
1、 引言
声明:本文是博主阅读云邪(Jark)博客整理后的笔记,如有侵权,可联系博主删除。
本文参考文献如下:
https://wuchong.me/blog/2016/05/03/flink-internals-overview/https://wuchong.me/blog/2016/05/04/flink-internal-how-to-build-streamgraph/https://wuchong.me/blog/2016/05/10/flink-internals-how-to-build-jobgraph/https://developer.aliyun.com/article/2256182、 Flink架构
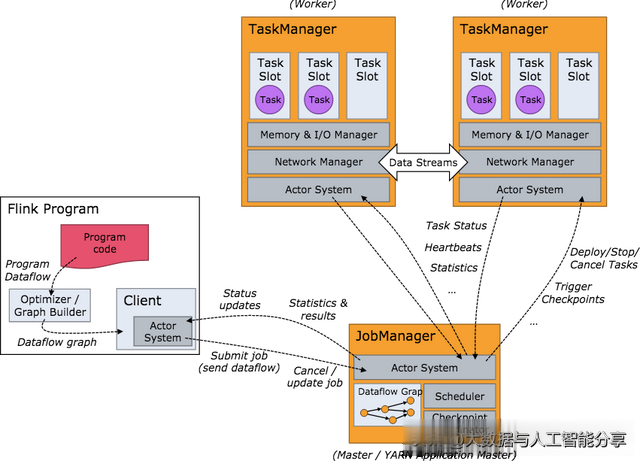
无论是flink on yarn 还是flink on kubernetes等其它模式,最终Flink启动成功之后的架构图如下:

从上述架构图,可以看到主要分为如下三个模块(且三者均为独立的JVM进程):
模块
描述
Client
是一个用于管理Flink作业的客户端(提交、取消、监听状态以及采集指标),只要确保与JobManager环境联通即可
JobManager
接收来自Client的请求并生成执行计划,并以task为单元,调度到各个TaskManager去执行,同时协调task做checkpoint,以及接收来自TaskManager的状态、心跳、统计等
TaskManager
在启动的时候就设置好了槽位数(Slot),每个 slot 能启动一个 Task,Task 为线程,注意有可能不同的Job/Task混合在一个TaskManager进程中,因为Flink的任务调度是多线程模型的
我们注意到了,JobManager接收到Client的请求之后,会生成执行计划,也就是对应上图的Dataflow Graph,这一块在flink中比较核心,也是下面继续讲讲的Flink 拓扑结构。
3、 Flink拓扑结构
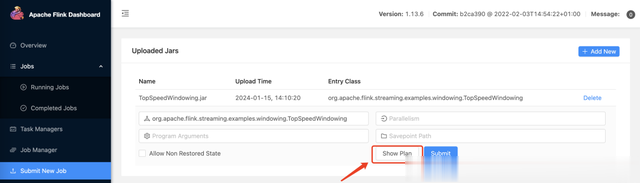
我们上传Flink SDK里面的/examples/streaming/TopSpeedWindowing.jar至Flink集群之后,点击“show plan”可以看到执行计划图:

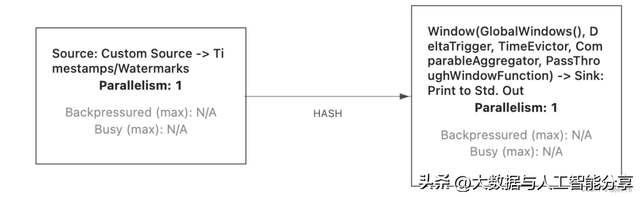
执行计划图如下:

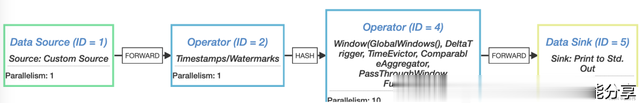
当然,也可以在TopSpeedWindow的主程序里,直接获取执行计划的json(ExecutionEnvironment.getExecutionPlan()),并复制json至https://wints.github.io/flink-web//visualizer/(官网的生成plan地址挂了,这里是博主另外找的),json如下:
{ "nodes" : [ { "id" : 1, "type" : "Source: Custom Source", "pact" : "Data Source", "contents" : "Source: Custom Source", "parallelism" : 1 }, { "id" : 2, "type" : "Timestamps/Watermarks", "pact" : "Operator", "contents" : "Timestamps/Watermarks", "parallelism" : 1, "predecessors" : [ { "id" : 1, "ship_strategy" : "FORWARD", "side" : "second" } ] }, { "id" : 4, "type" : "Window(GlobalWindows(), DeltaTrigger, TimeEvictor, ComparableAggregator, PassThroughWindowFunction)", "pact" : "Operator", "contents" : "Window(GlobalWindows(), DeltaTrigger, TimeEvictor, ComparableAggregator, PassThroughWindowFunction)", "parallelism" : 10, "predecessors" : [ { "id" : 2, "ship_strategy" : "HASH", "side" : "second" } ] }, { "id" : 5, "type" : "Sink: Print to Std. Out", "pact" : "Data Sink", "contents" : "Sink: Print to Std. Out", "parallelism" : 10, "predecessors" : [ { "id" : 4, "ship_strategy" : "FORWARD", "side" : "second" } ] } ]}执行图如下:

3.1 Flink的四层执行图
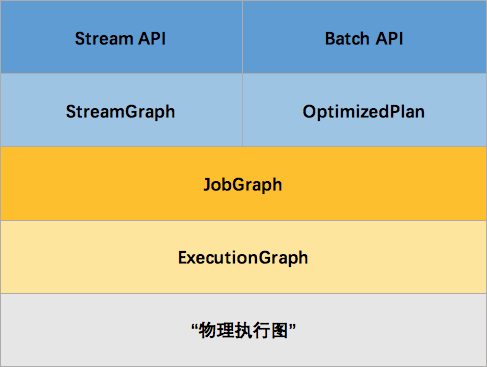
到这里,会有很多小伙伴会有疑问,咋这么多图呢?实际上可能更多,但是,Flink 按执行流程,执行图可以分为四层:StreamGraph → JobGraph → ExecutionGraph → 物理执行图。

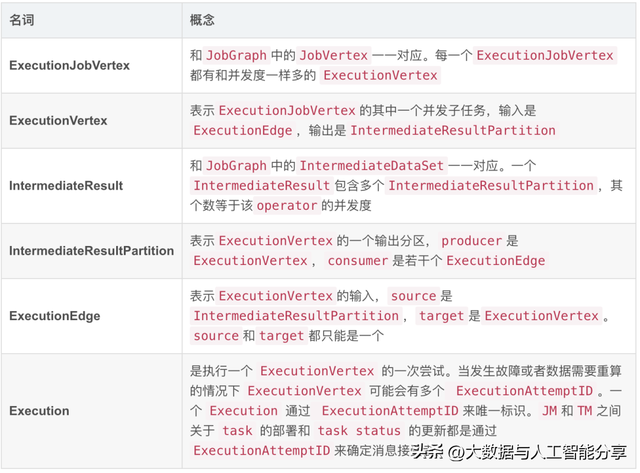
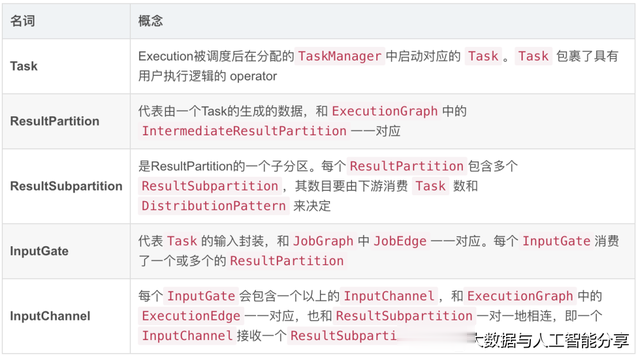
这里博主整理了每种“图”的概念,方便大家的理解:

3.2 执行图细节
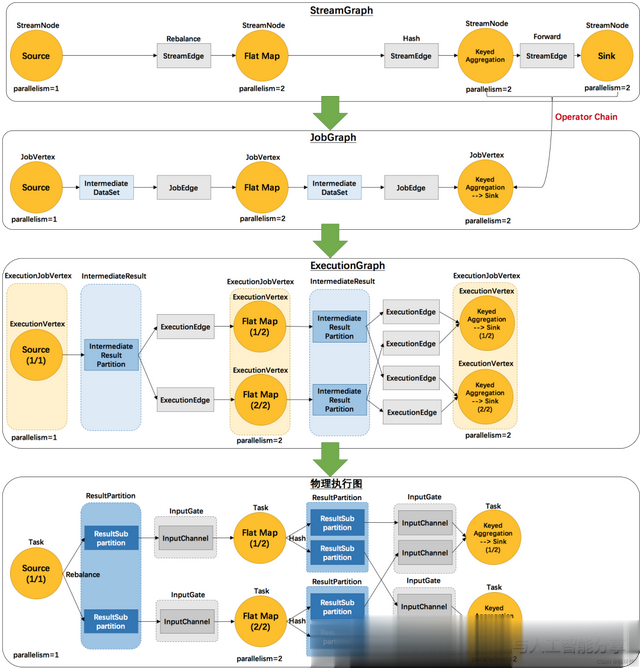
Job的不同阶段都有不同的执行流程图,其目的都是为了解耦,细节流程图如下:

这里针对上述细节的流程图再做每一部分的名词解释。
StreamGraph:根据用户通过 Stream API 编写的代码生成的最初的图

JobGraph:StreamGraph经过优化后生成了 JobGraph,提交给 JobManager 的数据结构

ExecutionGraph:JobManager 根据 JobGraph 生成ExecutionGraph。ExecutionGraph是JobGraph的并行化版本,是调度层最核心的数据结构。

物理执行图:JobManager 根据 ExecutionGraph 对 Job 进行调度后,在各个TaskManager 上部署 Task 后形成的“图”,并不是一个具体的数据结构。

3.3 更多
本文仅仅是浅显的谈了Flink架构和拓扑,如果想对每一种“图”有一个更清晰的认识,可以参考:
《如何生成 StreamGraph?》https://wuchong.me/blog/2016/05/04/flink-internal-how-to-build-streamgra《如何生成 JobGraph?》https://wuchong.me/blog/2016/05/10/flink-internals-how-to-build-jobgraph/《如何生成ExecutionGraph及物理执行图?》:https://developer.aliyun.com/article/225618#