如今的上网体验,什么都要讲究个性化,专属的推荐算法,AI 化的个性推荐等等。
各家APP的功能也是越来越多,然后就出现了模块化的设置,你可以在设置里把首页上面不要的功能关闭,来达到最好的使用体验。

还有个场景就是文字较多的时候,也会有丰富的自定义选项,什么字间距修改字体等等,这在阅读器里很常见。
而在浏览网页时也需要阅读较多文字内容,但这时候想要单独修改某个站点的字体就没那么简单,还有些网站会用一些很花哨的字体,看得脑壳痛。

针对这种情况,今天体验的这款叫作NiceFont(耐视字体)的油猴脚本,就能完美解决这种问题,让网页字体的大小和样式随你掌控,它的简介就是:
修改页面字体的工具,“真正调整字体,而非页面缩放,拒绝将就!”。让字体更清晰、舒适!支持动态、定时调整字体大小和类型,记住你的设置,轻松优化每个网页的字体显示!

打开网址正常安装即可。

如果无法访问也可以用分享里的文件内容,直接导入到脚本管理器里。

之后在网页冲浪的时候,就能单独控制网页,点击“放大字体”就可以随时预览,它调整的不是页面大小,只是文字的大小。

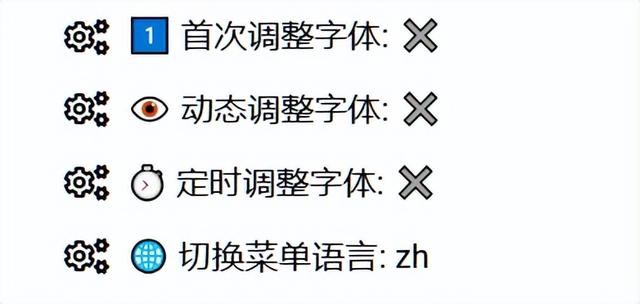
感觉可以了之后,还可以设置成自动调整,点击这个“首次调整字体”,它会弹出一个提示告诉你三秒之后会自动调整,点击确定。


之后再点击一下“保存配置”即可。

另外就是修改字体的功能了,有些博客网站的字体跟常规的不一样,像是下面这一家,用的是感觉扁扁的宋体,可能看起来不习惯。

就可以点击“设置字体类型”来调整,目前支持的字体内容有这些。

改成“Auto”后看起来就是正常的页面了,效果如下:

这个工具上面这里改变的是字形,而不是字体,那怎么把网页上的字体都变成我们喜欢的字体?
这个其实也很简单,先在浏览器里调整一下默认的字体。

这是浏览器自带的功能,没有NiceFont的话,调整好之后也只能在特定的网页使用,网站设置了自己的字体就失效了。
但是我们在NiceFont 里随便配置一个样式,它就能帮你覆盖网站原本的字体,用你设置的字体覆盖。

平常我们看得惯的就是一个特定的字体,用这个方法就可以全部替换了,不用担心刷到割裂感很重的字体了,NiceFont为了能替换字体成功,还有两个小特性。

“动态调整字体”和“定时调整字体”可以把网页新增的元素和文本也完成替换,不用太担心网页动态新增的内容。


基本上不用担心这个脚本把网页搞得乱七八糟,就算真的弄乱了,它也有一个“后悔药”的功能,点击这个恢复字体就能还原。

如果你浏览网页的时候也看某些字体不爽,那么强烈建议整一个来换换观感,如果你是网页设计师的话,就需要小心一点,如果你弄了一个全局配置,等一下和客户与同事看到的网页字体不一样就尴尬了~