本文分享8个简单又实用方法,快速压缩照片至200K,让你的照片存储和分享变得更加便捷
一、使用电脑软件将照片压缩到200k1、PS一款功能全面的图像处理软件,提供了一系列图像编辑工具,包括修复、合成、绘图、图片压缩等操作,一次可以压缩一张照片,无论是专业编辑人员,还是业余爱好者,都能在这里找到需要的功能。
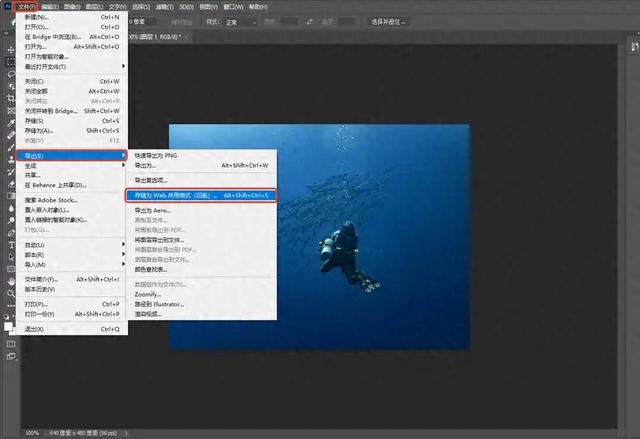
使用PS打开照片,点击【文件】-【导出】,选择【存储为Web所用格式(旧版)】,进入导出界面。

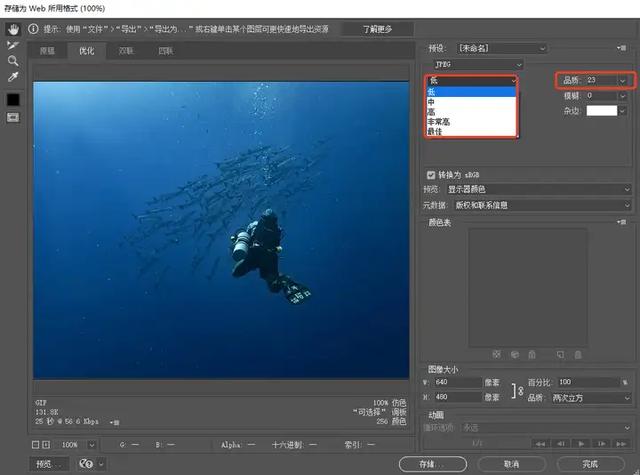
选择导出的格式以后,可以自定义调整图片的质量,例如低、中、高等,还可以为图片设置不同的品质,品质数值越小,压缩后的体积越小,画质也相对较差一些,可以根据需要进行调整,最后点击【存储】即可。
 2、图片编辑助手
2、图片编辑助手链接:图片编辑助手
一款功能全面的专业图片处理软件,提供了包括裁剪、压缩体积、调整尺寸等多种编辑功能,特别适用需要将图片优化至特定大小的场景,如200K以内。软件能够在一键批量压缩的同时保持图片的质量,非常适合各种技术水平的用户使用。
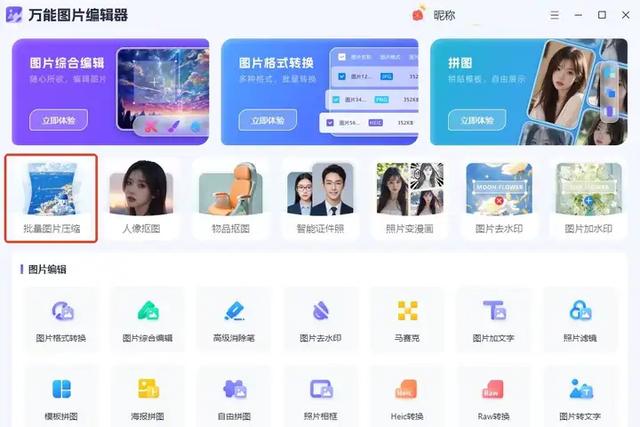
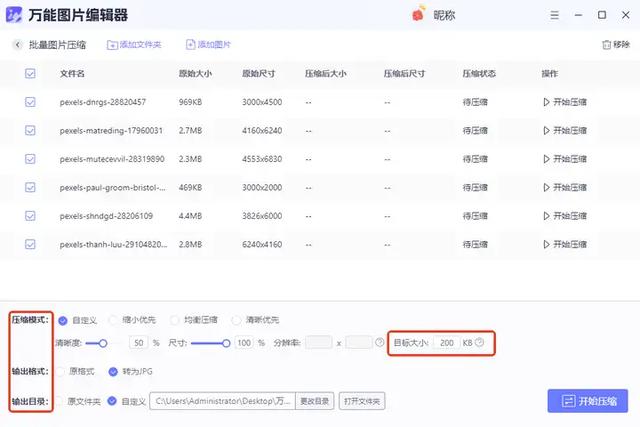
进入软件,点击【批量图片压缩】,上传多张需要压缩的图片。

压缩模式:软件拥有自定义、缩小优先、均衡压缩和清晰优先,每种压缩模式都独具特色,适合在不同的场景下使用。
这里我们可以选择自定义压缩,在【目标大小】右侧填上“200K”,这样软件就会自动将图片压缩至指定大小。

然后设置输出格式、输出目录等参数,随后点击【开始压缩】,软件就会自动将图片压缩成功。
可以在当前界面看到压缩前后的图片大小对比,压缩后的图片基本都能达到指定的压缩数值,并且压缩后的图片质量也很高,打开就能直接使用。
 3、迅捷压缩
3、迅捷压缩链接:迅捷压缩软件
一款功能强大的文件压缩工具,支持图片、视频、PDF、Word、PPT等多种文件格式的压缩,可以通过自定义压缩参数,实现高效无损压缩。
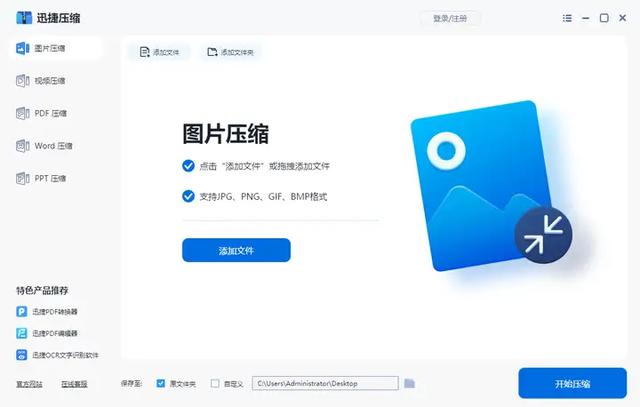
进入软件,点击【图片压缩】,添加图片文件。

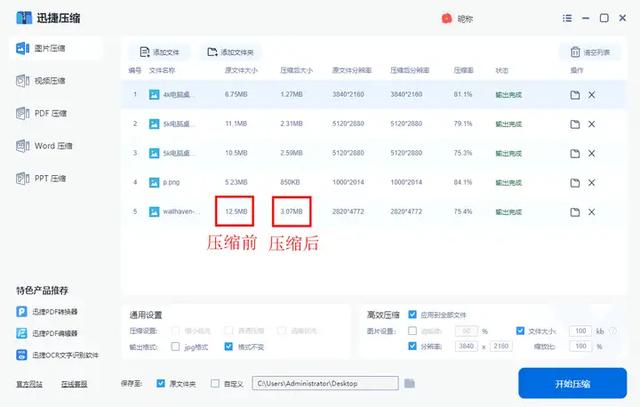
软件自带多种压缩模式,在这里我们可以使用指定压缩的方式一键压缩图片至200K,找到【高效压缩】,勾选【文件大小】,输入压缩后的图片的大小,点击【开始压缩】。

然后软件就会自动将图片压缩至指定大小,并保存至文件夹,打开桌面就能找到。
 4、照片
4、照片Windows 电脑自带的一个照片工具,界面简洁,可以方便地浏览、整理照片,还能轻松调整图片大小,对图片的体积进行压缩,适合调整单张图片体积。
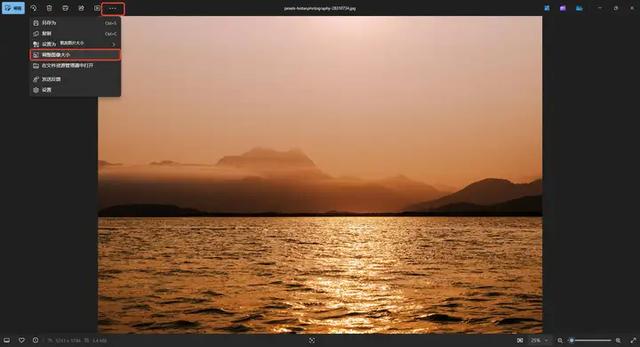
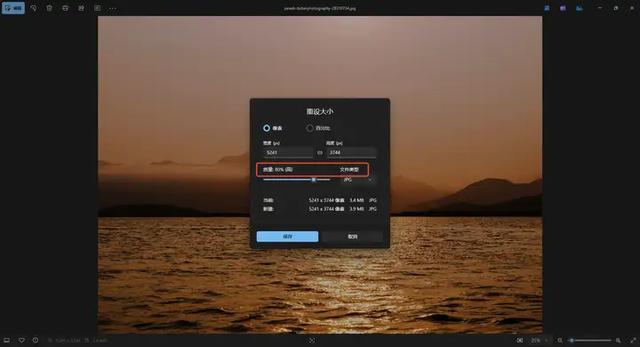
使用“照片”打开需要压缩的图片,点击左上方的三个点图标,选择【调整图像大小】。

