今天的内容是:

em单位
源码结构截图

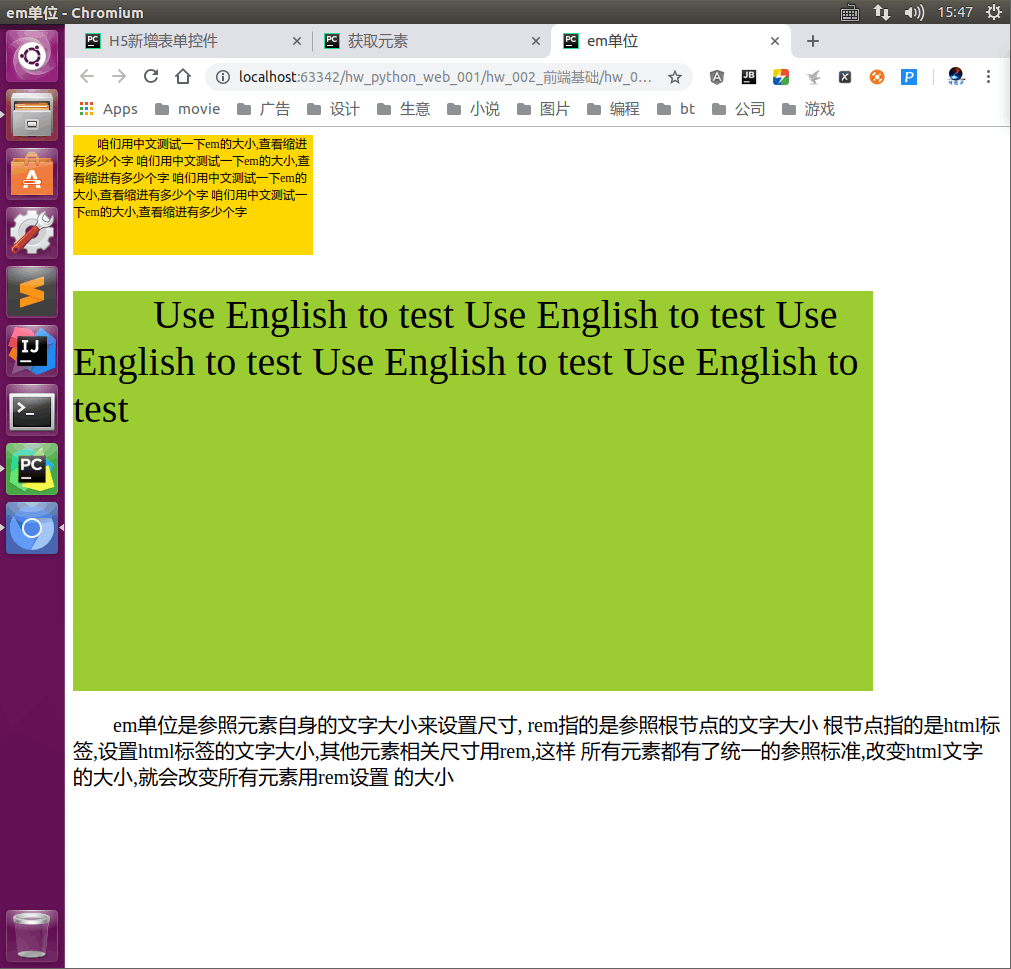
运行效果截图

源码
源码内容,可直接复制粘贴到自己的IDE中运行
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>em单位</title>
<style type="text/css">
.box1 {
font-size: 12px;
/*1em相当于一个文字的大小*/
text-indent: 2em;
width: 20em;
height: 10em;
background-color: gold;
}
.box2 {
/*如果不设置,会有默认大小,则1em等于默认文字大小*/
font-size: 40px;
text-indent: 2em;
width: 20em;
height: 10em;
background-color: yellowgreen;
}
/*通过设置以上两个样式进行测试,我们发现:*/
/*中文中1em代表一个普通字符大小*/
/*英文中1em代表2个普通字符大小*/
p {
font-size: 20px;
text-indent: 2em;
}
</style>
</head>
<body>
<div>
咱们用中文测试一下em的大小,查看缩进有多少个字
咱们用中文测试一下em的大小,查看缩进有多少个字
咱们用中文测试一下em的大小,查看缩进有多少个字
咱们用中文测试一下em的大小,查看缩进有多少个字
</div>
<br><br>
<div>
Use English to test
Use English to test
Use English to test
Use English to test
Use English to test
</div>
<p>
em单位是参照元素自身的文字大小来设置尺寸,
rem指的是参照根节点的文字大小
根节点指的是html标签,设置html标签的文字大小,其他元素相关尺寸用rem,这样
所有元素都有了统一的参照标准,改变html文字的大小,就会改变所有元素用rem设置
的大小
</p>
</body>
</html>
分割线~~~
H5新增表单控件
源码结构截图

