hi, 大家好, 我是徐小夕, 今天给大家分享一款由helloworld开发者社区开源非常实用的博客系统——飞鹅.

飞鹅(flygoose)是款完全免费开源博客系统,源码可以二次开发,没有任何限制,可以快速帮助开发者搭建一个专属于自己的独立站点.
github地址: https://github.com/helloworld-Co/flygoose-blog官方文档地址: https://flygoose.helloworld.net/当然技术上也是使用大家最最熟悉的 vue3 生态, 如 nuxt3, antd 等, 后端采用Golang + mysql, 接下来我会和大家分享一下 飞鹅 的技术架构, 功能特点, 以及如何快速部署自己的独立博客站点.
先给大家展示一下使用飞鹅系统配置出来的博客效果:

image.png
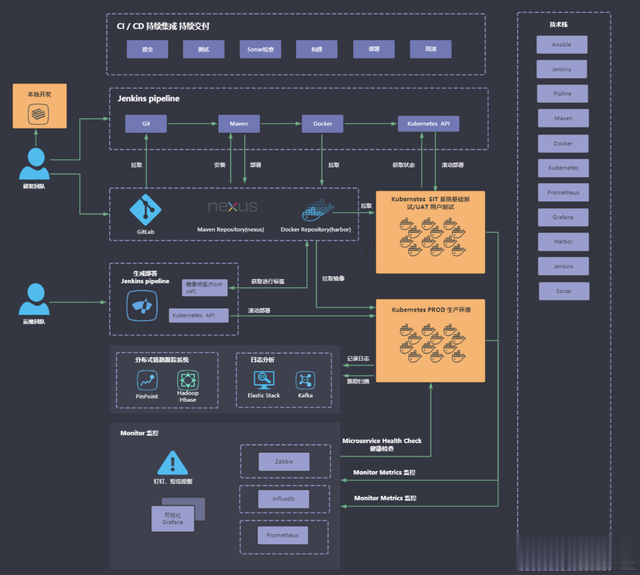
技术架构 & 技术栈一个好的开源项目一定离不开高效的开发模式和代码规范, 飞鹅开源博客系统在开发之初就确定好了成熟的本地开发部署的全链路研发方案, 具体 DevOps 流程如下:

image.png
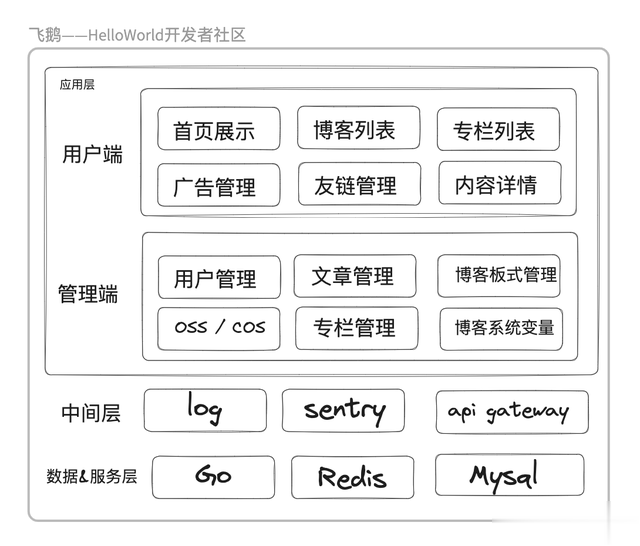
博客系统的技术 & 产品架构:

image.png
接下来分享一下飞鹅(flygoose)使用到的技术栈:
前端部分:
nuxt3 (seo友好)ant-designvue3 + tsvue3 全家桶插件库所以想学习 nuxt 的朋友也可以在这款开源项目中学到很多 最佳实践.
后端部分:
主要技术栈为go + redis + mysql , 所以大家对后台服务开发感兴趣, 也可以从中学到如何从零开发后台服务.
基本功能介绍
image.png
我们从演示图可以看到个人博客前台主要分为如下几个模块:
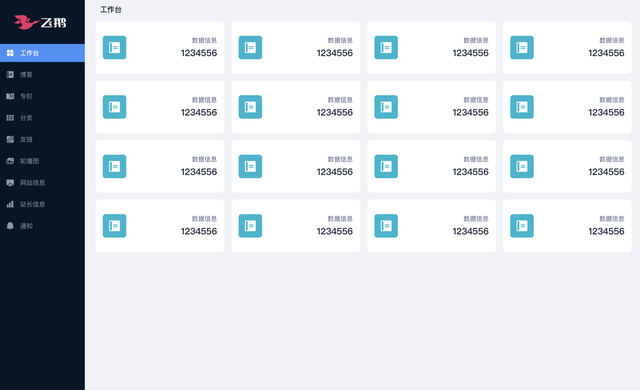
logo和搜索区域分类区域内容列表区域侧边公告,简介和友链区这些区域大家都可以在后台管理系统中自定义配置:

image.png
当然后台管理中有很多可配置的功能, 大家可以自己在 github 下载部署体验一下.
接下来再介绍一下大家比较关注的博客内容界面:

image.png
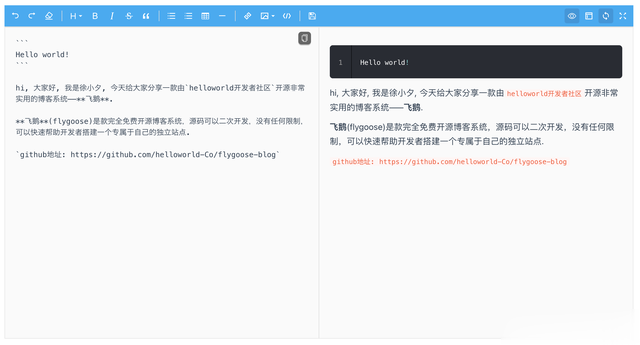
内容展示上我们也做了贴心的用户体验设计, 让创作者和读者对文章内容都有一个不错的体验, 内容编辑器我们也是采用了非常酷的md方案:

image.png
除此之外, 我们还对博客做了响应式设计, 轻松支持移动端, 这样网站运营者就不用担心移动端适配的痛点了:

image.png
在整个博客开发设计中, helloworld开发者社区 的资深设计师也从独特的产品设计理念上为飞鹅注入了独特的设计美感, 所以这款博客系统还是非常值得一试的.
参与贡献如果你对这款开源博客系统感兴趣, 也欢迎贡献自己的力量, 一起和我们共建更好的开源生态. 同时如果你对博客的部署, 启动和开发有疑问, 也随时欢迎沟通反馈.
更多推荐