通过调整图片的质量、文件类型等参数,就能将图片的体积减小,最后点击【保存】即可。
 二、使用电脑网站将照片压缩到200k1、改图鸭
二、使用电脑网站将照片压缩到200k1、改图鸭链接:改图鸭
一个压缩图片体积的好帮手,只需上传图片,网站就会运用先进算法,在保证图片质量的同时有效减小其体积,节省存储空间,将图片压缩至指定大小。
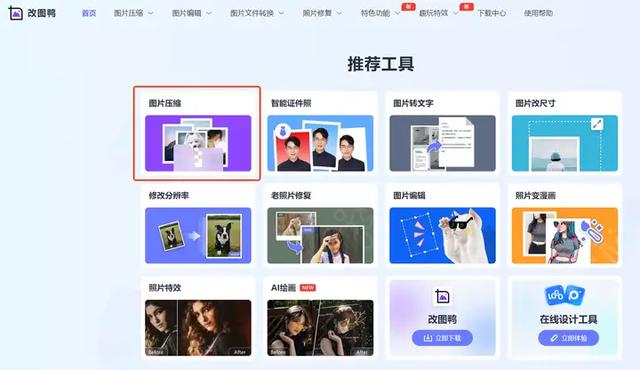
进入网站,点击【图片压缩】,上传需要压缩的图片。

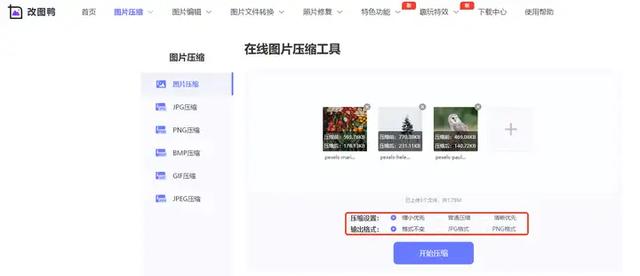
设置压缩模式和输出格式,可以根据图片的体积大小来确定压缩模式,缩小优先代表会尽可能多的压缩图片体积,画质可能一般,清晰优先则相反,普通压缩可以将压缩体积和画质得到平衡。

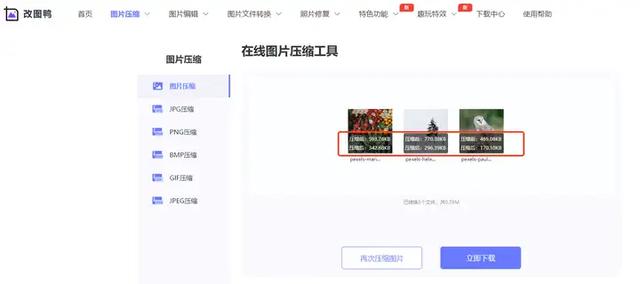
最后点击【开始压缩】,网站就会自动将图片压缩成功,图片会自动显示压缩前后的体积大小,点击【立即下载】即可将压缩后的图片保存下来。
 2、图贴士
2、图贴士链接:在线图片压缩
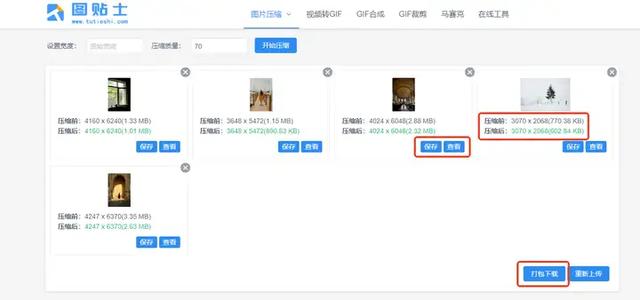
一个实用的在线图片处理工具,主要提供图片压缩功能,可自定义设置图片宽度和压缩质量,操作简单。
这个网站是先设置图片的压缩质量,然后上传图片即可自动压缩体积,支持导入png、JPG等多种格式的图片。

压缩成功以后,可以点击【查看】打开压缩后的图片,也可以点击【保存】或【打包下载】将压缩后的图片下载到设备中。
 3、迅捷图片转换器在线网站
3、迅捷图片转换器在线网站链接:图片压缩-在线压缩图片大小-迅捷图片转换器在线
一款功能强大的图片压缩网站,压缩图片体积方面,操作非常简单,还支持批量处理,可以根据需求选择压缩模式,轻松减小图片体积,且能最大程度保持图片画质。
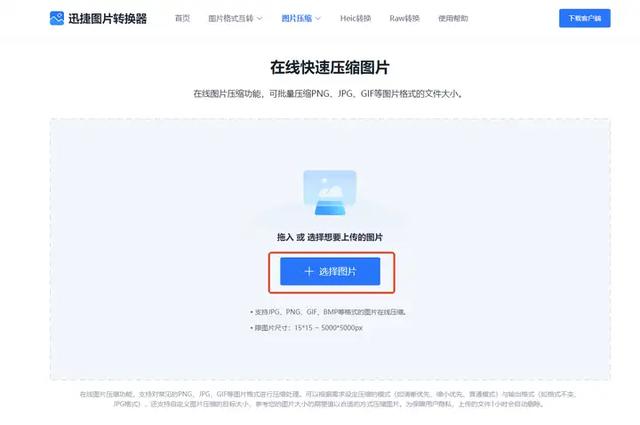
进入网站,点击【图片压缩】,上传需要压缩的图片,支持导入JPG、bmp、GIF等格式。

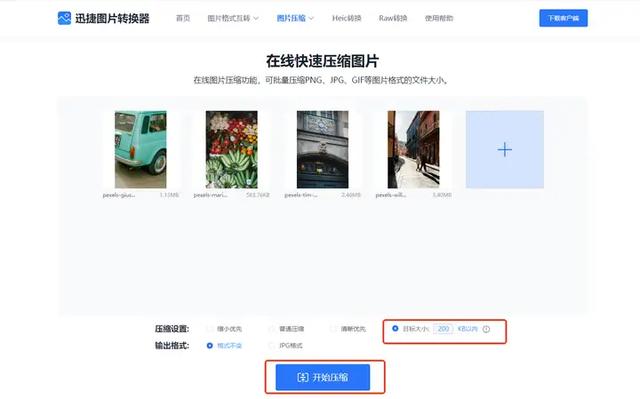
点击【压缩设置】右侧的【目标大小】,输出“200”,点击【开始压缩】,即可轻松将图片压缩至200K。

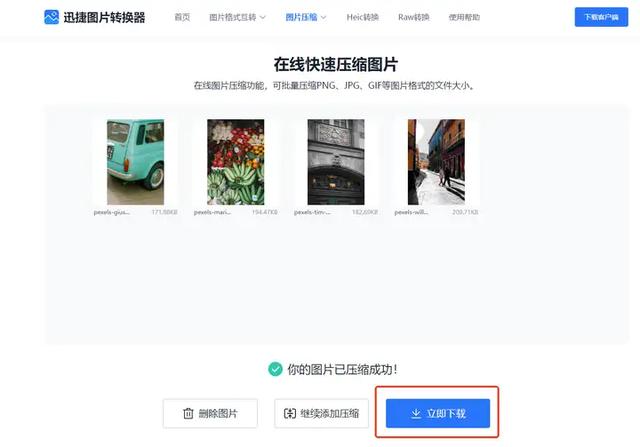
最后点击【立即下载】就能将压缩成功的图片保存下来。
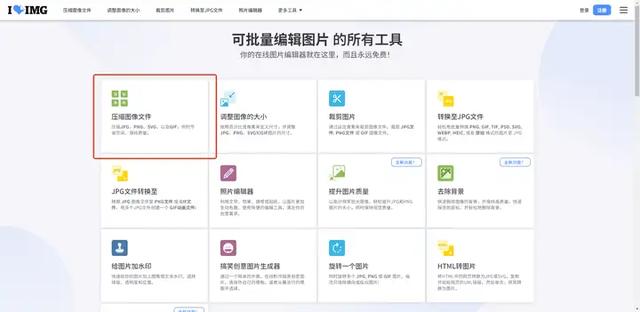
 4、ILoveIMG
4、ILoveIMG链接:https://www.iloveimg.com/zh-cn
一个实用的在线图片处理平台,能快速、批量地压缩图片体积,操作简单便捷,可以快速上手并压缩图片。
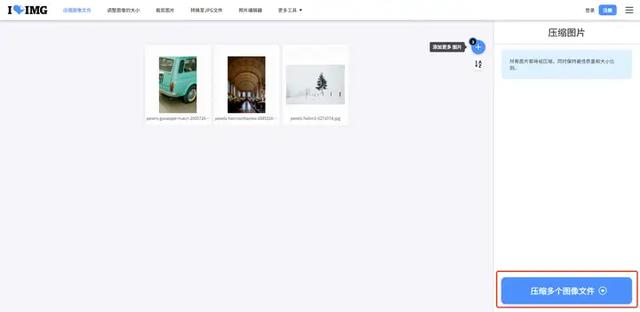
进入网站,选择【压缩图像文件】。

点击【压缩多个图片文件】,网站会自动将图片压缩成功,并下载为压缩包。