运行效果截图

源码
源码内容,可直接复制粘贴到自己的IDE中运行
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>H5新增表单控件</title>
</head>
<body>
<form action="">
<!--网址标签,required表示必填,h5自带,还是很方便的-->
<label>网址:</label><input type="url" required><br><br>
<!--自带验证功能 省却了很多写后台代码的麻烦,如果要自定义也可以 提高开发效率推荐-->
<label>邮箱:</label><input type="email" required><br><br>
<!--自带选择器和下拉框-->
<label>日期:</label><input type="date"><br><br>
<!--格式是时:分 am/pm-->
<label>时间:</label><input type="time"><br><br>
<!--格式是 第几周,哪一年-->
<label>星期:</label><input type="week"><br><br>
<!--是一个滑动块-->
<label>范围:</label><input type="range"><br><br>
<!--和邮箱一样,自带校验-->
<label>电话:</label><input type="tel"><br><br>
<!--是一个取色器-->
<label>颜色:</label><input type="color"><br><br>
<!--没有发现特别大的区别-->
<label>搜索:</label><input type="search"><br><br>
<input type="text">
<input type="submit" value="提交">
</form>
</body>
</html>
分割线~~~
rem单位
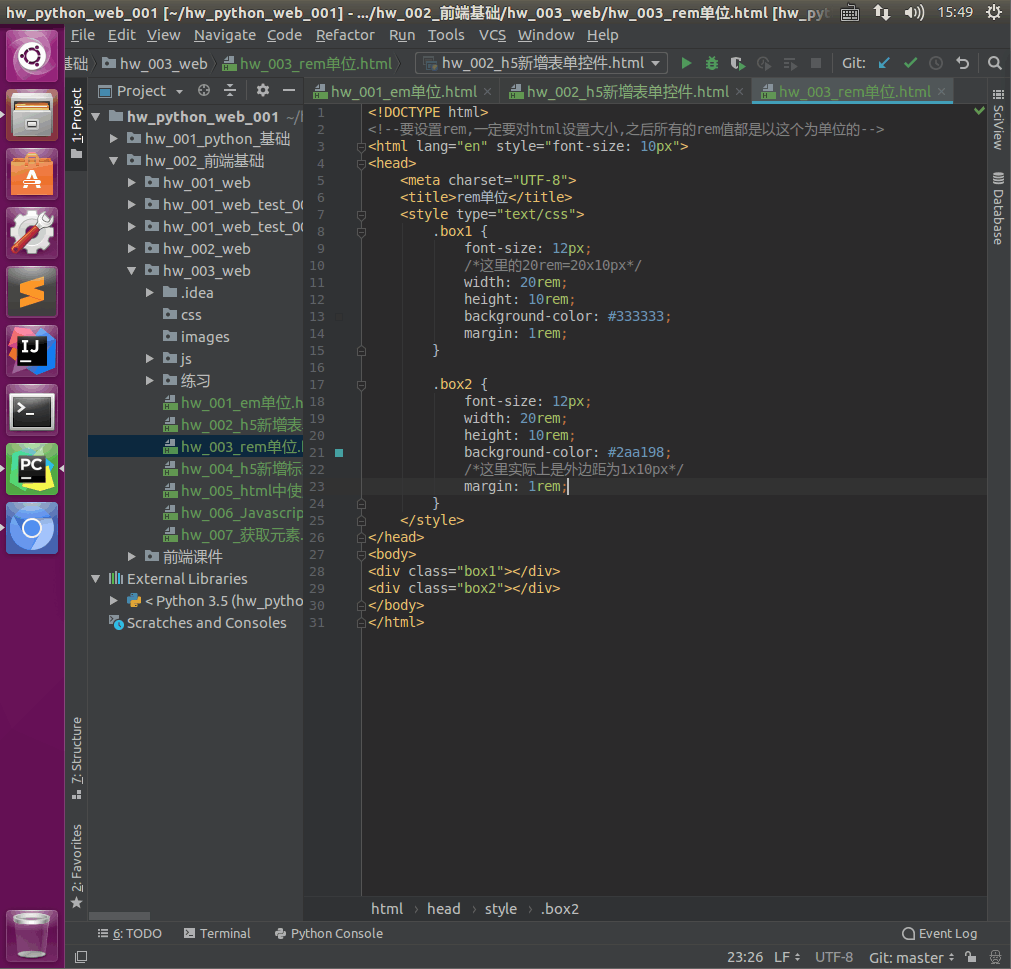
源码结构截图

运行效果截图

源码
源码内容,可直接复制粘贴到自己的IDE中运行
<!DOCTYPE html>
<!--要设置rem,一定要对html设置大小,之后所有的rem值都是以这个为单位的-->
<html style="font-size: 10px">
<head>
<meta charset="UTF-8">
<title>rem单位</title>
<style type="text/css">
.box1 {
font-size: 12px;
/*这里的20rem=20x10px*/
width: 20rem;
height: 10rem;
background-color: #333333;
margin: 1rem;
}
.box2 {
font-size: 12px;
width: 20rem;
height: 10rem;
background-color: #2aa198;
/*这里实际上是外边距为1x10px*/
margin: 1rem;
}
</style>
</head>
<body>
<div></div>
<div></div>
</body>
</html>
分割线~~~
H5新增标签
源码结构截图

运行效果截图

源码
源码内容,可直接复制粘贴到自己的IDE中运行
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>H5新增标签</title>
</head>
<body>
<!--新增的标签没有任何样式,主要是为了方便结构清晰-->
<header>新增了头部</header>
<nav>新增了导航</nav>
<footer>新增了底部</footer>
</body>
</html>
分割线~~~
HTML中使用JavaScript脚本的三种方法
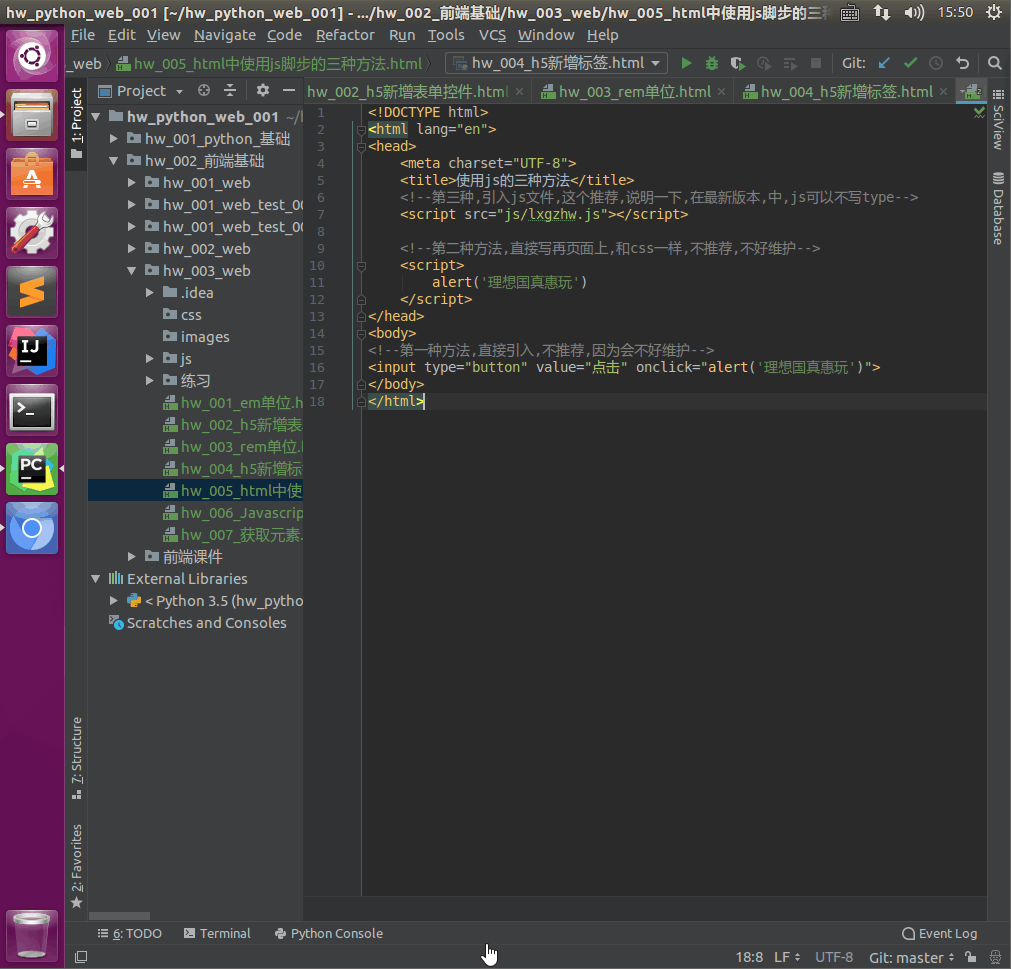
源码结构截图

