
可视化搭建平台除了需要为用户提供简单便捷的操作方式之外, 还需要提供丰富的组件支持和组件扩展, 这样才能满足更多用户的业务需求.
在 H5-dooring 创建的初期主要考虑的方向是用户使用的便捷性, 即最大程度地降低用户操作成本, 所以采用了智能布局, 也就是react-grid-layout这个库, 之前考虑过完全的自由布局, 也实现了一套自由布局的方案(使用react-draggable和React-Resizable), 但是崇尚 less is more 的设计哲学, 还是坚定地走了智能布局的道路.
笔者接下来会介绍如何在 H5页面编辑器 中自定义开发自己的组件, 以及如何开发可以使H5展现力更强的组件: 地图和日历组件.
如果大家对可视化拖拽搭建平台的实现方案感兴趣, 可以参考我之前的文章和 github. 后续会更新更多lowcode和nocode的技术实现和国内外方案分析.
演示效果
h5页面制作

h5页面制作
实现自定义组件开发的流程作为前端工程师, 我们对于开发vue组件或者react组件想必不会很陌生, 对于一个可扩展复用当然组件来说, 我们只需要做好以下几点就好了:
语义化 : 组件命名可读性强, 比如antd, element的组件风格重用-发布等价原则(REP): 组件中的类要么都是可重用的,要么都不可重用共同重用原则(CRP): 组件中所有类应该是共同重用的,如果重用了组件中的一个类就应该重用组件中的所有类共同封闭原则(CCP): 组件的所有类对同一性质的变化是共同封闭的, 同时不会影响到外部, 即对修改是封闭的,但对扩展应该是开放的稳定抽象原则(SAP): 组件的抽象程度应该与其稳定程度保持一致基本上任何组件的设计都会或多或少地遵循以上原则, 所以说我们在实现自定义组件时, 往往也需要考虑内外部的抽象.
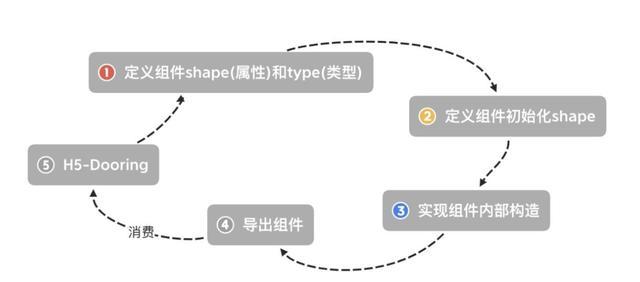
我们定义Dooring的自定义组件时, 会分为以下几个步骤:

组件的shape主要是组件对外暴露的属性和方法, 可以实现用户层面的配置, 也就是vue/react组件的props, 由于项目使用typescript编写, 所以我们需要定义对应的ts类型, 来实现组件的健壮性和可溯源. 最后我们会定义组件初始化的样子(init shape), 然后才是实现组件, 这样的步骤好处是我们可以明确组件的边界, 自然贴合上面笔者说的组件设计原则.
以上流程我们会产生如下三个文件: componet 组件的实现代码 schema 组件的shape和type * template 组件的类型映射模板
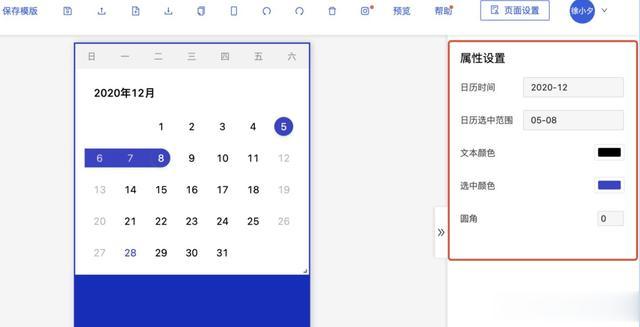
开发一个日历组件我们接下来就来实现拖拽平台的日历组件. 日历组件我们直接采用zarm的Calendar组件, 将其封装成dooring的受控组件.
日历组件我们可以暴露如下props给到用户自行配置: time 日历显示的时间 range 日历被选中的时间范围, 主要用来做日程管理 color 日历默认的文本颜色 selectedColor 选中区域的颜色 * round 日历的圆角
对应的view如下:

由于组件的实现只需要处理传过来的数据, 这里我们看看简单的代码实现:
import React, { useState, memo, useEffect, useRef } from 'react';import { Calendar } from 'zarm';import styles from './index.less';import { ICalendarConfig } from './schema';const CalendarCp = memo((props: ICalendarConfig & { isTpl: boolean }) => { const { time, range, color, selectedColor, round, isTpl } = props; // ... return ( <divName={styles.calenderWrap} style={{borderRadius: round + 'px', pointerEvents: isEditorPage ? 'none' : 'initial'}} ref={boxRef}> <Calendar multiple={!!range} value={value} min={min} max={new Date(max)} disabledDate={(date:any) => /(0|6)/.test(date.getDay())} onChange={(value:Date[] | undefined) => { setValue(value); }} /> </div>});export default CalendarCp;这是一个dooring组件的基本雏形, 其次我们看看 schema 部分. 这一部分主要包含了组件的shape的类型定义和基本的可编辑属性(editable), 如下:
export type TCalendarEditData = Array<INumberConfigType | ITextConfigType | IColorConfigType>;export interface ICalendarConfig { time: TTextDefaultType; range: TTextDefaultType; color: TTextDefaultType; selectedColor: TTextDefaultType; round: TNumberDefaultType;}export interface ICalendarSchema { editData: TCalendarEditData; config: ICalendarConfig;}const Calendar: ICalendarSchema = { editData: [ { key: 'time', name: '日历时间', type: 'Text', placeholder: '格式如2020-01或2020-11' }, { key: 'range', name: '日历选中范围', type: 'Text', placeholder: '格式如01-12(几号到几号)' }, { key: 'color', name: '文本颜色', type: 'Color' }, { key: 'selectedColor', name: '选中颜色', type: 'Color' }, { key: 'round', name: '圆角', type: 'Number' }, ], config: { time: '2020-12', range: '05-08', color: 'rgba(0,0,0,1)', selectedColor: 'rgba(22,40,212,1)', round: 0 },};export default Calendar;如果我们想增加属性, 我们只需要在这个文件里添加对应的属性和类型即可.
template主要是定义了组件的分区和初始高度, 代码如下:
const template = { type: 'Calendar', h: 185, displayName: '日历组件',};export default template;有了以上三个部分, 我们要可以渲染出一个在画布中可拖拽, 可编辑的组件了. 当然这块还需要FormRender的帮助, 这块笔者后期会介绍.
以上基本就实现了一个可拖拽可配置的日历组件, 我们接下来继续看看地图组件.
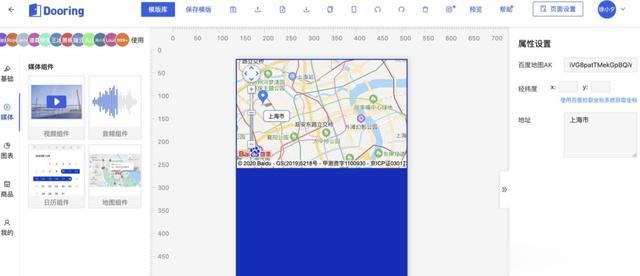
开发地图组件有了以上的组件开发经验之后我们开发地图组件就非常方便了. 地图组件我们这里使用了@uiw/react-baidu-map, 也就是百度地图的React版本, 大家也可以使用高德地图.
因为地图组件react-baidu-map 需要提前阅读对应的文档, 这里笔者就不一一介绍了, 我们直接来看如何实现.
同样我们也需要定义好地图对外暴露的props, 笔者这里简单定义几个可配置的属性: ak 百度地图使用凭证, 建议大家在生产环境替换成自己的 location 地点的经纬度, 方便快速定位 * position 地点的地名, 我们可以自定义设置
如下图:

基本的代码实现如下:
import React, { memo } from 'react';import { Map, Marker, Label, APILoader } from '@uiw/react-baidu-map';import styles from './index.less';import { IMapConfig } from './schema';const Mapcomponent = memo((props: IMapConfig) => { const { ak, location, position } = props; return ( <divName={styles.mapWrap}> <APILoader akay={ak}> <Map widget={['NavigationControl']} zoom={13}> <Marker animation={2} position={{ lng: position[0], lat: position[1] }} /> <Label content={location} position={{ lng: position[0], lat: position[1] }} style={{color: '#000', borderColor: '#06c', padding: '3px 10px', borderRadius: '6px'}} /> </Map> </APILoader> </div> )});export default Mapcomponent;最后目前H5-Dooring可视化搭建平台还在持续更新, 主要更新如下:
列表组件添加搜索功能图标组件添加链接交互功能, 自定义文本, 文本颜色, 文本大小配置图表组件支持自定义第三方api接口, 一键导入第三方数据源觉得有用 ?喜欢就收藏,顺便点个赞吧,你的支持是我最大的鼓励!搜 “趣谈前端”,发现更多有趣的H5游戏, webpack,node,gulp,css3,javascript,nodeJS,canvas数据可视化等前端知识和实战.
