墨林码农专注分享开源项目, 精选开源社区技术干货,分享Github、Gitee上有趣、有价值的项目,一起学习,一起成长。
大家好,我是墨林,今天推荐一款智能GPT图书管理系统。
一、开源项目简介智能GPT图书管理系统(SpringBoot2+Vue2),全局异常拦截器,登录校验拦截器,Echarts展示借阅量,可添加爬虫功能获取图书数据。API认证采用JWT。后端CORS跨域支持。HTTP Status Code表示状态。数据返回格式JSON。接入GPT接口,支持AI智能图书馆。
二、项目简介本项目采用前后端分离的模式,前端构建页面,后端作数据接口,前端调用后端数据接口得到数据,重新渲染页面。后端已开启CORS跨域支持API认证使用Token认证前端在Authorization字段提供token令牌使用HTTP Status Code表示状态数据返回格式使用JSON后端采用权限拦截器进行权限校验,并检查登录情况添加全局异常处理机制,捕获异常,增强系统健壮性前端用Echarts可视化库实现了图书借阅的分析图标(折线图、饼图),并通过loading配置提高加载体验。留言组件采用弹幕形式,贴合用户的喜好。引入knife4j依赖,使用 Swagger + Knife4j 自动生成 OpenAPI 规范的接口文档,前端可以在此基础上使用插件自动生成接口请求代码,降低前后端协作成本使用ElementUI组件库进行前端界面搭建,快速实现页面生成,并实现了前后端统一权限管理,多环境切换等能力。基于MyBatis Plus框架的QueryWrapper实现对MySQL数据库的灵活查询,并配合MyBatisX插件自动生成后端CRUD基础代码,减少重复工作。三、系统功能⭐用户模块功能介绍
 图书查询功能:分页构造器缓解数据过大压力,后端可设置请求数防止爬虫请求数过大,服务器负载过大。模糊查询进行字段搜索。表格均可导出PDF和EXCEL。读者规则功能:查询现有的借阅规则,借阅规则包括:借阅编号,可借阅图书数量,可借阅天数,可借阅图书馆,过期扣费/天。查看公告: 可以查询图书管理员发布的公告列表,文字滑动个人信息: 可以查看个人的借阅证编号,借阅证姓名,规则编号,状态,可以修改个人账户的密码。借阅信息: 可以查看自身借阅过的图书记录和归还情况违章信息: 可以查询自身归还的图书是否有违章信息读者留言: 实现留言功能并以弹幕形式显示
图书查询功能:分页构造器缓解数据过大压力,后端可设置请求数防止爬虫请求数过大,服务器负载过大。模糊查询进行字段搜索。表格均可导出PDF和EXCEL。读者规则功能:查询现有的借阅规则,借阅规则包括:借阅编号,可借阅图书数量,可借阅天数,可借阅图书馆,过期扣费/天。查看公告: 可以查询图书管理员发布的公告列表,文字滑动个人信息: 可以查看个人的借阅证编号,借阅证姓名,规则编号,状态,可以修改个人账户的密码。借阅信息: 可以查看自身借阅过的图书记录和归还情况违章信息: 可以查询自身归还的图书是否有违章信息读者留言: 实现留言功能并以弹幕形式显示⭐图书管理员模块功能介绍
借阅图书: 图书管理员输入借阅证号(用户)和要借的图书编号和当前的时间,点击借阅。归还图书: 输入图书编号查看图书是否逾期,并且可以设置违规信息,然后选择是否归还图书借书报表: 用于查询已经借阅并归还的书籍列表,同样使用分页构造器和模糊查询字段,显示借阅证编号,图书编号,借阅日期,截止日期,归还日期,违章信息,处理人。还书报表: 用于查询已经借阅但是还未归还的书籍列表,显示借阅证编号,图书编号,借阅日期,截止日期。发布公告: 可以查询当前发布的公告列表,并进行删除,修改,增加功能,分页构造器用于缓解数据量大的情况。⭐系统管理员模块功能介绍
书籍管理: 可以查询当前的所有图书,显示图书编号,图书昵称,作者,图书馆,分类,位置,状态,描述。可以进行添加,修改,删除图书。利用分页构造器实现批量查询。利用模糊查询实现图书搜索功能。利用插件实现PDF和EXCEL导出。书籍类型: 显示查询当前的所有图书类型,可以进行添加,修改,删除图书类型,利用分页构造器实现批量查询,缓解数据压力。借阅证管理: 可以查询当前的所有借阅证列表,也就是用户数量,可以进行添加,修改,删除操作。同样实现分页。借阅信息查询: 可以查询当前已经完成借阅和归还的记录,显示借阅证号,书籍编号,借阅日期,截止日期,归还日期,违章信息,处理人。分页功能,PDF和EXCEL导出。借阅规则管理: 可以查询当前所有的借阅规则,显示限制借阅天数,限制本数,限制图书馆,逾期费用,可以进行添加、删除、修改操作。图书管理员管理: 显示当前的图书管理员列表,显示账号,姓名,邮箱,可以进行添加、删除、修改操作。系统管理: 可以查询一个月内的借阅量,以一周为时间间隔,计算借阅量,用Echarts实现折线图的展示。四、技术实现技术
作用
版本
Vue
提供前端交互
2.6.14
Vue-Router
路由式编程导航
3.5.1
Element-UI
模块组件库,绘制界面
2.4.5
Axios
发送ajax请求给后端请求数据
1.2.1
core-js
兼容性更强,浏览器适配
3.8.3
swiper
轮播图插件(快速实现)
3.4.2
vue-baberrage
vue弹幕插件(实现留言功能)
3.2.4
vue-json-excel
表格导出Excel
0.3.0
html2canvas+jspdf
表格导出PDF
1.4.1 2.5.1
node-polyfill-webpack-plugin
webpack5中移除了nodejs核心模块的polyfill自动引入
2.0.1
default-passive-events
Chrome 增加了新的事件捕获机制 Passive Event Listeners(被动事件侦听器)
让页面滑动更加流畅,主要用于提升移动端滑动行为的性能
nprogress
发送请求显示进度条(人机交互友好)
0.2.0
echarts
数据转图标的好工具(功能强大)
5.4.1
less lessloader
方便样式开发
4.1.3 11.1.0
首页轮播图演示

