大家好,我是程序员鱼皮。前段时间收到一位朋友的紧急求助,他的声音中透着焦急:“老鱼皮救救我啊,最近我的网站突然变得极其缓慢,有时候甚至完全打不开,你能帮忙看看吗?”
我说:行,你把网站发我看下吧。
事故结果看了他的网站后,不到 30 秒我就发现了问题,真是哭笑不得!
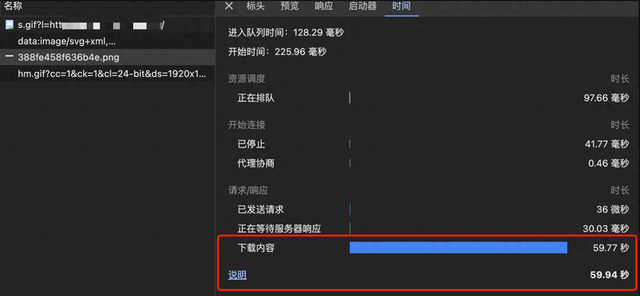
首先,我打开浏览器的网络控制台,分析网站加载的所有资源的大小和加载时长,一眼就发现,竟然有一个大小为 10 MB 的图片资源!光是这一张图片,就加载了近 60 秒!

这样会导致每次有人访问网站时,服务器都要花费大量时间加载这张图片。不仅影响当前用户的访问体验,还会占用大量的网络带宽和服务器资源,导致其他用户的请求无法得到及时响应,进而影响了整个网站的性能。
其实这是一个前端新手常犯的错误,哦不,别说新手了,没搞过线上网站的同学可能都会疏忽这点。
解决这个问题的方法也很简单,直接让他用图片压缩工具手动压缩图片,再更新到网站上,加载速度就恢复正常了。
我开玩笑地说:不错,你动动手指,就把网站性能优化了近百倍!
一般来说,我建议单张图片的文件大小不要超过 200 KB,当然,具体情况具体分析。
网站图片优化方案其实我们 编程导航网站 也遇到过类似的情况,因为文章列表页需要加载多篇文章和封面图,一旦有用户上传了较大的图片,就会影响网站的加载速度。

我们经过一系列地策略,成功优化了网站图片的加载,下面给大家分享我们网站图片优化的方案。
主要是以下几个方法,大家可以挑战一下,看看你能想到几种?如果能想到最后一个,那你真的很棒!
 1、图片限制
1、图片限制上传图片时,尽量控制图片尺寸和大小在合理的范围内,比如限制图片大小不能超过 1 MB,从而避免过大的图片加载。尤其是允许用户自己上传图片的网站,一定要做限制!
图片限制的实现方案很简单,前端和后端都要判断上传图片的大小,超过则拒绝。
2、图片压缩对于站内的静态图片(比如网站的图标、Logo、首页 Banner 图等),使用网上的图片压缩工具人工处理一下就好了。
但如果是用户自主上传的图片,比如文章封面图、用户个人头像等,可以采用后端自动压缩的策略,将图片压缩到合适的尺寸和大小。
还可以更改图片的格式,比收入 Google 的 WebP 格式或者 AVIF 格式,能够在保持相似图片质量的情况下,提供更小的文件体积。
对于 Java 程序,可以使用 webp-imageio 库,将图片转为 WebP 格式并进行压缩。
3、图片懒加载图片懒加载是指进入页面时先不加载图片,等到用户滚动到图片所在位置时才进行加载。这样可以明显减少初始页面加载时间,提高用户体验,并且节省资源。
HTML5 中引入了 loading 属性,可以用于图片懒加载。该属性的值可以是 lazy(懒加载)或 eager(预加载,默认值)。比如:
<img src="path/to/image.jpg" loading="lazy" alt="Lazy Loaded Image">但其实一般情况下我们都会使用组件库开发前端,组件库的图片组件基本都会内置懒加载支持,不太需要自己写。
4、异步加载和懒加载类似的还有异步加载,是一种在不阻塞页面其他内容加载的情况下加载资源(如 JavaScript、CSS 文件等)的技术。它可以提高页面初始加载速度,并优化用户体验。一般异步加载主要应用于数据请求,有些用户看不到的数据可以不用加载,也就能减少服务器的带宽占用。
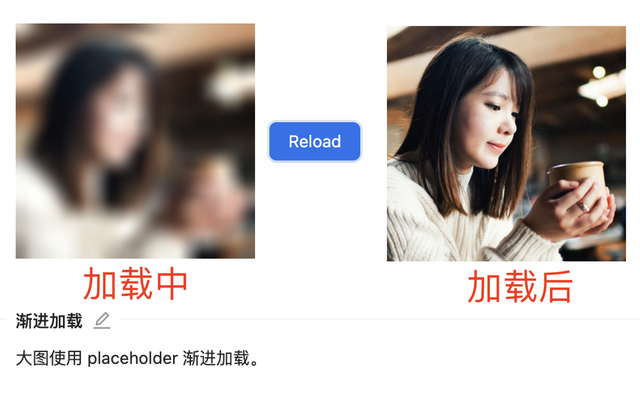
5、图片渐进加载个人感觉渐进加载是一种比懒加载更高级的技术,具体是指在图像逐步加载的过程中逐渐提高图像质量。
比如在网速较慢的情况下,用户可能刚开始看到的图片比较模糊,之后逐渐变清晰。

和这个有些相似的技术还有骨架屏和 PWA(渐进式 Web 应用),都能在用户网速较慢的时候先渲染出一部分内容,提高用户体验。
现在很多组件库也支持图片渐进加载,不用自己实现了。
6、CDN 加速将图片等静态资源存放在 CDN 内容分发网络上,而不是每次访问图片都要从服务器加载,能够有效提高加载速度,并减轻服务器的压力。
CDN 可以说是前端性能优化的利器,能静态化的页面就静态化,然后放到 CDN 上,不用再占用自己的服务器带宽,可谓美滋滋。但缺点就是 CDN 要按照流量等因素计费,而且还可能会。。。你懂的。
7、缩略图最后这个方案是我认为最巧妙的,不需要复杂的技术,更多的是业务上的一个思考。
比如由于文章列表页的封面图展示区域比较小,用户其实不需要看到很高清的封面图。这种情况下,我们可以针对每张文章封面图生成一个尺寸极小的缩略图,在列表页展示缩略图而不是高清原图,能够大幅节约图片加载消耗的资源。
 总结
总结OK 以上就是本期分享,通过以上策略,不仅能优化网站体验,还能大大地节约成本!希望我的分享能够帮助到更多的开发者和站长,避免因为图片导致网站崩溃等类似问题的发生。
记住,每一个细节都可能影响到整体的用户体验,优化工作不容忽视!
更多编程学习交流:
简历快速制作:
✏️ 面试刷题神器:
