Hello 各位好,这里是效率工具指南。
两年之前,我在公号上介绍过我写的一个油猴脚本,可免费提取公众号文章的封面。
之所以强调「免费」,是有些软件挺不要脸的,把这个功能做成了会员专属的权益。
不过我写的这个油猴脚本,虽然能用,但实际用起来有点别扭:它无法控制脚本运行的时机,因此每次在 Chrome 浏览器打开公号文章的链接时,它都会自动执行提取封面的操作,我有时都觉得烦……不得不把它暂时关掉。
碰到这个问题的时候,其实我也想到了一个对策:那就是把它以「浏览器插件」的形式提供,同时加多一个控制按钮,只在人们需要的时候运行提取封面的操作。
可无奈,我不会写代码,为此我还买了网易云课堂上的一个开发课程,就像很多人说的,「买了就相当于会了」,确实是这样,那课程已经吃灰好久,但代码却是一行也不会写。
不过最近听阿禅老师(公众号:可能吧)作客一档播客录制的节目《一年,用 ChatGPT,阿禅从离职躺平到登上 GitHub 全球热榜》,听到他用 AI 开发了好几款产品,同时分享了用 AI 的心得,更具体的心得可看他写的一篇文章:《那么,我是如何使用 ChatGPT 的?》。
我想这都可以?那我 long long ago 想写的浏览器插件,对 AI 来说不是更小儿科?
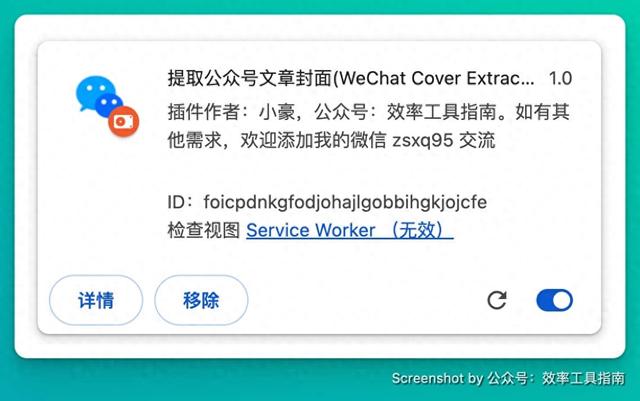
浏览器插件经过累计不到 3 个小时,实际上是用下班后 2 个晚上的间隙,在 GPT-4o 的帮助下,我写出了自己想要的浏览器插件——提取公众号文章封面(WeChat Cover Extractor)。
小声说一下,连插件的英文名,都是 AI 帮我起的。

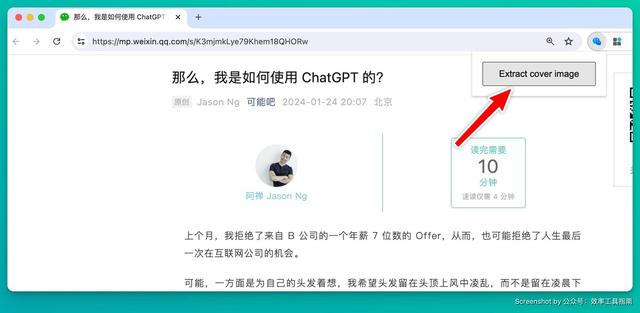
这款插件的功能非常简单,甚至可以说简陋,在浏览器打开任意一篇公众号文章的情况下,点击右上角的插件图标,会弹出一个浮窗,点击浮窗仅有的按钮 Extract cover image,就会自动打开一个新的标签页,展示提取到的公众号封面,右击图片即可保存封面。
 如何下载浏览器插件「提取公众号文章封面」?
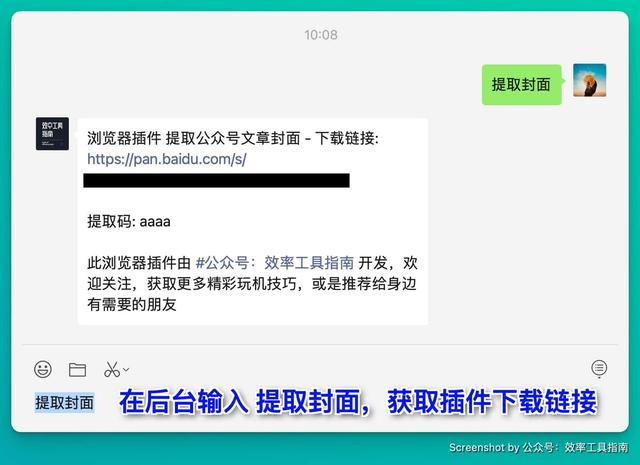
如何下载浏览器插件「提取公众号文章封面」?我没有把这个浏览器插件「提取公众号文章封面」上架到 Chrome 或者 Edge 的插件商店,想使用这个插件的朋友,可以移步我的自留地「效率工具指南」,在后台回复「提取封面」,获取插件的下载链接。
 如何安装这个插件?
如何安装这个插件?将插件安装包下载到本地后,我们需要用到的,只有下图这个文件夹。

