嗨, 大家好, 我是徐小夕.
之前一直在社区分享零代码&低代码的技术实践,也陆陆续续设计并开发了多款可视化搭建产品,比如:
H5-Dooring(页面可视化搭建平台)V6.Dooring(可视化大屏搭建平台)橙子试卷(表单搭建引擎)flowmix/docx 文档知识引擎最近一直在研究多模态可视化搭建产品, 经历数月的技术探索和产品思考, 我设计了flowmix 多模态产品系列. 之前和大家分享了 flowmix/flow 工作流引擎的1.0版本, 接下来继续和大家分享一下最近我对 flowmix/flow 工作流引擎 的功能更新.

flowmix/flow 致力于提供一套开箱即用的流程可视化搭建底座, 来支撑各种复杂工作流场景的设计. 同时汲取了市面上主流工作流引擎的设计经验, 并对性能做了极致的优化, 目前 flowmix/flow 的搭建性能和所见即所得的UI更新流畅度非常丝滑. 后续会持续迭代更多功能, 并进一步提升性能上限.

文档地址: http://flowmix.turntip.cn/flow
接下来我就和大家介绍一下 flowmix/flow 的最新更新和使用场景.
功能更新介绍最近更新了几个非常有价值的功能, 这里和大家一一分享一下.
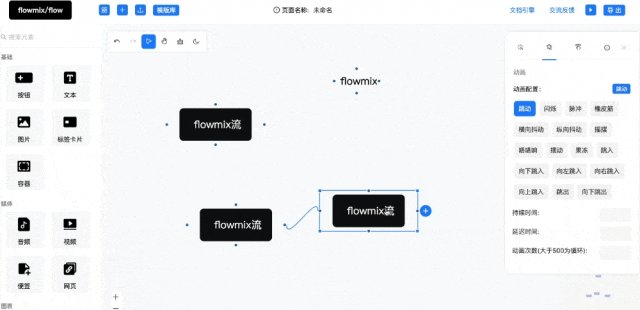
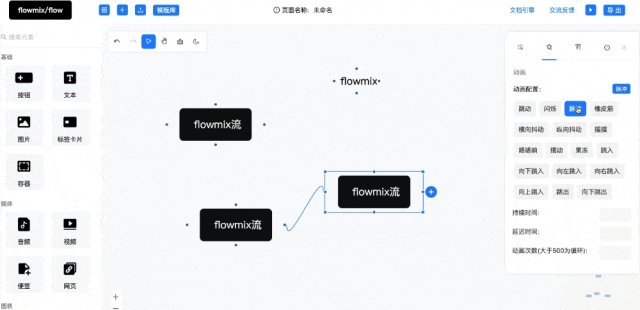
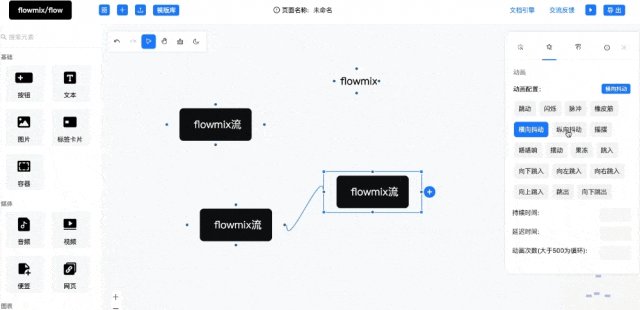
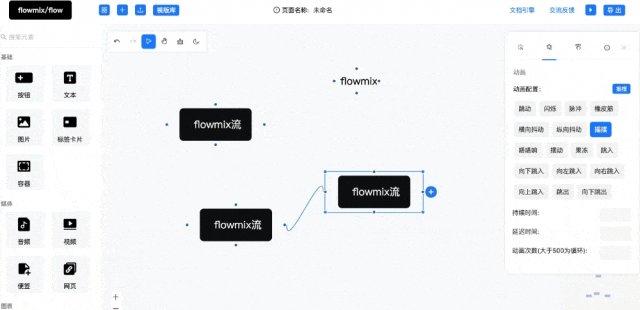
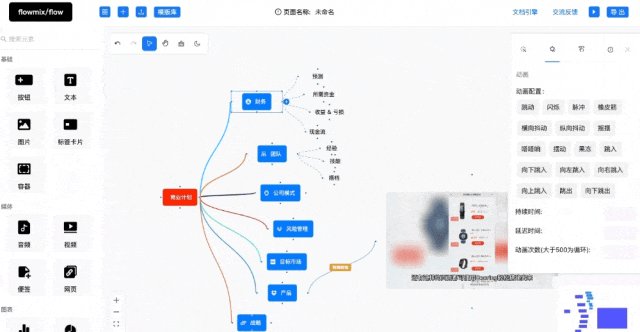
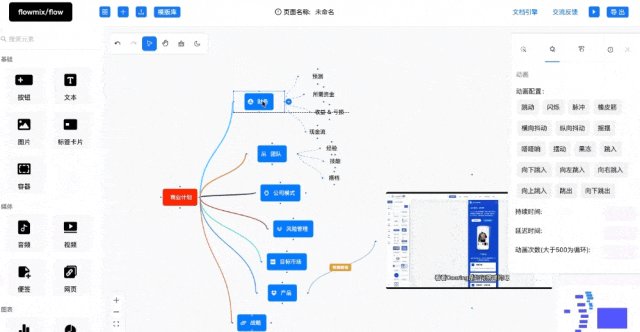
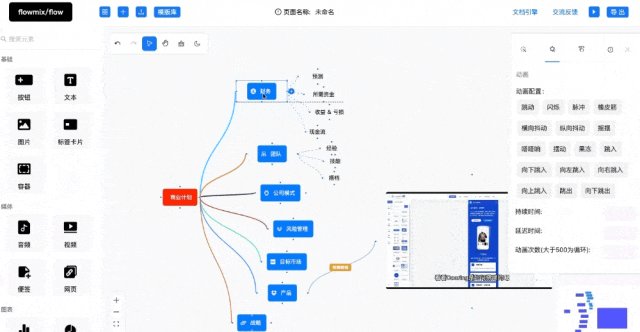
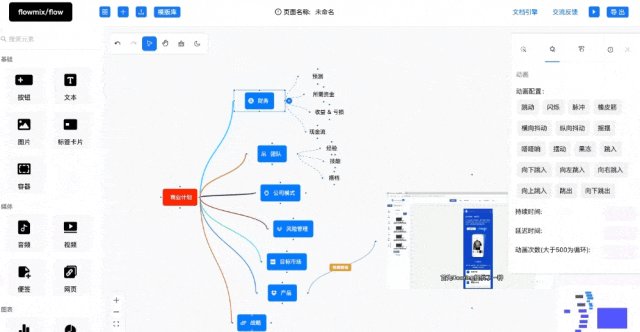
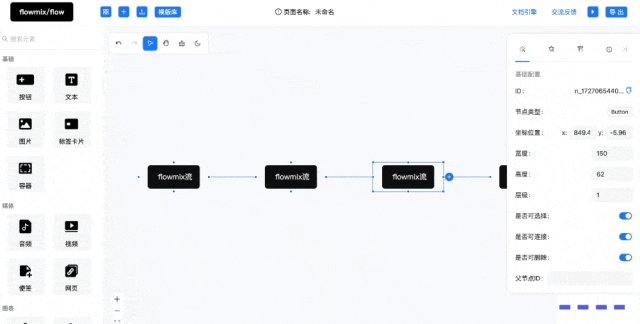
1. 支持节点动画配置
目前整套设计架构支持了多种类型的属性编辑, 比如样式,数据,动画等, 动画目前支持了海量的动画素材, 可以轻松给节点配置不同的动画效果, 并设置动画的时长, 次数等.
2. 支持参考线吸附
目前流程设计器的每个节点都支持参考线吸附, 大家可以更精准的设计工作流, 后续还会做更多设计辅助的优化, 让拖拽体验达到业内Top.
