import React from "react";import 'bootstrap/dist/css/bootstrap.min.css';const infoMap = { loggedInInfo: '欢迎登录此系统。', loggedOutInfo: '请先登录系统。', loginButtonInfo: '登录', logoutButtonInfo: '退出登录', stateInfo: '当前状态为:', scoreInfo: '得分', passInfo: '分,通过考试。', notPassInfo: '分,未通过考试。', passScore: 60, btnInfo: '按钮的使用2:', cool: '今天真冷。', warm: '今天气温舒适。', hot: '今天有点热。', veryHot: '今天真的很热。', how: '今天气温如何?', coolStandard: 0, warmStandard: 25, hotStandard: 39, title1Info: 'if条件简单示例', trueInfo: '初始条件为true的结果:', falseInfo: '初始条件为false的结果:', title2Info: '按钮的使用1:', title3Info: '与(&&)运算和或(||)运算的简单示例', title4Info: '三目运算简单示例', temperature: 25, temperatureUnit: '度,',}function UserLoggedInComp(props) { return <span>{infoMap.loggedInInfo}</span>}function UserLoggedOutComp(props) { return <span>{infoMap.loggedOutInfo}</span>}// 用if语句进行条件渲染function UserLoggedComp(props) { const isLogged = props.isLogged; if (isLogged) { return <UserLoggedInComp />; } else { return <UserLoggedOutComp />; }}// 登录按钮组件function LoginButton(props){ return ( <buttonName="btn btn-mt-3 btn-primary btn-block my-2" onClick={props.onClick}> {infoMap.loginButtonInfo} </button> );}// 退出登录按钮组件function LogoutButton(props){ return ( <buttonName="btn btn-mt-3 btn-primary btn-block my-2" onClick={props.onClick}> {infoMap.logoutButtonInfo} </button> );}// 条件登录控件组件class LoginControl extends React.Component { constructor(props) { super(props); this.handleLoginClick = this.handleLoginClick.bind(this); this.handleLogoutClick = this.handleLogoutClick.bind(this); this.isLoggedIn = props.isLoggedIn; } handleLoginClick() { this.isLoggedIn = !this.isLoggedIn; alert(infoMap.stateInfo + this.isLoggedIn); } handleLogoutClick(){ this.isLoggedIn = !this.isLoggedIn; alert(infoMap.stateInfo + this.isLoggedIn) } render() { let button; if (this.isLoggedIn){ button = <LogoutButton onClick={this.handleLogoutClick} />; } else { button = <LoginButton onClick={this.handleLoginClick} />; } return ( <div> <UserLoggedComp isLogged={this.isLoggedIn} /> {button} </div> ); }}const score = [90, 60, 50];function PassTestComp(props) { return ( <p> {infoMap.scoreInfo}<b>{props.score}</b>{infoMap.passInfo} </p> )}function NotPassTestComp(props) { return( <p> {infoMap.scoreInfo}<b>{props.score}</b>{infoMap.notPassInfo} </p> );}// 使用&&和||function TestPass(props){ const score = props.score; return ( <div> { (score >= infoMap.passScore && <PassTestComp score={score} />) || (score < infoMap.passScore && <NotPassTestComp score={score} />) } </div> );}// 运用三目运算function TestPass2(props) { const score = props.score; return ( <div> { (score >= infoMap.passScore ? <PassTestComp score={score} /> : <NotPassTestComp score={score} />) } </div> );}function Banner(props) { if (!props.isBanner){ return null; } return ( <divName="banner"> {infoMap.btnInfo} </div> );}class BannerComp extends React.Component { constructor(props) { super(props); this.showBanner = props.showBanner; this.handleToggleClick = this.handleToggleClick.bind(this); } handleToggleClick() { alert(this.showBanner) } render() { return ( <div> <Banner isBanner={this.showBanner} /> <buttonName="btn btn-mt-3 btn-primary btn-block my-2" onClick={this.handleToggleClick}> {this.showBanner ? '隐藏' : '显示'} </button> </div> ); }}function TempLevel(props){ if (props.wLevel <= infoMap.coolStandard){ return <p>{infoMap.cool}</p>; } else if ((props.wLevel > infoMap.coolStandard) && (props.wLevel <= infoMap.warmStandard)){ return <p>{infoMap.warm}</p>; } else if ((props.wLevel > infoMap.warmStandard) && (props.wLevel <= infoMap.hotStandard)){ return <p>{infoMap.hot}</p>; } else if (props.wLevel > infoMap.hotStandard) { return <p>{infoMap.veryHot}</p> } else { return <p>{infoMap.how}</p> }}class WaterTempComp extends React.Component { constructor(props) { super(props); this.temperature = props.temperature; } render() { const temperature = this.temperature; return ( <TempLevel wLevel={parseFloat(temperature)}/> ); }}const IfExample = () => { return ( <span> <h3>{infoMap.title1Info}</h3> {infoMap.trueInfo}<UserLoggedComp isLogged={true}/> <br/> {infoMap.falseInfo}<UserLoggedComp isLogged={false}/> <hr/> {infoMap.title2Info}<LoginControl isLoggedIn={true}/> <LoginControl isLoggedIn={false}/> <hr/> <h3>{infoMap.title3Info}</h3> <TestPass score={score[0]} /> <TestPass score={score[1]} /> <TestPass score={score[2]} /> <hr/> <h3>{infoMap.title4Info}</h3> <TestPass2 score={score[0]} /> <TestPass2 score={score[1]} /> <TestPass2 score={score[2]} /> <hr/> <BannerComp showBanner={true} /> <hr/> {infoMap.temperature}{infoMap.temperatureUnit}<WaterTempComp temperature={infoMap.temperature} /> </span> ) }export default IfExample;
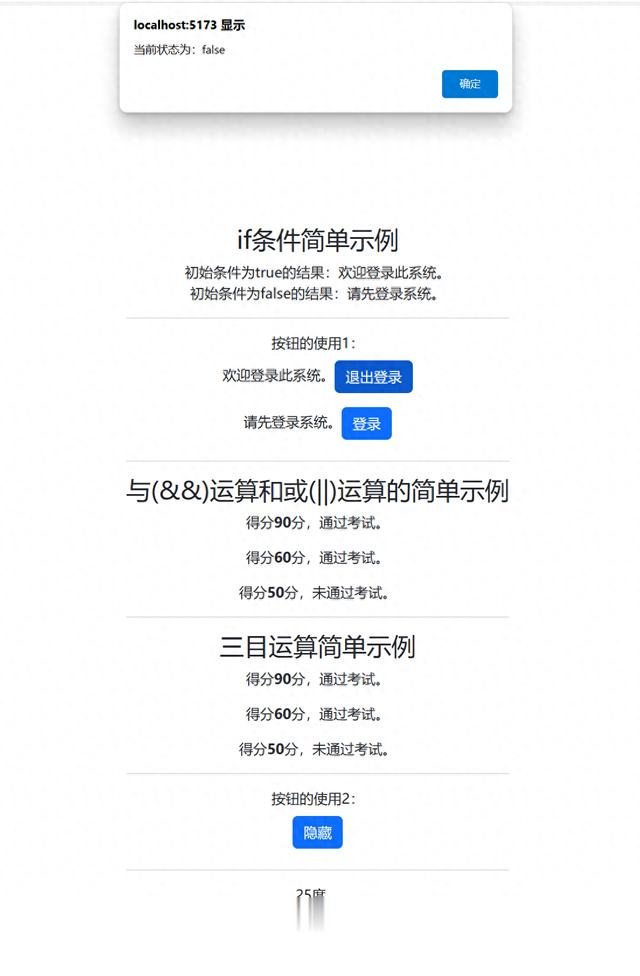
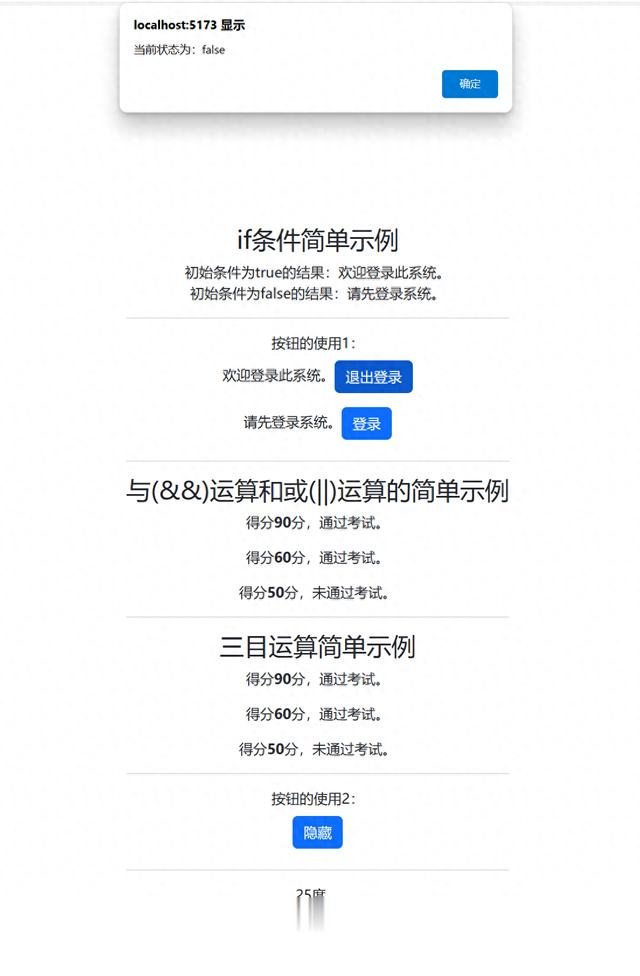
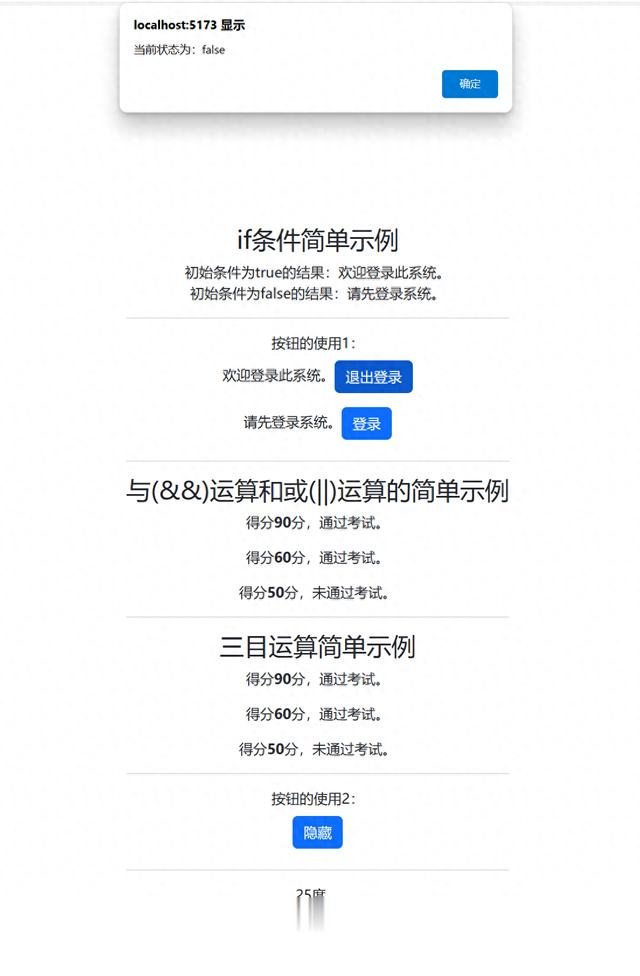
运行效果: