下转换:
this.$router.push({path: `/crm/global-search/search-result?type=${selectValue}&text=${encodeURIComponent(encodeSpecialChar(searchValue))}`});/** * @param {*} char 字符串 * @returns */export const encodeSpecialChar = (char) => { // #、&可以不用参与处理 const encodeArr = [{ code: '%', encode: '%25' },{ code: '#', encode: '%23' }, { code: '&', encode: '%26' },] return char.replace(/[%?#&=]/g, ($) => { for (const k of encodeArr) { if (k.code === $) { return k.encode } } })}方案二: qs.stringify()
默认情况下,qs.stringify()方法会使用encodeURIComponent方法对特殊字符进行编码,以保证URL的合法性。
const qs = require('qs');const searchObj = { type: selectValue, text: searchValue};this.$router.push({path: `/crm/global-search/search-result?${qs.stringify(searchObj)}`});使用了qs.stringify()方法,就无需使用encodeSpecialChar方法进行转换了。
作者:HED链接:https://juejin.cn/post/7332048519156776979