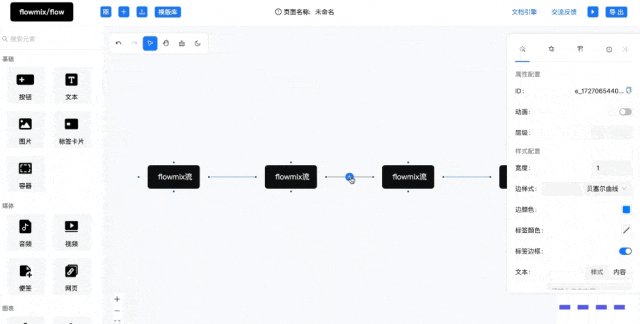
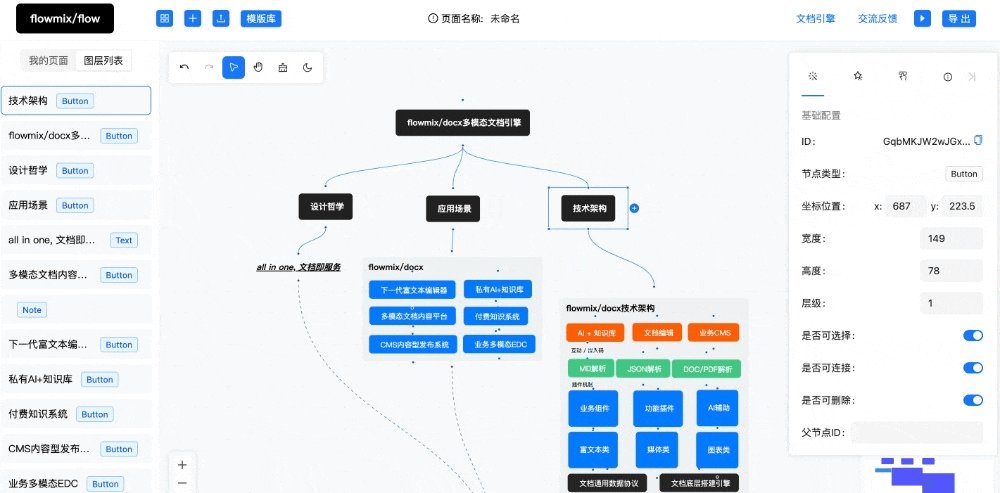
3. 节点自动创建和自动连线
目前我已经实现了单机节点, 可以在节点后面自动创建节点, 同时对整个工作流进行自动连线. 后期会实现点击“+”号, 支持选择不同的节点进行创建.
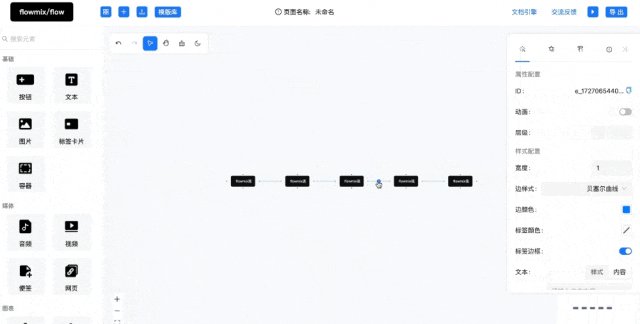
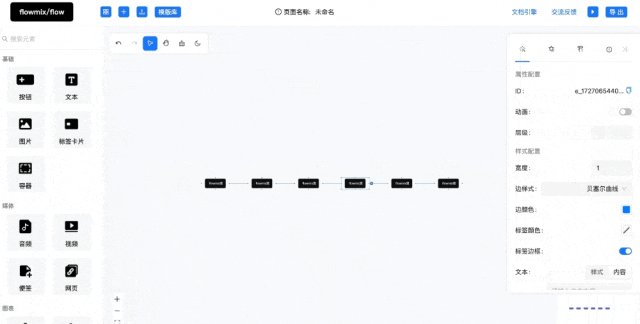
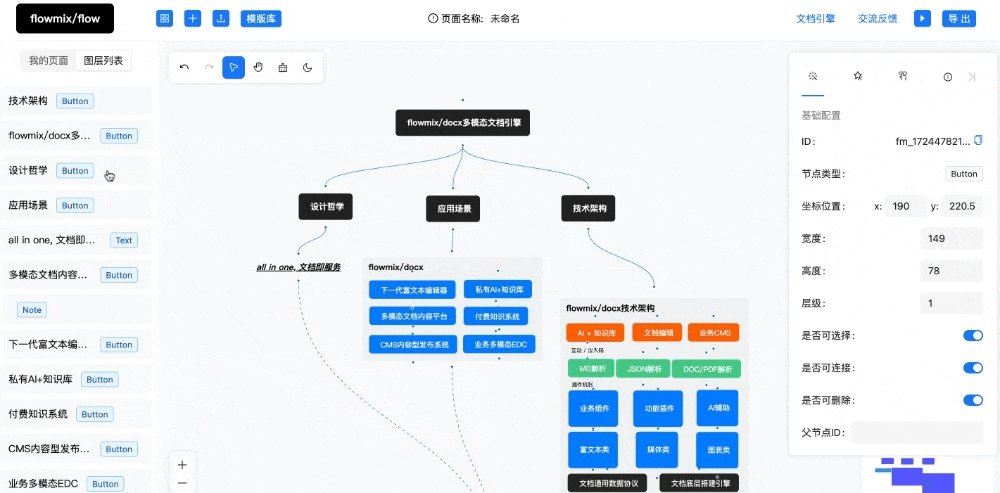
4. 边的自动创建和节点自动化布局
我们可以看到,在边上点击也会出现“+”号, 并且可以在两个节点之间创建新节点, 其他节点位置会自动计算, 并布局. 这块也是我写的一个布局算法实现的, 后续还会优化它, 支持更复杂的布局场景.
