Vue.js 是一种用于构建用户界面的渐进式 JavaScript 框架,它具有易用性和灵活性,能够快速构建高效的单页面应用程序。
以下是 Vue.js 的主要核心技术和个人建议掌握的知识点:

Vue 的最大特色之一是组件化开发,开发者可以将页面拆分成多个独立的组件,每个组件包含自己的 HTML 模板、JavaScript 代码和 CSS 样式。掌握 Vue 组件的开发和使用是非常重要的。
下面是一个简单的 Vue 组件开发的示例,展示了如何创建和使用一个简单的组件。
1、创建组件:
在一个Vue的项目中,可以通过 Vue.component 方法来创建一个全局组件或在 components 选项中注册组件,这里我们来创建一个 hello-world 组件:

2、使用组件:
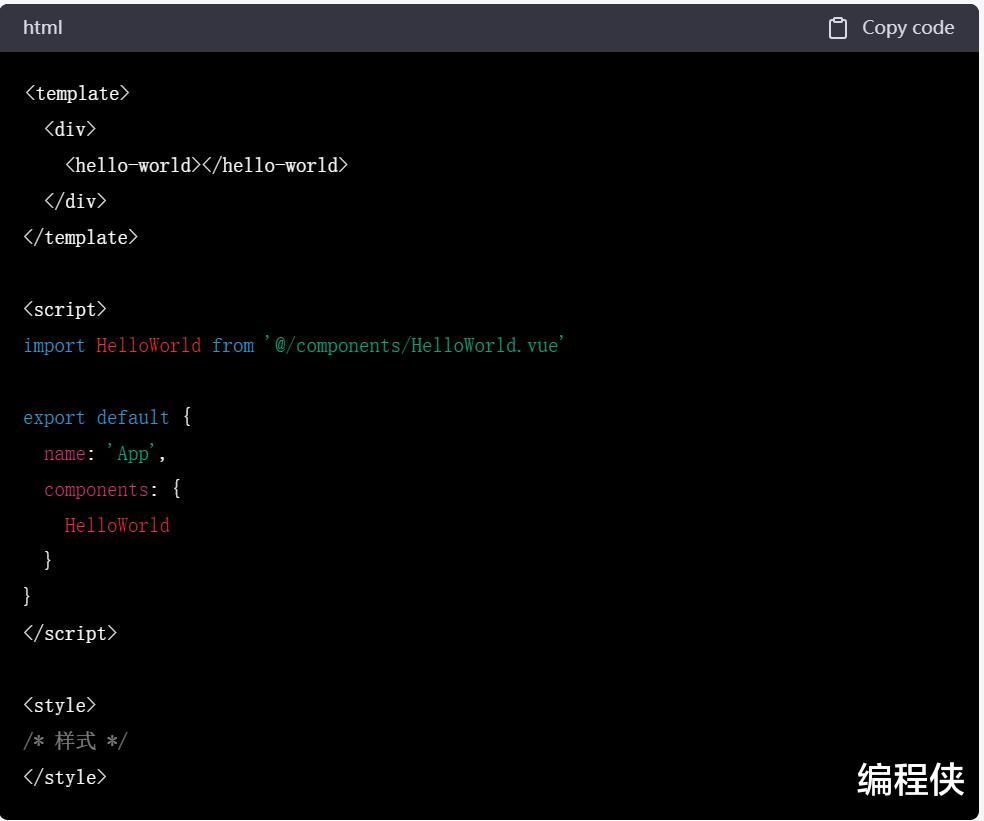
在 Vue 应用中,可以使用自定义组件的方式,将组件插入到父组件的模板中。这里我们来演示如何在另一个组件中使用 hello-world 组件:

3、在页面中渲染组件:
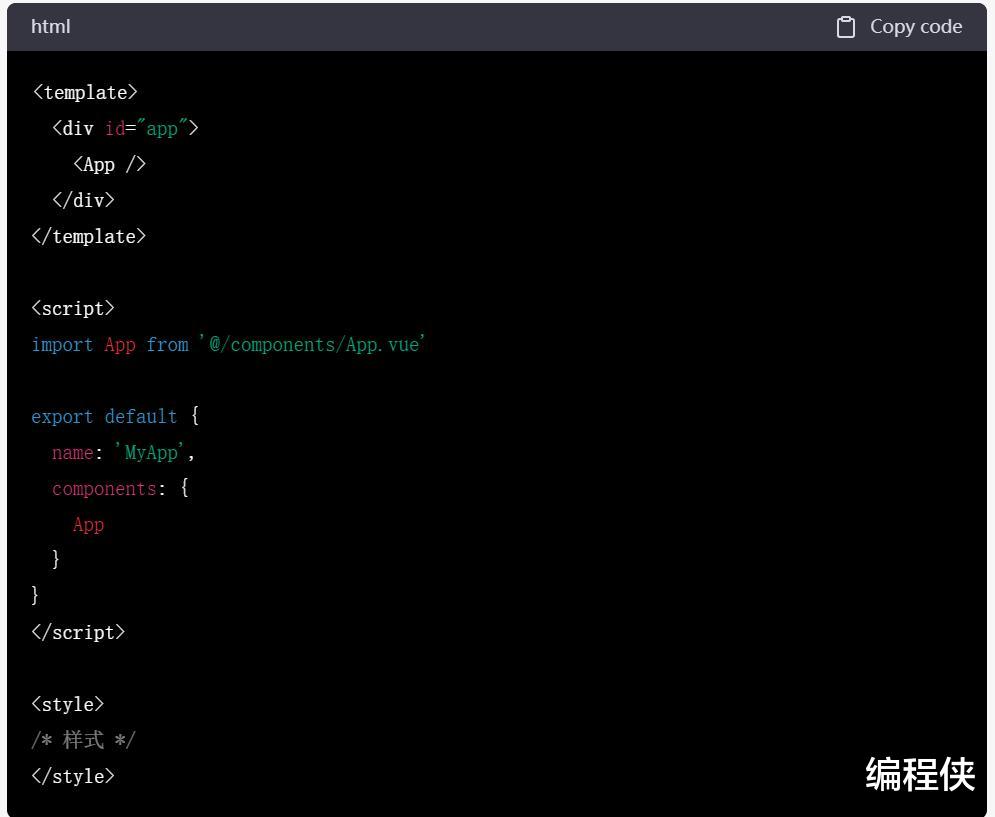
最后,在 Vue 应用的页面模板中,使用 App 组件来渲染 hello-world 组件:

以上示例演示了如何创建、使用和渲染一个简单的 Vue 组件。在实际开发中,组件可以包含更复杂的逻辑和模板,以及更多的选项和配置。
二、Vue 模板语法Vue 模板语法是一种基于 HTML 的模板语言,它使用指令来连接模板和组件实例,通过使用模板语法可以更好地表达组件的数据绑定和逻辑控制。
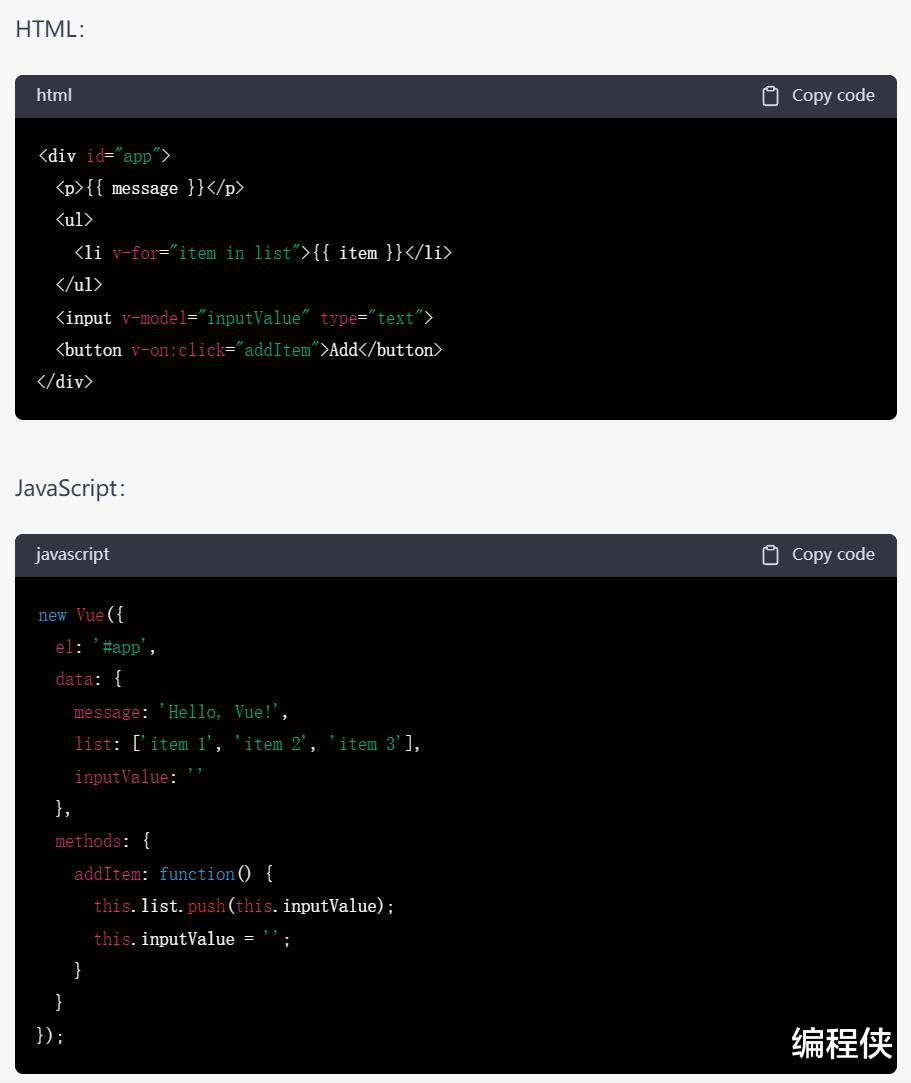
Vue 的模板语法可以用于渲染 Vue 实例中的数据到页面上,以下是一个示例 demo:

在上述示例中,使用了 Vue 的模板语法和指令,例如:
{{ message }}:双大括号表示数据绑定,将 message 属性中的值渲染到页面上。
v-for="item in list":v-for 是一个循环指令,用于渲染一个列表,这里将 list 数组中的每个元素渲染为一个列表项。
v-model="inputValue":v-model 指令用于实现双向数据绑定,将表单元素中的值与 inputValue 属性进行绑定。
v-on:click="addItem":v-on 指令用于绑定事件监听器,这里将 addItem 方法绑定到按钮的 click 事件上。
当用户输入文本并点击 Add 按钮时,Vue 实例会调用 addItem 方法,在 list 数组中添加一个新元素,并将 inputValue 属性重置为空字符串。由于使用了双向数据绑定,页面上的表单元素和数据属性会同时更新,实现了数据的同步。
三、Vue 数据绑定Vue 可以将数据与视图进行双向绑定,数据的变化可以自动反映到视图上,视图的变化也可以自动反映到数据上。这个功能让开发者可以更方便地管理数据状态。
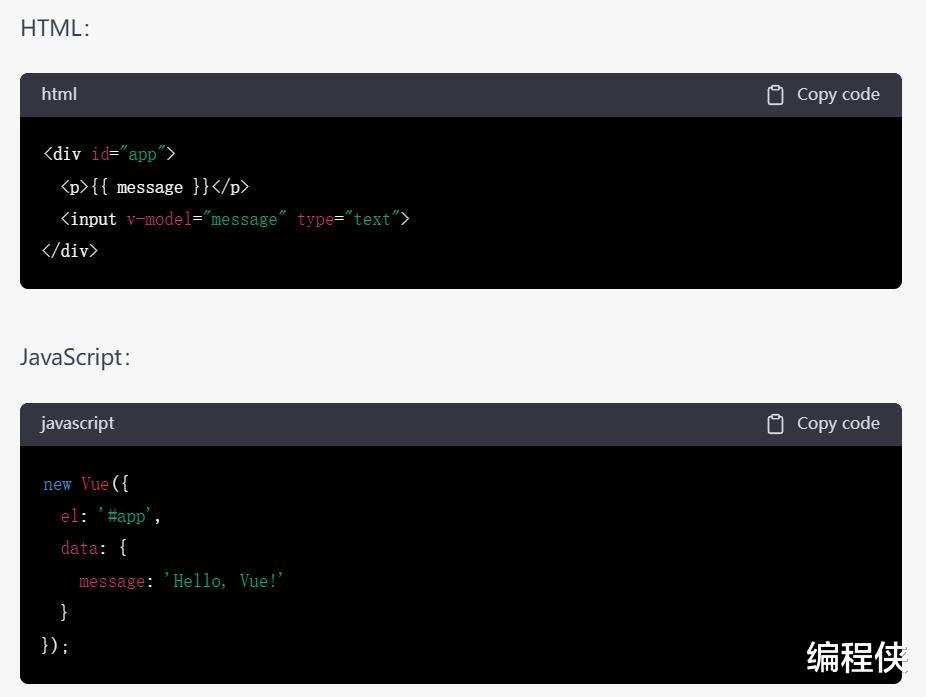
Vue 通过数据绑定实现了模板和数据之间的双向绑定,以下是一个简单的示例 demo:

在上述示例中,我们使用了 Vue 的数据绑定功能将页面上的文本和输入框与 Vue 实例中的 message 数据属性进行了绑定。这意味着,当用户在输入框中输入文本时,页面上的文本会自动更新,反之亦然。
Vue 通过指令 v-model 实现了双向数据绑定。在上述示例中,我们将 v-model 指令绑定到输入框上,并将其值绑定到 message 属性。这样,当用户在输入框中输入文本时,message 属性的值会自动更新为输入框中的文本,反之亦然。因此,无论是页面上的文本还是输入框中的文本,它们始终是同步的,这就是 Vue 的数据绑定所实现的双向绑定。
四、Vue 路由Vue 路由是实现单页面应用的关键技术,通过使用 Vue Router,可以在单个页面上实现多个视图,切换视图时不需要刷新页面。
Vue 路由可以帮助我们构建单页应用程序(SPA),它通过使用路由器来管理页面的路径和组件之间的映射关系。以下是一个简单的示例 demo:

在上述示例中,我们使用了 Vue 的路由功能,将页面的路径和组件之间进行了映射。首先,在 HTML 中使用了router-link组件来创建导航链接,用户点击这些链接可以切换页面的路径。同时,我们也使用了router-view组件来显示当前路径所对应的组件。
在 JavaScript 中,我们创建了两个组件 Home 和 About,这些组件会分别在用户访问 /home 和 /about 路径时进行渲染。使用 VueRouter 创建了一个路由器,并将路由器实例挂载到 Vue 实例上。
在路由器的配置中,我们指定了两个路由规则,分别将 /home 和 /about 路径与 Home 和 About 组件进行映射。当用户访问这些路径时,路由器会根据规则自动匹配并渲染对应的组件。
通过以上示例,我们就可以使用 Vue 的路由功能来创建单页应用程序,实现页面之间的无刷新切换和组件的动态渲染。
五、Vuex 状态管理Vuex 是 Vue 的状态管理库,它可以将组件之间共享的状态抽离出来,方便管理和维护。
