热门讨论:
hi, 大家好, 我是徐小夕, 最近在 github 上看到一款非常有意思的开源项目, 定位是开箱即用的大模型对话前端解决方案, 我们使用它可以轻松构建聊天组件, 并且可以一键集成主流 AI 大模型, 比如 通义千问, ChatGpt 等. (让前端再也不用从零写聊天组件了~)

我会在文末贴上这款 开源聊天组件 的文档地址和 github 地址.
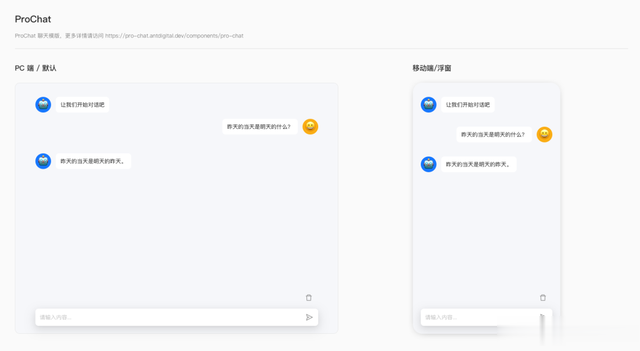
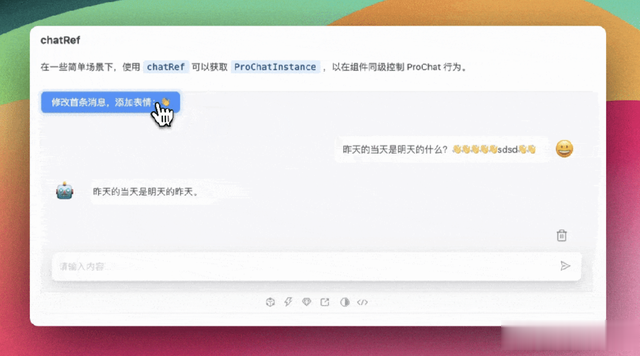
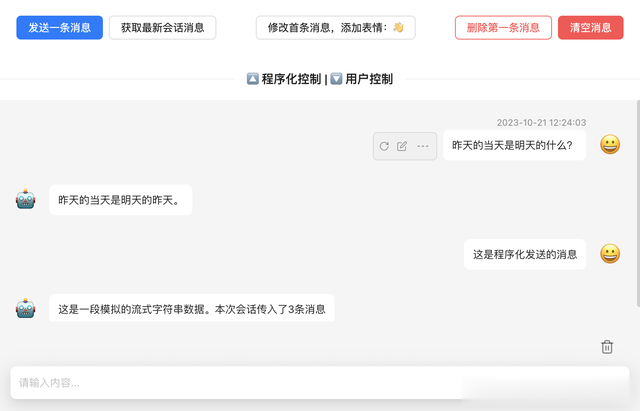
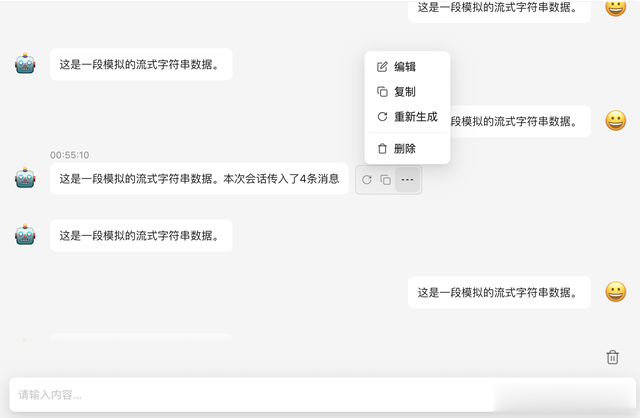
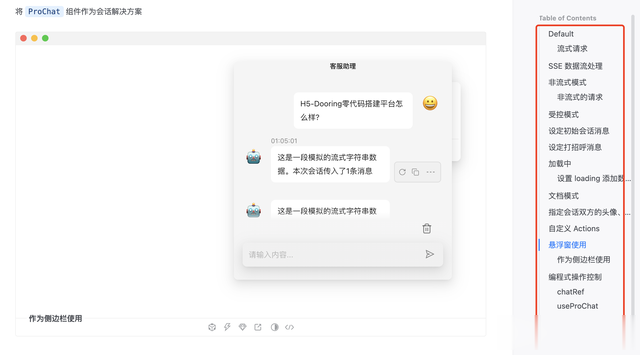
组件demo演示
 功能亮点
功能亮点我根据自己的使用和实践, 总结一下这款开源聊天组件的亮点:
简单易用, 设计语言统一
它是基于 antd 组件库进行的二次封装, 所以我们可以轻松的在 antd 项目中使用, 保持 UI 视觉的统一.
使用啊安装方式如下:
# @ant-design/pro-editor 基于 antd 和 antd-style,需要在项目中安装$ npm install antd antd-style -S$ npm install @ant-design/pro-chat -S使用:
import { ProChat } from '@ant-design/pro-chat';import { useTheme } from 'antd-style';export default () => { const theme = useTheme(); return ( <div style={{ background: theme.colorBgLayout }}> <ProChat helloMessage={ '欢迎使用 ProChat ,我是你的专属机器人,这是我们的 Github:[ProChat](https://github.com/ant-design/pro-chat)' } request={async (messages) => { const mockedData: string = `这是一段模拟的对话数据。本次会话传入了${messages.length}条消息`; return new Response(mockedData); }} /> </div> );};是不是使用非常简单~
大模型对话能力集成
它内置了对话模型常用的:数据编辑、重新发送、删除对话等这些默认的基本操作.