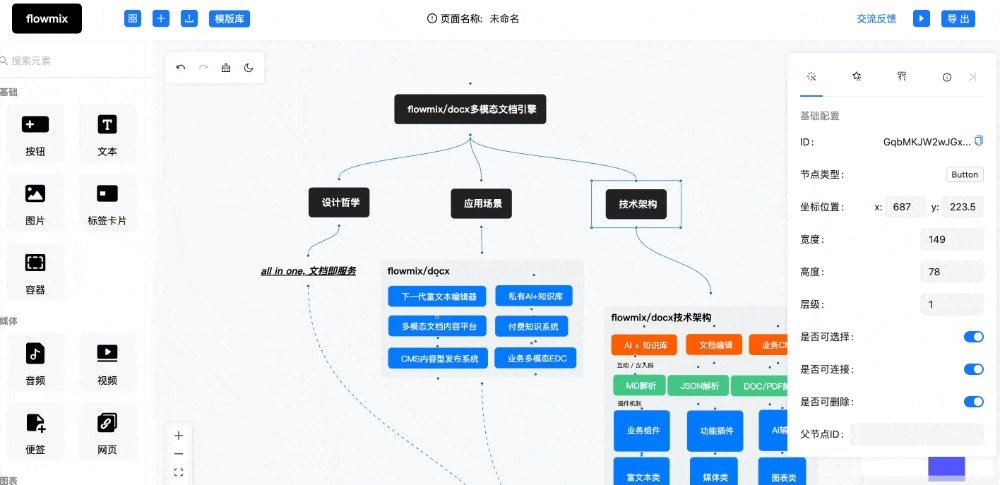
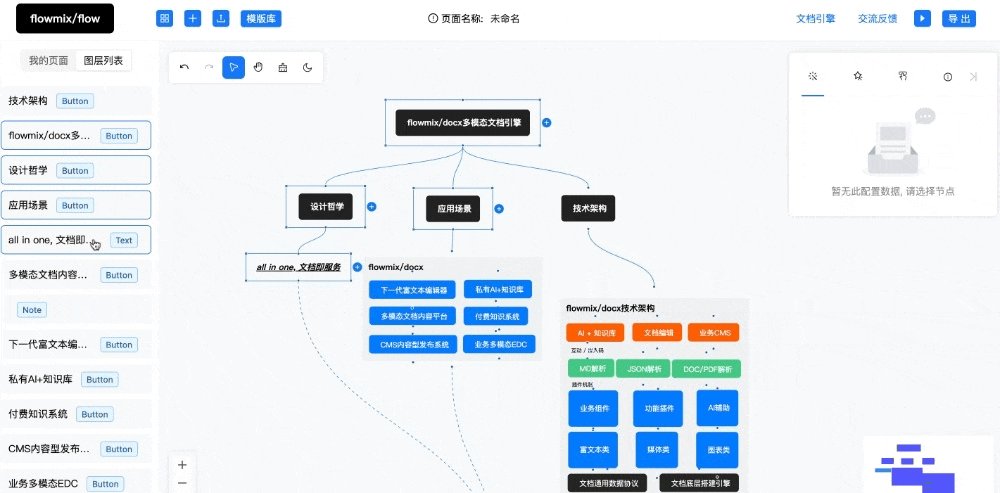
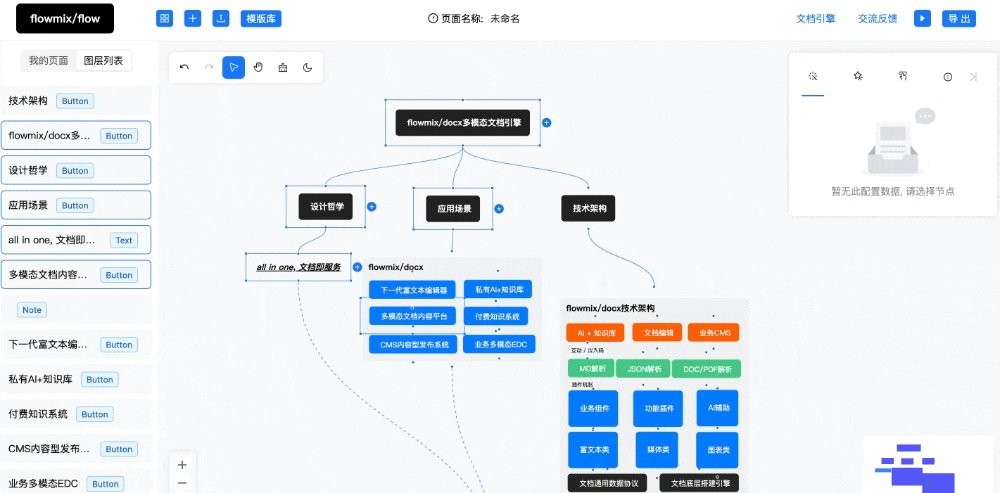
5. 可操作的图层管理面板
当画布中的元素很多时, 我们需要快速定位到具体的节点, 这个时候图层管理就非常重要了. 所以我也实现了图层管理面板, 并且支持节点反选图层. 图层面板可以多选组件, 选中的组件会在画布中出现选中状态. 后续会对图层面板实现更多的功能.
文档地址:http://flowmix.turntip.cn/flow
场景案例分享
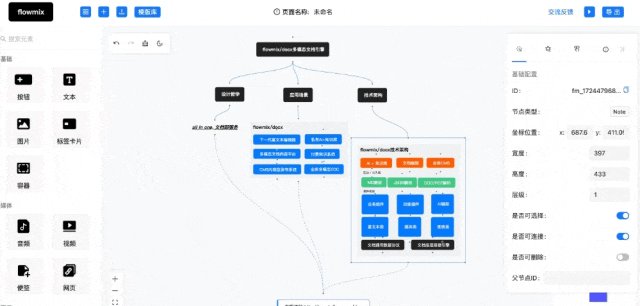
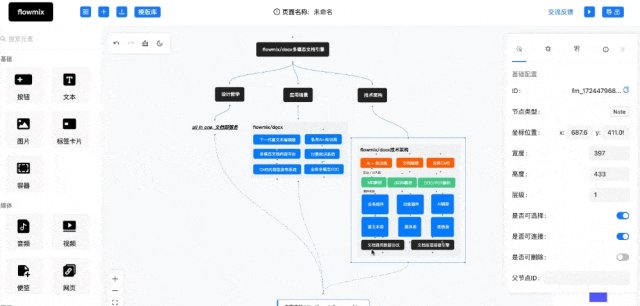
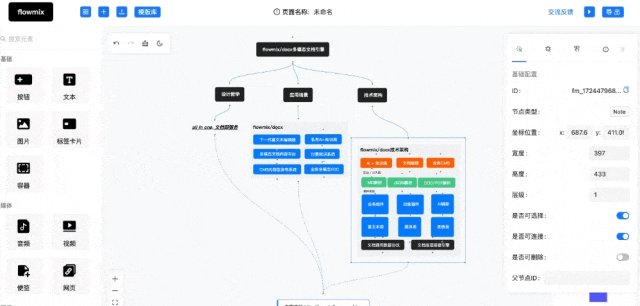
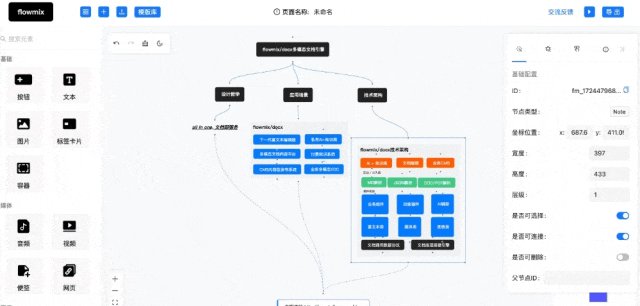
我最初设计flowmix/flow 目的是让它实现自动化AI Agent 生成, 后面越研究越发现它可以做的事情还很多, 所以为了让大家更快的感受flowmix 的能力, 我先做了一个流程编辑器, 也就是flowmix/flow, 我自己基于它设计了几个图表编辑场景, 这里给大家分享一下.