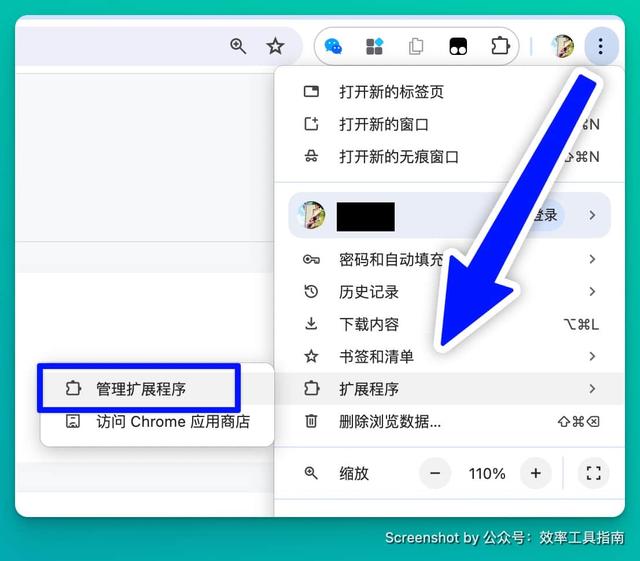
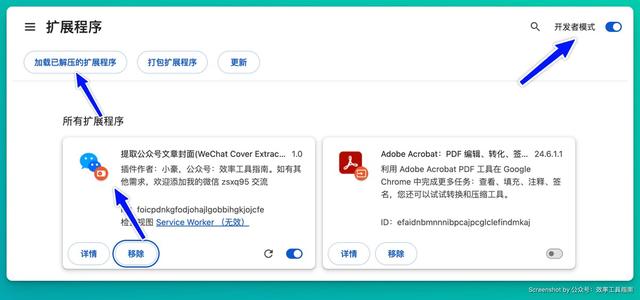
点击 Chrome 浏览器右上角的 更多,点击「扩展程序 > 管理扩展程序」,打开插件管理页面。

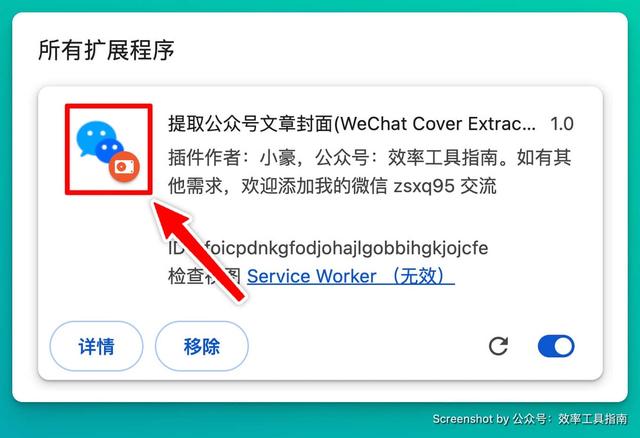
启用右上角的「开发者模式」,接着点击左侧的「加载已解压的扩展程序」,找到前面提到的文件夹并打开,以开发者模式安装插件,就能在下方看到刚添加的「提取公众号文章封面」插件。

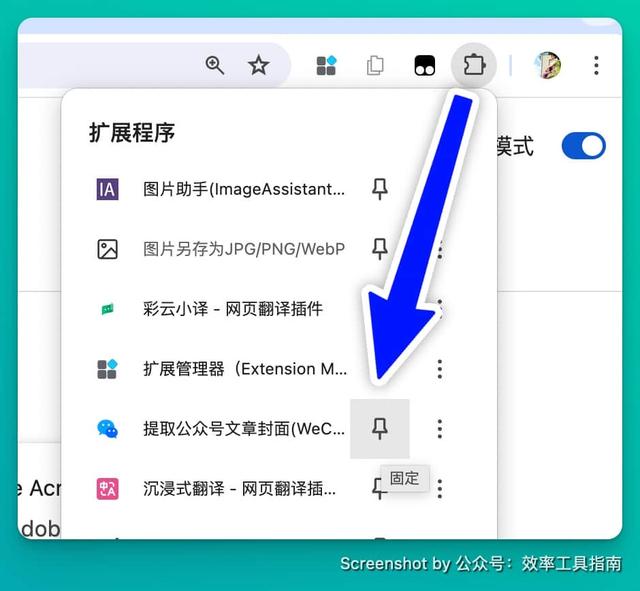
还有一个小步骤,点击 Chrome 浏览器右上角的「扩展程序」图标,在面板找到刚安装的插件,点击右侧的「固定」图钉,将其固定在顶栏,这样在提取公号文章封面时会更加方便。
 用 AI 开发浏览器插件遇到的一个小问题
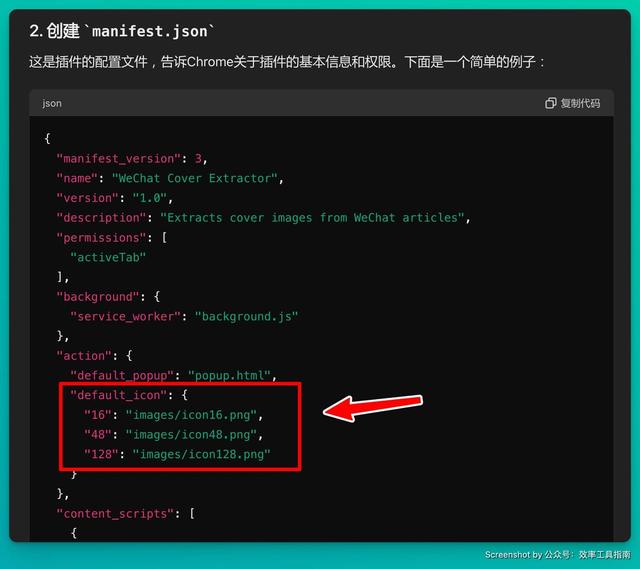
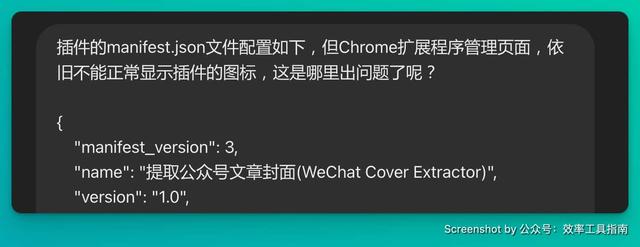
用 AI 开发浏览器插件遇到的一个小问题最后简单写写,用 AI 开发插件遇到的一个小问题——AI 给出的配置下图的插件图标代码不起作用。