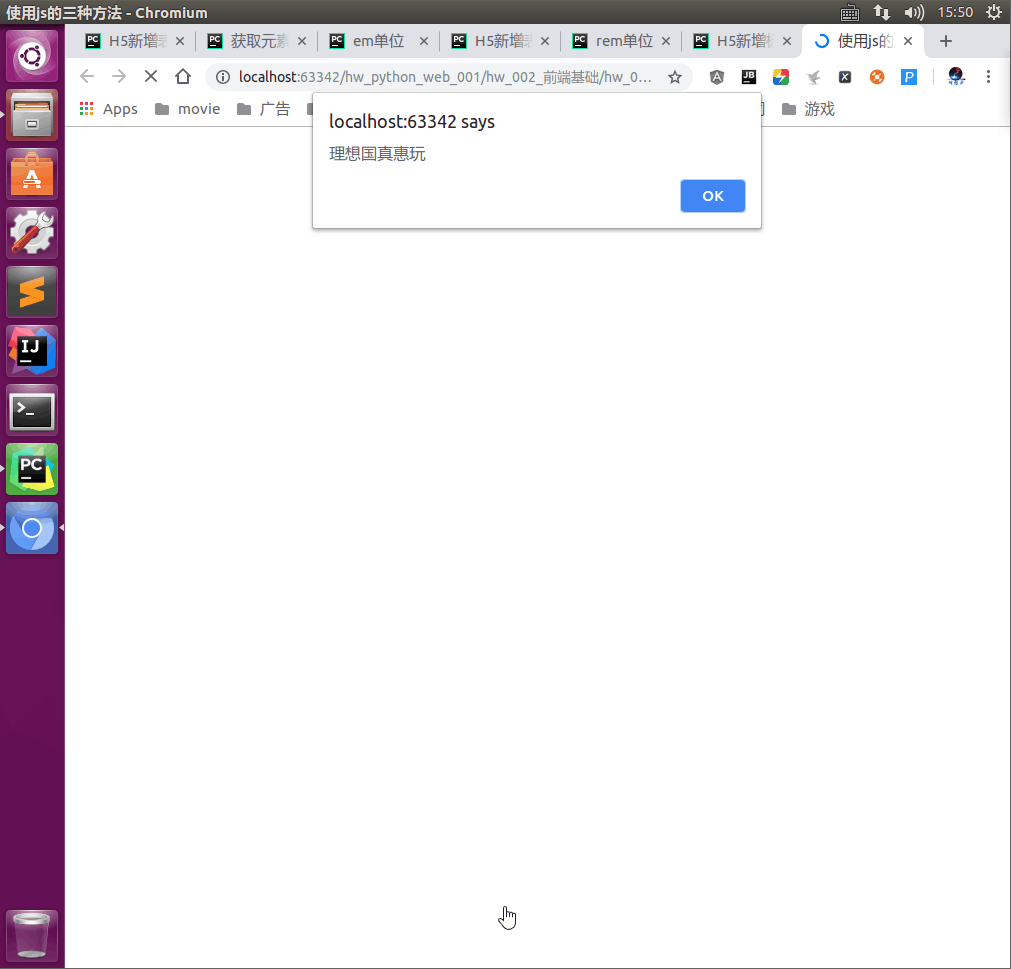
运行效果截图

源码
源码内容,可直接复制粘贴到自己的IDE中运行
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用js的三种方法</title>
<!--第三种,引入js文件,这个推荐,说明一下,在最新版本,中,js可以不写type-->
<script src="js/lxgzhw.js"></script>
<!--第二种方法,直接写再页面上,和css一样,不推荐,不好维护-->
<script>
alert('理想国真惠玩')
</script>
</head>
<body>
<!--第一种方法,直接引入,不推荐,因为会不好维护-->
<input type="button" value="点击" onclick="alert('理想国真惠玩')">
</body>
</html>
分割线~~~
JavaScript的变量什么和类型
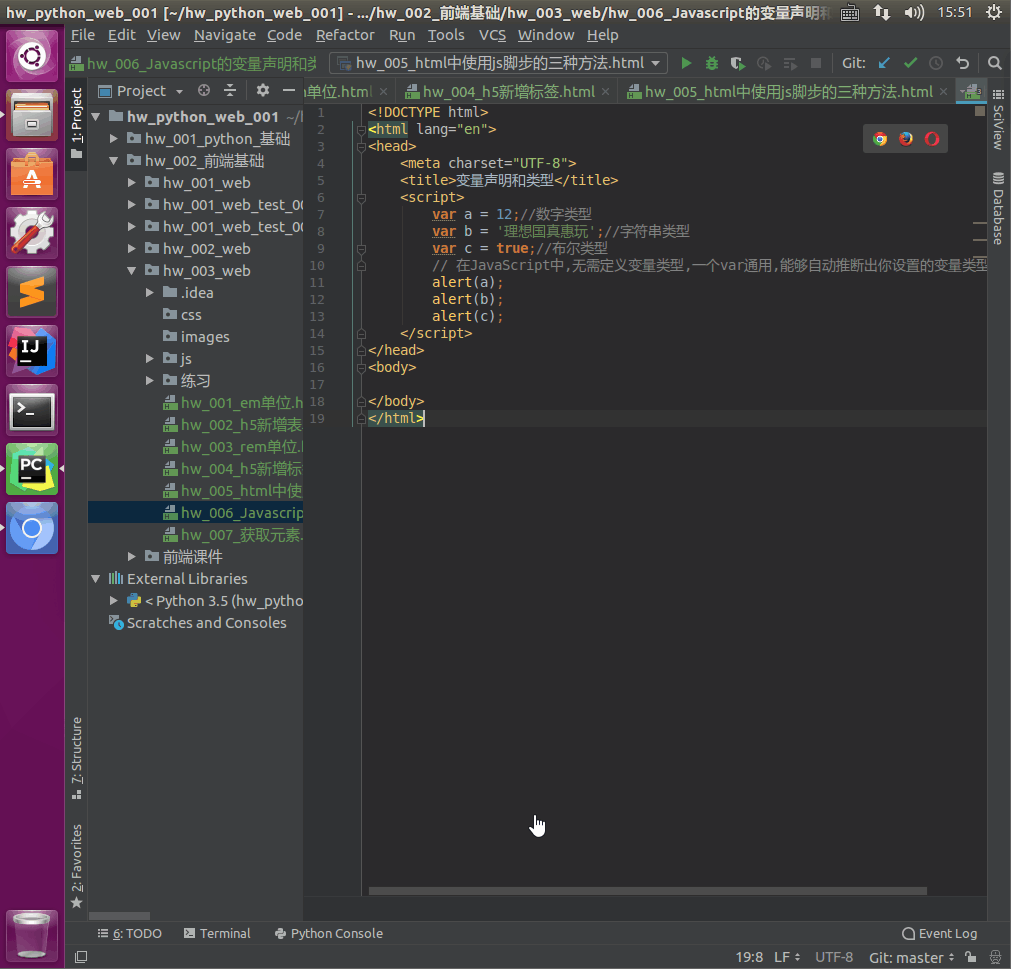
源码结构截图

运行效果截图

源码
源码内容,可直接复制粘贴到自己的IDE中运行
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>变量声明和类型</title>
<script>
var a = 12;//数字类型
var b = '理想国真惠玩';//字符串类型
var c = true;//布尔类型
// 在JavaScript中,无需定义变量类型,一个var通用,能够自动推断出你设置的变量类型
alert(a);
alert(b);
alert(c);
</script>
</head>
<body>
</body>
</html>
分割线~~~
JavaScript获取页面元素
源码结构截图

运行效果截图

源码
源码内容,可直接复制粘贴到自己的IDE中运行
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>获取元素</title>
<script>
// 为了保证代码的顺利执行,一般要加上这句
// 这个代码的含义是,在整个文档加载完成一行再执行脚本
window.onload = function () {
// 对于原生js,最好使用id来获取元素,这样不容易出错
var box1 = document.getElementById("box1");
box1.style.background = 'red';
box1.style.color = 'green';
box1.style.fontsize = '30px';
box1.style.width = '200px';
box1.style.height = '200px';
box1.style.margin = '50px auto 0';
}
</script>
</head>
<body>
<div id="box1">理想国真惠玩</div>
</body>
</html>
分割线~~~
希望对您有用~~~