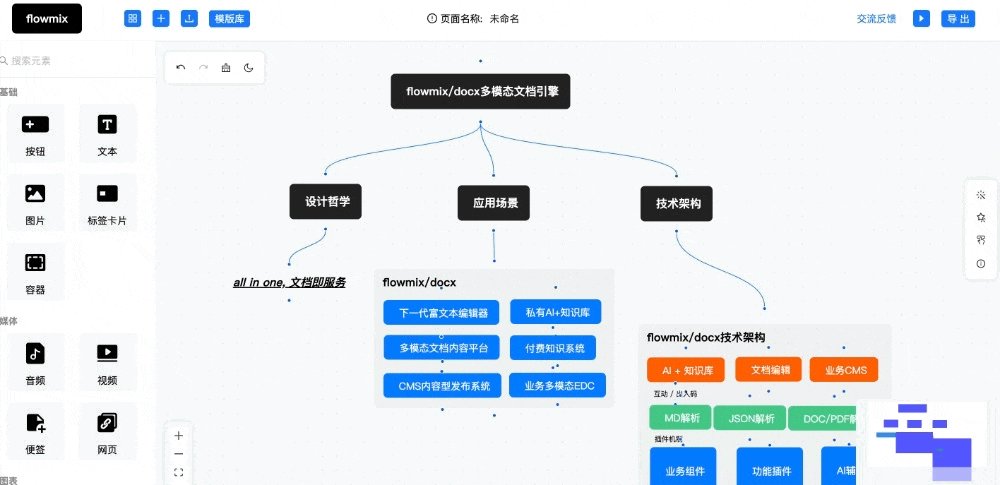
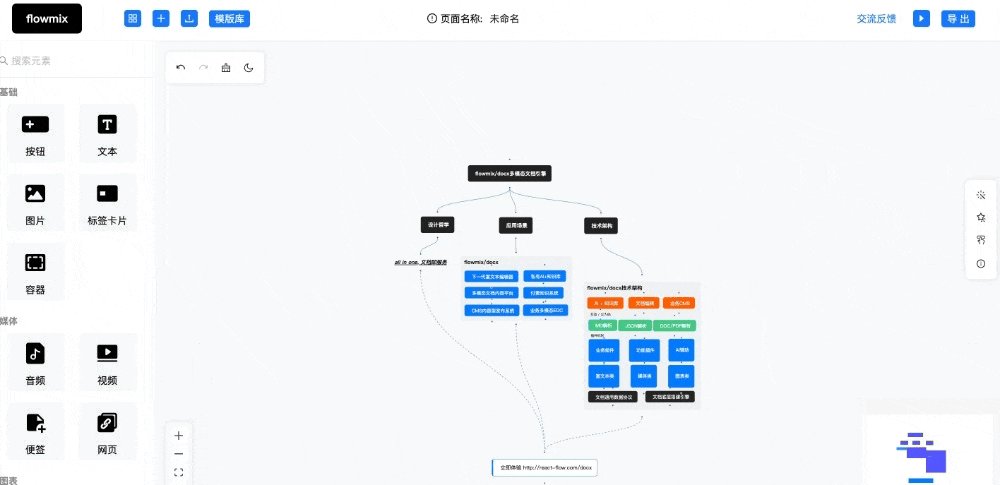
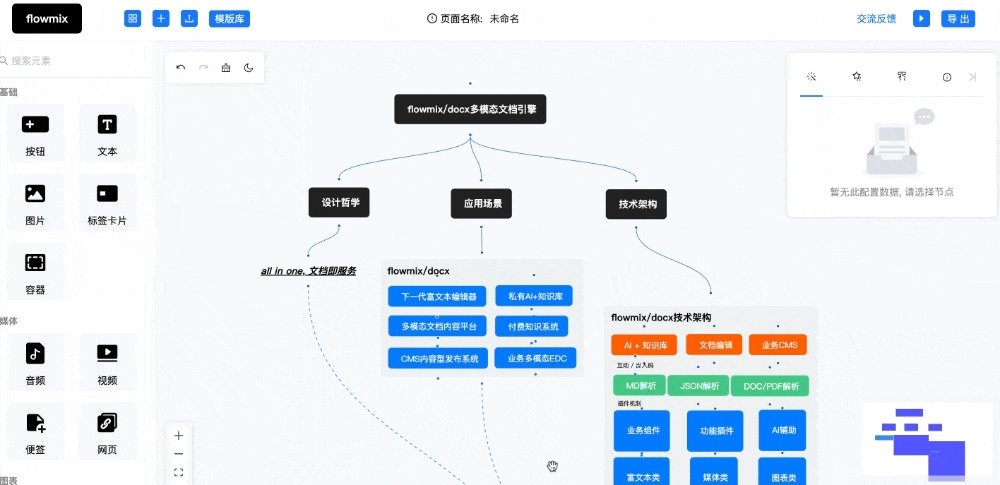
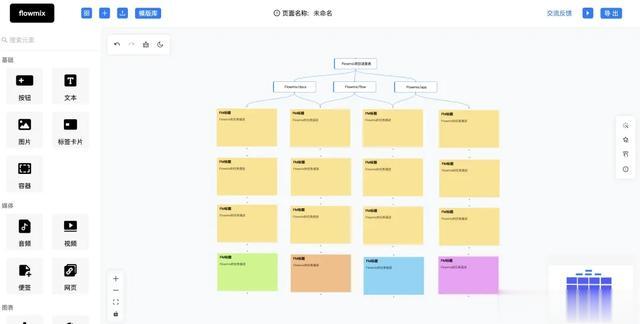
1. 产品/技术架构图 2. 组织结构图
2. 组织结构图 3. 思维导图
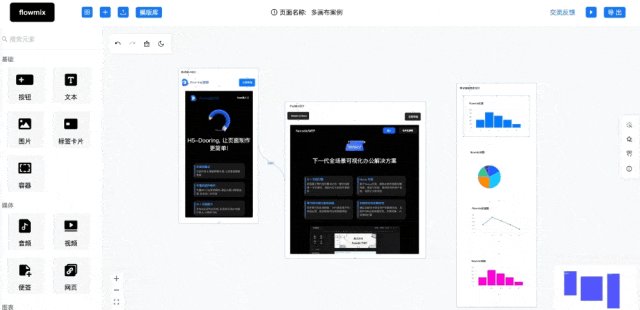
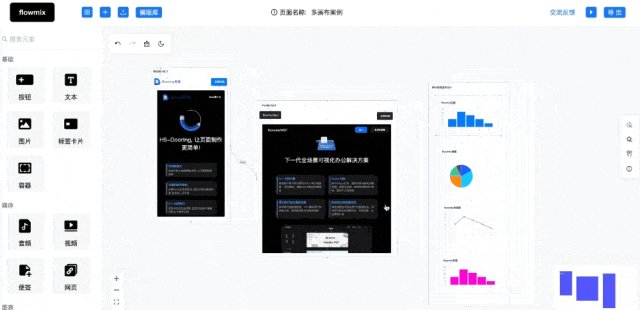
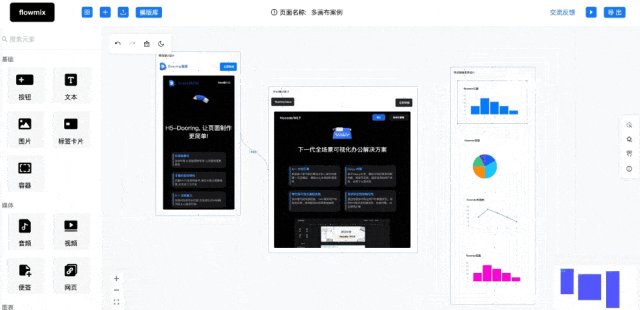
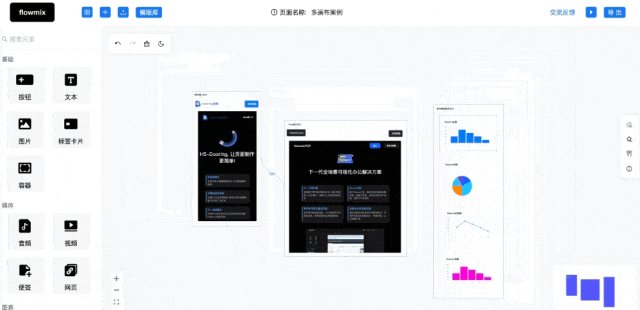