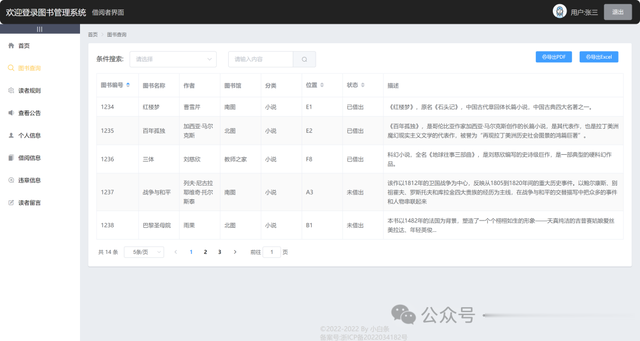
图书查询演示

读者规则演示

查看公告演示

个人信息演示

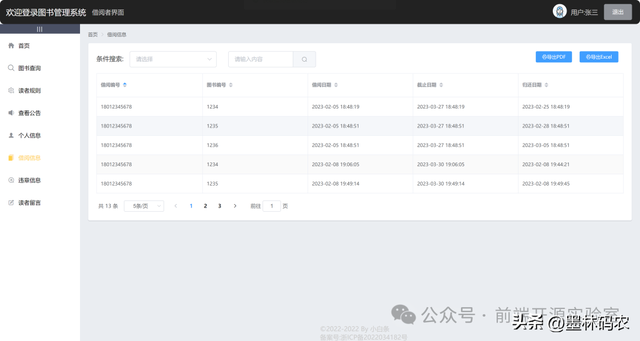
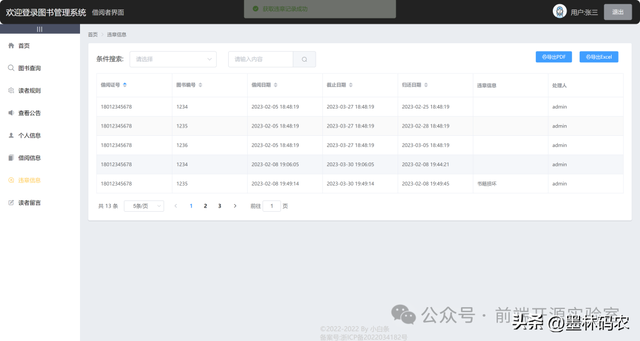
借阅信息演示

违章信息演示

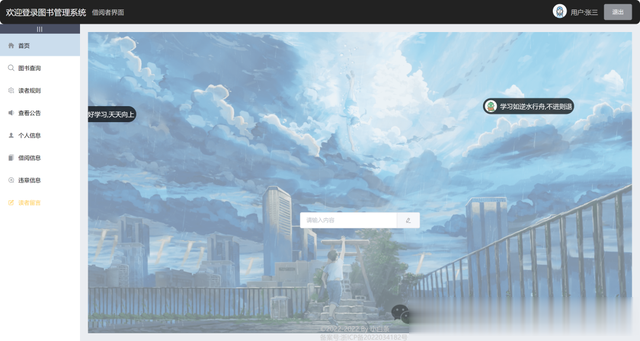
读者留言演示

智能推荐演示
 结束语
结束语几个简单的字符,就能创造出欢乐,
几个简单的号码,便能写出奇迹。
一个键盘,就能畅游世界,
一根网线,便能知晓天下。
创作不易,感谢大家的支持。后续也会分享更多的干货和技术资讯,您的阅读就是对小编的支持,再次感谢各位老铁!