对AI模型友好的数据结构const dataArray = [ `data: {"id": "chatcmpl-6w****KZb6hx****RzIghUz****Qy", "object": "chat.completion.chunk", "created": 1703582861554, "model": "gpt-3.5-turbo-0301", "choices": [{"delta": {"content": "苹"}, "index": 0, "finish_reason": null}]}`, `data: {"id": "chatcmpl-6w****KZb6hx****RzIghUz****Qy", "object": "chat.completion.chunk", "created": 1703582861554, "model": "gpt-3.5-turbo-0301", "choices": [{"delta": {"content": "果"}, "index": 0, "finish_reason": null}]}`, `data: {"id": "chatcmpl-6w****KZb6hx****RzIghUz****Qy", "object": "chat.completion.chunk", "created": 1703582861554, "model": "gpt-3.5-turbo-0301", "choices": [{"delta": {"content": "公司"}, "index": 0, "finish_reason": null}]}`, `data: {"id": "chatcmpl-6w****KZb6hx****RzIghUz****Qy", "object": "chat.completion.chunk", "created": 1703582861554, "model": "gpt-3.5-turbo-0301", "choices": [{"delta": {"content": "是"}, "index": 0, "finish_reason": null}]}`, `data: {"id": "chatcmpl-6w****KZb6hx****RzIghUz****Qy", "object": "chat.completion.chunk", "created": 1703582861554, "model": "gpt-3.5-turbo-0301", "choices": [{"delta": {"content": "一"}, "index": 0, "finish_reason": null}]}`, `data: {"id": "chatcmpl-6w****KZb6hx****RzIghUz****Qy", "object": "chat.completion.chunk", "created": 1703582861554, "model": "gpt-3.5-turbo-0301", "choices": [{"delta": {"content": "家"}, "index": 0, "finish_reason": null}]}`, `data: {"id": "chatcmpl-6w****KZb6hx****RzIghUz****Qy", "object": "chat.completion.chunk", "created": 1703582861554, "model": "gpt-3.5-turbo-0301", "choices": [{"delta": {"content": "科技"}, "index": 0, "finish_reason": null}]}`, `data: {"id": "chatcmpl-6w****KZb6hx****RzIghUz****Qy", "object": "chat.completion.chunk", "created": 1703582861554, "model": "gpt-3.5-turbo-0301", "choices": [{"delta": {"content": "公司"}, "index": 0, "finish_reason": "complete"}]}`,];参照 ChatGPT、GLM、通义千问等市面上主流的大模型入参出参,减少前端开发者对这些入参和出参的处理.
支持丰富的聊天场景, 并且可以根据业务灵活扩展 组件化 & 完善的ts类型定义
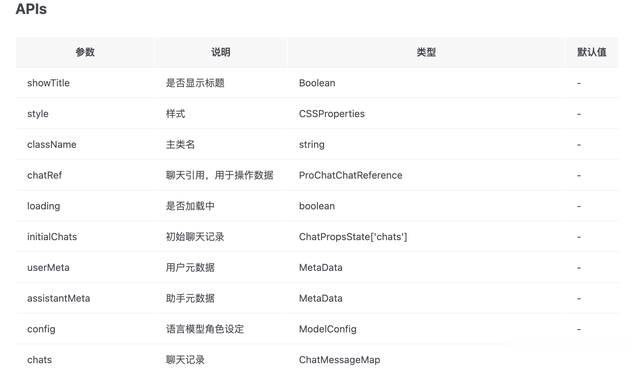
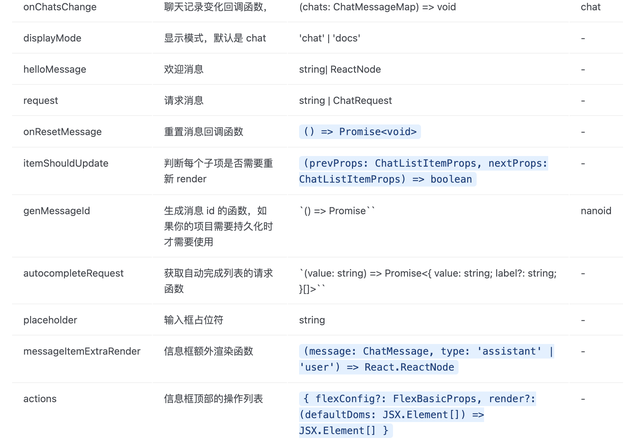
组件化 & 完善的ts类型定义

我们可以通过组件暴露的属性轻松自定义, 并且代码质量和代码规范非常优质.
集成ChatGPT的简单案例安装依赖npm install ai --savenpm install openai --save# or use yarn 、bun、pnpm any elsebun add aibun add openai业务代码import OpenAI from 'openai';import { OpenAIStream, StreamingTextResponse } from 'ai';export const POST = async (request: Request) => { const { messages = [] }: Partial<{ messages: Array<any> }> = await request.json(); const openai = new OpenAI({ apiKey: 'OpenAI Key', baseURL: 'base url', }); const response = await openai.chat.completions.create({ model: 'gpt-3.5-turbo', messages: [...messages], stream: true, }); const stream = OpenAIStream(response); return new StreamingTextResponse(stream);};设计界面"use client";import { ProChat } from "@ant-design/pro-chat";import { useTheme } from "antd-style";export default function Home() { const theme = useTheme(); return ( <div style={{ backgroundColor: theme.colorBgLayout, }} > <ProChat style={{ height: "100vh", width: "100vw", }} request={async (messages: Array<any>) => { const response = await fetch("/api/openai", { method: "POST", body: JSON.stringify({ messages: messages }), }); return response; }} /> </div> );}是不是很简单, 3步就能帮你搭建一个AI聊天应用, 大家感兴趣的可以尝试使用一下.
github 地址: https://github.com/ant-design/pro-chat
文档地址: https://pro-chat.antdigital.dev/