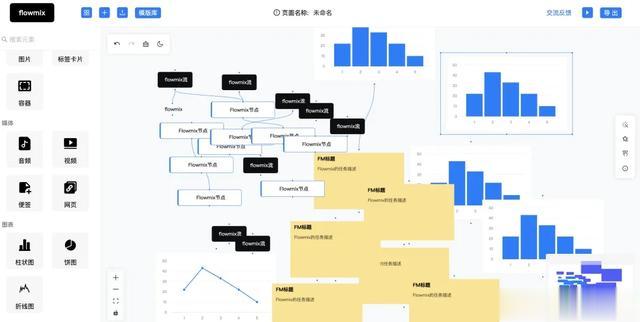
3. 思维导图 4. 多画布设计
4. 多画布设计 5. 任务管理 + 流程看板
5. 任务管理 + 流程看板
当然还有很多场景大家可以一起探索, 目前产品免费使用, 欢迎大家体验反馈~
高性能设计, 支撑上千复杂节点编辑, 异步分片渲染flowmix/flow 的节点内容不是一次性渲染到画布上, 而是一次只渲染可见区域的内容, 保证了大量节点也能轻松加载, 同时对于搭建系统的状态管理, 为了支撑大数据量的渲染和状态更新, 我对 antd form组件的更新性能做了进一步优化, 并且采用zustand作为状态管理库.(号称react状态管理性能之王)
