这一期我们不用AI写代码,用AI打辅助推送代码至源代码平台,再用Vercel云端免费部署项目。
部署方式一般项目得部署方式有两种,一种是自购服务器部署,一种是第三方云端平台部署,新手肯定推荐云端部署,省去大部分研究服务器的时间,也省去不必要的开支,省时省力省钱。
Git推送代码推送代码Windsurf可以自动化完成,但是部分可能由于网络问题HTTPS方式会推送失败,可以切换到SSL方式即可。
推送过程中也会遇到各种问题,解决不了怎么办呢?
肯定首选AI,AI不仅可以写代码,也可以帮你解决疑难问题哦~

Github推送第一步是设置用户名和邮箱,指令如下:
git config --global user.name "你的用户名"
git config --global user.email "你的邮箱"

第二步是授权Github,提交代码,如果网络没问题HTTPS方式就可以直接推送成功。

推送成功后可以在Github看到刚才推送的项目,至此我们就可以进行下一步云端部署咯~

如果网络有问题可以切换成SSL方式推送,配置如下:
1,生成密钥
ssh-keygen -t ed25519 -C "your_email@example.com"
2,复制公钥
cat ~/.ssh/id_ed25519.pub | clip # Windows
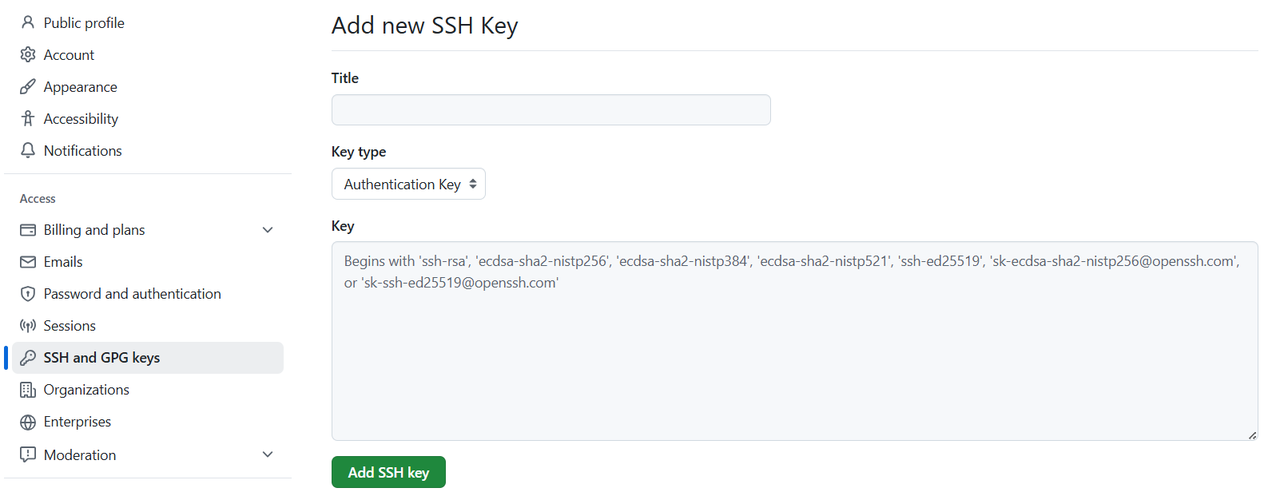
3,进入 GitHub → Settings → SSH and GPG keys → New SSH Key,粘贴并保存。

4,修改远程URL
git remote set-url origin git@github.com:用户名/仓库名.git
5,验证是否配置成功
ssh -T git@github.com
显示以下代码说明配置成功咯~
Hi 你的用户名! You've successfully authenticated...
HTTPS失败的情况下切换SSL推送会解决大部分推送失败问题。
云端部署云端部署也有很多平台,比如Vercel,Netlify等,一般我用的最多的是Vercel,毕竟是Next.js开发者,对于项目部署更友好。
Github授权登录Vercel,点击右上角的Add NEW...来创建新的项目。

选择Github账号,找到刚才推送的项目,点击lmport.

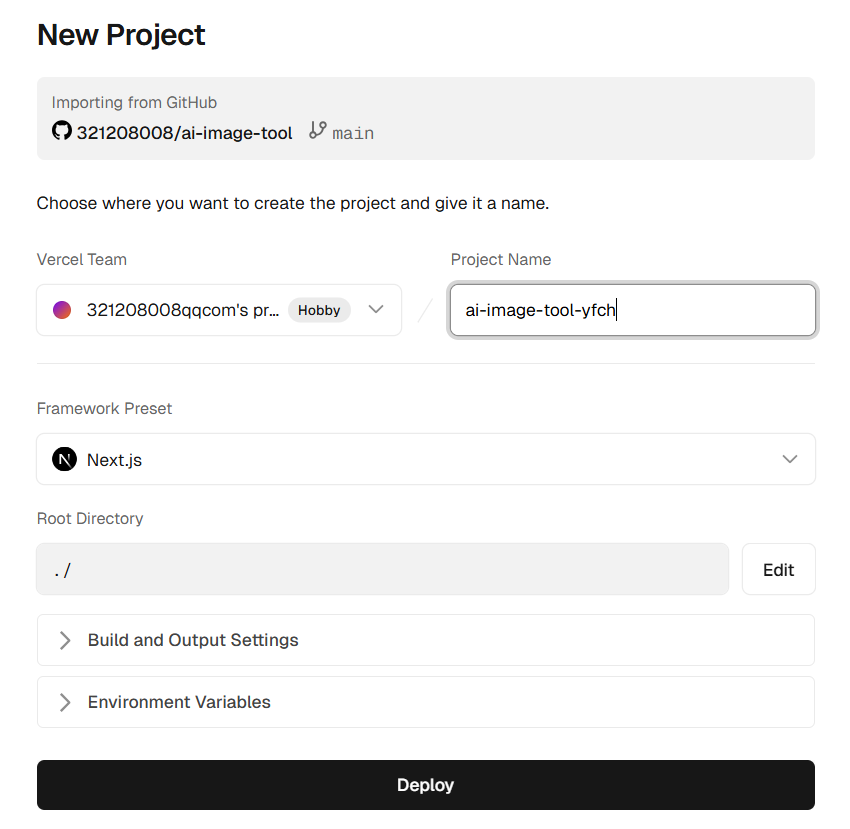
创建项目名称,点击Environment Variables添加环境变量,没有环境变量的项目可以忽略,最后点击Deploy即可自动部署。

我们用AI写的这个项目由于之前把代码的小问题都修复了,所以一次性部署成功,点击项目界面的Domains链接即可访问。

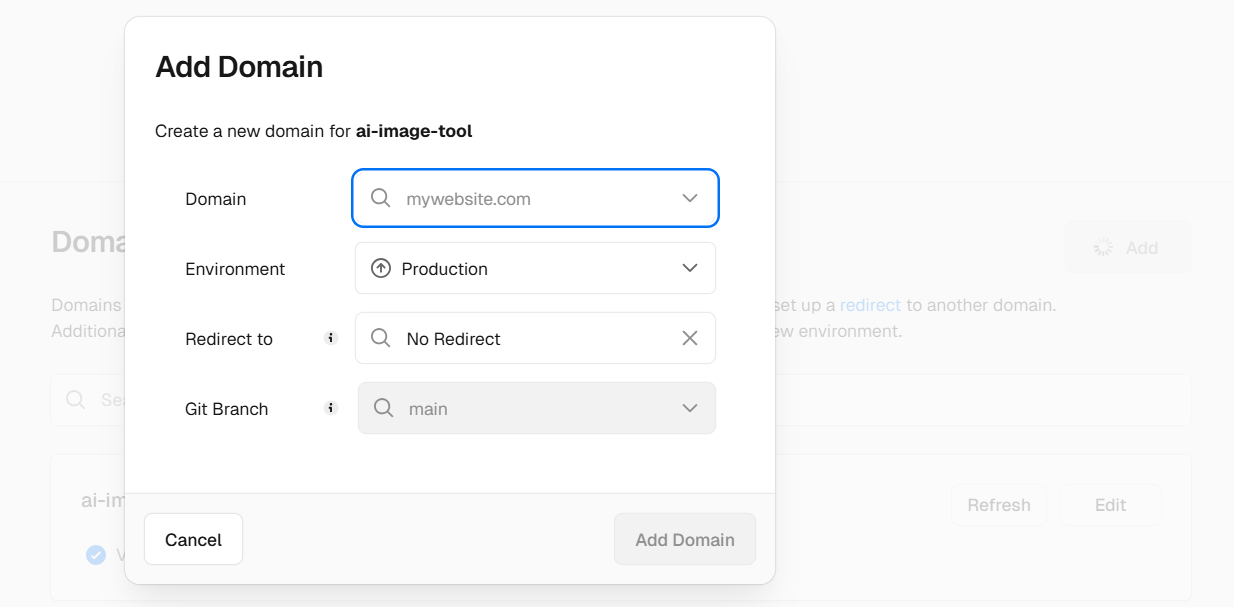
如果你想添加自定义域名,点击Setting的Domains即可添加,最后在域名购买方解析即可访问。

Windsurf最新版至此一键部署至Netlify平台,项目完成后,点击Deploy会自动部署至Netlify,也可以认领到自己的Netlify账号下。

Windsurf这个部署功能真的很赞,对新手小白非常友好,不用推送代码就能部署完成。