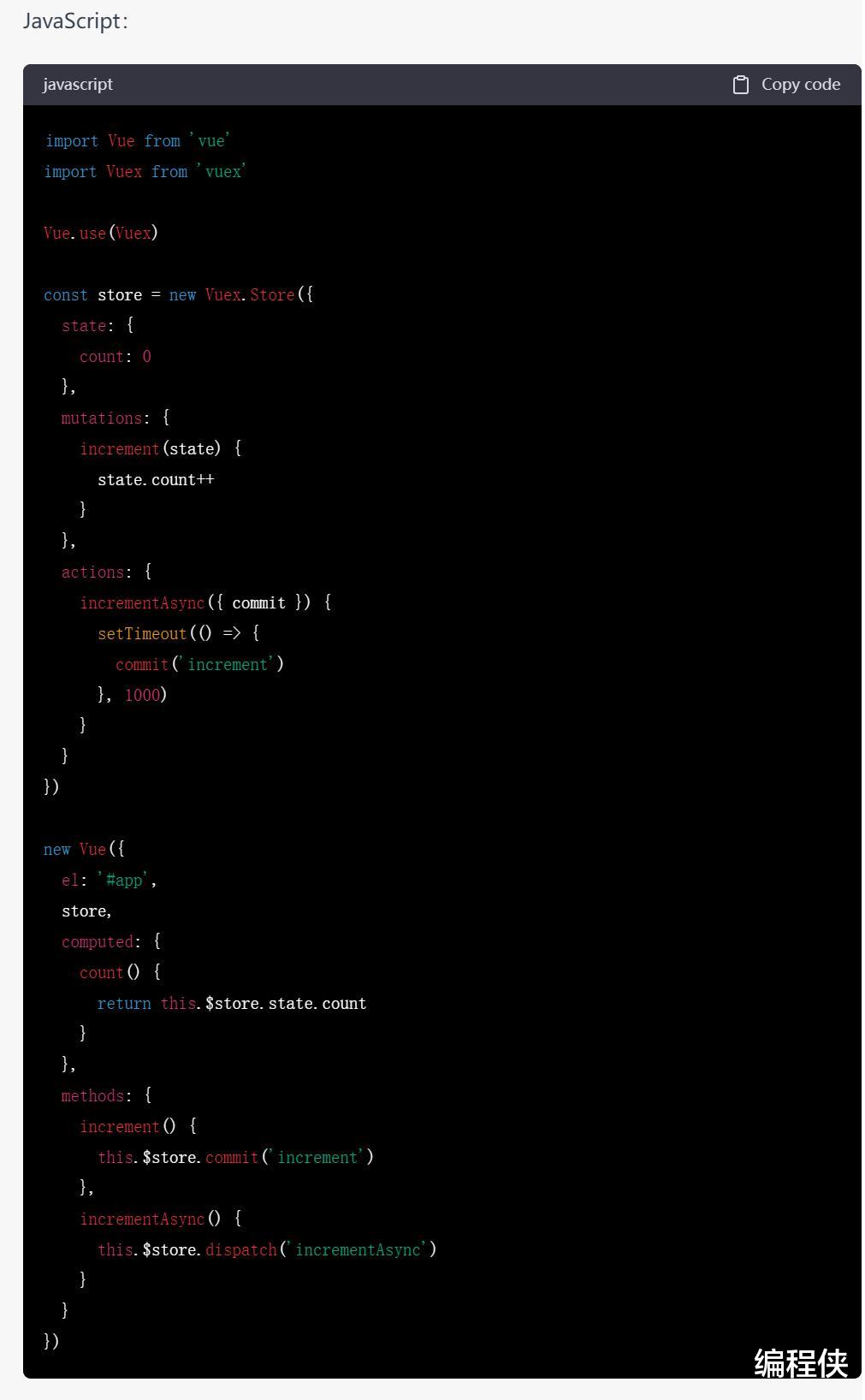
以下是一个简单的示例 demo:

在上述示例中,我们创建了一个 Vuex store,其中包含一个状态属性 count 和两个方法 increment 和 incrementAsync,分别用于增加 count 的值和异步增加 count 的值。
我们将 store 注册到 Vue 实例中,并使用 $store 访问 store 中的状态和方法。在 Vue 实例中,我们定义了一个计算属性 count,它可以从 store 中获取 count 的值。同时,我们也定义了两个方法 increment 和 incrementAsync,它们分别通过调用 store 中的 commit 和 dispatch 方法来触发 increment 和 incrementAsync 方法。
通过以上示例,我们就可以使用 Vuex 来管理 Vue 应用程序的状态,实现组件之间的状态共享和状态管理的统一性。
六、Vue CLIVue CLI 是一个官方提供的脚手架工具,可以帮助开发者快速搭建 Vue 项目,配置 Webpack、Babel 等工具,提高开发效率。
七、了解 JavaScript 和 CSS 相关知识作为一名前端开发者,熟练掌握 JavaScript 和 CSS 技术是必要的,这包括基础语法、ES6+的新特性、DOM 操作、事件处理等。
八、熟悉 Webpack 和 BabelWebpack 和 Babel 是 Vue.js 开发过程中必须使用的工具,前者可以实现模块化、打包、优化等功能,后者可以将 ES6+ 代码转换成浏览器可运行的代码。
总之,了解 Vue.js 的核心技术,包括组件化、模板语法、数据绑定、路由、状态管理和脚手架工具,以及熟练掌握 JavaScript、CSS、Webpack 和 Babel 等技术,是成为一名优秀的 Vue.js 前端开发者的必要条件。

出家人
写过几天微信小程序,比原生平台好用