前端UI框架:element-ui 后台框架:gin
1. 基本介绍

Gin-vue-admin是一个基于vue和gin开发的全栈前后端分离的后台管理系统,集成jwt鉴权,动态路由,动态菜单,casbin鉴权,表单生成器,代码生成器等功能,提供多种示例文件,让您把更多时间专注在业务开发上。
Gin-vue-admin 是一套为后台管理平台准备的一整套前后端分离架构式的开源框架,旨在快速搭建后台管理系统。
Gin-vue-admin 的成长离不开大家的支持,如果你愿意为 gin-vue-admin 贡献代码或提供建议,请阅读以下内容。
2. 使用说明
2.1 web端
# enter the project directory
cd web
# install dependency
npm install
# develop
npm run serve
2.2 server端
# 使用 go.mod
# 安装go依赖包
go list (go mod tidy)
# 编译
go build
2.3 swagger自动化API文档
2.3.1 安装 swagger
go get -u github.com/swaggo/swag/cmd/swag
2.3.2 生成API文档
cd server
swag init
3. 技术选型
前端:用基于 vue 的 Element-UI 构建基础页面。
后端:用 Gin 快速搭建基础restful风格API, Gin 是一个go语言编写的Web框架。数据库:采用 MySql (5.6.44)版本,使用 gorm 实现对数据库的基本操作,已添加对sqlite数据库的支持。缓存:使用 Redis 实现记录当前活跃用户的 jwt 令牌并实现多点登录限制。
API文档:使用 Swagger 构建自动化文档。配置文件:使用 fsnotify 和 viper 实现 yaml 格式的配置文件。
日志:使用 go-logging 实现日志记录。
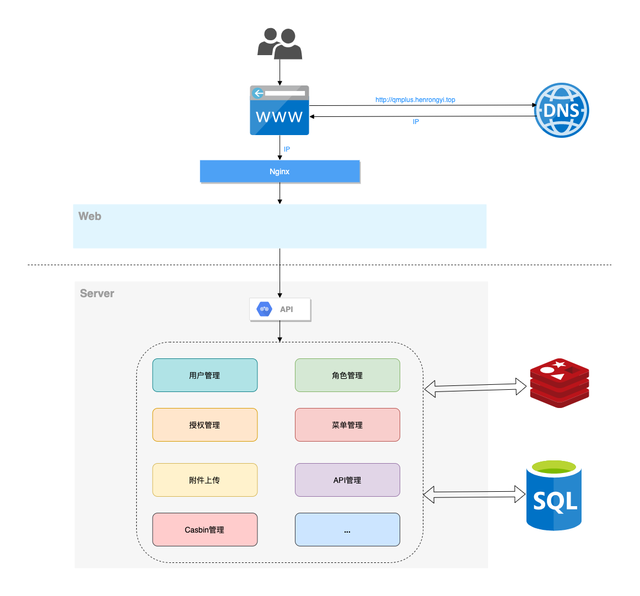
4. 项目架构

├─server (后端文件夹)
│ ├─api (API)
│ ├─config (配置包)
│ ├─core (內核)
│ ├─db (数据库脚本)
│ ├─docs (swagger文档目录)
│ ├─global (全局对象)
│ ├─initialiaze (初始化)
│ ├─middleware (中间件)
│ ├─model (结构体层)
│ ├─resource (资源)
│ ├─router (路由)
│ ├─service (服务)
│ └─utils (公共功能)
└─web (前端文件)
├─public (发布模板)
└─src (源码包)
├─api (向后台发送ajax的封装层)
├─assets (静态文件)
├─components(组件)
├─router (前端路由)
├─store (vuex 状态管理仓)
├─style (通用样式文件)
├─utils (前端工具库)
└─view (前端页面)
5. 主要功能
权限管理:基于 jwt 和 casbin 实现的权限管理
文件上传下载:实现基于七牛云的文件上传操作
分页封装:前端使用mixins封装分页,分页方法调用mixins即可
用户管理:系统管理员分配用户角色和角色权限。
角色管理:创建权限控制的主要对象,可以给角色分配不同api权限和菜单权限。
菜单管理:实现用户动态菜单配置,实现不同角色不同菜单。
api管理:不同用户可调用的api接口的权限不同。
配置管理:配置文件可前台修改(测试环境不开放此功能)。
富文本编辑器:MarkDown编辑器功能嵌入。条件搜索:增加条件
搜索示例。
restful示例:可以参考用户管理模块中的示例API。