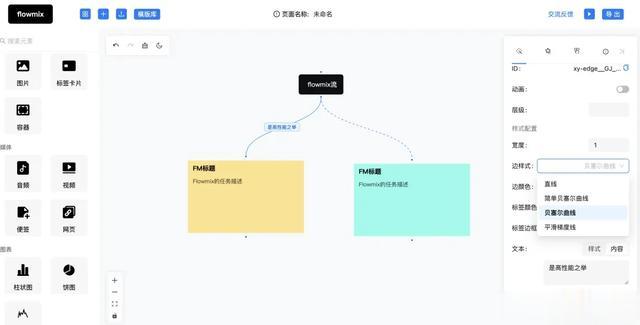
 支持自定义节点连接线
支持自定义节点连接线流程图的连接线是一个很重要的环节, 这里我对连接线也提供了一定的搭建配置能力, 如下图所示:

后续还会按照我的规划持续优化和迭代它, 来实现真正的业务自动化方案.
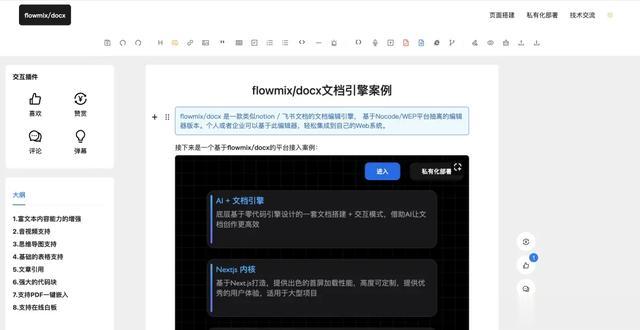
另一款栾生产品也许关注我的朋友已经看过我之前做的另一款产品——flowmix/docx, 它是另一款搭建类产品, 类似于飞书和Notion, 可以使用它轻松构建企业下一代知识库产品.
 如果大家感兴趣, 也可以在线体验一下.
如果大家感兴趣, 也可以在线体验一下.文档地址:http://flowmix.turntip.cn/docx