AI 最先给出的代码如下:

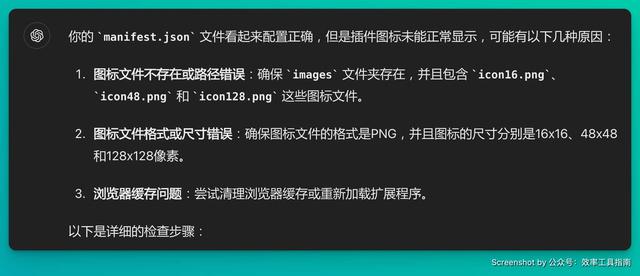
就存在的问题追问 AI,但它给出的回答也没能解决我的问题……最后我是通过下载别人的插件安装包,打开源代码来对比研究解决的,可能 AI 觉得,前面 99% 的路都给我铺好了,最后的临门一脚要我自己来?


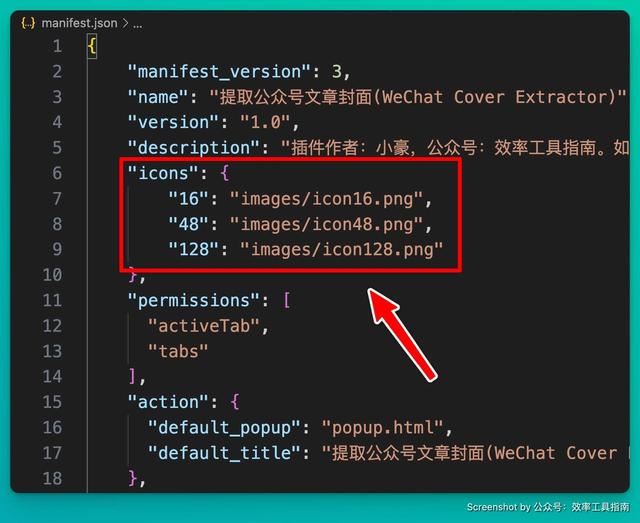
更正后的 manifest.json 代码,插件图标就正常显示了:

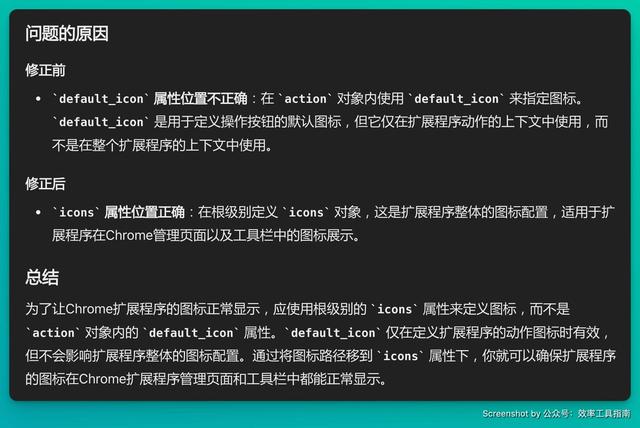
顺着这个,我让 AI 对比修改前后的代码,让它再找找导致这个问题的原因哈哈哈哈。开发者们,来看看它说得对吗?这是作用域的问题?

以上就是今天想分享的内容,希望对你有帮助。
如果对你也有帮助的话,别忘了点击下方的点赞、在看和分享按钮,你的小小支持,是我持续更新的最大动力,我们下次再见。
